
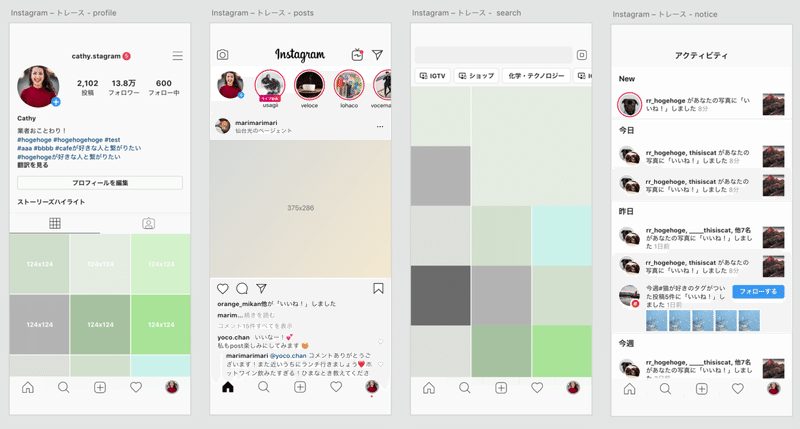
Instagramトレース
初めてのUIトレースです。

初めてなので、コツがつかめずでしたが、最初に文字の大きさ、カラーを抽出してaseetsに登録しておく、パーツをコンポーネントとして作っておくとやりやすかったです。
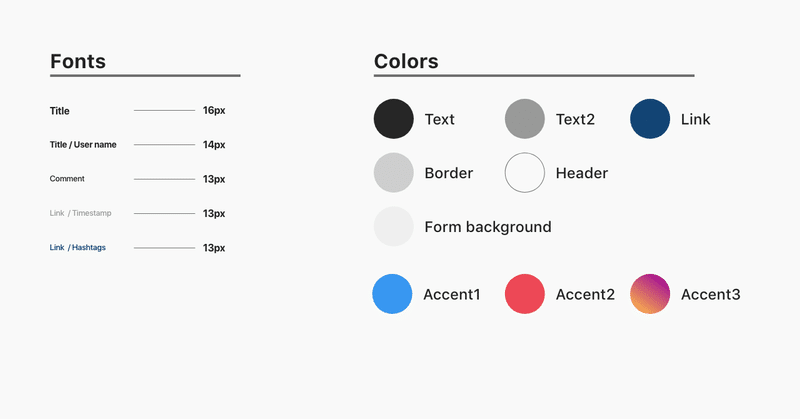
フォントサイズ
フォントサイズは全体的に小さめで、ジャンプ率も低めでした。写真がメインのサービスなので、文字が全体的に小さめに設計されているのかなと思いました。
カラー
意外だったのは、実はアクセントカラーでtwitterぽいカラーのボタンが使われていることでした。
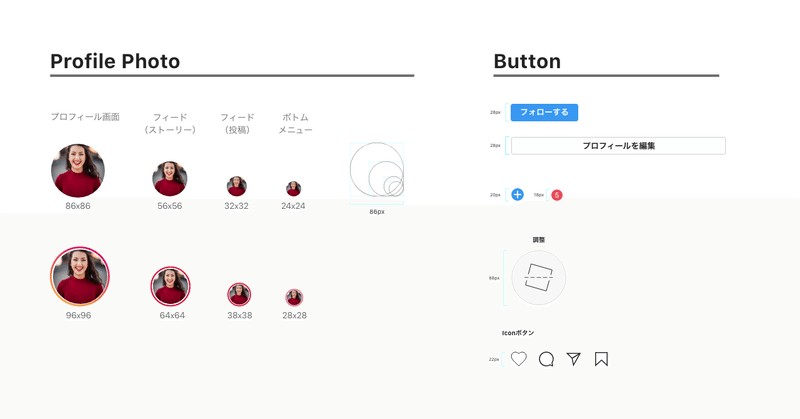
component

プロフィールの画像のサイズは4種類(ストーリーが有る場合は、後ろにグラデーションの円がある)ありました。
ボタンっぽいボタンはあまりなくて、相手のプロフィールページ、アクティビティページの「フォローする」(フォローしてる場合は「フォロー中」)、「メッセージ」、自分のプロフィールページの「プロフィールを編集」、検索のタグくらいでした。いずれも高さが28pxと小さめのサイズでした。


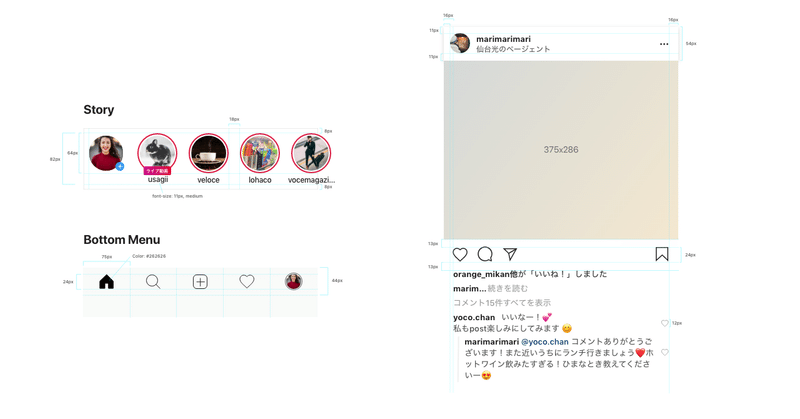
フィード
他人の投稿を見るということをメインタスクとしながら、「いいねする」、「コメントする」、「保存する」、「ストーリーをみる」などのサブタスクができるように設計されている
全体として感想
写真をメインにするために、文字が小さく設計されているように感じました。画面ごとにどんなメインタスクがあって、サブタスクがあるのかなどの情報設計について考えたり、文字のジャンプ率などのデザイン上のルールを理解するなど切り口がたくさんあって、一口にトレースをやるっていっても、自分で何の目的でやるのかを意識してやったほうが良さそうに思いました。
トレースをするにあたってフォント登録→カラー登録→アイコンを登録→ボタンなどのcomponent登録→画面作成という全体的な流れを掴めたのがよかったです。
この記事が気に入ったらサポートをしてみませんか?
