
進化は続くよどこまでも!アプリを改善し続けるデザインの現場を大公開
こんにちは! メルペイプロダクトデザイナーのatsushiです。
今回は、メルペイのアプリがどのように日々改善されていくのかを、「メルペイが使えるお店」というアプリ内機能のデザインを例に、ご紹介します。
「メルペイが使えるお店」ってどんな機能?
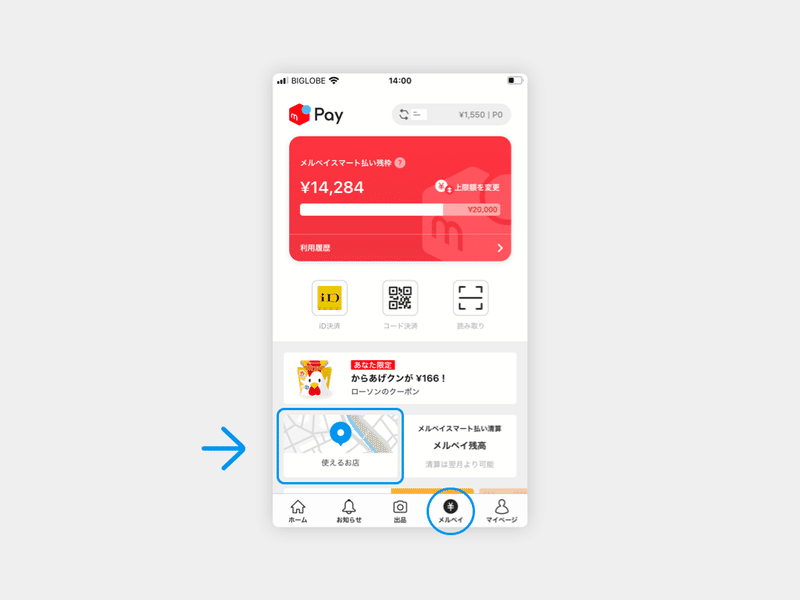
「メルペイが使えるお店」は、メルペイのコード決済が使える実際のお店を紹介する機能です。アプリで使うには、メルペイタブのここからアクセスすることができます。

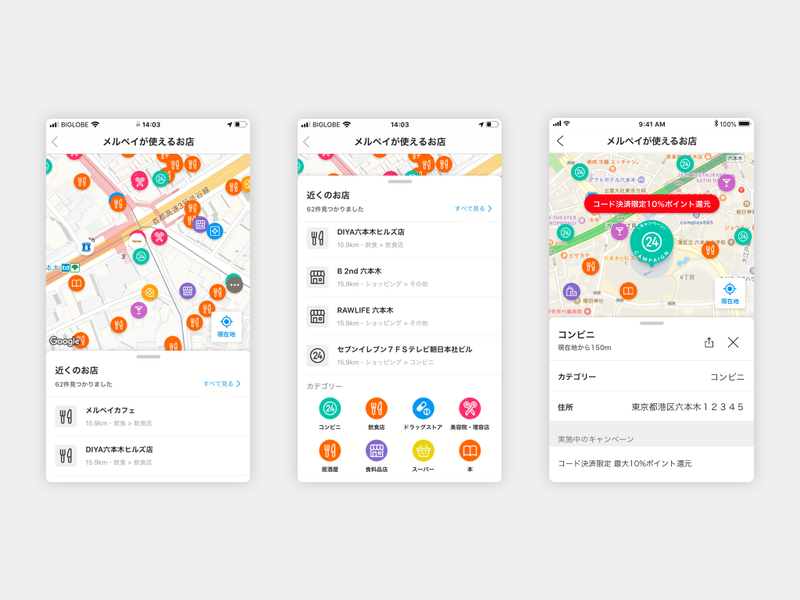
地図上にお店が表示されるので、場所がすぐにわかります。
お店から現在地までの距離も、表示されています。
お店をカテゴリーで絞り込んで表示することもできます。

メルペイが使えるお店は日々全国で増え続けていますので、定期的にチェックしてみてください。近所で使えるお店が増えているかもしれません。
さらに、キャンペーンを開催しているお店もわかります。お得に買物をしたい方は、ぜひお見逃しなく。
デザインが完成するまでの流れ
では、ここから、「メルペイが使えるお店」をより良くするために、実際におこなったデザイン作業をご紹介していきます。
※ちなみにここでご紹介する方法は、数あるデザイン方法の一例です。他の方法もあるので、それはまた別の機会に。
やることの順番は大まかに、
1. 準備する
2. テストする
3. 結果を判断する
です。
3で結果が納得できるものでなければ、1に戻ってやり直します。では、詳しく見ていきましょう。
1.準備する
アプリやサービスでデザインを変更するプロジェクトの裏には、ほとんどの場合解決したい問題があるはずです。どうやったらその問題を解決できるかを、最初に考えます。
「メルペイが使えるお店」機能の問題は、
位置情報の利用許可率を上げたい
というものでした。「メルペイが使えるお店」は、アプリの位置情報を使うと機能をフルに使うことができます。つまり、お客さまに「アプリの位置情報を使ってもよい」という許可をしてもらう必要があるのです。
お客さまにもっと便利な体験をしていただくため、この位置情報許可率を向上させるにはどうしたらいいか?という点が今回の問題でした。

【遠隔で打ち合わせ】
次に、この問題を解決するための仮説をたてます。
メルカリアプリの中で「メルペイが使えるお店」の画面を見るには、「メルペイ」タブの「使えるお店ボタン」→「メルペイが使えるお店」と画面を経由する必要があります。
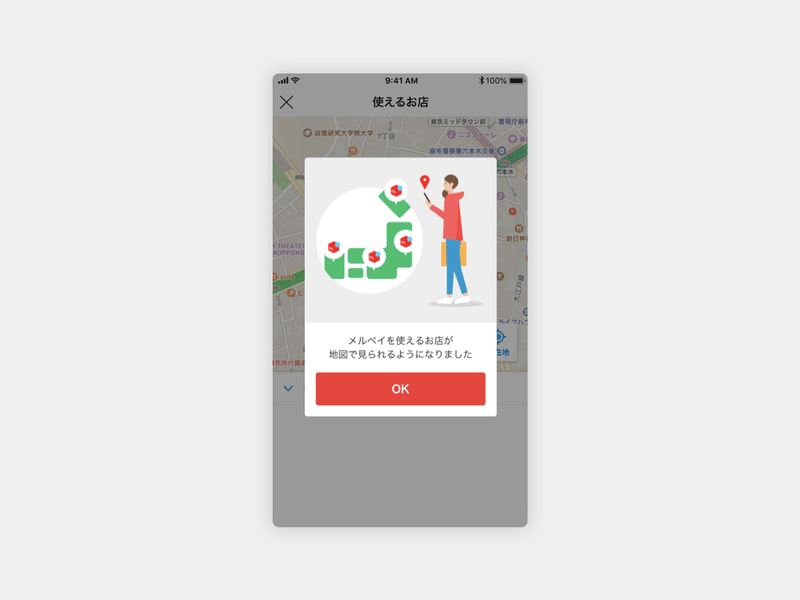
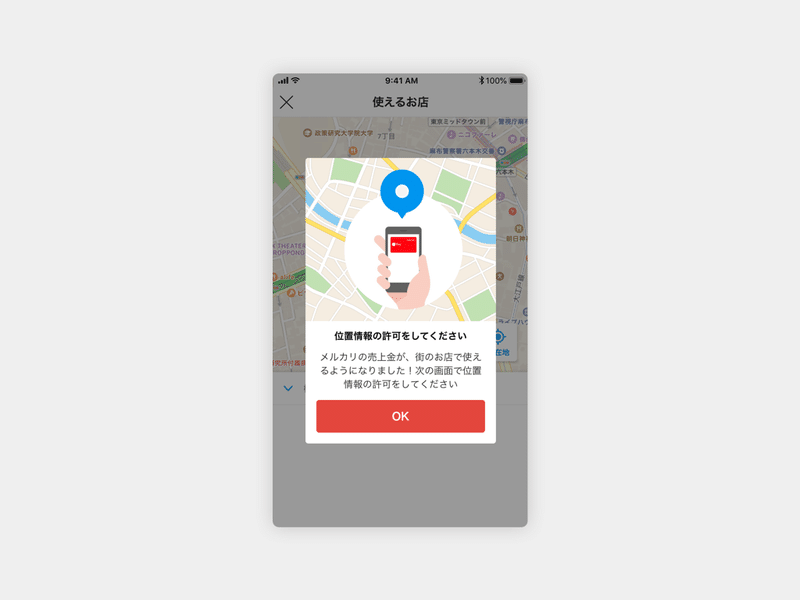
ボタンを押すと次に、メルペイで使えるお店の説明が入ります。
OKボタンを押すと位置情報を許可する/しないの画面になります。

・日本全国にあるメルペイが使えるお店を示しているが、
現在位置っぽさが表現しきれていない
・文章で機能を紹介しているが、具体的にしてほしいアクションが
書かれていない
このような仮説を立てて、解決案を考えていきました。
イラストを「地図、現在位置を示すピンのアイコン、自分が持っているスマホ」に変更し、文章で「次の画面で位置情報の許可をしてください」と具体的なアクションを加えたものに書き直しました。

画面デザインもできたので 「2.テストする」にいきたいところですが、実は、まだ準備することが残っています。
それは、お客様にしてもらう必要のある操作は何か、を明確にしておくことです。なぜなら、この後のテストで良くない結果が出たときに、グラフィックや文字などのデザインの要素がよくなかったのか、分かりにくくてお客様が操作できなかったのか、を明確に分けて判断する必要があるからです。ここを分けないとデザインの何がよくなかったのかがはっきりしません。
今回の例では画面が単純なので、「内容を確認してOKボタンを押す」というのが、お客様にしていただくべき操作となります。
2.テストする
ではこれから、上記で準備したデザインをテストしていきますが、チェックする項目を事前にまとめておきます。
・伝えたいことが正しく伝わったか
・必要となる操作ができたか
・ワクワクするか
チェック項目1つめと2つめは「1.準備する」で考えたものが達成できたかどうかです。では、3つめの項目は何でしょうか?
ここに入れるのは、デザインコンセプトやブランドコンセプト、企業が大事にしていることなどです。定量的な結果、定性的な結果をバランス良く確認するため、ここには定性的なものを設定するとよいです。
今回のテストでは、メルカリで大事にしている「ワクワクする」をキーワードとして設定しました。
極端なことを言えば、こういった定性的な判断基準がなければ、ボタンを押されて位置情報を許可してもらえればいいんでしょ?じゃ、とにかく目立つように画面いっぱいの巨大でビカビカ光るボタンを置いてやろう!みたいなことになってしまいますから。
チェック項目を揃えたところで、テストを行います。
メルペイでは、UXリサーチャーと相談してテストを設計し、実行します。
※ テストの詳しいやり方については割愛させていただきます。興味がある方はメルペイUXリサーチャーの記事をチェックしてみてください。
3.結果を判断する
テストの結果がでました。さあ、結果がどうだったかを判断していきますよ!
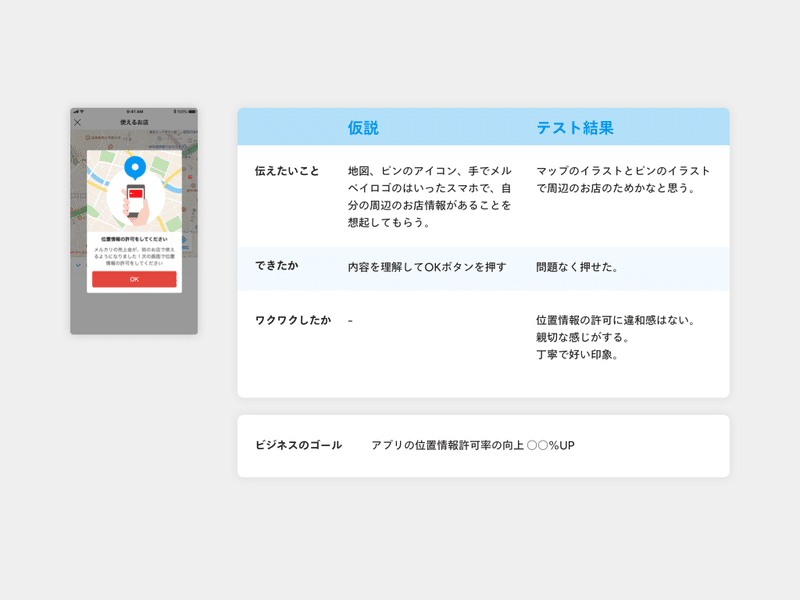
今回はこのようなテスト結果になりました。
※ 今回はメルカリを使っているお客さま5名へデプスインタビューを実施しました。テスト結果はそのまとめの一部抜粋です。

概ね期待通りの結果だったので、今回のデザインはOKと判断しました。
※ この判断基準をどうするかを決めることもなかなか難しいです。テストの内容が違えば判断基準も変わるので一概に○○だと言えないからです。
この後に開発を経てリリースとなりますが、リリースしてようやく本当の結果が現れます。今回のケースで言うと「位置情報許可率が上がったかどうか」です。
結果は…デザインの改修で許可率は上がりました!(具体的な率はナイショ)
道具としての側面があるアプリは、「(お客様が)実際に使えるかどうか」の検証がとても大事です。このテストを繰り返すことで、デザインの質がどんどん良くなっていきます。
おわりに
リリースして実際の数値が見えてくると、また別の問題が見えてきます。仮説をたてて、解決案を模索して…と、どこまでも続いていきます。いいものができたぞと思っても、完璧ではなく、また改善する場所がでてきます。
完璧なものをつくるのは無理かもしれないけれど、完璧なものを目指すことは必要です。
そのためには、今回のようにUXRリサーチャーや、プロジェクトマネージャー、数値の分析家たちと一緒に考え、まとめ、デザインすることが大切です。なぜならデザイナーだけで作ったものは、独りよがりの誰も使わないサービスになりかねないからです。

自分以外のプロの「これが完璧な理想形だよね」を取り入れてまとめ、お客さまの感想に耳を傾け、サービスを成長させていくことが、インハウスデザイナーのひとつの醍醐味と言ってもいいでしょう。
執筆・図版作成:atsushi
編集: crema / taiyo
