
不死鳥は蘇る!? メルカリ「ホーム」のリニューアルにつまずいてその後に成功した話
こんにちは、メルカリUX design teamのkitajです。
今日はメルカリの顔でもある「ホーム」のリニューアルプロジェクトの話を書きたいと思います。
メルカリでは、アプリを開いた時に初めに目にする「商品などが並んでいる画面」のことをホームと呼んでいます。

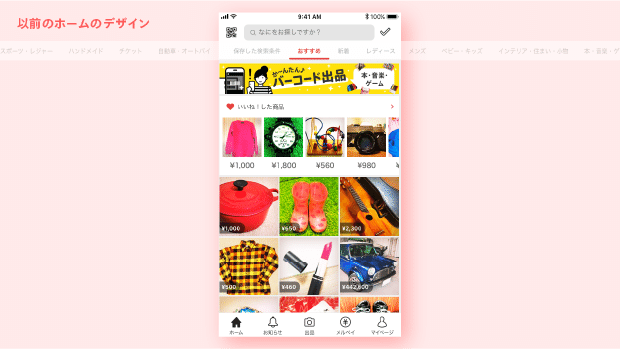
2013年のアプリリリース以来、細かなUI変更はありましたが大きなUI変更などは無いままの画面のひとつでした。アプリを開いた時にすべてのお客さまが目にする大切な画面でありながら、大きな変更はされてこなかったのです。
1回目のリリース
プロジェクト始動
この時のホームの大きな課題は、お客さまにほとんど使われていないというものでした。
当時は、多くのお客さまがすぐにサーチバーから商品の検索を開始したり、保存した検索条件から商品を探していたのです。
旧ホームの中でも「いいね!した商品」はなんとか使われていましたが、その下のタイムラインや、各カテゴリーに切り替わるタブもほとんどタップされていない状況でした。
2019年3月頃にホームのリニューアルプロジェクトが立ち上がり、国内外のサービスの調査などと並行して目指すべきメルカリのホーム像の模索が始まりました。
デザインを作る
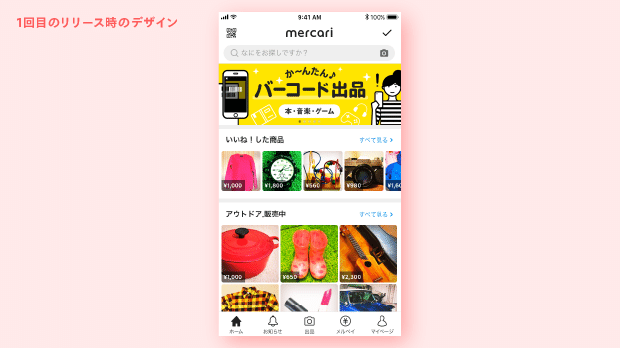
この時の新しいホームでは、お客さまが毎日アプリを開きたくようなホームをコンセプトに、様々なコンポーネントを組換えたり追加できるという思想のもとデザインを行いました。
操作性としては、横スクロールにほとんど依存せず、縦スクロールのみで読み進めていくことができるという、ある意味今までと正反対のUXでした。
UIに関しては、今まで細部が微妙にバラバラだったコンポーネントも再設計し、今後追加が想定されるコンテンツへ柔軟に対応できるかどうかや、コンテンツが並んだ時の見え方への考慮など、デザインを作っては壊しながら着実に進んでいきました。
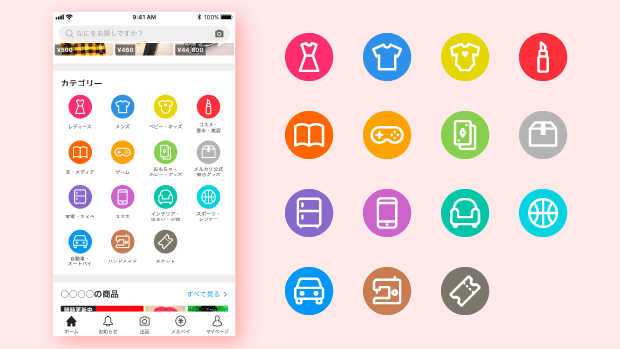
特にカテゴリーコンポーネントで使用する各カテゴリーのアイコンは、商品写真の多い画面の中でメルカリらしさを表現する重要なパーツのため、写真がいいのかイラストがいいのかにはじまり、トンマナを検証するべく何パターンも展開した中から少しずつ絞っていくなど、慎重にデザインを決めていきました。
実際にエンジニアに実装してもらったプロトタイプを触らせてもらうと新鮮さや洗練された印象も感じられ、みんなは「これなら必ず上手くいくに違いない」と思っていたことでしょう。

遂にリリース!
2019年9月に新しいホームのMVP(Minimum Viable Product)をリリースをしました。
しかしABテストは……、良い結果ではありませんでした。
特にまずかったのは、お客さまの再訪率が下がってしまったことです。
これが下がるとその後にいくら改修をしようと、そもそもアプリを開いてさえもらえないという事で、これはなんとかせねばならない!ということになりました。

仮説を立てて検証したいけど材料が足りない
原因がわからない
この時にはMVPでリリースしたので、その後に控えるVersion2.0をリリースすれば旧ホームとの機能差分もなくなり問題は解決するだろう、と僕たちは考えていました。
しかしVersion2.0をリリースしても数値は戻らず、3.0をリリースしても戻らず、原因を探るべく毎日色々な角度から分析を行ったり議論を重ねたりしましたが、結局原因はわかりませんでした。
なぜかというと、アプリのUIを一度に変えすぎたため、原因がどの部分にあってどの部分にはないかが、特定できなかったのです。
例えばバナーの話
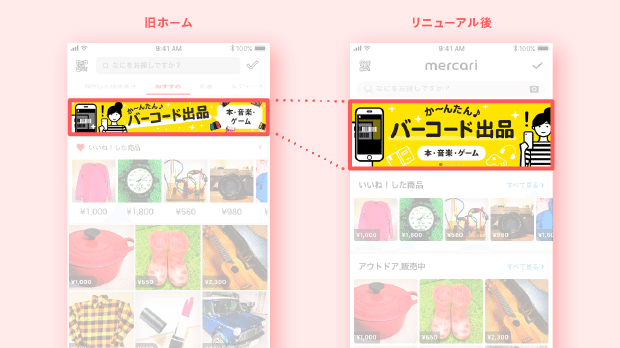
例えば、この時にはホーム上部に設置したバナーのサイズも変更していて、旧ホームよりも大きくなっていました。

これにより、恐らくバナー自体のタップ率やキャンペーンのCVRは上がったと思いますが、トータルで見た時にこの要素単体でどのような影響があったのか判断ができませんでした。
バナー自体が大きくなった事でお客さまの可処分時間を奪っていた可能性や、バナーによっておすすめ商品がファーストビューから押し出されたことが、ネガティブに働いていたのかもしれません。
ただ、すべては推測の範囲内。明確な原因はわからなかったのです。
なんとか仮説をたててトライするも
もっと小さくリリースしていれば検証できていた事も、一気にUXを変えてしまったホームでは色々な要因が複雑に絡まり、それぞれに対して評価をくだすというのが難しくなっていました。
その後も原因の特定ができないまま分析結果から仮説をたててテストを試みるも、停滞感は拭えませんでした。
2回目のリリース
ピボット
ここまでそれなりに時間をかけて作ったものをやり直すのは、メンバーのリソース的にもモチベーション的にも簡単なことではありませんでした。
しかし、この時には1回目の反省点としてビッグバンリリースをしてしまったことへの共通認識もあり、確実に効果検証を行うことの重要さに気づいていたため、ピボットする決断をすることができました。
この後の進め方として大事にしたことは、最も変えなければならないポイントを絞ってステップ・バイ・ステップで検証することと、それを実行するための緻密な短期的ロードマップを用意したことです。
ひとつひとつ進めることの重要さはこの時にはみんなが理解していましたが、かといってあまりに細かくステップを刻みすぎて気付いたら全然進んでいない……、なんてことのないように明確な設計図が必要だったのです。
もう一度作り直してわかったこと
もう一度デザインを作り直してみてわかったのは、スタートラインに戻ることで「そこまで積み上げたものが0になるわけではなかった」ということです。
2回目のデザインのベースになったのは1回目のホームのデザインで中身のコンテンツだけ元に戻したものでしたし、時間をかけて悩みながら作ったカテゴリーのアイコンもそのまま使うことができました。実装に関してもエンジニアがしっかりとアーキテクチャを作ってくれていたので、再利用できた部分がかなり多かったと聞いています。
また前回自分が作ったデザインをまっさらな状態から再構築していくと「なんであの時こうしたんだろう」という部分にもぶつかり、同じものをこねて磨き込んでいた時とは違うことを発見したり……。こうして、さらに磨き込みを行っていくのも楽しかったです。
デザイナーとしてもより俯瞰に近いかたちでデザインを見つめ直す機会をもらったので、より目の行き届いた提案もすることができました。
2回目のリリースでは無事にリニューアルすることに成功し、それが今のメルカリのホームの基盤となっています。

メルカリのホームのこれから
ここまでの取り組みで、ホームのリニューアルには成功しましたが、まだまだこれで完成ではありません。
メルカリのホームは色々なことが試せる広い空間のようなもので、そのための準備がようやく整ったところです。
これからも大事に手入れをし、お客さま一人一人が興味を持てるコンテンツを置くことで何度でもアプリを開きたくなるようにホームに育てていきたいと考えています。ぜひ、ご期待ください。
そして伝説へ
デザインブログの記事を書くなら、多様なテーマの中から何を選ぼうかと考えて、自分自身が興味を持てる内容のものにしようと決めました。
自分で読むなら表面的な内容のものよりも普段は話さないような内容のものがいいなと思い、過去に担当したホームのリニューアルの話を選びました。
上手く行かなかった体験談よりシュッとした話の方がオシャレなのに…と思いつつも、普段なかなか披露する機会のない「失敗から反省して得たもの」の話が少しでもどなたかのお役に立てたら幸いです。
最後までお読みいただき、ありがとうございました。
メルカリはデザイナーを募集しています
Senior UX/Product Designer
Tokyo, Japan · Design · EN/JP
執筆・図版作成:kitaj
編集:crema / taiyo
