
「マテリアルデザイン」って何だろう
相変わらずデザインについて勉強中です。
今回はグーグルが提唱しているデザインガイドライン「マテリアルデザイン」についてまとめてみました。
マテリアルデザインとは?
そもそも、「マテリアルデザイン」って何なんでしょうか?
記事冒頭でも触れましたが、マテリアルデザインとは2014年6月にグーグルから発表されたデザインガイドラインとのこと。(デザインガイドライン=デザインを進める際の指針)
「マテリアル=物質的な、具体的な」という言葉通り、UI上で「押せる・クリックできる部分」や「物の重なり」をわかり易く表現しましょうという考え方のデザインガイドラインが「マテリアルデザイン」です。
マテリアルデザインでは「触れることのできる現実世界」に基づいた表現がされます。机の上に紙を置き、そのさらに上に写真を置いたり、何かをするためにボタンを押し込んだり……。そういった日常の何気ない動きをUIの世界にも持ち込むような考え方です。
大切な要素
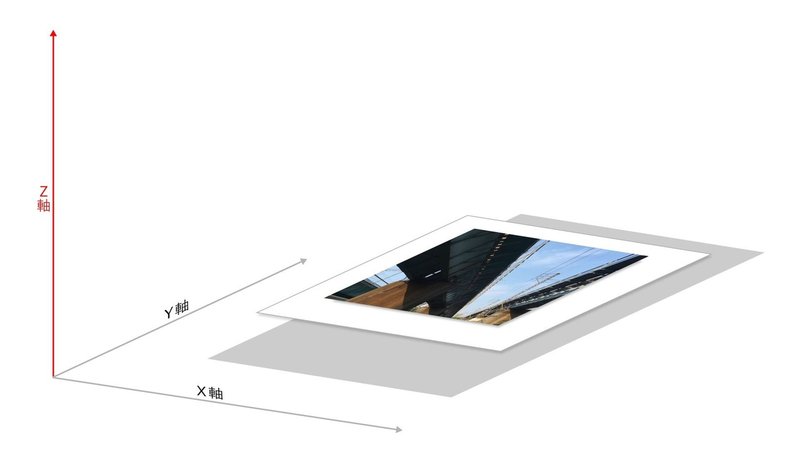
1.Z軸の存在を与える

前述で例にだしたように、紙の上に写真を置くなどの動作もZ軸(奥行き)がなければできません。液晶を一枚隔てた奥にも奥行きは存在していると仮定してデザインします。
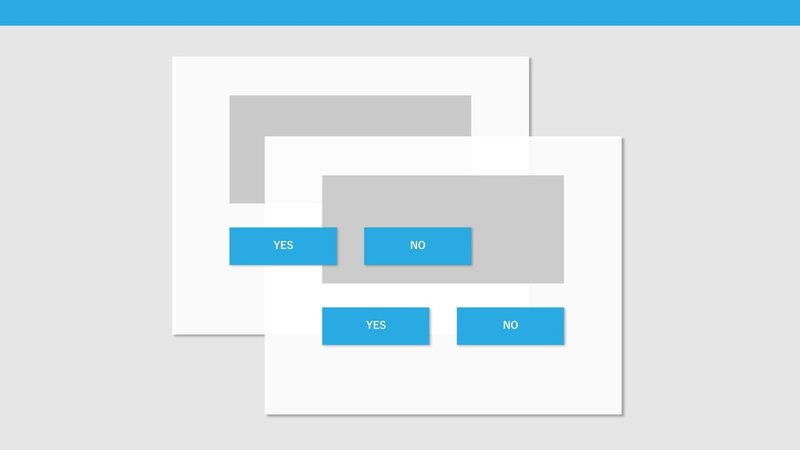
2.現実の物理法則に逆らわない

前述の通り、「触れることのできる現実世界に基づいた表現をする」ことがマテリアルデザインの考え方です。これに基づき、現実の物理法則を無視したUIは避けます。例えば、最上面ではないシートに存在するボタンを押せたり、下にあるシートが上にあるシートを突き抜けたり、でしょうか。上記の画像のようなデザインは誰がみても違和感がある物だと思います。
3.アニメーション
ユーザーのアクションに対してアニメーションをつけることで、より感覚的なサポートを行います。ボタンを押すと、画面をタップすると波紋が広がる、何かしらアクションが可能な場所にマウスポインタを合わせると色が変わるなどです。
また、グーグルが定めたマテリアルデザインのデザインガイドラインには厳密なルールが決められています。UIを構成する要素が多いからこそ、キチンとした数値を定めてデザインしなければちぐはぐになってしまう恐れがあります。
マテリアルデザインとフラットデザイン
私が「最近のUIデザイン」として真っ先に思いつく言葉は、「フラットデザイン」でした。
フラットデザインはマテリアルデザインとは異なり、影や立体感・重なりなどの前述したようなZ軸の要素を削り、できるだけシンプルに仕上げる表現方法です。色々なWEBサイトを読みましたが、この二つは重なる部分もありながらも異なる指針で組み立てられているように感じます。
マテリアルデザインのメリット・デメリット
・感覚的な操作が可能
・分かりやすく美しいデザイン
・ガイドラインに沿って制作するためオリジナリティが出しにくい(デメリット)
・容量が重い(フラットデザインに比べて)(デメリット)
フラットデザインのメリット・デメリット
・デメリット・レスポンシブデザインとの互換性の良さ
・シンプルで人の目にストレスフリー
・容量が軽い
・識別が困難になる可能性(デメリット)
・流行を意識するあまり有用性に欠ける可能性(デメリット)
どちらの表現方法のデメリットも、デザイナー次第で改善できそうな気がします。対象ユーザーによって表現方法を使い分けるのが大事なのかもしれません。
まとめ
こんにちは、れいなです。
今回は「マテリアルデザイン」について調べてまとめました。お恥ずかしながら、こちらの言葉も他の記事同様、調べるまでは意味をしらず……。(というか聞いたこともなかった。)
マテリアルデザインについてまとめたサイトの多くで「影をつければいいってもんじゃない」という注意が添えてありました。聞いただけのときは「つまり、影をつけて奥行きを表現するのがマテリアルデザインなのね!」と早合点してしまっておりました。お恥ずかしいです。
UIしかり、何事にも「流行り」がありますが、単純にそれに乗っかるだけではやがて風化し、数年後には時代遅れの古臭いものが残るだけになってしまいます。長生きするものがデザインできるよう、流行にアンテナを張りつつ基礎の勉強あるのみ、ですね。精進致します。
※この記事は2019/09/25に投稿されたものです
この記事が気に入ったらサポートをしてみませんか?
