
【コーディング】サイト模写(´-`).。oO
今回はアニメーションを学ぶために、ハンバーガーメニューに挑戦してみました。
お手本にしたサイトはI/O 3000 Webデザインギャラリー https://io3000.com/ の参考サイトから選びました。
すごくシンプルです。
ブランドコンセプトも明確に書かれています。
過去を知り、
現在を考え、
未来を創る。
まさに【温故知新】という感じでしょうか。
新しいTHE(定番・基準)を、未来を、自分たちの手で作ろうというブランドコンセプト、好きです。
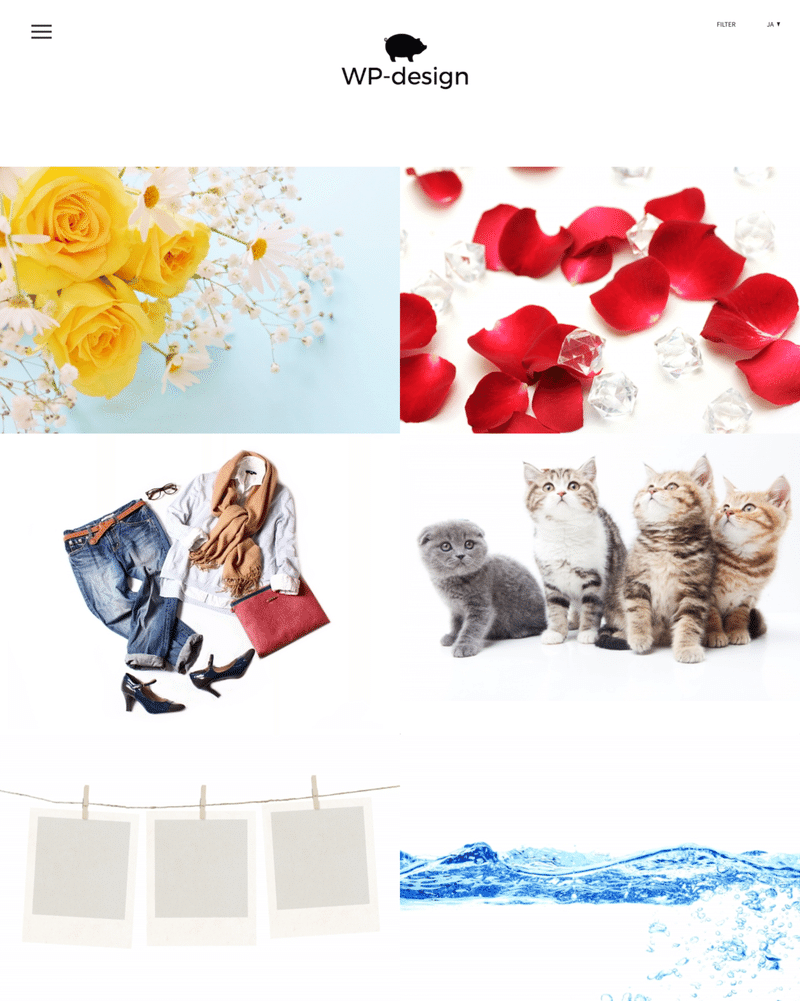
できあがったのがこちら↓

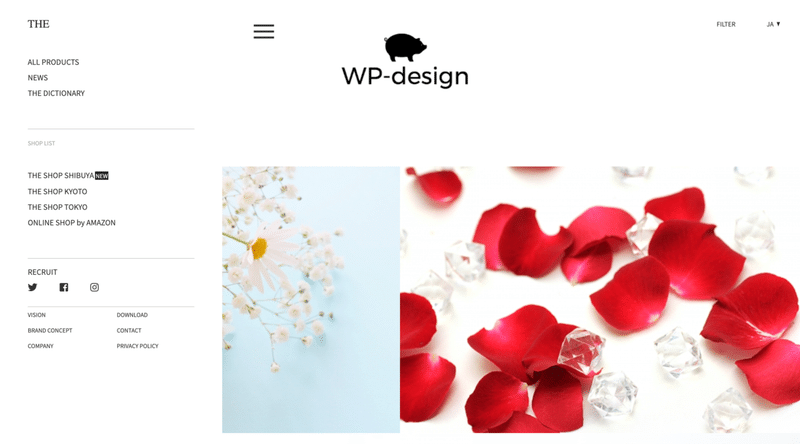
左右のハンバーガーメニューにもチャレンジしました。
見本のサイトとは違いますが、JavaScriptなど使わずCSSだけで実装しました。頑張った。。笑

ひだり

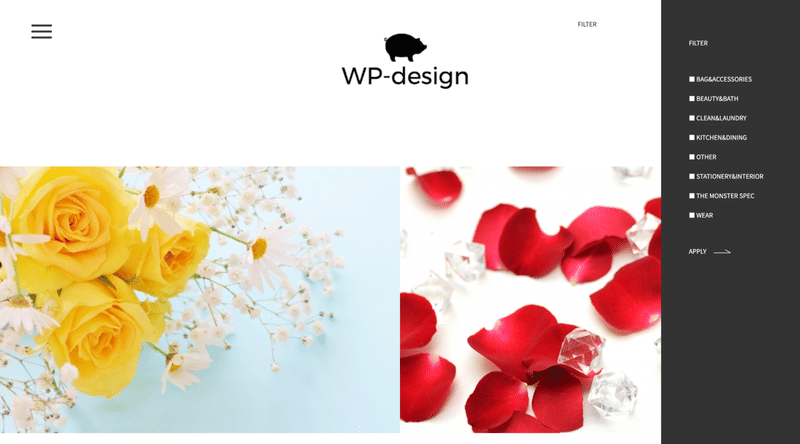
みぎ

地味だけど、日本語・英語サイトの切り替えメニューが出てきます。
地味だけど(2回目)普通に配置するとクリックしたときに微妙に動いちゃうので、positionで位置を固定してあげました。
今回一番がんばったハンバーガーメニュー
見本サイトはクリックしたら出てきて〜っていう形なのですが、JQuery使うっぽかったのでCSSだけで実装できるやり方を探してチャレンジしました。
参考サイトはこちらです。
私が書いたのが以下のコードです。
.hum_menu_l {
background: #fff; /ナビ部分の背景白
height: 100%; /高さ100%
position: fixed; /場所固定
left: -400px; /左に-400px動かして画面からわざとはみ出させる
top:0; /上は0指定
transition: transform 0.2s linear 0s; /アニメーションの制御
width: 400px; /幅400px(leftと同じ数字にしておく)
padding-left: 50px; /左に50px余白あけてあげる
z-index: 20; /前面になるようになんとなく20にしてみた
}
.hum_menu_l::before {
content: "≡"; /ハンバーガーとして表示されるテキスト
background: #fff; /≡部分の背景白
color: #333; /≡の色
font-size: 50px; /≡の大きさ
height: 50px; /≡の高さ
position: absolute; /場所固定の準備
left: 100%; /左に100%寄る?
text-align: center; /≡の位置調整
top: 50px; /≡の高さ調整
padding-left: 50px; /≡の左に50px余白をあけてあげる
}
.hum_menu_l:hover {
transform: translate(400px); /400px動くように(上で指定した幅と同じ数字で)
}こんな感じのコードを書きました。
右側はleftをrightに変えて微調整した感じです。
理屈的には画面外に箱を隠しておいて、hoverしたら出現するような感じでしょうか。
でも、JQueryを使えばこれ3行くらいで実現可能らしい?ので、あんまりチャレンジしなくてもよかったかもしれません。笑
日本語・英語切り替えボタンのところ
まず、JAの隣の三角は疑似要素のafterを使って作りました。
三角がborderでできる仕組みを丁寧に説明してくれているサイトがあったので紹介します。
borderの数字を調整して、細長めの三角を作りました\(^o^)/
border-topをながめに書くことで細長さを作りました。
・・・という文章を作っていたのですが、昨日の授業でさっそくより分かりやすい三角形ができる仕組みを解説してくれているサイトを紹介していただいたのでそちらもシェアしちゃいます\(^o^)/
色が可愛いです。
そして、JAをクリックしたらENが出てくるように表示するためにdetails&summaryタグを使いました。
<details>
<summary>
<p>表示させる内容</p>
</summary>
<p>隠す内容</p>
</details>今回はsummaryのところにJAを、summaryの下にENを記述しました。
隠すのはめちゃくちゃかんたん!!嬉しい!!!
ちなみに、デフォルトで▼マークがついているので、消したい場合はsummaryに対して、list-style:none;を指定してあげればOKです。
最近コーディングばっかりやってるので、デザインもやります。思いやりのある美しいデザインができるようになりたい。名刺のデザインも、昨日先生にちょこっと一言アドバイスもらったので、やり直ししようと思っています♪
出来上がったらリアルでつながってる皆様、受け取ってくださいませm(_ _)m
この記事が気に入ったらサポートをしてみませんか?
