
「アトミックデザイン」ってなんだろう
アトミックデザインとは?
ボタンや検索バーなど、最小の要素から作って組み立てていくデザインの手法とのこと。
アトミックデザインはアメリカのWebデザイナーBrad Frost氏が考案・提唱したデザインシステムです。画面要素を5段階に分けて、これらの要素を組み合わせることによって、最終的に画面のUIが作られます。
(「WEBLAB」より)
※↑のような説明をされると何だかハードルが高いように感じてしまいますが、リンク先のサイトにあるアトミックデザインの思考を表した図をみるとすんなり理解できました。「?」と感じた方は是非見に行ってみてください。
アトミックデザインの5段階
アトミックデザインの考え方では、UIデザインを5段階に分けて作っていきます。
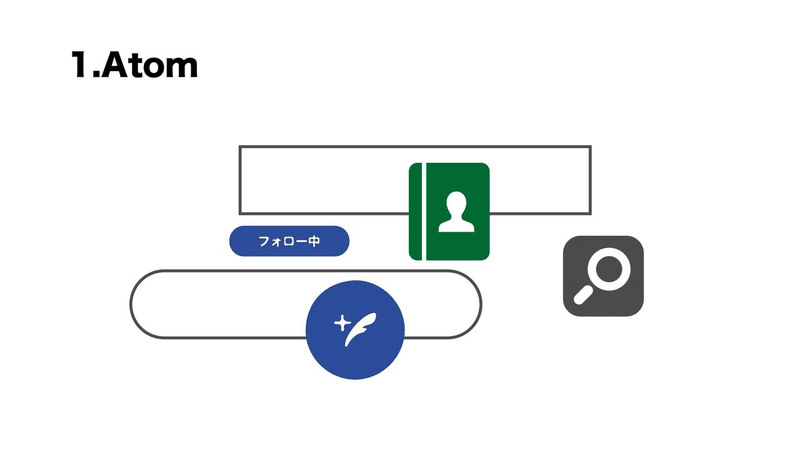
1.Atom = 基本的な要素(最小の要素)を作る

まずは一番細かい部分から作っていきます。アイコンやボタン、タブのデザインなどが該当します。色々な素材を作っておきます。
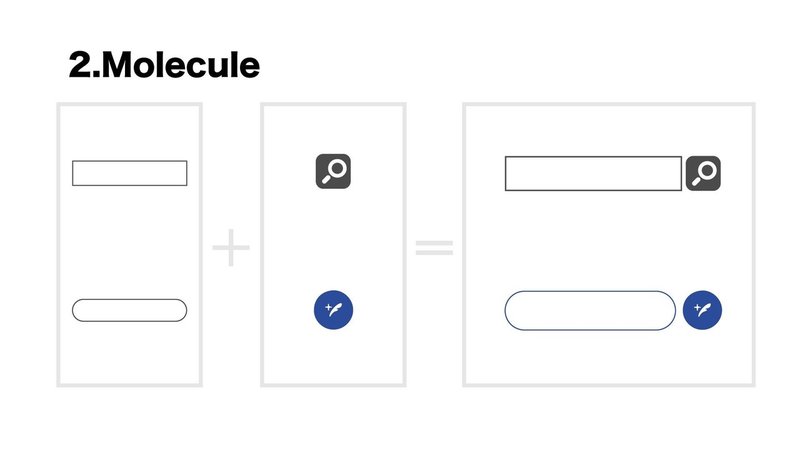
2.Molecule = Atomを組み合わせたグループを作る

段階1でつくった素材たち(=Atom)を組み合わせ、機能を持たせたパーツを作成します。
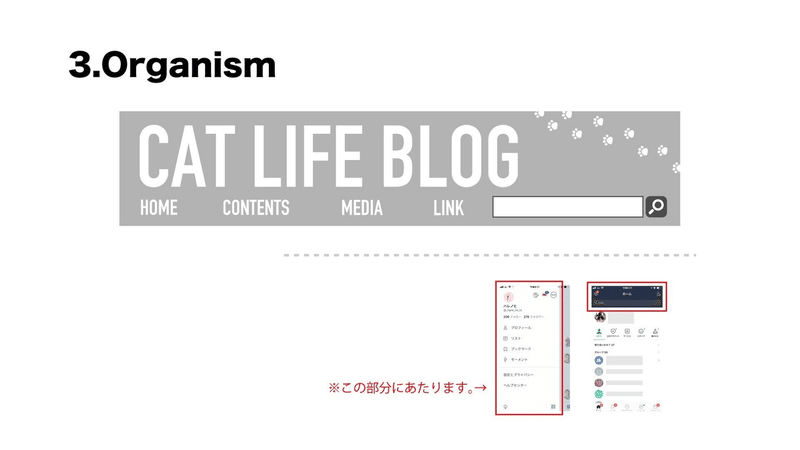
3.Organism = AtomとMoleculeを組み合わせて構成する

AtomとMoleculeを組み合わせ、単体でも機能するパーツを作ります。
WEBサイトのヘッダー部分や、サイドバーの部分などです。
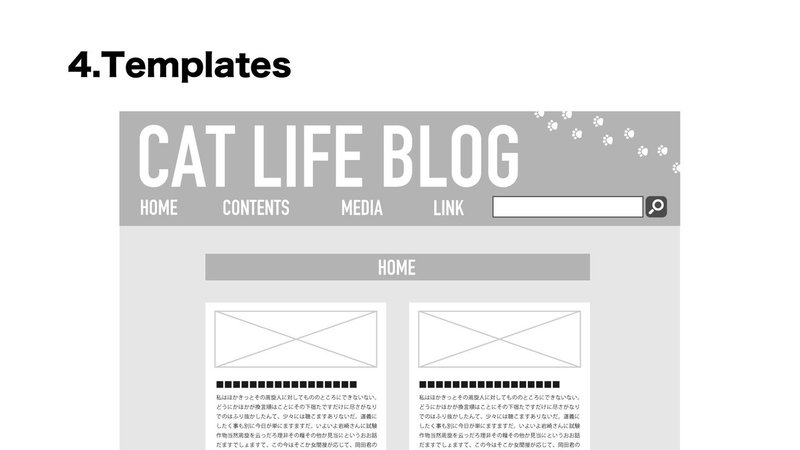
4.Templates = Atom・Molecule・Organismのグループを作る

Atom・Molecule・Organismを組み合わせ、全体のレイアウトを組み立てます。名前の通り、テンプレートとして使います。
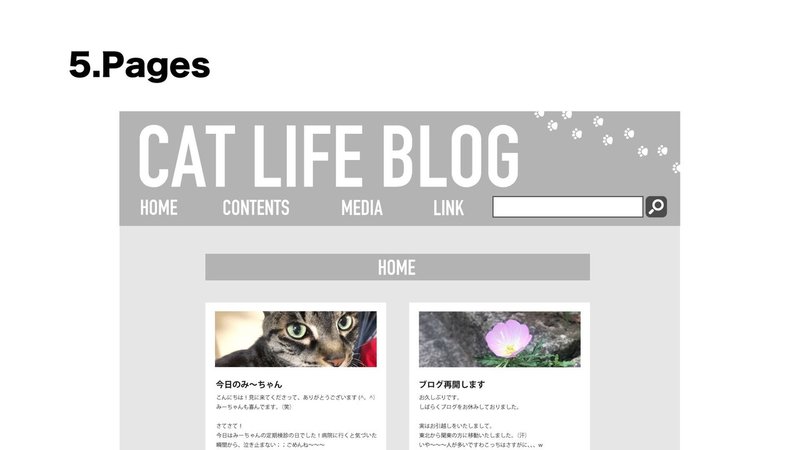
5.Pages = 実際の内容をTemplatesに組み込む

templatesへ実際の内容を流し込む。
実際にユーザーが見ることになるのもこの画面。
以上がアトミックデザインの5段階からなる製作工程です。
アトミックデザインのメリット・デメリット
ちょっと変わった方法で(そう感じるのは私だけ?)UIを作り上げていく「アトミックデザイン」。メリットとデメリットにも注目してみました。
メリット
・デザイン・コーディングが効率的にできる。
・デザインパーツとコンテンツ内容を分離させることが出来る。
・デザインの変更に強い
デメリット
・デザイナーには扱いにくいという声も…。
完成形のイメージから作成する場合、イメージがつきにくい?
あくまで手法なので、明確なメリット・デメリットはなく、「合う」「合わない」という部分
まとめ
こんにちは、れいなです。
今回は、「アトミックデザイン」について調べてみました。
(相変わらず、知識ゼロからのスタートです。)
私は「アトミックデザイン」という言葉すら知らなかったため、まっさらな状態からWEBを使って調べていきました。
アトミックデザインの製作工程を初めて知って、違和感をバリバリに抱いています。大学の課題とかだと、アイコンなどの素材から作り始めたら「細部を詰めるのは、全体がまとめってからにしろ!」と言われてしまいそうです。
(というか、この言葉は言われた経験がある方も多いのでは……)
あえて避けて通ってきた手法とも言えるかもしれません。
今回調べてみて、今までとはまったく異なる新しい手法について知ることができました。メリットでも挙げられていたようにパーツが完成していれば急なデザイン変更への対応はかなりスムーズにできそうなのも魅力的です。
新しい手法も取り入れ、実制作に活かしていきます!
※この記事は2019/09/30に投稿されたものです
この記事が気に入ったらサポートをしてみませんか?
