
M/D No.6 【初心者向け】簡単なSNS誘導バナー画像のデザインのコツ1 レイアウトについて
こんにちは、Mihokoです。
個人ビジネスをされている方にとって、SNSへの誘導バナー画像を作ることは今や必須。ご自身で好きなようにデザインできるようになって、自分のビジネスのブランディング力を強化してみませんか?
今日は先日のセミナーの為に作ったコンテンツを編集しなおして、デザイン初心者の方向けにデザインのコツをお話ししたいと思います。
【初心者向け】デザインのコツは全部で4つお伝えする予定ですが、1と4のみ無料、2と3に関しては有料でお伝えさせていただく予定です。
初心者の方にお勧めのグラフィックソフト
今回のデザインセミナーでレクチャーしたときに使用したアプリはCanva。
簡単に使えて、かつ無料という初心者の方でも導入ハードルの低いものを探しました。
このnoteで使用している画像も今のところ全てCanvaで作成しています。
フリーで使えてかなり高性能なので、グラフィック初心者はもちろんプロの方にもオススメ!
私は昔からデザイナーと言われるほとんどの人が使っているAdobeのPhotoshopというソフトを使っていますが、よっぽど凝ったデザインを作るのではない限りはCanvaで十分かな、と思ってしまうくらい。
写真やイラストなど商用利用可能な素材が既に用意されているので、思いついたらサクッと作って公開する、などSNS用画像の作成にぴったり。フットワーク軽く動いていきたい今の時流にフィットしていますね。
さて、本題です。今日はデザインのコツ1
バナー画像を作るとき、背景画像や色をまずなんとなく決めたら、次はテキストやロゴ、イラストや写真などを入れていきますよね。その際のレイアウトについてです。
レイアウトは大きく分けて2種類あります。1.センター寄せと、2.左右非対称です。
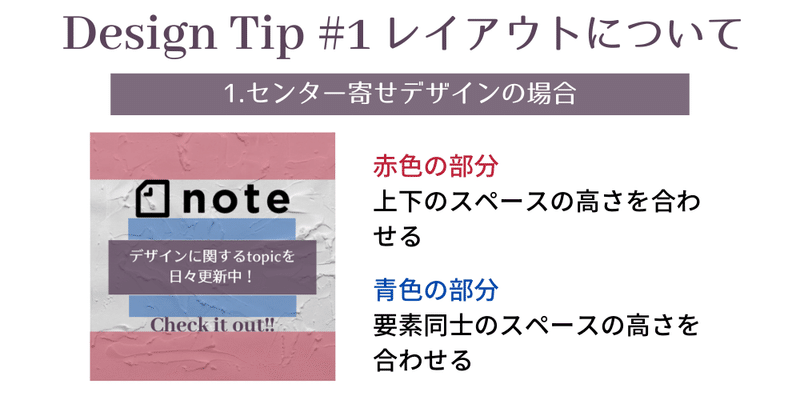
まずはセンター寄せデザインの場合。センター寄せデザインはシンプルですっきりして見える定番のデザイン。
こちらは上下のスペースと、要素同士のスペースの高さを合わせると綺麗に見えます。

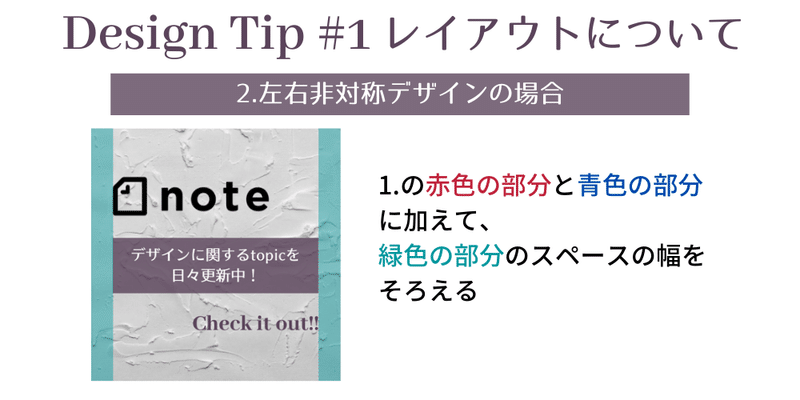
お次は左右非対称のデザイン。左右非対称にすると、動きが出てポップに見えます。個性的に見せたい時もgood!

ちょっとのことですが、このスペースの調整を意識してあげると、要素がまとまってすっきり綺麗に見えます。
ぜひ試してみてくださいね!
デザインとはあなたのエネルギーを見える形にするものです。
適当に作ったものは適当にしかなりません。
色やフォント、使用する画像から間隔の調整まで、細かいところまで気を配ると、上手下手関係なく、いいエネルギーのきれいなデザインができるんじゃないかなと思います。頑張ってみてくださいね。
次回はデザインのコツ2をお伝えしたいと思います。
M/D Mihoko
LINE公式アカウントより最新情報を配信しています。
ご質問・ご相談などもこちらからお気軽に♪ご登録お待ちしています!
Thank you so much♡

