
デザインのブラッシュアップ記録#1~YouTubeバナー編~
こんにちは、かわせです。
現職でSEOライティング、コンサルティングをしつつ、デザイン(Webが中心)を勉強しています。
今年の10月から所属しているデザインコミュニティ「まるみデザインファーム」で、10月末に配信されたYouTubeライブ用のバナー作成を担当しました。
事の発端は、Slackに投稿された、イベント主催者のももこさんの悲鳴。
だ、誰か~~~!!!
週末のイベント関連の制作物の担当者さんが、そのときは偶然みなさんお忙しく、決まっていなかったようです。
バナー作成の経験がほぼなかったのですが、「経験を積むため・・・!」と、とりあえず手を挙げてみると、ももこさんからお返事が。
かわせさん!!!!!!
ありがとうございます!!!!!!!!!!
とてもありがとうございます!!!!!!!
「できるかな」と少し不安に思っていましたが、ももこさんの「!」の嵐に背中を押されました。
今回のnoteでは、改善する過程で考えたこと、まるみデザインファームのももこさんやまるみさん、今月から通っているデジLIGのトレーナーさんのフィードバックを備忘録としてまとめてみました。
最初に、最後に今回のバナー作成で得た学びを簡潔にまとめたのち、今回バナーを改善したプロセスを3つに分けて記載します。
1.今回のバナー作成の概要とデザインの変遷
●ライブの内容
まるみ師匠の作字をリアルタイムで見られる会
※まるみデザインファームの作字部(作字でデザインスキルアップを目指す部)の活動の一環
●コンセプト
まるみ師匠(先生)の作字を見ながら学べる「学校」
→「学校」から「黒板」を連想し、黒板をモチーフとしたバナーに。
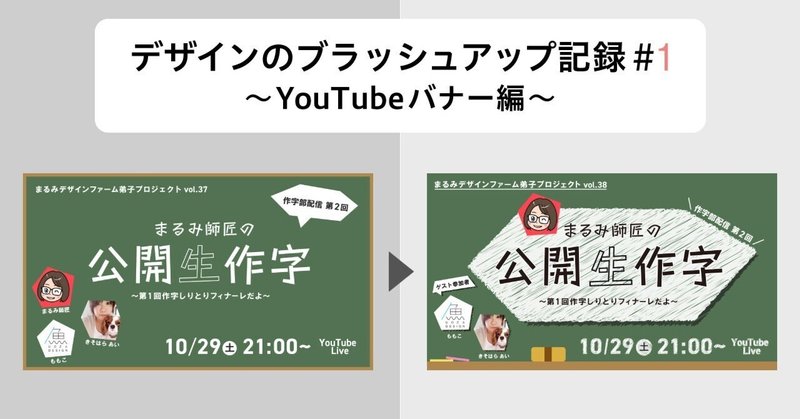
▼デザインの変遷

2.今回得た気づき
今回のバナー作成では、大きく以下の5つの気づきがありました。
1.もっとも強調したい要素に、他にない「特別感」を加える
2.「(黒板)らしさ」を出すために最低限必要な要素を正しく把握する
3.役割が不明な要素がないかを確認する
4.文字の視認性を担保する
5.掲載予定の場所でどのように見えるか、カンプを作って確認する
6.YouTubeバナーの右下には重要な情報を載せない(再生時間の表示で隠れる)
3.各過程での改善ポイント
各過程でどのように改善したのか、詳細をまとめてみました。
【1】→【2】の改善ポイント

【改善1】タイトルの背景に白のオブジェクトを敷き、タイトルだけ他の要素から目立たせる
【1】ではタイトルが「何かの飾りかな?」というくらい目立っていませんね汗
そこで、以下の点を改善しました。
【改善2】タイトルの背景に白のオブジェクトを敷く
【1】では、タイトルと右下の日時のジャンプ率がそこそこ大きいものの、文字色、背景が同じのため、情報の優先度が同程度に見えます。
そのため、タイトルの背景に白のオブジェクトを敷き、文字色を黒色にし、より目立つように工夫しました。
また、右上の「作字部配信」の背景に敷いていた白背景は削除しました。
【改善3】左下の要素が「ゲスト参加者」であることを明記
「アイコン=ライブ参加者」だと分かるだろうと思っていたのですが、デジLIGのトレーナーさんに「何を指しているかわからない」と言われ、確かにヒントとなる情報もないし、補足は必要だよな・・・と気づきました。
今回はコミュニティ外の方もライブを視聴する想定だったため、少しでも不明に思われそうな情報には補足をつけるようにしました。
【改善4】まるみ師匠のアイコンをタイトルの左上に配置
【改善3】とは逆に、まるみ師匠のアイコンについては、配置場所を変えて「赤背景の女性のアイコン=まるみ師匠」ということを示し、ゲスト参加者エリアの「まるみ師匠」の文字を省略しました。
トレーナーさんが「かわせさんのきっちりしている性格が出過ぎているかも」と言ってくださり、要素どうしを重ねないほうがいい(タイトルの背景のうえにアイコンは乗せないほうがいい)と無意識に考えていたことに気づけました。
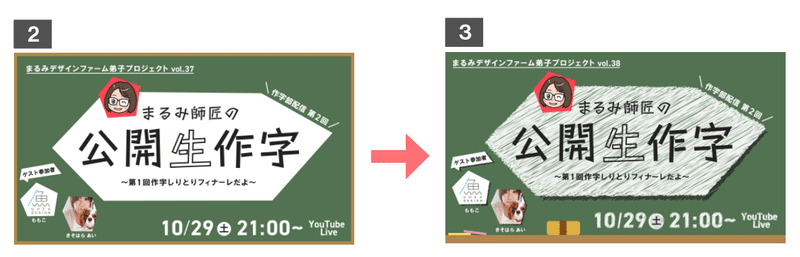
【2】→【3】の改善ポイント

【改善5】「黒板らしさ」を出すために必要な要素を考える
【2】のバナーを「黒板っぽいでしょ!!」と言っていた自分は怠慢でした汗
「深緑+茶色(木枠っぽい色)」だから黒板に見えるのではなく、
・黒板上のチョークっぽい粉粉したようなかすれた文字
・黒板消しやチョークなど必ず用意されている小物
など、最低限「黒板らしさ」を出すためにはどの要素が必要かを把握するために、正しく「抽象化」するのが重要だと気づきました。
ちなみに、タイトルの白背景や日時の部分は、イラレの「落書き」効果を使いました。
本当はもう少しザラザラしたテクスチャを出したかったんですが、何度調整しても上手くいかず・・・。
他により良い方法があるのかも、と調査中です。

この抽象化の部分については、カイシトモヤさんの書籍やセミナーから学んだことがあったため、後日別の記事にまとめてみます。
【3】→【4】の改善ポイント

【改善6】タイトルの文字に白縁を足す
【3】を作り「完成や~~!!!」と思って再提出したところ、まるみ師匠から「タイトルに白縁を付けると視認性があがるよ!」とアドバイスをいただきました。
YouTubeのサムネイルで小さく表示されても見やすくするため、とのことで、最後にどう見えるかまで考慮できていなかったなと反省・・・汗
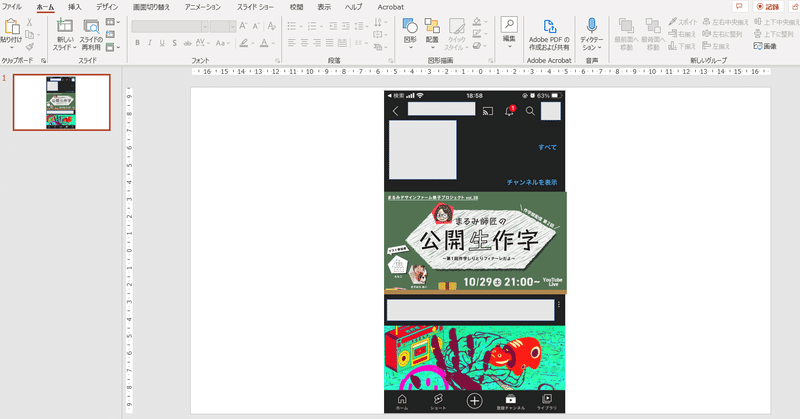
調整後、以下のようにパワポで写真を合成し、実際の掲載状態により近い形で確認してから提出しました。

こういう時はイラレではなくパワポを使っています
また、背景の白の密度も少し多くし、タイトルと背景のコントラストにより差がつくようにしました。
【そして反省・・・】画像の右下に重要な要素を配置しない
なお、今回ライブ配信後に気づいたのですが、YouTubeのホーム画面では、サムネイルの右下に再生時間が表示されることを見逃していました・・・。
今回、配信日時と「YouTube Live」の文言を右下に記載してしまい、「YouTube Live」の文字の一部が隠れてしまいました。

上記の反省を活かし、現在作成中のバナーでは右下に情報を配置するのを避けて作っています。
こちらのバナーもでき次第、またnoteを書きます。
4.とりあえず手を動かしてみるのって重要だなと・・・
現職でカンタンなバナーを作ったことはあったのですが、今回のようにコンセプトから、情報の優先度、視認性などを考えて作ったのは初めてでした。
とりあえず手を動かしてひとつ作ってみたことで、「作る」「デザインする」こと自体のハードルが下がりました。
クオリティはともかく、とりあえず初心者の今はとにかく手を動かして作り続けたいと思います。
この記事が気に入ったらサポートをしてみませんか?
