
Awwwards TOKYO Day 2 レポート
前回の記事から随分間が経ってしましましたが、東京で行われたAWWWARDSカンファレンスの2日目のレポートです。
Crafting Collective Creativity
monopoは、東京発のクリエイティブエージェンシーで、現在ロンドンにもオフィスがあります。参加前から、プロデューサーであるGeorgi RobertsさんとAsako Tomotaniさんのセッションを聞くのをとても楽しみにしていました。
自分の個性を知る
monopoの企業ビジョン「Collective Creativity」は、誰しもがもつ個性や才能を多用的に混ぜ合わせることで、新しいものを創り出すことを目的としています。
例えば、ブラッディー・マリーは、刺激の強い材料を混ぜ合わせたトマトベースのカクテルで、適したグラスに注がれ、多くの人に好まれています。「Collective Creativity」は、個の可能性や才能を集め、それぞれを最大限に活かす舞台を用意し、多くの人に共有されるものを生み出します。

プロデューサーの役割は、バーテンダーのようにブラッディー・マリーを作ることだと言います。そのためには、それぞれの材料(個性)を知ることが重要です。そして、プロデューサーは自分も材料の1つということも忘れてはいけません。
Canada Goose プロモーションキャンペーン
Canada Gooseといえば、防寒力の高さと耐久性のあるダウンで有名ですが、今回、北米外で初めてレインジャケットのプロモーションを行いました。
プロモーションビデオは、降水量の多い和歌山県で撮影を行い、音はサウンドクリエーターのKoichi Okamotoさんが一から制作。書道家のAoi Yamaguchiさんのパフォーマンスとコラボレーションを行った作品になっています。とにかくカッコイイ。
また、Milan Design WeekにてCanada Gooseの展示会が行われました。会場には特殊インクで印刷された、雨を表現する50以上の異なる言葉が壁に隠れ、水に触れることによって文字が浮かび上がる演出がされています。
他の言語では雨を表現する言葉は少ないけれど、日本語には50以上あります。その多くは感情的な繋がりが存在します。海外の来場者に漢字の意味を知って楽しんでもらうために、ARを用いたアプリの制作を行い、壁にカメラを向けることで漢字の意味を知ることができます。
彼女たちが紹介してくれたmonopoの企業文化、制作実績、プレゼンテーションそのものが本当に素晴らしくとても印象的だったのでした。ぜひYou Tubeを見て感じてほしいです。
Bringing Personality Back To The Web
Smashing Magazineの共同創業者、クリエイティブリードでもあるVitaly Friedmanさんのセッションは、近年似たり寄ったりになってきているWebデザインに個性を取り戻すというテーマでした。

変わっていくもの、変わらないもの
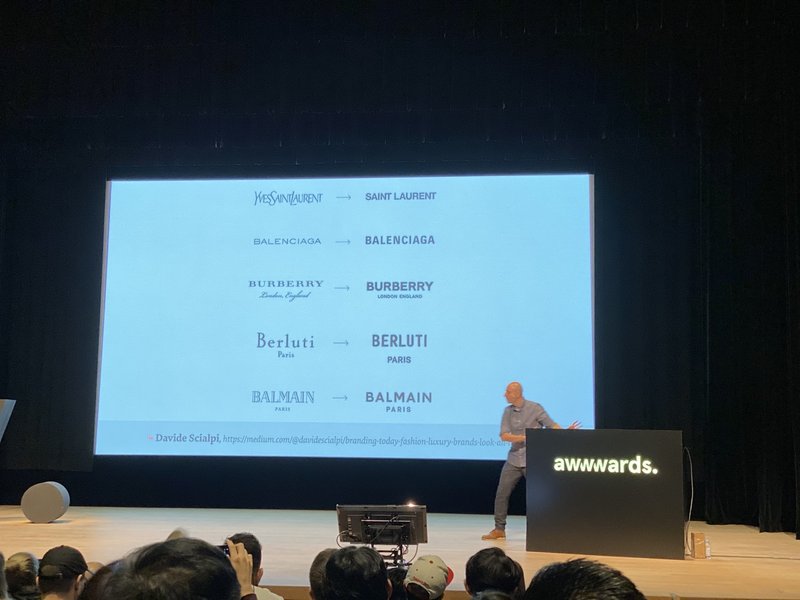
有名ブランドメーカーのロゴを見ると、セリフ体や装飾体を使用していたものからゴシック体になり、表現が似てきています。

一番上に表示されたファッションブランドであるイヴサンローランは、ブランド名及びロゴをガラッと変更。よりシンプルでモダンな印象のロゴになり、若者にも受け入れられるブランドへと転換し、リブランディングにより認知度がさらに上がっています。とはいえ、こうして画面に並んでいるのを見ると、リブランディングされたロゴはどこもよく似ています。

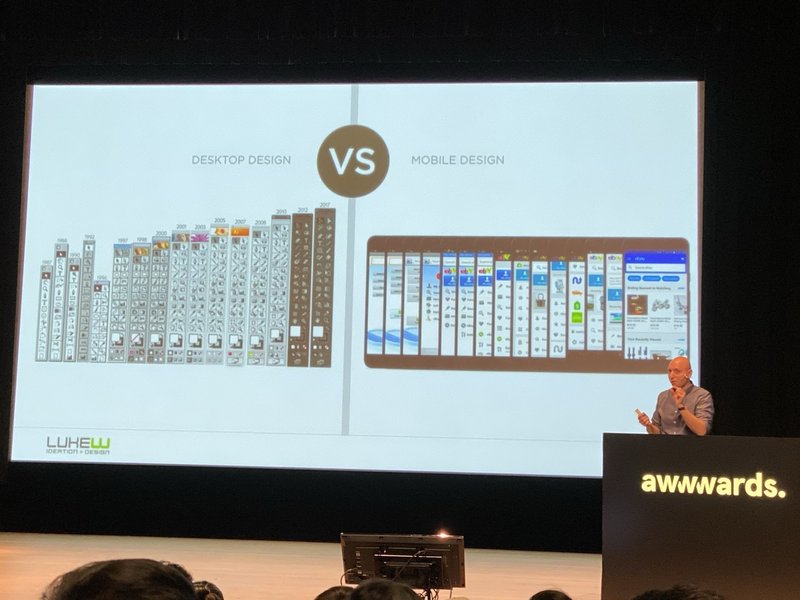
デスクトップとモバイルデザインを比べてみると、画面左のAdobeイラストレーターのツールのデザインはさほど大きく変化がないように感じます。

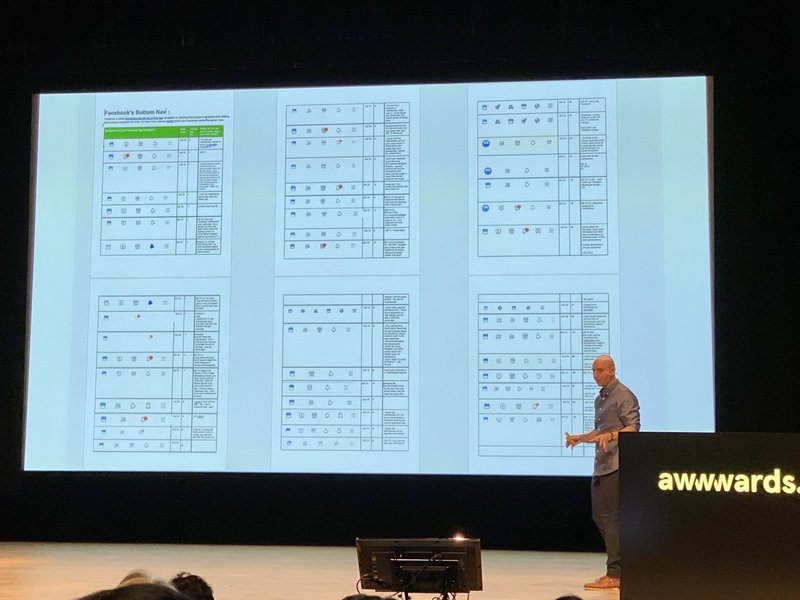
Facebookは、これまで何度もUIデザインを変えてきた印象がありますが、メニュー部分だけに注目してみるとさほど大きな違いはありません。これだけリサーチしているこの表に驚きです。
個性、ブランディング

過去2ヶ月間で、印象に残っているWebサイトがいくつ思い浮かびますか?競合他社をしのぐため他より目立たせるためには、目に止まるデザイン、そしてユニークな個性で見る手を魅了する必要があります。それには、細部へのこだわりも重要になってきます。
メール配信サービスのMailchimpは、デザインシステムやライティングに関するガイドライン、コンテンツ作成のガイドラインが用意されていて、ブランディングがしっかり確立しています。子供用に制作された塗り絵の本の中には、素敵なコピーテキストがあり、ロゴでもあるキャラクターから人間味を感じます。


つまらないものを面白くする

例えば、Webサイトの中で最もつまらない部分を面白くする。

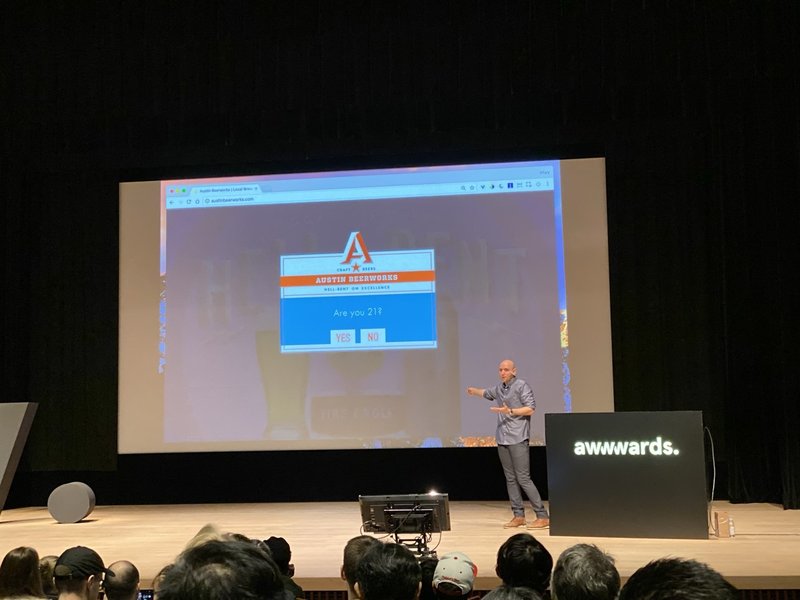
通常、Webサイトではどんな方法で年齢確認をしますか?ビール醸造所AUSTIN BEERWORKSのWebサイトでは、年齢確認をするのに誕生日を入力するフィールドではなく「Are you 21? (21歳ですか?)」という画面から始まります。Noを選ぶと、「Oh, that's too bad. Well, are you at least 18?(それは残念です。では、18歳以上ですか?)」と質問の仕方が変わります。さらにNoを選ぶと、「Hmm...17?(では…17歳?)」続きはぜひ試してみてください。

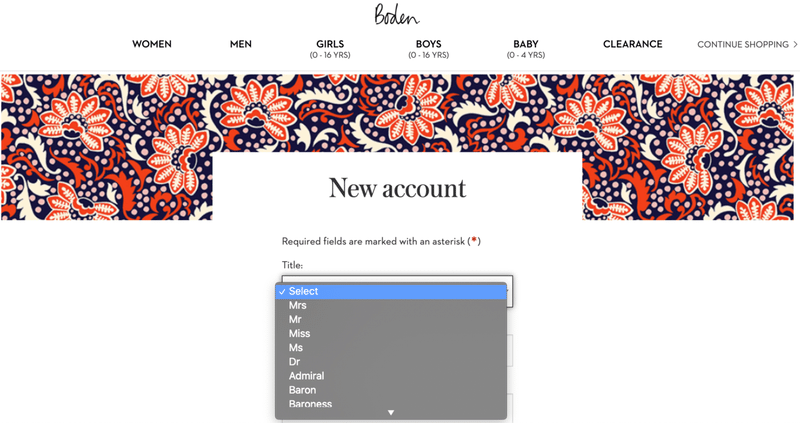
イギリスの服のブランドであるBodenのアカウント作成フォームでは、敬称の選択肢が56もあります。選択肢の多い中から選ぶ場合、面倒に感じることが多いですが、Bodenの場合は選択肢の内容がとてもユニークでここに面白みがあります。

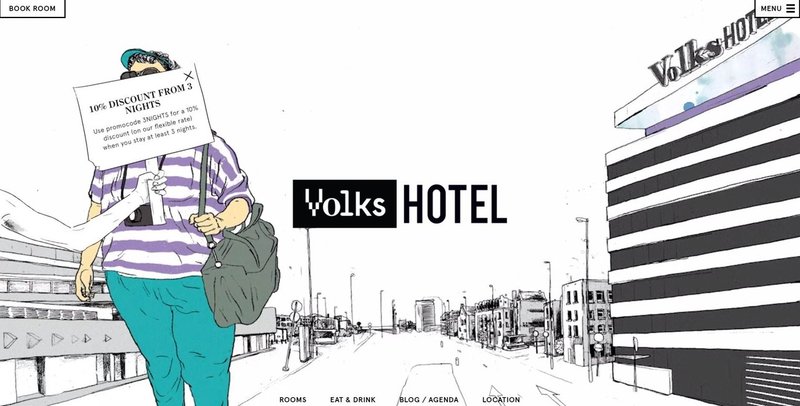
アメリカのVolkshotelのWebサイトは、消しても消しても何度も表示されるポップアップが特徴的です。また、フッターまでスクロールした時に表示されるイラストの動きもユニークで楽しませてくれます。
The first of everything
最後は、Microsoftのデザインシステムに携わった経験のあるClaudio Guglieriさんのセッション内容です。

創造性は、自分が持っている、あるいは持っていないという能力ではありません。
創造性(Creativity)とは?
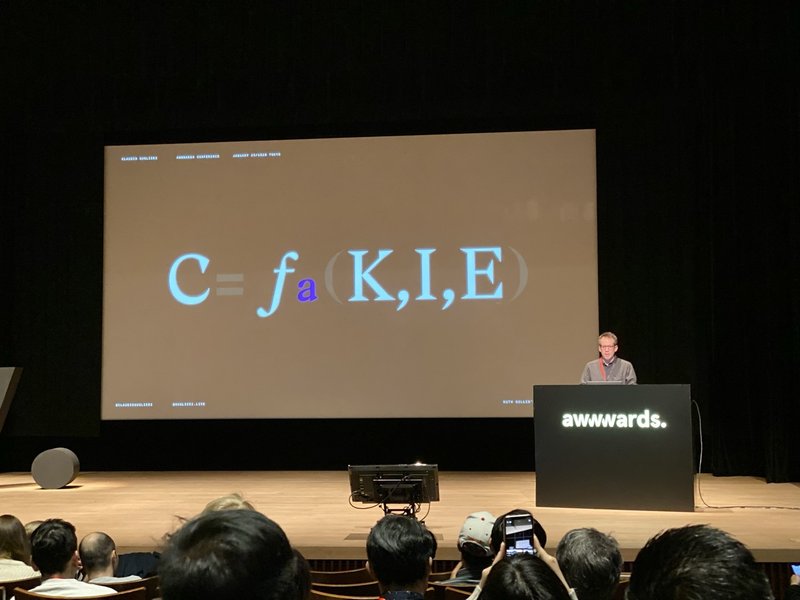
創造性を説明した方程式、C = ƒa (K, I, E) はバッファロー大学のRuth Noller博士が作成したものです。

創造性(Creativity)は、知識(Knowledge)、想像力(Imagination)、評価(Evaluation)で成り立っている。知識は、私たちの五感または六感で得られるもの。想像力は、その知識を使って何を行い、評価は、最終的に最も効果的な解決策を選択することを意味します。
時として、創造性を邪魔するものは、「インスピレーション」です。DribbbleやBehanceにある素晴らしいデザインから刺激を受けることはできますが、見過ぎてしまうと自分自身の創造性を損なう危険性があります。

インスピレーションは砂糖のようなものです。少しの量であれば、何かのきっかけまたはやる気に繋がりますが、量が多いと気分が悪くなり、やる気を失います。
創造性を働かす5つの方法
創造性に必要であるアイディアはどこから生まれるのか。アイディアは、新しい組み合わせであり、過去の要素の組み合わせにすぎません。

また、新しい組み合わせは、それぞれの関係性を知ることでより良いものになります。

創造力を働かせるために行うことは、1. データ、原材料を集めることです。マーケティング 、競合他社、データ分析、自分の周りにある原材料となるものを集めます。
そして、2. 集めた材料を吸収し、消化します。様々な異なる方法で組み合わせながら、集めた情報を整理します。
映画を観たり、何か違うことをしたり、3. 無意識の中で創造的な思考を巡らせます。
そしてある時、4. 突然、ひらめきの瞬間がやってきます。最後に、5. あなたのアイディアが現実となります。自分のアイディアに熱意を持ちましょう。

創造性は、日々の習慣の中から生まれます。自分の創造性が生まれる環境を作りましょう。自分自身のために、創造性を助ける引き出しを用意しましょう。そして、創造性は生まれ持った才能ではありません。あなたが行ってきたプロセスを信じましょう。

まとめ
2日目は全てのセッションが終わって、別の会場に移動をしてアフターパーティに参加しました。日本企業で働く海外の方と話す機会があり、日本の働き方の難しさなど、違った目線の話が聞けたのは面白かったです。
今回参加してみて、思っていたよりセッション一つ一つが短かったので、もう少し話を聞きたかったなと思うお話がいくつもありました。セッションが短い分、たくさんの話を聞けたのはよかったけど、まだ英語の聞き取りに不慣れな私は結構疲れました。
それでも、今回参加してみてたくさんのいい刺激を受けたので、とてもいい経験になりました。カンファレンスに参加して2ヶ月近く経つけど、記憶に残る内容ばかりでした。

接続の不具合でたまに表示される404スクリーンは、なぜか猫のデザインでした。

この記事が気に入ったらサポートをしてみませんか?
