
【DailyCocoda! 2日目】音楽アプリの新規登録画面
こんにちはー、mintoです!
今回はDailyCocoda!2日目のお題、「音楽アプリの新規登録画面」を作成しました!
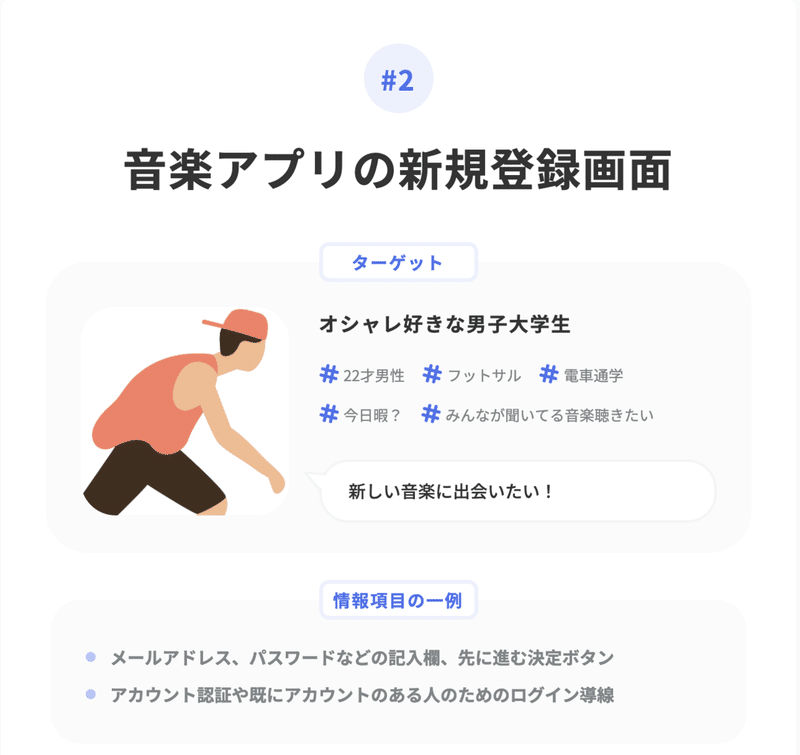
今回のUIデザインにあたってのターゲットは以下のように指定されています。

男子大学生、、、随分昔の話になったなと自分の過去を振り返りつつも、しっかりデザイン考えました!
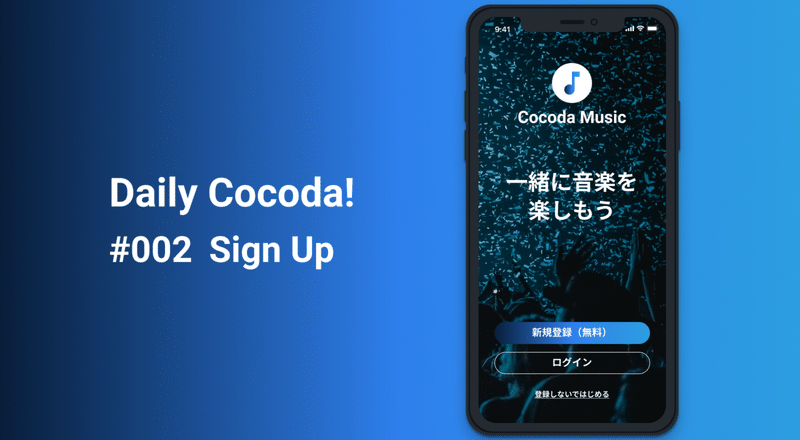
完成品
そして完成したものがこちらです!

以下、デザインした上で気をつけたポイントを箇条書きで説明していきます。
・オシャレに敏感な男子大学生を意識して、メインカラーをブルーの爽やかさにブラックの高級感をプラスしてグラデーションにしてみました。ロゴの音符と新規登録ボタンで使用しています。
・Youtube Musicの登録画面を参考にして、ライブ会場でみんなが同じアーティストに熱狂している画像を背景にすることで、みんなが聞いてる音楽をこのアプリで楽しめるイメージを持ってもらうようにしました。
ですが、背景の人物がボタンで隠れてしまっているので、人物がしっかりわかるような配置を意識すればよかったと思ってます。
・背景画像のカラーもメインカラーに近いもの、且つ画像が目立ちすぎないものを選び、キャッチコピーを引き立てるようにしました。
・キャッチコピーは「みんなが聞いてる音楽聴きたい」というターゲットに向けて、このアプリで楽しめることを端的に表現し、新規登録を促す意図があります。そしてフォントサイズもこの画面では一番大きいものにして、みんなと一緒に音楽を楽しめる印象を強くしてもらうようにしました。
楽しめることを表現するのはキャッチコピー以外にビジュアルで表現する方法もあるので、こちらを選んでも良かったかもしれません。
・新規登録ボタンは、一番ユーザーに行動してほしい導線であるため、メインカラーで目立つようにしています。ログインボタンに関しては、基本的に登録ユーザーは頻繁にログアウトしないものと想定しているので、白い枠線の目立たないボタンにしています。
ただ、新規登録ボタンは左端が背景色とかぶってしまっているため、ボタンの領域が不明瞭になってしまったのが反省点です。もっと鮮やかなグラデーションにするべきでした。
・最下部の「登録しないではじめる」のリンクは、新規登録の煩わしさで離脱してしまうのを避けるために用意しています。このリンクを押下後は、メインの機能を制限した画面を表示するようにし、まずはアプリの世界観を知ってもらうことを優先的に考えました。
デザインの感想
まず背景画像の選定に悩みました。LINE MUSICやSpotifyはシンプルに無地一色の背景なのでそちらも選択肢としてはあったのですが、オシャレ好きな大学生の感性を刺激するには弱いかなと思って今回の画像を選びました。
あと最近のグラデーションはもっと鮮やか&多色がトレンドになっているとメンターから教えてもらったので、今後グラデーションを使用する際はその辺りを意識していきたいと思います。
※以下参考URL
https://webdesign-trends.net/entry/10459#8
ではまた次回!
この記事が気に入ったらサポートをしてみませんか?
