
「COLORFUL CANDY STYLE」ECサイトのつくりかた
Webサイトの制作方法を実例でご紹介する「Webサイトのつくりかた」シリーズ第四弾!今回は、キッズ向けライフスタイルアイテムブランド「COLORFUL CANDY STYLE」のECサイトのつくりかたをご紹介します!
01.概要

COLORFUL CANDY STYLE
https://www.ccstyle.jp/
「COLORFUL CANDY STYLE」は株式会社STYLISH H&Aが運営するキッズ向けライフスタイルアイテムブランドです。入園入学・通園通学グッズを数多く取り扱っており、豊富なデザインやモチーフで、こだわりのあるママやキッズに人気のブランドです。
2010年のリリース以降、一度もリニューアルされていないオンラインストアを約10年越しに大規模改修することになりました。
ECサイトのリニューアルは通常のWebサイトのリニューアルと注意するポイントが違います。まず、売上に直結するということ。すでに購入されているお客さまがいる状態でリニューアルすることになるので、既存顧客の購買体験は損なわずにアップデートする必要があります。また、ECサイトではカートシステムを導入することになるので、システム設計や構築の難易度が高まります。その他にも、ブランドの方向性や販売戦略を加味した上で、問題点の改善と長期的な運用に耐えられる安定的なサイト構築が必要となります。
そんな難しさのあるECサイトのリニューアルを、どのような流れで制作したのかを、今回も具体的にご紹介していきたいと思います!
🖥 概要
目的:古く使いづらくなったECサイトの全面的なリニューアル
ターゲット:入園・入学を控えた子どもを持つ20代~40代女性
サイトタイプ:ECサイト
担当範囲:企画 / 戦略 / 設計 / デザイン / プログラミング
制作期間:1年
URL:https://www.ccstyle.jp/
👨💻 クレジット
クライアント:株式会社STYLISH H&A
プロダクション:MEFILAS
ディレクション:川﨑 保
アートディレクション:福本 雅博
デザイン:福本 雅博 / 城間 陽菜子
プログラミング:金納 達弥
02.はじまり
遡ること2018年末ごろ、弊社サイトにてSTYLISH H&Aご担当者さまからお問い合わせをいただきました。
STYLISH H&Aには「ベビー」「キッズ」「ウィメンズ」「テキスタイル」と4つの分野のブランドがあり、それぞれが個々のECサイトを運営しています。今回はそのうちのひとつである「COLORFUL CANDY STYLE(以下、CCSTYLE)」のオンラインストアのリニューアルを行いたいとのご相談でした。
初回のお打ち合わせはクライアント本社で行われ、弊社からはディレクターの川﨑が参加しました。その時いただいたオーダーはというと…
✋ オーダー
表面的なデザインの改修だけでなく、カートシステムから見直した全体的なサイトリニューアルを行いたい
といったものでした。
冒頭でも述べた通り、オンラインストアが初めてオープンしたのは2010年。それ以降から部分的な改修を行いながらも基本的な仕様は当時のままであったため、見た目はもちろんのこと機能面でも古いと言わざるをえず…とにかく早急にリニューアルを!という切実な状況でした。
03.設計
①企画
リニューアルの企画を練る手始めに現状の市場リサーチやアクセス解析などを行いました。そこで上がったサイトの課題はざっとこんなかんじ…
🔍 改善すべきサイトの問題点
・サイト自体の使い勝手の悪さや商品情報量の少なさ
・カート機能がクライアントやユーザーの求める要望に合わなくなっている
・商品の強みやCCSTYLEが伝えたい想いがデザインに反映できていない
長くリニューアルをしていないため当然ではありますが…まず、とにかくサイトが現在のユーザーを取り巻くライフスタイルに合っていないということが課題に上がりました。

サイト自体の経年劣化が原因ですが、選べる決済機能の種類が少なく不便であったり、スマホで閲覧するユーザーの割合が多いにも関わらず、スマホ版の操作性に不便と感じる点がところどころで見られました。
また、情報整理が適切でないことにより、商品購入後のサイズ感やデザインの印象違いなどのトラブルが起こることがあり、実店舗利用ユーザーの声にあった「高品質」「高いホスピタリティ」がオンラインストアでは反映されていないことも課題に上がりました。
これらの課題をふまえて、提案したリニューアル内容がこちら!
・ターゲットに合わせてスマホでのサイト設計を強化
・サイト構成、情報設計の改修
・デザインの改修
・カートシステムの見直し
クライアントが感じておられた問題点と一致する部分もあり、概ねスムーズに合意いただくことができました。
②画面設計
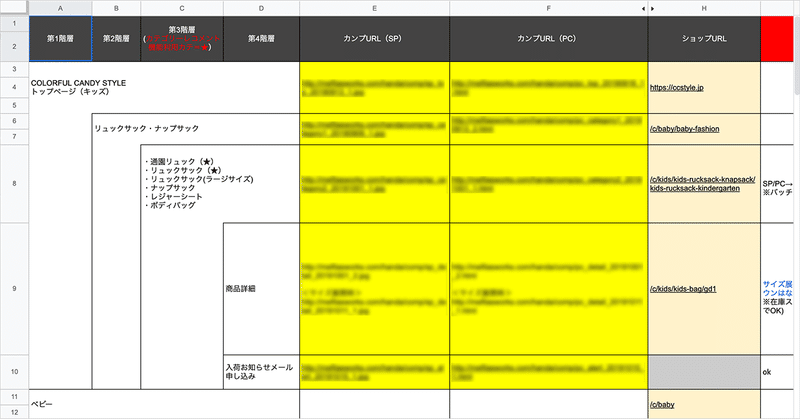
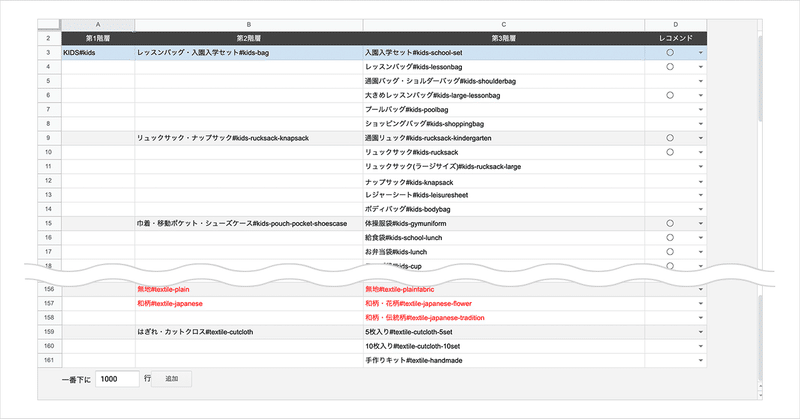
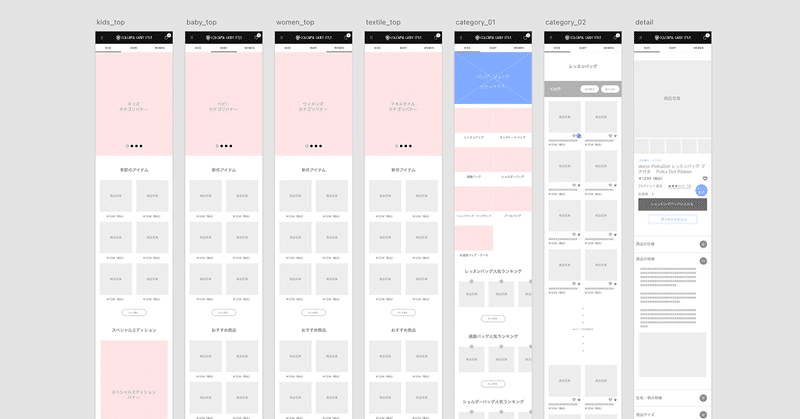
企画内容が決まればさっそくサイトマップとワイヤーフレームを作っていきます!
サイトマップやワイヤーフレームはサイトの構成を決める大変重要な部分です。商品カテゴリーから下層のサイトマップは商品数が多いので別シートにまとめられました。


本案件の情報設計で特に意識した点を聞いてみました。
👨💻 ディレクター:川﨑
ECサイトは使いやすいに限ると思っています。使いやすいサイトである為にユーザーが求めている情報をこちらから優先的に提案してあげるのが大切です。情報設計についてはしっかりプライオリティをつけて必要最低限のものをUIとして落とし込んでいくことを気をつけました。
一画面に載せたい情報を詰め込む手法で作られていたCCSTYLEの旧オンラインストア。この手法は一定の効果がありますが、今回必要とされているのはターゲットユーザーが求めている情報を必要最低限だけを並べ、シンプルなUIに落とし込んだ構成です。

そのため今回ファーストビューにはヘッダーとメインビジュアル、アイテム数点のみの構成が採用されました。ECサイト全体としてのトップページを設けず、ターゲットや売上の主力となるキッズカテゴリがECサイト全体のトップページになるように設計されました。
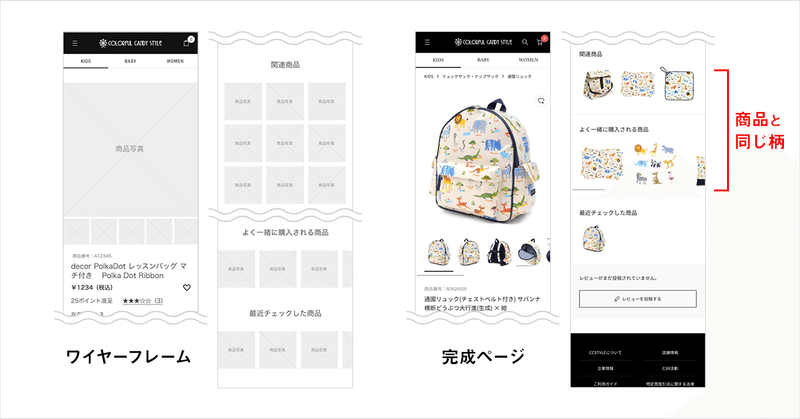
ECサイトは成果を出すことが大前提なので、成果(購入)に直結する商品詳細ページには戦略的な情報設計が行われました。
👨💻 ディレクター:川﨑
ユーザーに商品をより分かってもらうため、商品詳細ページはこだわりました。絶対に必要な情報だけでもかなりのボリュームになるのでその中でも順位の低い情報はクリックしたらテキストが展開する仕様にし、ページ全体が長くならないように意識しました。また、市場リサーチで分かったのですが、ユーザーは使用している柄を統一したい傾向にあるようで、CCSTYLEは同一の柄で多数商品展開しているのでその強みを活かすため、関連品として見せ「ついで買い」を誘う工夫もしています。

見える部分や機能部分だけを重視するのではなく、ECサイトであるからには購入につなげる情報設計が必須になります。Webサイトを作ったら終わり…ではなく、最終的な目標は制作したWebサイトによる売上アップであることを念頭に、最善の設計を考えていきました。
③システム設計
企画提案時では、見直すことが決まったカートシステムも合わせて検討しました。
当時CCSTYLEのオンラインストアではEC-CUBEというECサービスをベースにしたカートサービスを使用されていました。こちら、初期導入や運用のハードルが低く比較的扱いやすいサービスなのですが、仕様上新たな機能の追加が困難であったり、サービス運営側のサポートが不十分であるなどの問題点がいくつかありました。(※本案件制作当時)
また、「今後のバージョンアップは見込めない」や「利用したい機能が一向に使えない」などの点から、成長し続けているサイトの規模とも釣り合わないだろうということで、今回のリニューアルでカートシステムも合わせて見直すことになりました。
という訳で構築案を提案することになったのですが、カートシステムの構築といってもひとえに「これで決まり!」いうものはなく、ショップそれぞれに合ったタイプを選ぶ必要があります。
そこで弊社はクライアントに適しているであろう3つの構築案を提案しました!
構築案1.「EC-CUBEベースのサービスに乗り換え」
構築案2.「ASPを利用して構築」
構築案3.「全てを一から作るフルスクラッチでの構築」
当初は全てのご要望にお応えするために構築案3.「全てを一から作るフルスクラッチでの構築」をご提案しました。これは一から全てを作るフルオーダーメイドの案で、サーバーそのものから自分たちで用意します。言い換えるなら土地を用意して注文住宅を建てる…というもの。
フルオーダーメイドということもあり、自由度が高く、技術さえあれば大概の要望が叶えられますが、その分当然費用がかかるうえ、サーバーを自ら用意するのでメンテナンスや運用の負担もしっかりかかってきます。結果、費用面やそこまでの運用リソースはさけないなどの理由から、フルスクラッチ案は無しなりました。
最終的に、唯一サーバー管理者を立てる必要のない構築案2.「ASPを利用して構築」で進める流れになりました。
構築案が決まったら、次はどのECサービスを使用するかの検討を始めます。そのためにまずはクライアントが現状求めているカートシステムの要素は何かを洗い出しました。
✋ クライアントのリクエストであった機能
・Amazon Payを対応している
・クーポン機能の追加
・売り切れが出たときの入荷お知らせ機能の追加
・会員ランク機能の追加
・サイトデザインのカスタマイズ性
これらを踏まえて、最終的にクライアントが選択されたのが「futureshop」というECサービスです。

選ばれた理由を担当者さまにお伺いしたところ「数あるASPサービスの中でも実績がある」「使用者の評判がよい」「futureshop側からの提案が親身」などの評価で選ばれたそうです...!(※担当者さまの個人的見解)
ECサイトの根幹ともなる部分で最適解と言えるカートシステムの選択ができ、ひとまずリニューアルに際しての大きな課題が一つ解決しました!
04.デザイン
今回サイトの規模が大きかったため、デザイナーチームは主要の数ページのワイヤーフレームがFIXした時点から制作に参加したそうです。
さて、デザインをするにあたり旧オンラインストアの課題を洗い出していきました。さまざまな課題を洗い出す中で、デザイナーの福本が一番悩んだのが「商品の強みやブランドが伝えたい想いをどう表現するか」という点でした。
デザインでこの課題を解決するために、まず「商品の強み」と「CCSTYLEらしさ」は何かを考えました。
💪 商品の強み
・バリエーション豊かな色柄もの
・同じ色柄で多数のグッズ展開
✨ CCSTYLEらしさ
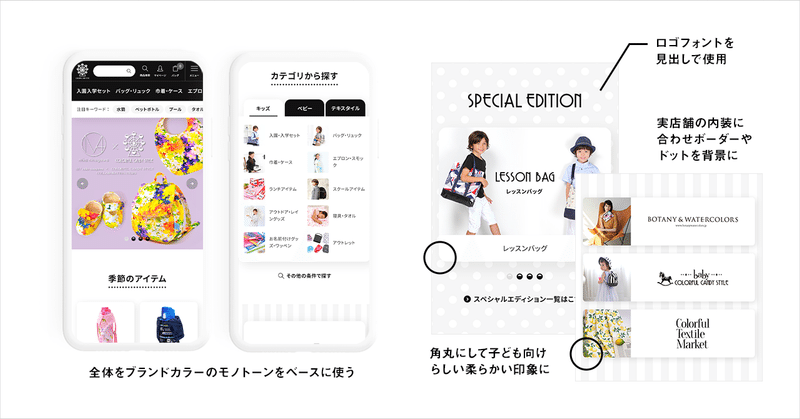
・白黒基調のモノトーンなブランドカラー
・ロゴや実店舗内装などで見られる子ども向けらしいポップで楽しい雰囲気
これらのブランドを形作る要素をどうデザインに落とし込んだのでしょうか?デザイナーの福本に聞いてみました!
👨💻 デザイナー:福本
「らしさ」を表現するにあたって、まずは全体をブランドカラーであるモノトーンで統一しました。そして味付け程度に要素を足していきました。例えばロゴ使用フォントを見出しで使ったり、部分的に店舗の内装でも見られるボーダーを背景に敷いたり、子ども向けの柔らかな印象にするため四角形を角丸にしたり…ポップですが振り切らず、ブランドのイメージを崩さないようさじ加減を意識しました。

モノトーンでありながらキッズ向けライフスタイルブランドであることが分かるデザインになっています。全体的に実店舗のイメージを踏襲したそうです。

その後クライアントにチェックバックいただきベースは概ね納得いただきましたが、全体の雰囲気について新たなご要望をいただきました。
👨💻 デザイナー:福本
実店舗を意識してポップに寄せて制作したのですが、オンラインストアではクールな雰囲気を出したいとのことでした。クライアントとのブランドイメージのすり合わせやデザイン面での狙いなどの議論を重ねた結果、強みである商品を映えさせるシンプルな装いに詰めていくことになりました。
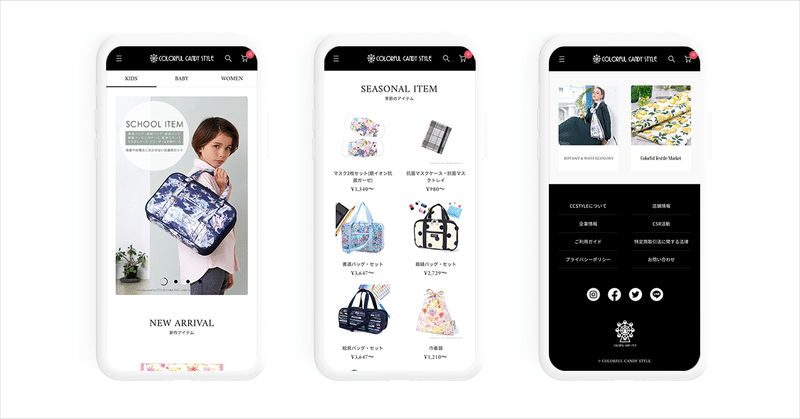
商品自体がCCSTYLEそのものという考えの元、視覚的にも商品を主役に立てるとことんシンプルなデザインということで、最終的に海外のハイブランドを彷彿とさせるこれまでの子ども向けブランドとは一線を画すデザインになりました。

シンプルで商品情報が的確に伝わる画面は信頼性を感じ、ハイブランドのような雰囲気は商品の質をより高く見せています。子ども向けとはいえ、ターゲットは子どもを持つ目利きのある女性なのでデザインの方向性はマッチしているといえます。
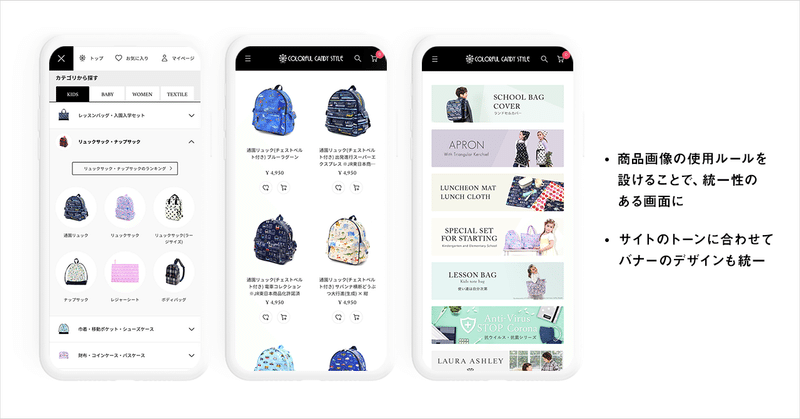
より統一感を出すために商品だけを切り抜いた画像を使うルールを設けることですっきりとした視認性の高い画面になりました。ごまかしの効かないデザインだからこそ、画像やテキスト、余白などの調整がとても重要になってきます。

シンプルながらもCCSTYLEらしさを感じるだけでなく、アップデートされたブランドイメージを反映したデザインが完成しました!
05.プログラミング
今回一からバックエンドで作るフルスクラッチほどの制作工数量はありません。とは言えかなりのサイト規模の実装ということで、プログラマーの金納に苦労した点を聞いてみると実装技術に対する苦労よりもページやパーツのボリュームに対する苦労の方が大きかったようです…!
👨💻 プログラマー:金納
今回使用したfutureshopは、サイトを「パーツ」という細かい単位で分割し、それを組み合わせてページを構築していきます。今回サイト全体で50ページ以上の構築が必要であったため、それに比例してパーツの数も膨大になり150を超えました。そのため、ソースコードの再利用にはかなり気を使いました。
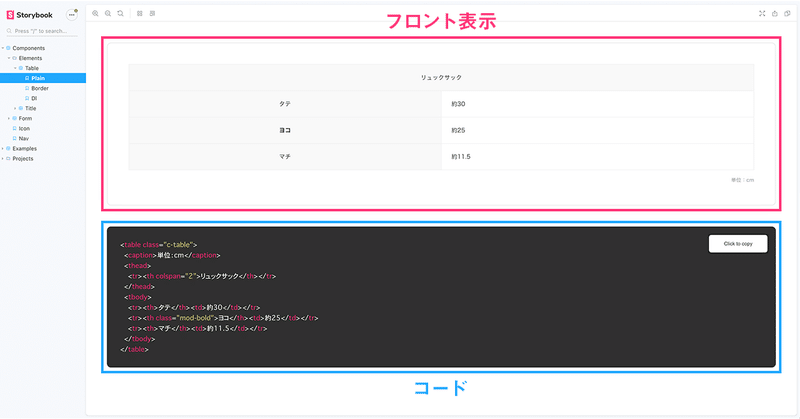
そんな中活躍したのが「Storybook」というツール。パーツの一覧を作ることができるというもので、コードの再利用の際に大変便利なツールです。
👨💻 プログラマー:金納
最初の設定には手間取りましたが、流用できるパーツを一覧で確認しながら構築を進められたため、工数削減にも役に立ちました。結果的に導入して正解だったと思います。
futureshopはページカスタマイズの自由度が売りなのですが、逆に実装面ではその自由度が工数を増やすことになるという…けれどStorybookを利用することで乗り切ることができました!

Storybookツール上でフロントの見え方の確認ができるので、実際に実装する前段階でのすり合わせもできます。
カスタマイズの点では他にもパーツ管理以外で苦労したことがあったようです。自由度が高いと言ってもさすがに限界はあり、見た目のカスタマイズが難しい部分の対応ではとある懸念が。
👨💻 プログラマー:金納
futureshopの機能を活かすために、追加のJavaScriptをなるべく書かず、出来る限り長く使用できるような構造で作りました。ただ今回見えの部分でカスタマイズが難しいところを無理くりJavaScriptで魔改造して対応せざるおえなかったところもありそこが少し気がかりです。工数やメンテナンス性を考えるとfutureshop等のサービスを使う際は、デザインに合わせて改造するより、サービスの仕様に合わせてデザインを調整してもらう方が理にかなっていたな、と学びました。
フロントを凝れば凝るほどサイトの寿命が縮んでしまうという悲しい事実…。情報設計もそうでしたが、ECサイトにおいてシンプルなことこそが正義なのかもしれません。今回もどうしてもという部分以外のUIはなるべくHTMLやCSSなど普遍的な部分で構築出来るように意識したそうです!
その後、クライアントのチェックバックでは大きな修正はありませんでしたが、機能面で商品ランキングの変更方法を簡易にしたいとのご要望があったので、更新性を高めるように使い勝手の面で細かい調整を行いました。サイト運用はクライアント側が行うのでこういった調整はとても大切ですね!
フロント部分で細かなこだわりだと、各部分のホバーの動きを何十パターンも作ったとのこと。プロジェクトメンバー全員で何度も調整・検討したそうです。個性の出しづらいシンプルなサイトタイプだからこそ、こういった細かな部分の演出が光ります!

06.公開
こうして企画を含め製作期間1年と長丁場になった当案件ですが、2020年5月に満を持して公開されました!
担当者さまからリニューアル後のご感想コメントをいただきました!
💬 担当者さまからのコメント
社内から「サイトを運用しやすくなった」「見やすくなった」の声が多く耳にします。社外からはリニューアル後の感想を募った訳ではありませんが、リニューアル前と比較して大きく成長を遂げております。Googleアナリティクスの分析でも直帰率がグッと減り、大変喜んでおります。メフィラス様にはユーザービリティの高さ(UI/UXの改善)、ブランドイメージの向上、社内での運用し易さ、カスタマイズ性の高いECの設定と4つの高い目標をクリアして頂き、大変満足しております。
07.まとめ
今回はCCSTYLEのオンラインストアリニューアルの制作を通してECサイトのつくりかたをご紹介しました。
売上につながる戦略的な情報設計と、シンプルながらも操作性とブランドの個性を反映したデザイン、そして長期的に運用できることを考慮したシステム構築で、理想的な機能を備えたECサイトに改修することができました。さらに、古くなったオンラインストアを、現在のユーザーのライフスタイルに見合った形にアップデートしたことでユーザーにとっても親切なECサイトになりました。
今回の場合、実店舗とオンラインストアを比べたときに、利用者が感じていた「ホスピタリティ」や「満足度」の差を埋めることもひとつの目標だったので、オンラインストアが実店舗と同等のブランド体験を提供する場となるように意識しました。
満足度の高いブランド体験を提供するには、ブランドとユーザーにとことん向き合い続けることが大切だと考えています。
MEFILASでは、クリエイティブでユーザーの心を動かし、目的を達成するWebサイトを制作しています。
■ お仕事のご依頼やご相談
Web制作のご依頼やご相談がございましたら、お気軽にお問い合わせください。
https://mefilas.com/contact/works.php
■ 採用応募
MEFILASのメンバーとともにクリエイティブなWeb制作に挑戦したい方を募集しています。
https://mefilas.com/recruit/
■ パートナー募集
Web制作をサポートいただけるパートナーを募集しております。
https://forms.gle/krviW8sjUysj97T39
この記事が気に入ったらサポートをしてみませんか?
