
ヤコブ・ニールセンのユーザビリティ10原則まとめ
こんにちは、rieです。
CMSサービスのプロダクトチームに所属しています。
CMS(コンテンツマーケティングシステム)は、Webサイトのページやブログ記事といったコンテンツを管理画面がら作成できる多機能なサービスです。
そのため、ユーザーが迷わずストレスなく操作できるUI、UXが大事になってくるわけですが、それをデザイナーから開発チームまで浸透させたくて、バリューチェーンで心得ておきたいデザインとして、ユーザビリティの権威であるヤコブ・ニールセンの10原則を開発チーム内に共有しました。
それによって得られた事をヤコブ・ニールセンの話を中心にお話しします。
そもそも、ヤコブ・ニールセンとは?
Webのユーザビリティの第一人者とされるデンマークの工学博士です。安く早く実行できるユーザビリティ向上術やユーザビリティのゴールの5つの指標など実用的な方法論をこれまで導きだしました。
https://ja.m.wikipedia.org/wiki/ヤコブ・ニールセン
なぜ開発チームへ共有したか
恥ずかしながら、こうしたユーザビリティについての考えはいままできちんと明文化がされておらず、デザイナーが作成したデザインを忠実に再現することをエンジニアに求めてきました。
ですがサービスの使いやすさに着目した時、個々の提案で作成しては、エンドユーザーの一連の流れから設計ができておらず、機能追加をしても見つけづらい形で反映されていました。
UIデザイナーがいなくてもエンドユーザーの行動ベースから考え、開発できるのを実現したくて開発チームへ共有しました。
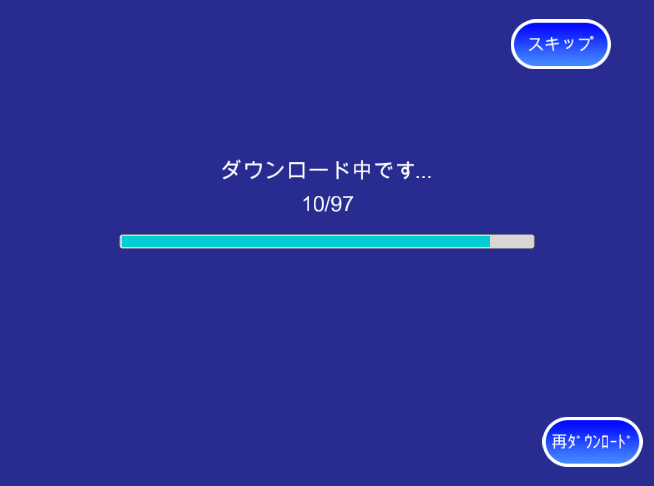
1.システム状態が視覚的に分かること(Visibility of system status)
画面でユーザーを待たせる時は「検索中」や「50%までダウンロード中」といったシステムの状態をユーザに伝えましょう。ユーザーはシステムが停止してしまったと勘違いして他のボタンをクリックしたり画面から離脱をしてしまいます。

2.システムと実世界のマッチ(Match between system and the real world)
ferret Oneでは「TD」→「タイトル・ディスクリプション」などサービス内でしか使わない用語が多数存在します。そうした専門用語は使用せず、実社会のなじみの言葉で表現しましょう。
3.ユーザ制御と自由度(User control and freedom)
ユーザが操作を間違えた場合に「1つ前に戻る」、あるいは「最初からやり直す」を可能な状態にしてあげましょう。
4.一貫性と標準化(Consistency and standards)
機能の名称とデザインは統一しましょう。例えば画面によって戻るボタンのデザインが異なってしまってはいけません。
また全体を通して同じデザインとすることです。
5.エラー防止(Error prevention)
事前にエラーを防止する仕組み、表示を行いましょう。
例:「5分以上放置すると自動的に終了します」
「パスワードは8文字以上です」→この表示がなく、7文字のパスワードを入力して初めて8文字以上の警告が表示されるなどはNGです。
6.記憶よりも見た目の分かり易さ(Recognition rather than recall)
ユーザの記憶に依存してはいけません。かなり前の画面に戻るとき、今までどの画面を経由してこの画面まで来たか、ユーザの記憶に依存してはいけません。
7.柔軟性と効率性(Flexibility and efficiency of use)
ユーザのレベルによってインターフェースを変更して操作性を良くすることです。サービスを契約しはじめた人へは「初めてガイド」「クイックスタート」、熟練者向けには「お気に入り機能登録」などを提供してあげることで操作の補助をしてあげましょう。
8.美しく、最小限のデザイン(Aesthetic and minimalist design)
デザインはシンプルで。不要なデザインや無駄な機能は削除します。
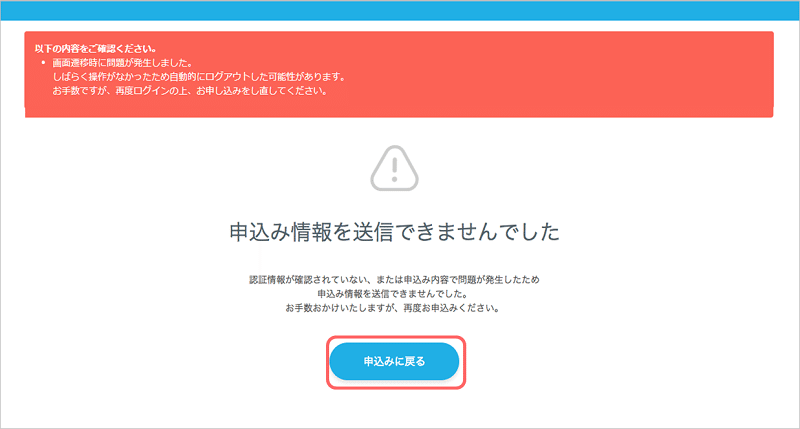
9.エラー時にユーザが認識、診断、回復が可能(Help users recognize, diagnose, and recover from errors)
エラーが発生した場合は原因や対処を表示することでユーザーが次に行動すべき内容を示してあげましょう。

10.ヘルプとドキュメント(Help and documentation)
常にユーザーを助けるヘルプとドキュメントを準備しましょう。例えば画面の名称のそばに吹き出しを設けてあげることです。

共有会をした結果
いきなりWebのUXを学ぶのは難しいですが、ユーザー目線で開発が成り立っている事を意識することができたと思います。
今回の共有会で、開発チームからデザイナーへ制作の意図を質問するなど、そもそもなぜこの仕様になったのかを改めて認識させることができました!
この記事が気に入ったらサポートをしてみませんか?
