
思考の地図
・・・
はじめに
株式会社エムハンドの岩松です。僕はアートディレクターとしてクライアントワークと並行し、自社のコーポレートサイト、リクルートサイト、MARPの3サイトの制作&運用を担当しております。Webサイト制作に必要なものとして..アイデア、コンセプト、プロジェクト管理など..様々ありますが、一番重要なものは知識と経験に裏づけられた「優れたプロセス」だと考えています。今回は「思考の地図」と題して、弊社のリクルートサイトができるまでのプロセスをご紹介させていただきます。

・・・
01. 何のためのサイト
激しい環境変化の中、中長期を見据えた次の成長のために「エムハンドは私だ」というスローガンを掲げ、この言葉をコンセプトに添えた採用サイトを制作することになりました。クライアントワークを中心にしていた僕に、自社案件のプロジェクトリーダーの白羽の矢が立ったわけです。嬉しすぎる悲鳴を上げていたのを覚えています。当時の採用情報は、コーポレートサイトに募集要項のみが掲載されている状況でした。採用サイトの役割は、母集団形成の実現、テレワークの推進による採用拡大、社内統制と働き方改革、リカレント教育(社会人の学び直し)など、実にさまざまなテーマが含まれています。このテーマには必ず働き手、雇い手の視点が存在し、しばしば整理されないままサイトに掲載されることで、現場の実態と乖離している場合が多くみられます。そのような課題意識を持ちながら、弊社のインナーサイドも強化するために「社員のエムハンドにいる理由・存在意義」を『言語化』する参加型のコンテンツ設計をおこない、エムハンドの全体像を映し出すことをゴールに設定しました。
< コンセプトについて >
コンセプトとは「全体を貫く基本的な概念」と言われています。プロジェクトを加速させるための意思決定を導いてくれるもので、バラバラな思考を一つに束ねる力があります。ただ、感知した内容のほとんどを削ぎ落してしまう言語化は、最後のステップにとっておき..その手前に「サイトの全体像を解釈するステップ」が必要です。僕の場合は「絵」で考えたり、キーワードを列挙したりしながら言葉がもたらすイメージ、概念を壊すことを意識的に行っています。また、優れたプロセスに欠かせないことに、自分以外の人に思考を「納得」してもらう手続きが必要です。それは、自分なりの解釈に「意味」を与えることに他なりません。そのイメージを共有するために「言語化」が欠かせないということです。
02. コミュニケーションの必要性
プロジェクトの成功の基盤は「適切なコミュニケーション」にあると思っています。話し手が様々な情報を揃えて説明した際に、相手の話の要点を抽出し、一般化してまとめることは常に良い結果をもたらすとは限りません。短兵急にモノゴトをまとめると「それだけのもの」になる危険性があるということです..。コミュニケーションを最適化することによって、一人ひとりが心の中に持っている「世界を見る枠組み」を拡大する機会に繋げる必要があるのです。
MIT(マサチューセッツ工科大学)の『C・オットー・シャーマー』が提唱した「U理論」において、人とのコミュニケーションにおける聞き方の深さに関して、4つのレベルがあると説明されています。
< レベル1 >
自分の枠内の視点で考える。新しい情報を過去の思い込みの中に流し込む。将来が過去の延長上にあれば有効だが、そうでない場合、状況は壊滅的に悪化する。
--
< レベル2 >
視点が自分と周辺の境界にある。事実を客観的に認識できる。未来が過去の延長上にある場合は有効だが、そうでない場合は本質的な問題にたどり着けず対症療法のモグラたたきとなる。
--
< レベル3 >
自分の外に視点がある。顧客の感情を、顧客が日常使っている言葉で表現できるほど一体化する。相手とビジネス取引以上の関係を築ける。
--
< レベル4 >
何か大きなものとつながった感覚を得る。理論の積み上げではなく、今まで生きてきた体験、 知識が全部つながるような知覚をする。
深いコミュニケーションによって、相手との対話から深い気付きや創造的な発見・生成を起こすには「要するに○○だ」とパターン認識し、自分の知っている過去のデータと照合することはなるべく戒めないといけません。そこで、コミュニケーションシートを活用して、VISION(組織が目指すべき理想の未来)、MISSION(組織が社会で果たすべき役割)、VALUES(組織の価値観・価値基準)の再定義を行い、採用サイトの物語の構築を進めました。未来に何を目指すか?を時系列に落としこみ固めることで、コンセプト(価値の設計図)がビジョン達成に必要な行動に繋がったと言えます。

03. アートディレクターの役割
アートディレクターには「2つのタイプ」があると言われています。そのひとつは技術を他の人から求めて、自分は方向性と出来上りに責任を持つ人です。もうひとつは方向、技術、出来上りまで自分一人で責任を持つ人です。技術を他の人から求めるのと、技術を自分で持っているのとの違いになりますが、これはどっちが正しいということはなく..とにかく結果の問題です。デザイン領域において、僕は後者に属するわけですが、Web制作全体においては、前者になります。エンジニアの技術は持ち合わせていないため中立的な立場で制作に関わっている感じです。アートディレクターの職能には、実は明確な境界線はありません。純粋に追求すればするほど遠くへ行ってしまうものです。それは、専門的な高度な技術を要求される職業でありながら、意外とアマチュア的に入りやすい要素を持っているからです。 極端な言葉で言えば、才能も技術もなくてもごまかせる職業だということでもあります。
本当のアートディレクターとは..ひとつの制作を通して、他の人の才能を発見し、育て、実らせるのが大きな仕事の一つです。これは自己犠牲の精神の一種の現われでもあり、この精神なくして結果がでるはずもないであろうと思っています。
< 求められる3つの能力 >
1. 問題の背景、現時点での解決策など、基本的に問題を解決する前に知っておきたい情報材料を集める能力。
--
2. 解決するべき問題を理解するのに役立つ情報を、浮かび上がらせるのに必要な活動は何かを判断する能力。
--
3. 進行によって引き出さなければならない情報が根本的に異なるため、余白をつくることと余白を埋める能力。
< プラン二ングについて >
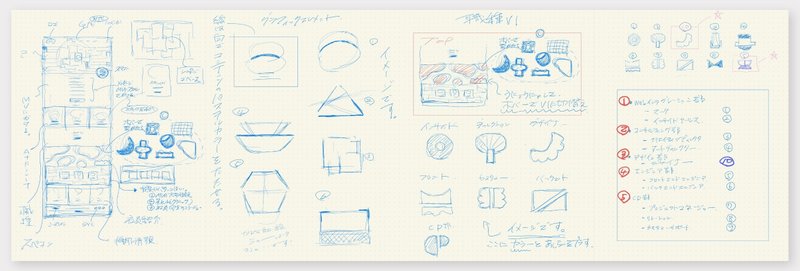
企画を立案するには、分析的プロセスと直観的プロセスをうまく統合しつつ、自在に使い分ける柔軟性が必要になります。答えが自分の意識の「隅っこ」に入り込んできた時の感覚、すなわち意識と直観が交差した瞬間を考えて見ると..これだと思えた時に感じる「温かな感覚」は、答えに近づくまで安定した状態で意識の奥底に保たれていて、ひらめく瞬間に急速に意識の表面に浮上します。ただ、ぼんやりと考え続けることは重要で、準備された心がないと0を1にかえることは容易ではありません。表面に浮上した直観を捉える準備をしておく必要があるということです。
< 直観を捉えたメモ >
・職種を言葉で定義して、ついでにVIを制作しよう..。
・一人ひとりに「私だ」を、定義してもらおう..。
・飽きないようにアニメーションにこだわろう..。
・コラージュで肖像画にすることで私を表現しよう..。
・パステルカラーを使用して、オシャレにしよう..。
・各コンテンツは「3」に制限して、奇数でいこう..。
・グラフィックエレメントで「変化」を表現しよう..。
・紙面化した更新できる独自コンテンツをつくろう..。
浮上した無数の点がバラバラに存在することになりますが、箇条書きは「アイデア」を固定してしまうというリスクも抱えています。そのため要素を分解しながら、バラバラと点在する思考の「点と点」を繋ぎ合わせ、雲のように徐々に固めていくイメージをもつことが大切です。ここでポイントになるのが「真面目」と「不真面目」それぞれの「入口」と「出口」を設定し「不真面目」の入口から「真面目」の出口のルートを探すことです。僕の美術大学の恩師(故|若尾真一郎 氏)が残してくれた言葉「分母は真面目・分子は不真面目」という言葉が僕の思考の真中でいつも囁いてくれています..。
04. 制作のプロセス
ルートの設定が朧げに見えてきたならば..「左脳 / 右脳」「論理 / 直観」「言語 / イメージ」といった2項対立を自覚的に切り替えながら、下記の4つのステップ(デザイン思考の生みの親である『ティム・ブラウン』が設計)を繰り返しています。
< 4つのステップ >
1. 観察と古き良きリサーチを通じて、解決するべき問題を明確に打ち出す。
--
2. ひとつの解決策に固執するのではなく複数の選択肢を考慮して発案する。
--
3. 最良だと思える選択肢を選んで最小限のプロダクトをつくり、そこを起点に反復的に改良を加えていく。
--
4. 合意したプロダクトを用いてユーザーテストをおこない、反応を確認する。その後、必要に応じてステップを繰り返す。
制作が進行する中で意識することは、あえて余白を残し、シナジー効果により密度をたかめる(余白を埋める)プロセスをもつことです。これは、細かな領域分担を行い、その結果を管理するイメージです。人に任せていくことで、コンセプトと目指すべき価値がリンクする『重力 = 軸』のあるプロジェクトに育ち、思い描いていた完成イメージの外側を映し出す、みんなの作品になると考えています。あるべき姿を共に考える主体が育まれ、ユーザーインターフェースの領域・仕事の領域を広げることにもつながります。この軌道に乗せるために..仮説をもとに徹底的にこだわった完成系を思い描くことが前向きな結果を生み出すプロセスにつながります。僕はこの案件に限らず、情報は必ず「物理的にアウトプットする」べきだと考えています。端的に言うと、手を動かして「絵を描く」ということです。存在していたもの、存在しているもの、存在するであろうもの間に連続性を見つけるには、デジタルだけで完結することに抵抗感があります。iPadですが..完全にアナログ感覚で使用してます..。

上記のような具体的なイメージがあることによって、人と人のあいだに議論を生み、対話の場とコミュニケーションの総量が増えることに繋がります。また、各作業プロセスにおいて、関わる人がコミュニケーションを図るためにデザインコンセプトも焙り出します。コンセプトに火を灯すものがデザインコンセプトであり、本件においては「しなやかにロック」という言葉を設定しました。この言葉でコンセプトをコトコト煮込むのです。火加減はいつだって「中火」で、料理と一緒だと思っています..。

実装フェーズではデザインの再現性だけに拘るのではなく、技術的な側面・工数感を加味して最大値を出すためのコミュニケーションを大切にしています。概念を壊して作り直すことをデザインとするならば、実態として形になるプロセスはオーケストラのように音を奏でる行為に近い感覚があります。まったく新しい何かを創出するのではなく、すでにある要素を「組み替え・組み合わせる」ことによって「新結合(これまで組み合わせたことのない要素を組み合わせることによって、新たな価値を創造すること)」を起こすことに楽しさがあるのだと思います。ここでポイントになるのが、目の前の世界に対して能動的にも受動的にも関わっている状態であることです。取り巻く環境にオープンな姿勢で臨むこと..そうしないと恵みを恵みと感じることができないということです。

<PC推奨>
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 15, 2022
アニメーションの設計書です。
UIというアプリです。
少ししたら削除するとおもいます。https://t.co/TkCT9yMXAL pic.twitter.com/AWRJ5MzH99
05. おわりに
IT関連の技術革新は驚くほどのスピードで進み、トレンドは目まぐるしく変化しています。また、近年のWeb業界では人材の流動性が高まって経験豊富な人材を獲得しやすくなっている一方..社員の定着率、平均在職年数は低下しているのが実態です。このような状況を背景に会社の成長を目指すには、ビジネスモデルを柔軟に変革、再編成していくことが不可欠です。個人の属人性、能力で再現性を保つのではなく、チームでクオリティーをたかめる仕組みをブラッシュアップして再現性を保つ。この仕組みをアップデートし続けることが大事で、組織が大きくなってもクオリティーが向上し続けることが可能になります。エムハンドは設立当初から、この課題に向き合い「働き方改革」と「制作フロー」のブラッシュアップを重ねています。
社内で共通化したプロセス、メソッドをシェアし、見えているものではなく思考をトレースして再現性を担保する。そのために最適なチームがあり、日常の判断や意思決定基準が明確化されることに繋がります。チームとしてのまとまりや意思決定のスピードを保ちながら、心理的安全性(メンタルな要素)を高め、一人ひとりがコスト意識を再認識し、当事者意識・起業家精神・経営視点をもつ人材がふえることが組織の強さにかわる。これらはエムハンドが大事にしているスタンスであり、「優れたプロセス」には『心理的安全性』『他者への心遣いや同情、あるいは配慮や共感』といったメンタルな要素も必要になります。
デザインという言葉は、ラテン語の「(designare(デーシグナーレ)」を語源としており、これは「分離すること、はっきりさせること」を意味する接続辞と「印・記号」から成り立っています。スタイリングであれ、全体のビジネスデザインであれ、依頼されていないときも、依頼されていないことでも、身の回りの物事に対して、常に問題意識を持ち、課題を見つけ解決へのシュミレーションを考えておくことが大切です。未来をつくる人材育成のためにも、概念を壊してつくり直す時期、システムをデザインし直すべき時期が来ているのかもしれません..。
< おまけ >
母集団形成の実現にあたり、動機付けの切り札となるのは「人や社風」などの情緒的で主観的な情報です。弊社の場合、写真掲載NGの人が多かったため..逆にグラフィックに振り切った表現が実現できました。最後の切り札は愛と情熱と題した情緒たっぷりのメッセージです。原稿作成してる時、何故か泣けました..。さすがに..エモすぎるかな?っと担当デザイナーさん(女性)に確認したところ..「素敵です!大丈夫!」っという言葉を頂き、背中を押してもらえました。

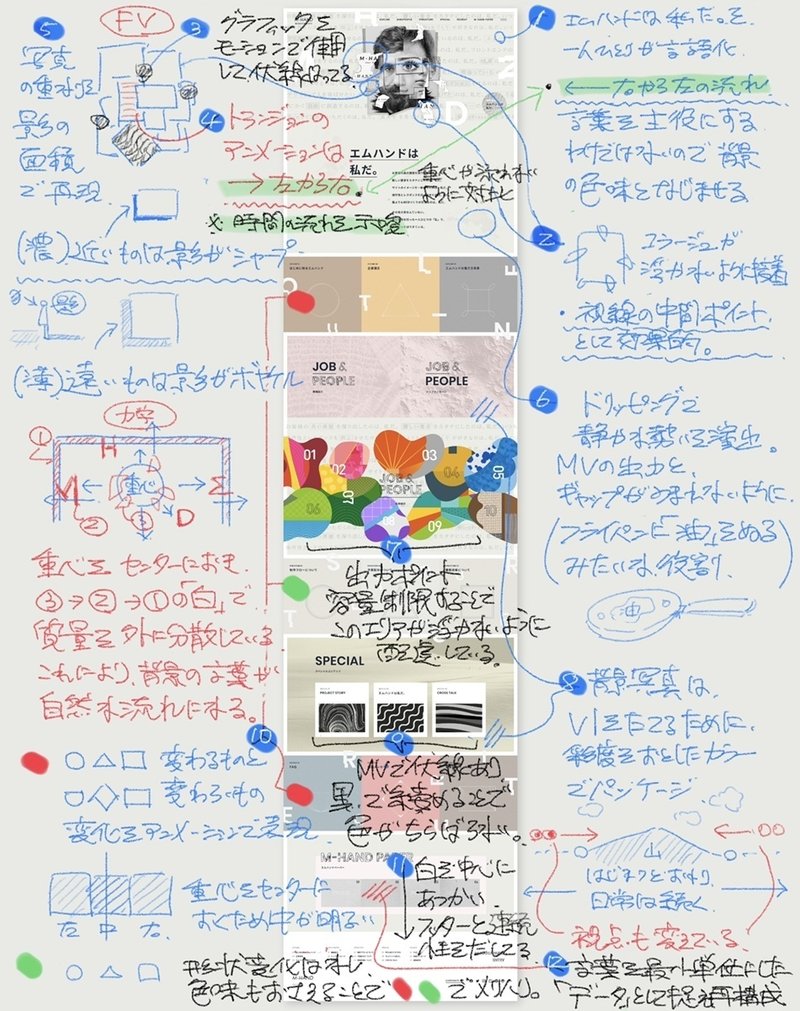
< デザインの解剖 >
形容詞を極力排除した「解剖する視点」でポイントを言語化。重心をセンターに置きながら「色」の力で視線を分散してたり、遠くの関係を接着してみたり、言葉を最小単位の「データ」に分解&再構築してたりします..。最後までお読みいただきありがとうございました。

writer
-
岩松翔太 @IwamatsuShota
