
【ミートアップ開催レポート】mirameet vol.15 !ReactアプリをAWS Amplifyへ自動デプロイしてみよう!
こんにちは!カードマジックが得意な上野です!
mira meet 第16回のテーマは
「ReactアプリをAWS Amplifyへ自動デプロイしてみよう!」でした!
オンライン参加で、30名近くの方からご参加いただきました。
ご参加いただいた皆様、ありがとうございました!!
当日の様子

オンライン開催ですが、
現場は秋葉原オフィスからZoomにてお届けいたしました!
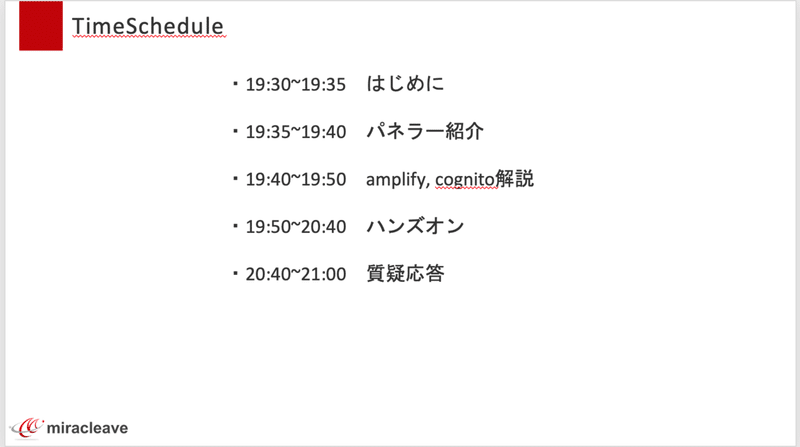
そして、今回のTimeScheduleはこちら!!
パネラーはパワーエンジニアの松浦さんと一緒に務めました!!
サポートは有志で集まってくれた弊社メンバーが!!心強い・・・

解説編!
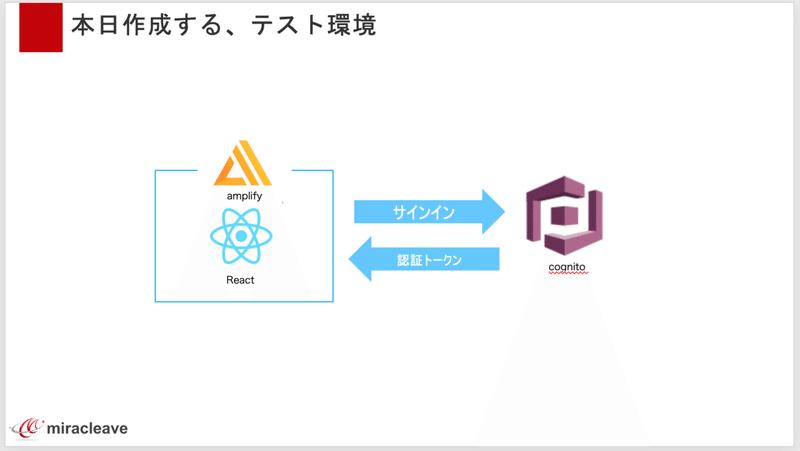
解説編ではAmplifyとCognitoについて、解説していきます。
今回はAWSのAmplifyがテーマなので、Amplifyについてと認証機能のCognitoの説明となってました!弊社のキムさんがちょうどこの辺りの実装を行なっていたので、パネラーの私たちも色々聞きながら、資料を準備しました。

ハンズオン!
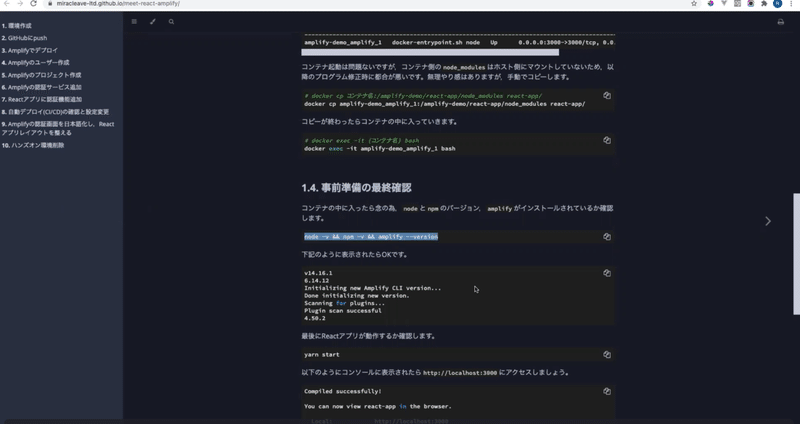
解説はサクッと終わり、とにかく触れてみようということでさっそくハンズオンです!
今回のハンズオンでは、認証機能を実装したReactアプリをAmplifyにデプロイしていきます。
AWSのAmplifyやCognito、Reactなど今まで触ったことがない方には少し難しい部分もありますが、エンジニアとしてレベルアップできるハンズオンになっています!

ローカル環境でDockerを立ち上げてみるとReactの画面が表示されます!
このローカル環境で作成したReactアプリをAmplifyへデプロイしていきます!

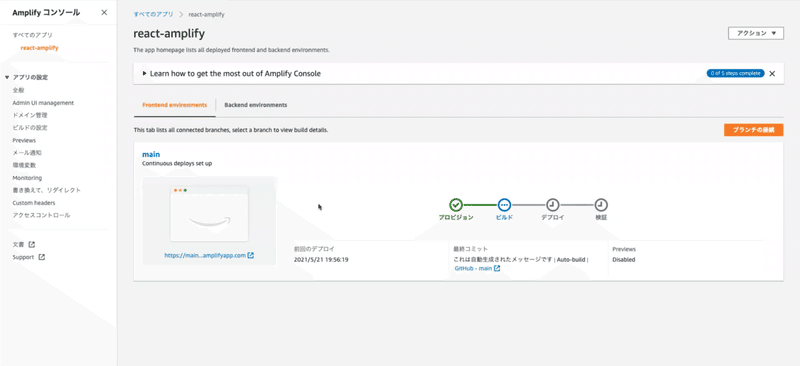
Amplifyの管理画面でGitの連携やビルド設定などをすると、ローカルで開発していたReactアプリをAmplify上へデプロイすることができます!

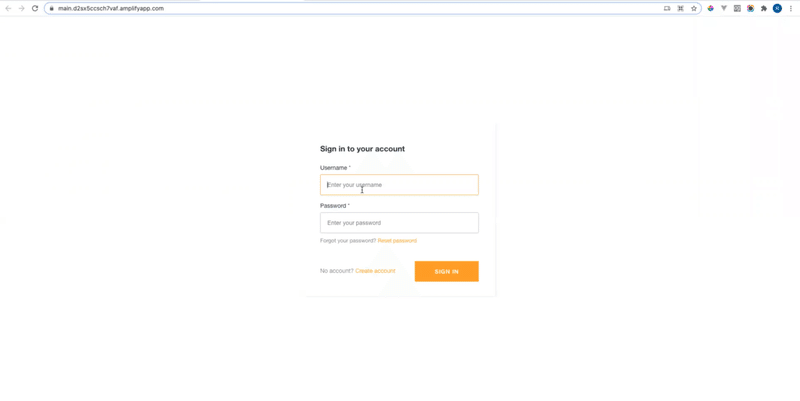
さらに、ローカル環境で認証機能を追加しAmplify上にデプロイすると...
ログイン画面が表示されます!

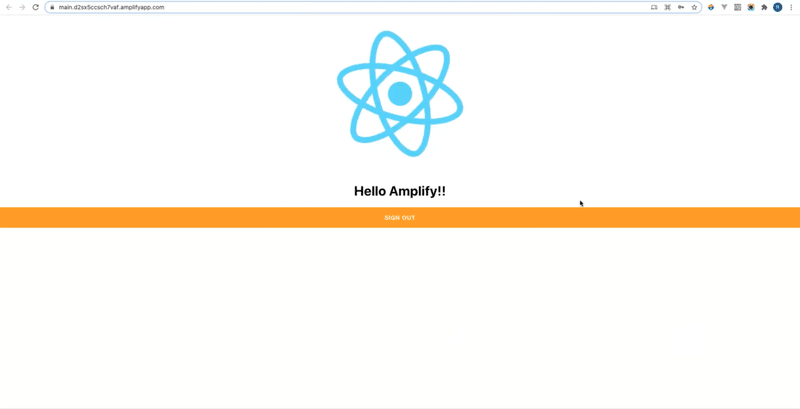
ログイン画面からログインすると...

Reactアプリが表示されました!
以上でハンズオンは終了ですー!
皆様、上手く動いてくれたようで何よりです!
最後に。
ご参加頂いただいたみなさま、本当にありがとうございました!
今回来れなかった方も次回のご参加お待ちしていますー!!
そして次回のテーマは...
AWS API GateWay×Rekognitionで画像解析LINE BOT開発ハンズオン
(気になる方は 画像をクリック!!)
今回のイベントは、miracleave主催のコミュニティ
miracle rabbits(ミラクル ラビッツ)のイベントです。
みなさん、ミララビと呼んでください!!
毎月3回、幅広いテーマでmirameetというミートアップを開催しています。
ミートアップ以外にも本コミュニティでは、
・もくもく会の実施
・無料で見ることができる開発ナレッジ
・参加エンジニア同士でQ&A
・セミナーやイベント
など、続々とコンテンツを増やしていく予定です。
参加いただいた皆様が楽しみながら、スキルアップできる場になればと考えています。皆様のご参加お待ちしております!
この記事が気に入ったらサポートをしてみませんか?