
お客さんのミスマッチを防ぐSALEバナーづくり
どうも、みなとです。
センス以外の理由からデザイン編集していこうと思います。
はじめに
「このデザインはこうした方がもっと効果だせるんじゃないか?」
という視点から
私なら、こうするなあ
とデザインを勝手に編集してみようと思います。
(とっても恐縮なのですが、特に誰かに提出したりしてるわけでもなく本当に単なる個人的な編集です)
センスでなんとなくこっちの方がいいかもというかんじで編集するよりも、心理学とか人の視線の傾向的なことを考えつつ、勉強もしつつやっていきます。
センスの深いところというか
その根っこに迫っていけたらなあと...
さて、今回はピンタレストから拝借したSALEのバナーデザイン。
もっと、
見てくださったあなたの物欲を掘り起こせるデザインにできないものだろうか、、、という視点で勝手に編集しました。
私ならこれをこう編集したい
まずは結論を↓↓↓↓↓
私だったら...
この元画像↓を

※元画像はピンタレストからお借りしました
こう↓ したい。。。

大きな工夫ポイントは3つ。
その1〜視点のスタート地点〜
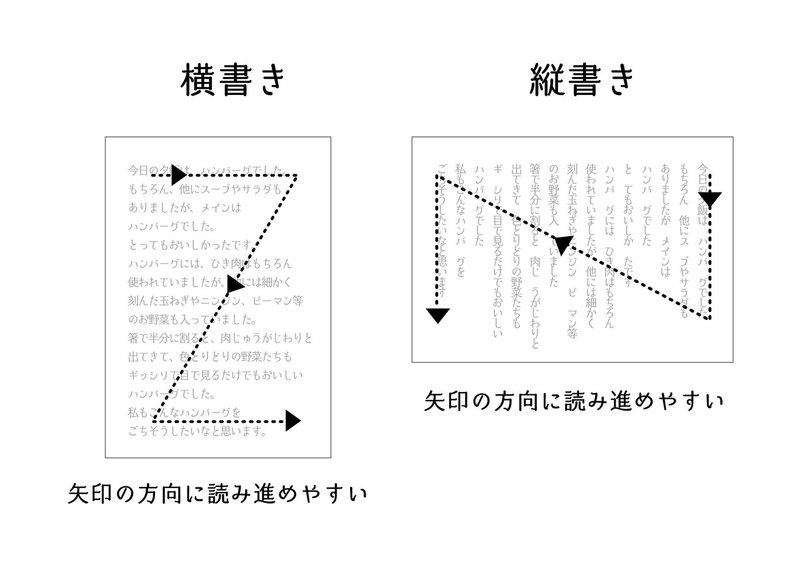
私たち日本人には右利きが多いと聞きます。
→横書きの広告やポスターの場合、左上からみる可能性が高い
(=左上が興味をもつきっかけになりやすい)
→そのポイントに目を引けるような仕掛けをつくる
→今回はパッと見で注目されやすい配色に
→黄色と黒の組み合わせは視認性が高くて、目立つ
これによって、
相手がパッと見たときに目に留めてもらいやすくなります。

その2〜モデルさん写真のサイズ〜
モデルさんをもっと大きく載せました。
これによって、服からの訴えがどーっと大きくなるので、SALEとなる商品やそもそもお店が販売してる商品のイメージが伝わりやすくなります。
イメージが伝われば、そのイメージを好むお客さんがきてくれますよね。
そうなると、お客さんが好む洋服とお店で販売している服の系統とのミスマッチを防げるはずです。
モデル写真を大きくにして商品を際立たせる
でも、モデル写真を大きくしただけだとこんなかんじになります↓

でも、これだと
モデルさんと「SALE」の主張が強くて喧嘩してしまう。
、、、でも、服をちゃんと見せたい
ということで、「SALE」を少し小さくして周りに余白を作りました。
たとえ小サイズのものでも、
余白があるところへ視線は集まりやすくなります。
デザイナーさんによっては
もっと他の方法もあると思うけれど。
今回は、「SALE」を少し小さく、モデル写真の微調整によって「SALE」まわりに余白をつくりました。
比べてみると、もっとわかりやすいかもです↓↓↓

その3〜視線に沿わへた「SALE」の配置〜
人の顔の写真ってバナー広告とかポスターとかでよく見かけます。
とにかく人の映る写真って使われることが多いですよね。
そんな、人の画像。
なかでも特に視線が明らかな画像では、視線の先に訴えたいことを置く方がみてもやいやすくなるんです。
理由は、私たちの心理的な効果。
人の視線の先を自然とみてしまうっていうのがあります。

以上、
今回は大きく3つの視点から編集してみました。
さいごに
「デザインって面白いな。」とか
「ちょっと参考にできるかも!コレ。」とか
少しでもそんな風に思ってもらえたら嬉しいです。
正直なところ、やはり私もまだまだ勉強しながらです。
だからある意味、独断と偏見的なものもあるので、確実に効果的だとは言い切れないのが恐縮ではありますが。
ここまで読み進めてくださってありがとうございました。
長々となってしまったのに、お付き合いいただけて嬉しいです。
次回も、よかったらぜひぜひお付き合いくださいね。
みなとんでした。
※このブログは個人的な研究や視点・観点をもとに執筆しています。
したがって、読んでくださったあなたのデザインや広告内容の売上等を確実にアップさせるというものではありません。
あくまでこんな工夫があるんだなという観点でよんでいただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
