
【DailyCocoda! 1日目】SNSのプロフィール画面
はじめまして!mintoです。
今回はCocoda!というUIが学べる無料の学習サービスの一部である、毎日1題与えられるお題に沿ってUIを作成していく「DailyCocoda!」をやっていきたいと思います。
その前に簡単に僕の自己紹介をすると、僕は元々Web系のエンジニアで、複数のスタートアップでサーバーサイドやフロントエンドの開発をしてきました。
※触ってた技術はRuby on RailsやReact等
現在は個人開発等をやっているのですが、個人開発でサービスのデザインをしている過程でUIデザインに興味を持ち、未経験ですがUIデザインのお仕事もしたいと思って勉強中なのです!
非常に優秀なデザイナーがメンターになってくれているので、その方にアドバイスを頂きながら、今後も継続的にnoteでデザインの発信をしていくつもりなのでよろしくお願いします!
課題
1日目のお題は「SNSのプロフィール画面」の作成です。
今回のUIデザインにあたってのターゲットは以下のように指定されています。

これらをしっかり意識しながらデザインを作成していきます。
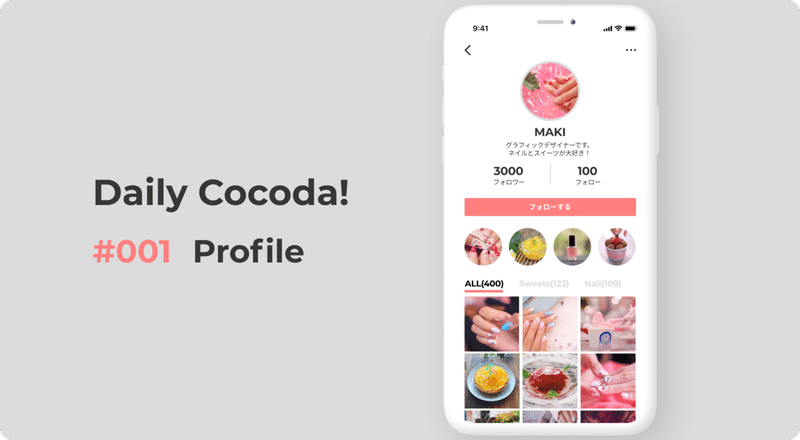
完成品
そして完成したものがこちらです!

以下、デザインした上で気をつけたポイントを説明していきます。
まず、働き盛りの26歳女性をターゲットにしているため、ポップすぎる色合いは避けて、仕事でもプライベートでも違和感がないピンク系のパステルカラーをプライマリーカラーにして女性らしさを表現してみました。
また、画面が文字だらけになると野暮ったい印象になると思ったため、画面上部は余白を上手に使い、投稿写真が主役になるように心がけました。プロフィール写真をもっと大きく見せる手もあったかなーと思いましたが、ここは余白で画面に余裕をもたせてみました。
更にJILLSTUARTのHPを参考にし、フォントをMontserratにすることで、可読性の高さと、少し丸みを帯びた柔らかい雰囲気を出してみました。丸みがありすぎず、シャープになりすぎないところが今回のターゲットに合うかなと思っています。
投稿写真に関しては、仕事もプライベートも頑張る忙しい女性のために、写真は必要以上大きく見せず、一画面で多くの写真を見られるサイズにしました。写真をもっと大きく見せた方がオシャレかなとも思いましたが、実用性を重視することにしました。
投稿写真はカテゴリー分けできるような仕様にしており、対象ユーザーの嗜好性の理解と、目的の画像までたどり着くまでの時間を極力少なくなるような設計にしています。またそれぞれのカテゴリー毎に投稿数がわかるようになっているのも、この画面での大きな特徴かなと。
もう一つ、この画面の特徴として、画面中央の4つ並びの写真は、ユーザーがお気に入りの写真を表示できるようにしていて、その人がどんな写真を好み投稿しているのかがすぐにわかるようにしています。
フォローボタンや写真一覧の角に関しては、少し丸くして柔らかい雰囲気を出してもいいかなと思いましたが、ピンクのフォローボタンで女性らしさを出しているので、あえて角を残すことで大人のかっこよさを表現しました。
デザインの感想
とにかく時間がかかりました。。。
これまでのデザイン経験としては、個人開発の際にXDでデザインを我流で作ってみた程度でしたので、ツールの扱い方をググりながら進めました。
また今回はメンターからのススメもあり、Figmaでデザインを作成することになったので、Figmaの使い方に慣れる作業に時間がかかった感じです。
あとデザインの引き出しが少なすぎるというのもあって、デザインのリサーチにも時間を取られました。とりあえず現状のベストを出せたかなと思いますが、もっとスピードアップしていかないときついなと思ってます。
ですが、今回デザインした意図をある程度言語化できているのは、メンターからも評価していただいたところなので、もっと手を動かしてスキルアップしていきたいと思います!
ではまた次回!
この記事が気に入ったらサポートをしてみませんか?
