
【BONO】出張申請・承認ソフトのUIデザインをしてみました!
こんにちは!めーら(@mela_dayo)です。
今回は、UIUXデザインのオンラインコミュニティBONOで作成した、架空の「出張申請・承認ソフト」の制作過程をまとめました。
作成したデザイン
最終的なアウトプットはこちらです。figmaで作成しています。
申請者プロトタイプ「申請TOP〜申請作成」
申請者プロトタイプ「申請TOP〜申請詳細」
承認者プロトタイプ「承認TOP〜申請承認」





要件整理
1-1. コンセプト整理
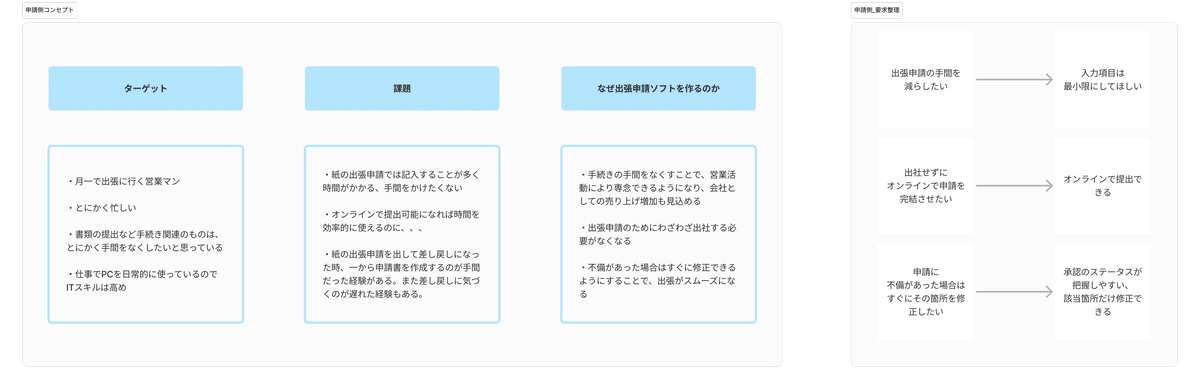
制作にあたってまず、申請者・承認者それぞれの課題と実現したいことを整理しました。
「ターゲット」「課題」「なぜ出張申請・承認ソフトを作るのか」という観点でまとめています。提供する価値を定めて、サービス価値のブレをなくすためです。
サービスで実現したいことを整理したことで、申請者・承認者に提供すべきコア価値が明確になりました。


1-2. ユースケースの整理
コンセプトをもとにユースケースをまとめます。
「誰が」「いつ」「何を」「どうしたいのか」のフレームでアクションを整理しました。

また、お題がコロナ禍を想定したものだったため、コロナワクチン接種証明書やPCR検査陰性証明書も必要な要素として今回は採用しました。
情報設計
2-1. 行動フローの整理
次に、ユーザーの行動を整理しました。
サービスの構成を設計するにあたって、申請者と承認者の行動がどのように関わっているのかを整理することで、全体の流れをわかりやすくします。

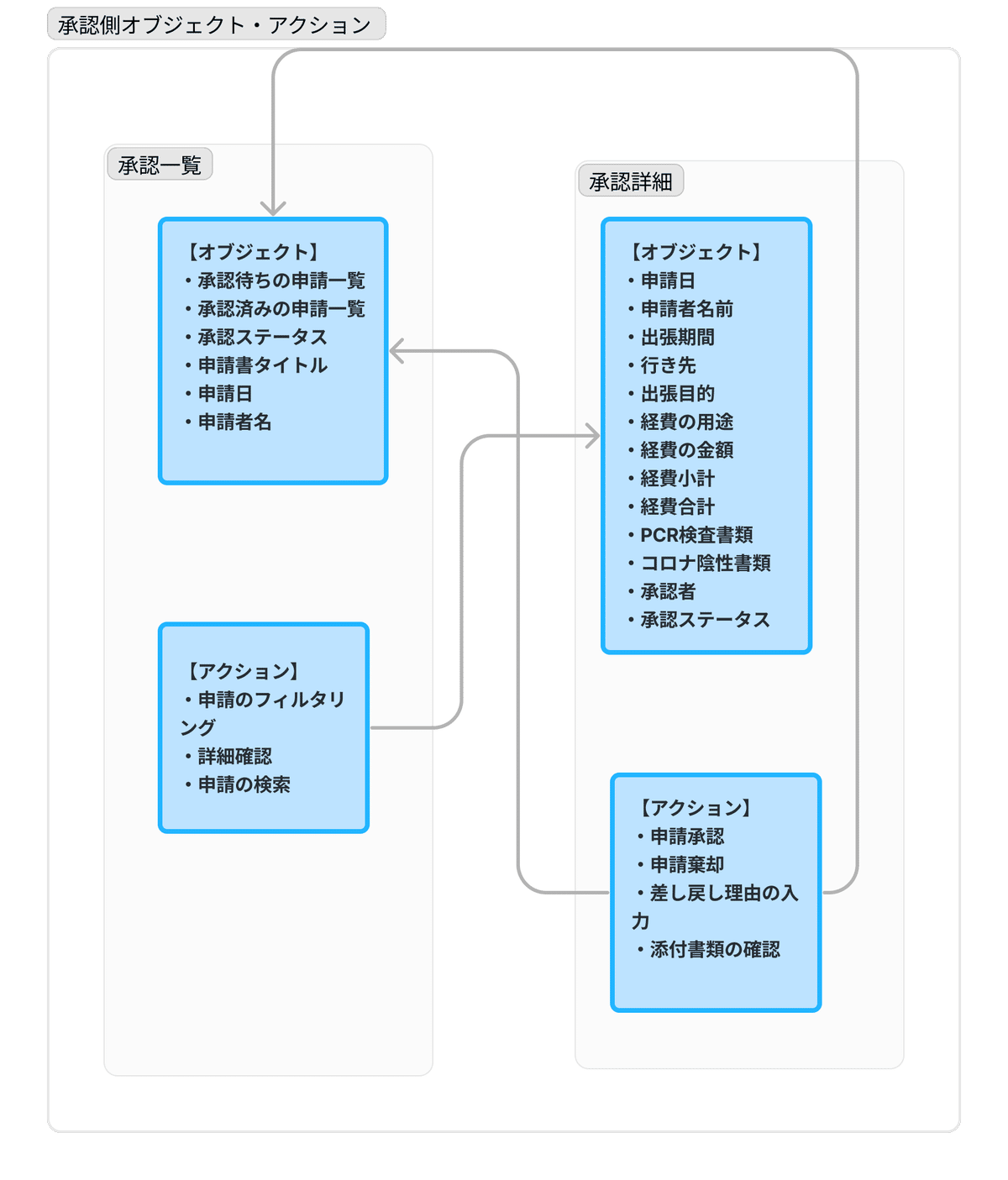
2-2. 必要な情報とアクションの整理
行動フローをもとに、ユーザーがサービスをどのように使うのか、どのようなアクションが必要かを整理します。
このフェーズでは、細かい機能までは考えず、アクションとページの関係性を明らかにするようにしました。


デザイン案作成
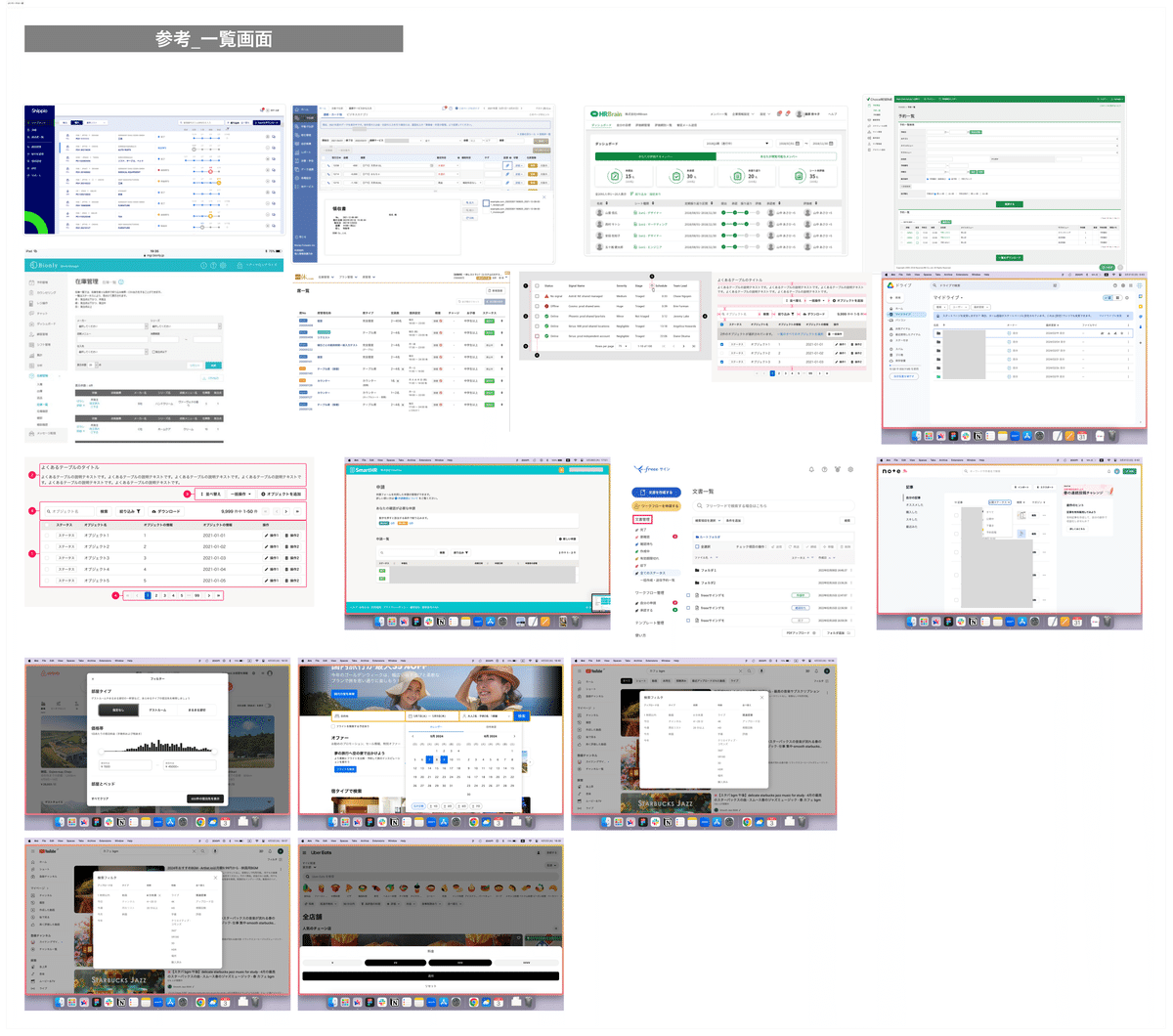
3-1. UIリサーチ
どんなオブジェクトが必要なのかなどを整理できたので、具体的なUIのデザインに移っていきます。
初めからオリジナルで作り上げるのではなく、世の中にあるUIを参考に構造や要素を詰めていきました。
業務の申請系のサービスを中心に、色々なサービスを参考にさせていただいています。

3-2 . ラフスケッチ作成
ここまで整理した内容をもとに、まずはペーパープロトタイプとして紙にビジュアルを書いていきます。
細かい部分は考えず、画面の全体イメージや要素の配置のざっくりイメージを形にすることを重視しました。

ビジュアル作成
4-1. 申請一覧画面
ホーム画面的な立ち位置になる申請一覧画面です。

修正点
・サイドメニュー、ヘッダーナビの構造を修正
・リストとアクションの構造を明確にするため、リストにかかるアクションボタン等の位置を修正
・カラー多用しすぎていたため、アクションに応じてカラーを整理、修正
・細かい余白を修正
修正を繰り返し、以下の形になりました。

デザインポイント
・申請ステータスの視認性向上: 申請のステータスを色分けし、一目で状況がわかるように
・情報や機能のシンプル化:リストに表示する内容や絞り込み機能を最小限にして、迷うことのないUIに
4-2. 新規申請作成画面
申請書を新しく作成する画面です。申請者はここで具体的な出張内容を入力していくことになります。

修正点
・入力をスムーズにするため、入力内容の順番および内容の修正
・入力画面遷移時の挙動が、通常のページ遷移になっていたためモーダルの挙動に修正
・カラー多用しすぎていたため、アクションに応じてカラーを整理、修正
・細かい余白を修正
修正し、以下の形になりました。

デザインポイント
・申請フローを短く感じられるページ設計: 入力ページを1ページにすることで、ページ遷移によるユーザーの心理的負荷を軽減
・キャンセル、下書き保存ボタンのヘッダー設置:作成キャンセル、下書き保存をヘッダーに設置することで、いつでも気軽に作成できることを伝える
・申請後のユーザーのアクションを軽減:申請完了後は自動で申請一覧画面に戻り申請完了トーストを表示することで、わざわざ申請一覧画面に戻る手間をなくす
4-3. 申請の詳細確認画面
申請した内容を確認する画面です。承認ステータスに応じて、申請者のできるアクションが異なります。

修正点
・承認ステータスに応じて、どのようなアクションがあるべきなのかを整理
・アクションの整理に伴って、アクションボタン文言を修正
・差し戻し時にスムーズに申請内容を修正しやすいよう修正ボタンを設置
・カラー多用しすぎていたため、アクションに応じてカラーを整理、修正
・細かい余白を修正

デザインポイント
・必要なアクションを促すUI:申請が差し戻しされた場合はすぐに問題箇所を把握して修正できるよう、指摘内容と修正ボタンを配置
・承認状況の可視化:申請の承認がどこまで進んでいるのかをわかりやすく
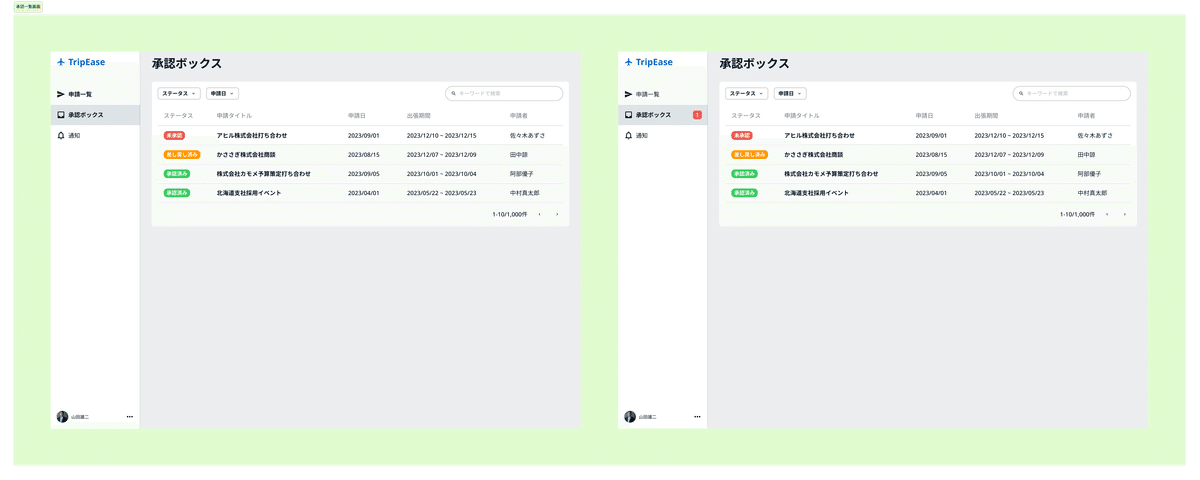
4-4. 承認一覧画面
自分が承認する必要のある出張申請を確認できる画面です。
承認者側の画面は、申請者側がある程度固まってから作り始めました。

修正点
・ヘッダー部分の通知文言は、ステータス表示で十分と判断したため削除

デザインポイント
・申請を見逃さない通知機能:自分の確認が必要な申請が届いた場合には、サイドメニューに通知を表示することで、確認漏れを防ぐ
4-5. 申請承認画面

修正点
・承認アクションの優先度が高いことを明確にするため、表示位置を上部に修正
・差し戻し時のコメントの表現を、より強調するために修正

デザインポイント
・ダイアログボックス表示で誤操作を防ぐ:申請承認・差し戻しのボタン押下時にはダイアログボックスを表示することで、誤承認等を防ぐ
・コメント機能で申請者との連携をスムーズに:差し戻し時にはコメントを記入するようにすることで、申請者が何を直すべきなのかをわかりやすく
まとめ
出張申請・承認アプリのデザインをする中でOOUI(オブジェクト指向UI)の基本を学ぶことができました。
まだまだ不十分な点も多いと思いますが、整理→作成→レビューを繰り返すことで、この画面でどういう体験を生み出したいのかをブラッシュアップすることができたのではないかと感じています。
作成する中で一番苦労したのは「ユーザーがスムーズに目的を達成するには、この画面でどのような体験を提供すべきか」を考え続けることでした。
というのも、自分のイメージでは「この画面はこういう流れにして〜」と考えていても実際に作成してみると、ユーザーが欲しい情報は何か、その後何をしたいのかまで十分に検討できていないと実感することが多々あったからです。
体験を設計する際には、ユーザーの目的にフォーカスしながら、ユーザーに憑依することを今後も意識しようと思います。
また、今回課題に取り組む中でユーザーの体験を整理して構築することの楽しさを実感しました。なので次回はそこにフォーカスした課題に取り組んでみようかなと思っています。
ご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
