
ぜんぶまるわかり! | ARマーカーデザインの教科書
こんにちは!
MESONのARデザイナーまちるだ(@mathi0829lda)です!
久しぶりの投稿です!緊張する・・・ 。
今回は、主に2つのプロジェクトでデザインしたARマーカーについてお話ししたいと思います。
ARマーカー(以下マーカー)って何さ!という方でも理解できるよう前提知識からちょっとしたデザインの小技もまとめているのでぜひ最後までお付き合いください!
・これからマーカーを使ったコンテンツを作ろうとしている開発者
・マーカーデザインの基礎知識をつけたい方
・技術的要件を満たしつつ、すてきなマーカーが作りたいデザイナーさん
の役にたてたら嬉しいです!
では、早速マーカーの基礎知識からいってみましょーーー!
ARマーカーの基礎知識
ARマーカーとは
簡単にいうと、
「あるコンテンツを空間に表示するために、カメラが認識する特定の画像」のことです。
みなさんが知っている身近なものでいうと、QRコードが近いです。
ジグザグした画像にURLが埋め込まれていて、そのQRコードだけがユニークな情報を持っているという意味では似ているかもしれません。
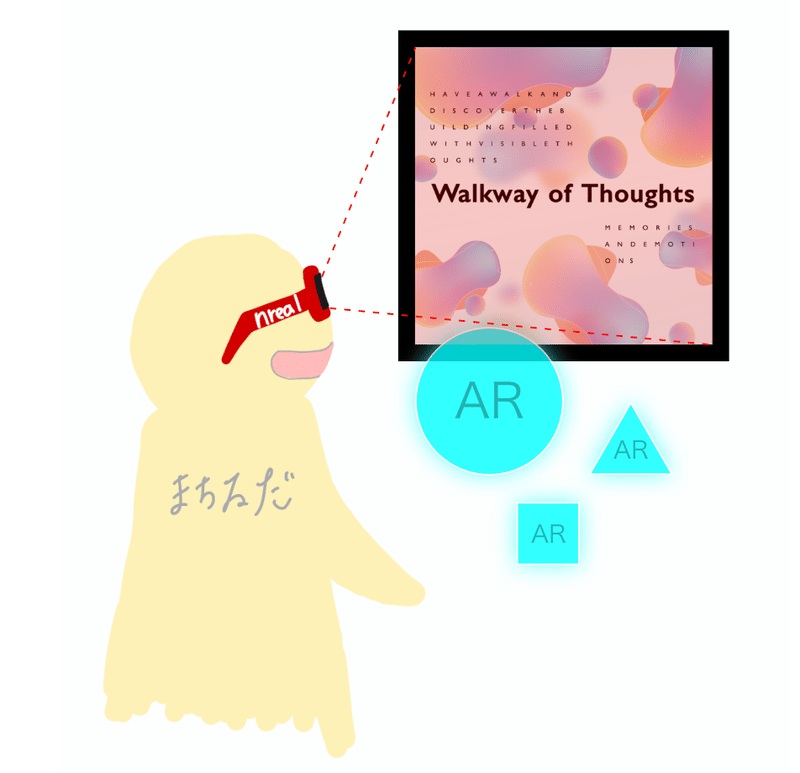
ARマーカーは、AR Glassについているカメラがそのマーカーを認識し、その画像を読み込んだときだけ空間にARオブジェクトを表示します。また、マーカーのすぐ目の前だけでなく、マーカーから相対位置をとりARを表示することもできます。
(イラスト下手でごめんなさい笑)

デザインの制約
今回は2つのImage Tracking Guidelineをみてみましょう。
ふむふむ・・・英語むずかしい・・・
デザイナーが知っておいて欲しいところだけ抜粋しますね!
・正方形であること
・jpegであること
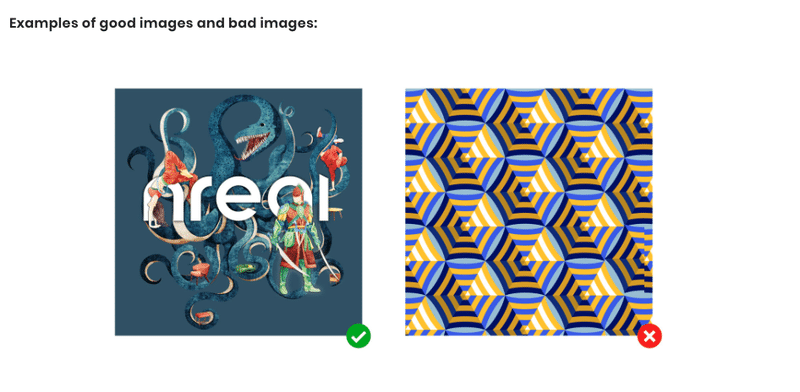
・パターン柄でないこと
・エッジがユニークな形をもつこと
・サイズは1000mm x 1000mm未満
・dpi150以上のグレースケールかRGB
・書き出しはPhotoshopよりもIllustratorがおすすめ
(ときどきNRSDKがピクセル情報を読み込めないため)
・紙質はツヤのないマットなもののほうがよい
(ライトの反射を軽減するため)
・The NRImageTracking Toolでスコアが65以上になるとよい
(スコア40以下だとマーカーとしては向いてない)

書いてあることはそんなに難しくはないはず・・・!
スコアの出し方はこちらの下部にのっているのでやってみてください。
続いてmagic leapのガイドラインをみてみましょう。
magic leap公式Developer Document
・A4かレターサイズ
・jpgかpng
・パターン柄でないこと
・細かいところが対称でないこと
・はっきりとしたコントラストがあること
(色ではなく形の特徴のコントラスト)
こちらも特に難しいことは書いてないですね・・・!
Nrealもmegic leapも似たようなガイドラインで、サイズや書き出し形式が異なるくらいでだいたいは同じでした。
次に、ガイドラインを満たすマーカーにするために検証方法をみていきましょーーー!
マーカーの精度検証方法
1. スコアでみる
今回はスコアの出し方は割愛しますが、こちらの下部にのっているのでやってみてください。
ガイドラインにもありますが、スコアは60を目指しましょう!
スコア40だと不安定なマーカーとなってしまいます。
この後お話しするマーカーは52など60に届かないものもあります。
精度の最初の目安としてスコアチェックを行うようにしましょう!
2. エッジの強さ確認
作ったマーカーどのくらいのエッジ効いてるのかな〜〜を知るのも、精度の良し悪しを早めにジャッジする材料となります。
・ONLINE EDGE DETECTION
・Canny Edge Detector
など、色々なエッジ検出ツールがあるので試してみてください!
3. 印刷したマーカーを実機でみてグラつきを確認
スコアやエッジをの強さをみるのもいいけど、やっぱり実機でみてみないことにはわからないので、実際のサイズもしくはA3相当の正方形で印刷したもので検証してみましょう!(コンビニなら手軽にA3までなら印刷できるので)
このときにみて欲しいポイント!
・認識までの速度がどのくらいか
・表示されたオブジェクトがドリフトしないか(ガクつくかないか)
の2点をしっかりみてください。
【 認識までの速度がどのくらいか 】
言うまでもないですが、認識は早ければ早いほど良いです!
体感的なところにもなるのですが、マーカーを見たら全く遅延がなく瞬時に認識されるととても良いです。
上の「デザインの制約」に添付している画像をマーカーとして試しに登録して「認識が早い」を体感で覚えてみてください。
0.2秒早いだけでも認識の精度はかなり変わってきます。
【 表示されたオブジェクトがドリフトしないか(ガクつかないか)】
マーカーを見続けているのにオブジェクトがグラグラしたり、どこかに飛んでいってしまう場合はあまり良いマーカーではない可能性が高いです。
また、正面からでなく少し離れたり、斜めから見たときにもどういう動きになるかチェックしておくと良いです。
まちるだが今までデザインしてきたARマーカー
私が今まで担当したプロジェクトではNrealを使っての開発でした。
まだ作例は少ないですが、2つのプロジェクトでのARマーカーを紹介したいと思います!
【 PORTAL with Nreal 】
今年1月はじめにラスベガスで行われたCESのNrealブースに出展した際のARマーカーデザインです。
( CESの体験の様子はこちら )
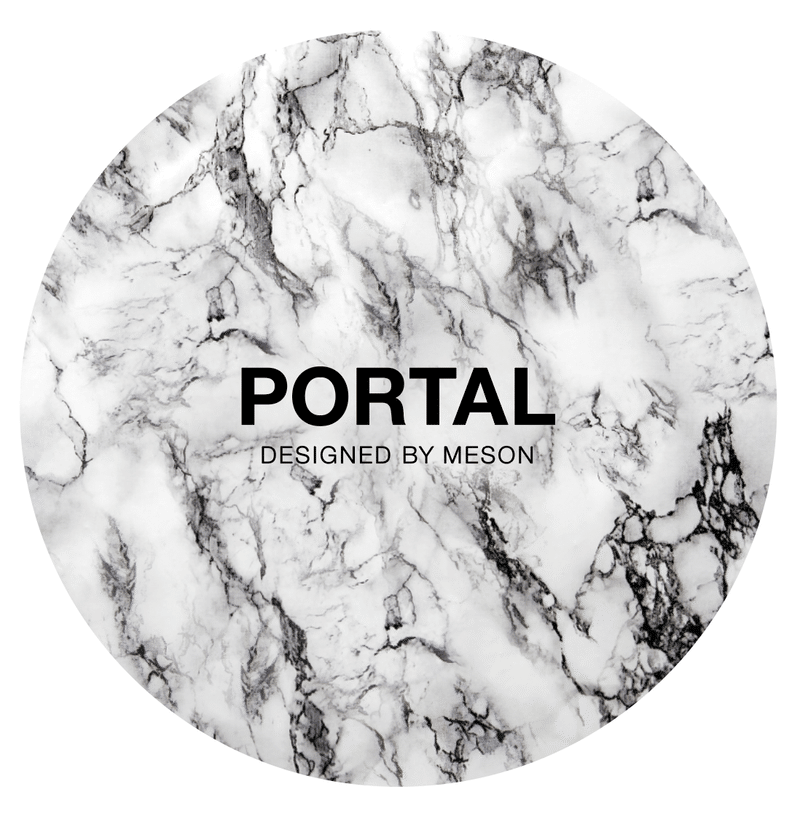
完成版マーカー
・・・ドン!!!
サイズは750mm x 750mm(マーカー部分:450mm x 450mm)

え・・・丸いじゃん!正方形じゃなきゃだめっていってたじゃん・・・。
実はこれはグラフィック全てがマーカーとなっているわけではなく、
グラフィックの一部をマーカーとしていました!
後ほどデザインTipsのところでもお話ししますが、
マーカーが正方形であればその周りのグラフィックがどんな形でも良いんです👏(スバラ)
CESでは机をマーカーにしていたので、部屋のトンマナ的にも机の形状的にも’「丸」である必要がありました。
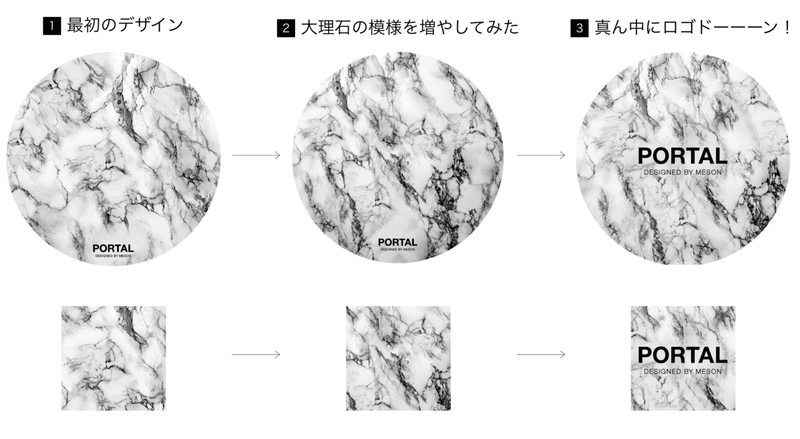
完成までのデザイン変遷
ファイナルデザインまでかなり試行錯誤したのですが、大きく変えた三つの変遷を紹介します。
3つまとめるとこんな感じ!

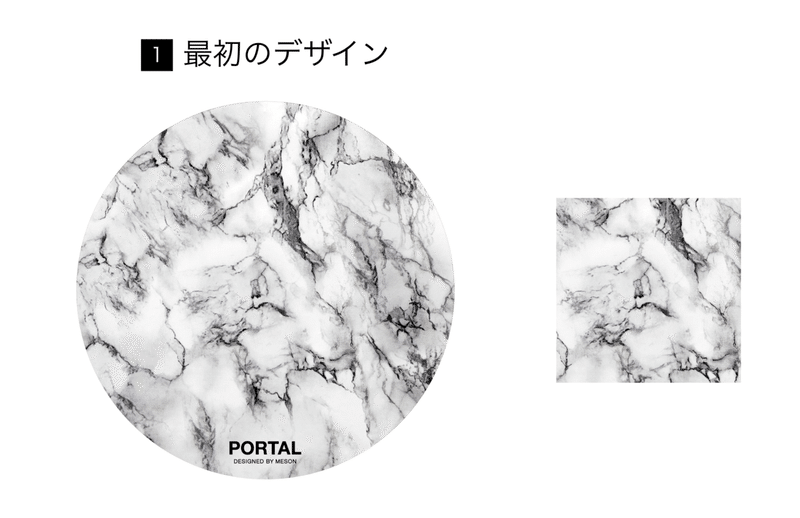
1. 最初のデザイン
スコア:たしか40〜50
部屋のトンマナが「クリーン」「白と黒を基調に」だったので大理石の机にしました。『マーブル模様なら複雑な形だし、似ているところもない、特徴点祭りだーーー!ワッショイ』なんて思っていました。

・・・Nrealまさかのマーブルだめでした!
💡おそらくマーブルがぼやっとしていてエッジが少なく、マーカーとしては最悪のデザインだったのだと思われます。実機で確認すると、ガックガクのブッレブレでした笑
一瞬でマーカーデザイン完了すると思いきや、長い道のりになる気がしてきた・・・
---------------- NEXT!!-----------------
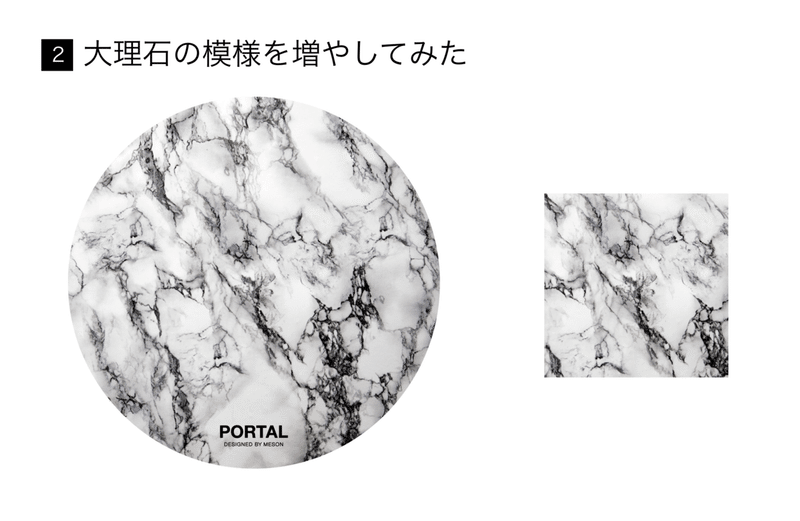
2. 大理石の模様増やしてみた
スコア:たしか60?くらい多分・・・
1のマーブルがだめなら、エッジが強いところを含んだマーカーにすればいいと思い、全体的に模様を増やしました。
エッジが強く、できるだけ空白が少なくなるよう調整しました。

ハハハ・・・これまた全然だめでした!!
意地になってマーブル模様の入れ方を工夫しまくってみたものの、全てマーカーとして良い機能をしませんでした。(繰り返しトライして工数食いまくった・・・オバカ)
💡エッジは増えたけど、どこが上でどこが下か判定できなかったのだと考えられます。実機確認したところ、クルンッ!ブルブル!ってなってしまいました。(語彙)
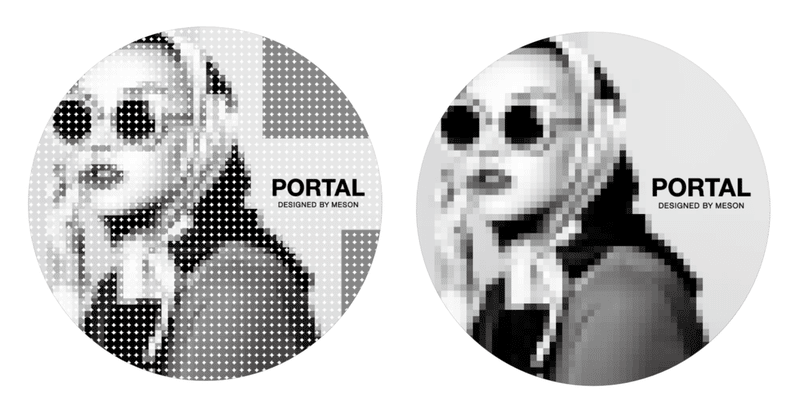
大理石やめようか・・・なんて落ち込んで彷徨ったデザインものせておきますね。

直でNrealの開発担当に聞いたところ、パターン模様として認識されるからあまり良くなさそうと言われました。ここにきてパターン模様のマーカーを作り出してしまいました。
最悪 of the yearなマーカーです 🤓👏
---------------- NEXT!!-----------------
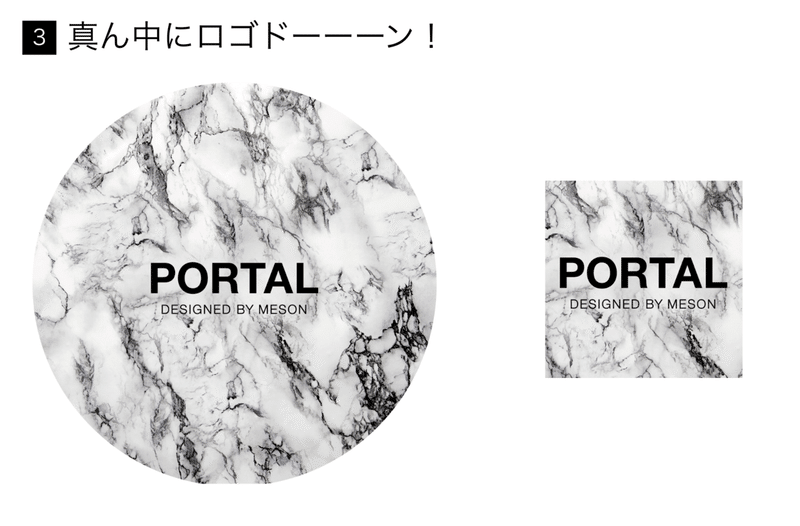
3. ロゴをドーンと入れちゃおう
スコア:70!!!!高い!!
とうとう完成しました!わーーーーーい!

2でのマーブル模様を増やしたまま、ロゴを真ん中に配置することでマーカーにかなり強いエッジとユニークな形を持たせることができました!
文字周りにエッジが強いところがかかると視認性が下がるので、その部分だけ多少マーブルを削ってます。
💡スコアも高い!
実機確認すると、認識速度も早い、目を逸らしてから机をみてもパッと再認識するという申し分ないマーカーとなりました!
あーーなんとか完成してよかった!!
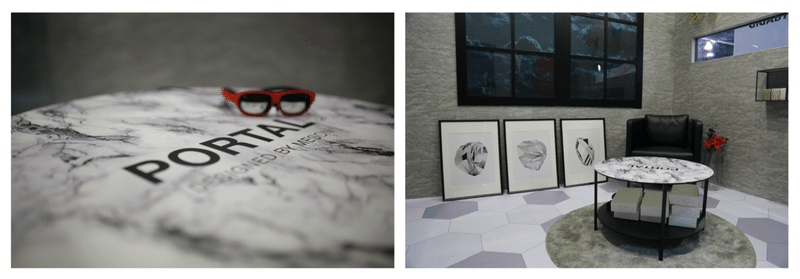
実際の部屋に置かれたデザインがこちら!

(机の下の箱は気にしないでください笑)
CESには多くの方に来場いただき、たくさんの方々から絶賛の声をいただきました!本番の部屋は用意できないのですが、MESONオフィスにてPORTALの体験ができるので、ぜひ遊びに来てください!
【 SPATIAL MESSAGE 】
こちらは今ちょうど東京ミッドタウンで開催されている「未来の学校祭」のマーカーデザインです!
今回の体験はエリアが3つあるのでそれぞれマーカーを読み込み、コンテンツを開始する仕組みになっています。
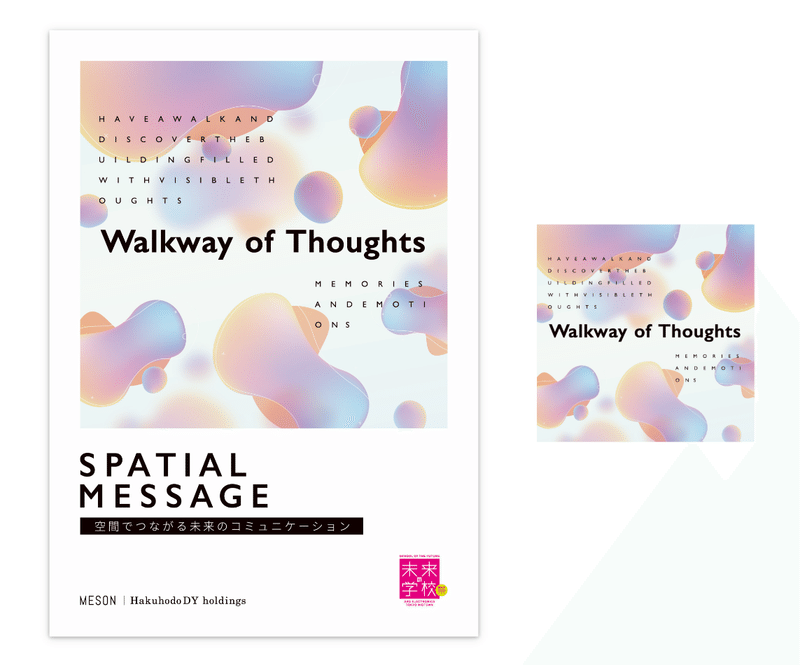
完成版マーカー
・・・ドン!!!
サイズはA2(マーカー部分:360mm x 360mm)



SPATIAL MESSAGEのビジュアルは「会話のやわらかさ」「人と人とのつながり」「それらが飛び交う空間」をイメージして作りました。
また、体験場所が1箇所ではなく3箇所別ところから体験を開始するので、ポスター3種が統一感のあるデザインになっていたほうが、きてくれたお客さんも認識しやすく、複数箇所に似たデザインが飾られていることで体験してもらうフックにもなると考えました。
完成までのデザイン変遷
今回はPORTAL with Nrealを上回る短さの開発期間のため、マーカーデザインはギリッギリに仕上げました。PORTAL with Nrealでの反省を生かして、できるだけ出戻りのないようデザインができたのでしょうか・・・!
今回のマーカーのキーポイントは
デザイントーンを保つ
X
3種類全く別のマーカーであるとNrealに認識させること
です。ううう・・・むずかしい・・・。

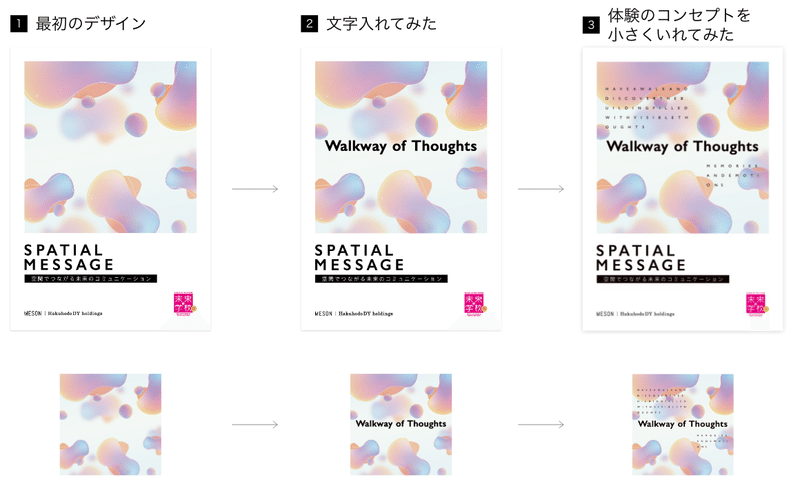
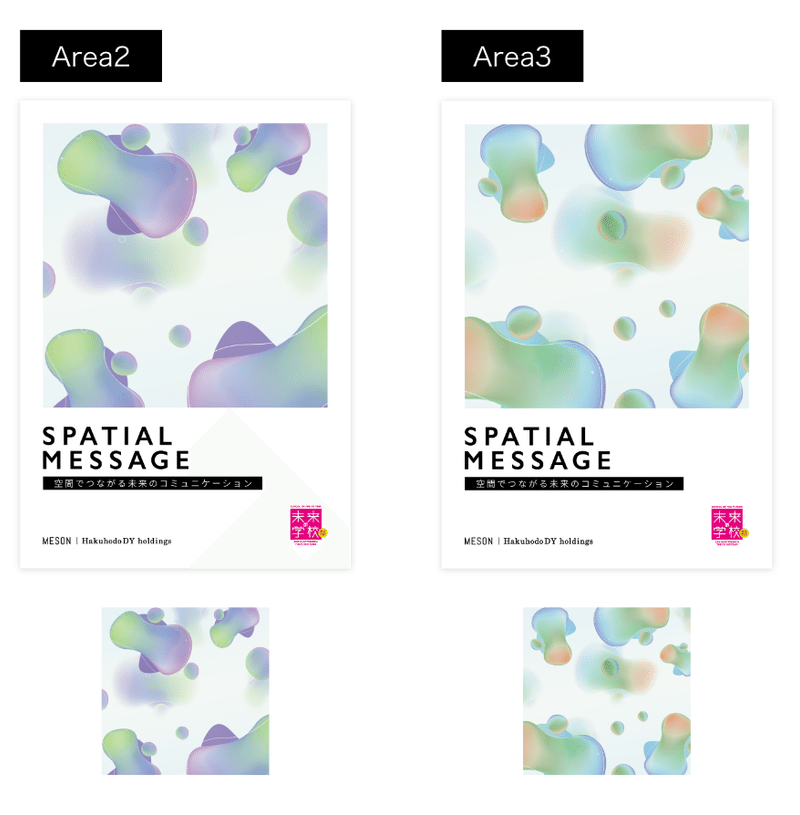
1. 最初のデザイン
スコア:それぞれ40いくつか・・・
ちょっとぼやっとしてるかなと思いましたが、悪くないマーカーという感じした。このまま3色展開したときにもしかしたら、誤認識する可能性があ流気がする・・・。他2エリアのデザインがこちら。


うーん、誤認識しそそうな気もするし、しない気もする・・・
💡実機で見たところ、3種誤認識することはなかったのですが、それぞれの認識精度にばらつきがありました。
Area1:割と安定
Area2:表示されたコンテンツがちょっとプルプル震えてました笑
Area3:安定したりしなかったり、なんとも言えない感じ
ひとつひとつ調整してもよかったのですが、とにかく時間がない!!
ということで、もっと簡単に3種類まとめてマーカーの精度を上げる方法を考えました。
ってことで・・・
---------------- NEXT!!-----------------
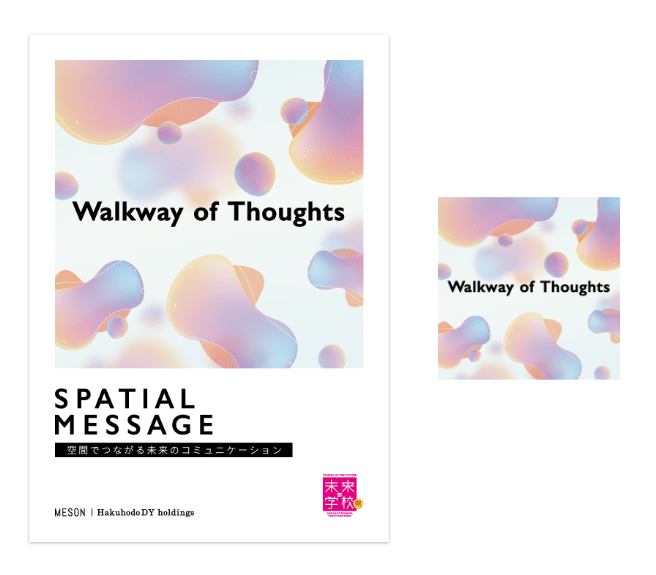
2. 文字入れてみた
スコア:覚えてない・・・
1のマーカーにプラス、体験のタイトルをそれぞれ入れてみました!


うん、良い感じ、結構良い感じ!
💡1のときよりは認識精度上がりました!
ただ、体験場所がミッドタウンということもありミッドタウンの空間と重なることで美しい物が見れなくてはならないので、もっと強度を上げる必要がありました。
次こそは完成!
時間ない・・・マジで早く急いでデザインしないとやばい・・・
もっと強い!強いマーカーを!!作らねば!!焦!
---------------- NEXT!!-----------------
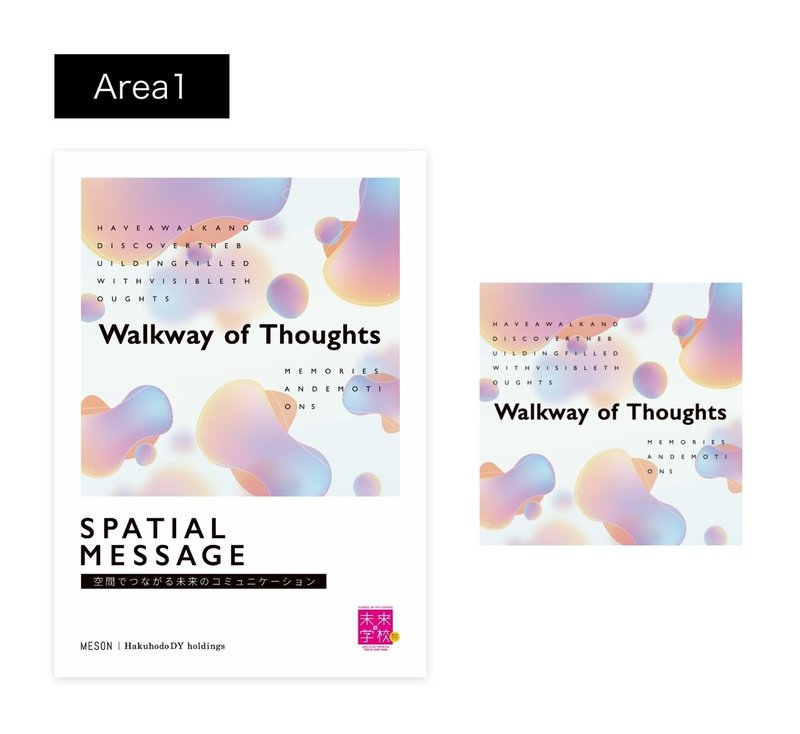
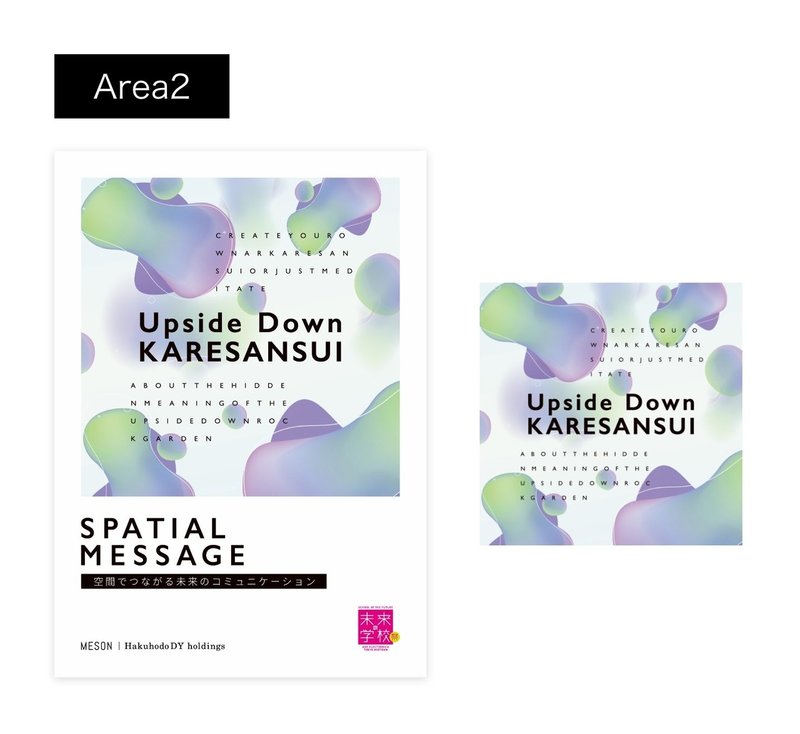
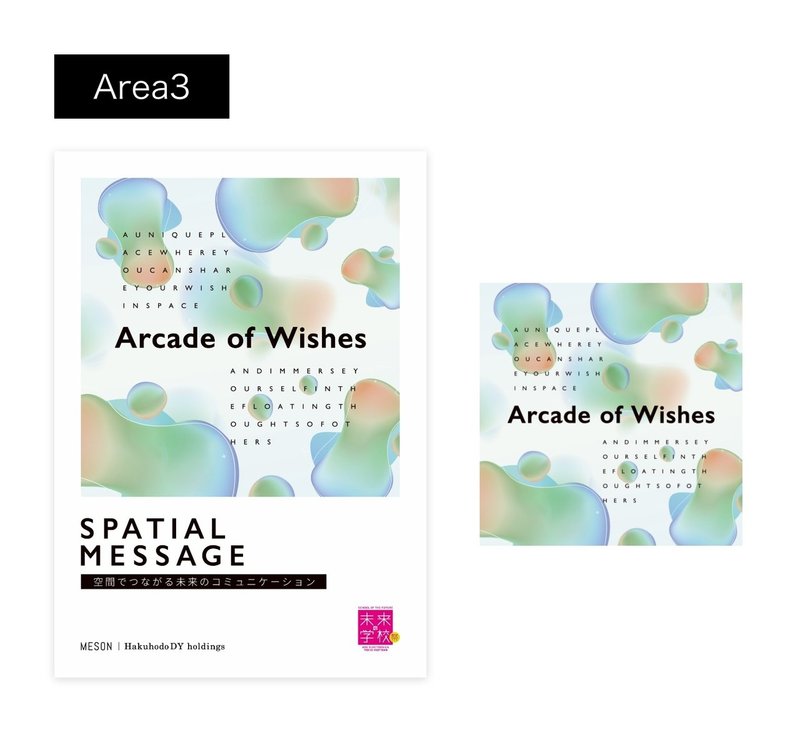
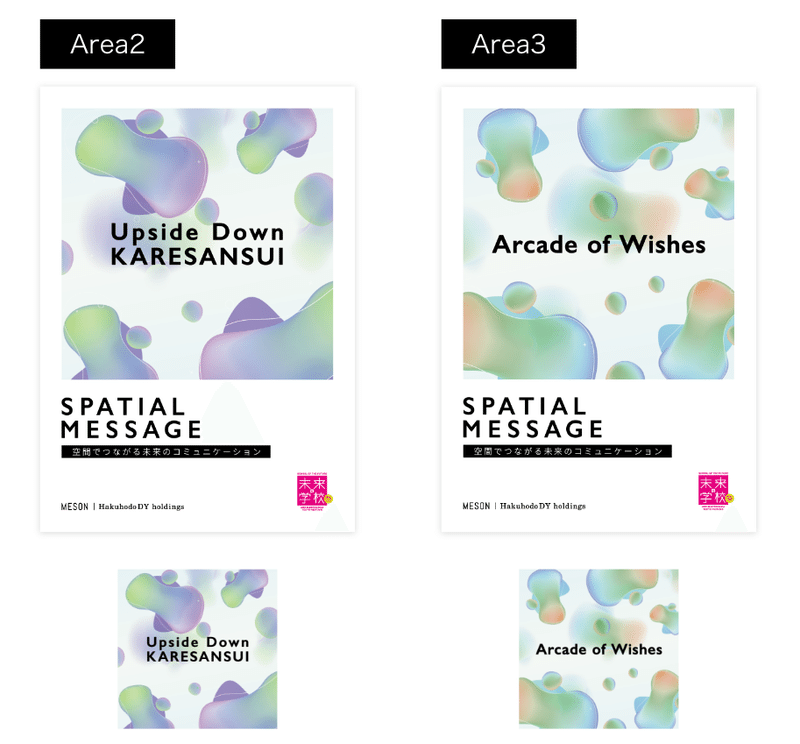
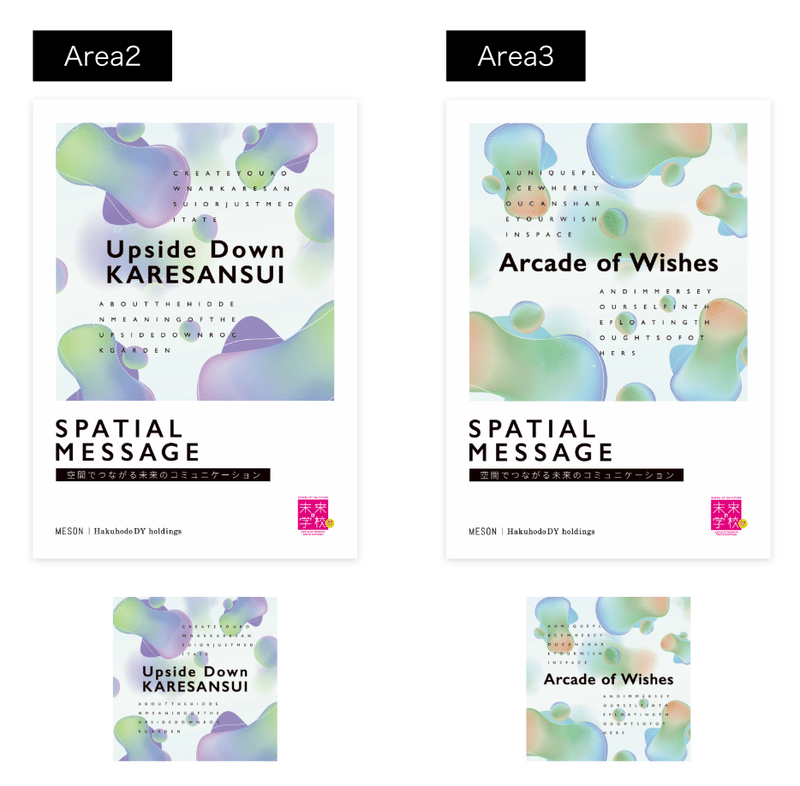
3. 細かい文字を3種別々のところに入れてみる
スコア:
Area1:55 / Area2:54 / Area:52
とうとう完成しました!わーーーーーい!
2のマーカーにさらに体験の概要文章を小さな文字で配置してみました!

2からさらに強度をあげられました!
デザインを保ちつつ3種類全く異なったマーカーを作ることができました!
💡スコア的にはすごい高いわけではないですが、実機ではかなり認識が早く遅延を全く感じない、ちょっと斜めからみても安定していました!
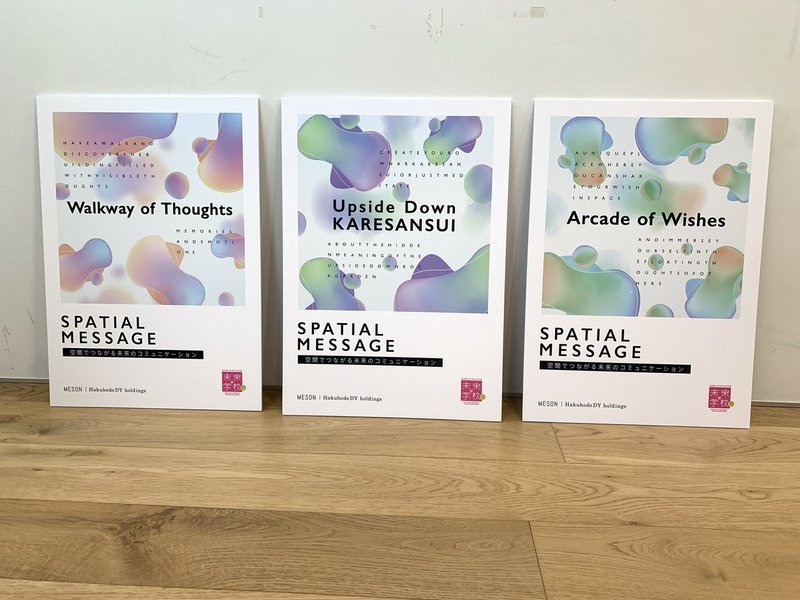
全て印刷した物がこちら!(ミッドタウン行ったら写真撮ってきます笑)

ブースもこんな感じ!

未来の学校祭は、東京ミッドタウンガレリア2Fにて2020.2.20 THU – 2.24 MONまで開催しているのでお時間ある方はぜひいらしてください!
私も土日夕方あたりに体験しにいきます!
認識精度を上げるためのデザインTips
認識精度が悪いがためにデザインを崩さなければならなかったり、最終的に素敵なデザインに仕上がらない・・・なんてことを避けるために!!
最後に、ARマーカーデザインに迷ったときに試してみてほしいTipsを紹介します!
あくまでもアイデアなので、必ず精度があがるとは限りません🙏
組み合わせて試してみたりしてみてください!
Tips 1. 文字を入れる
紹介したPORTALやSPATIAL MESSAGEのようにがっつり文字をいれるというのは認識精度をあげるには簡単な手段です!
Tips 2. 細かなグラフィックを散りばめる
SPATIAL MESSAGEがまさにこの手法で強度を上げましたね。
1つのマーカーでも強化できますし、複数の類似デザインで展開しなければならないときにかなり役立つ手法だと思います!
Tips 3. 写真を一部歪ませる
写真をマーカーにしてみて、強度が弱ければ一部歪ませることで強度が上がるかもしれません!
実際MESONでも、この手法を使ってスコア60のマーカーにすることができた実例があります。
Tips 4. マーカーとして認識する範囲を狭める
完成のポスターのサイズによりますが、PORTALのようにグラフィックの一部をマーカーとして使うこともできるので全てをマーカーに取り入れず、強そうなグラフィックのところだけマーカーとするのも良いかもしれません。
(もしかしたら、あまり小さすぎるとそもそも認識できない可能性があるので注意してください)
一部をマーカーにすることで、強度もあげられるかも&マーカー外部分の形は自由にできるのでデザインの幅がかなり広がりますね!
最後に
AR Glass各社が出しているガイドラインはあくまでも目安で、『極端にガイドラインからかけ離れたものでなければ機能する』と思うというのがまちるだ的に感じたことです。
スコアやエッジの強さを数値化・可視化するのも大事ですが、やはり一番大切なのは
マーカをちゃんと印刷して!
実機で見て!
不安定さを確認する!
※不安定さ確認:初回の認識速度 / 正面から見る / 少し離れて見る / 斜めから見てみる / 一旦マーカーを見ずに再度見てみたときの認識速度
を複数回繰り返して検証してみてください!
少しでもみなさんが作るマーカーデザインが素敵なものになりますように✨
ながーーーい記事になりましたが、最後まで読んでいただきありがとうございました!
---------------------------------------------------------------------------------
MESONではメンバーや事業パートナー企業を随時募集しています!
興味のある方はぜひお気軽に会社サイトやTwitterなどで連絡をください!
お会いするのを楽しみにしています!
---------------------------------------------------------------------------------
PORTAL with Nreal @Lasvegas
SPATIAL MESSAGE @Tokyo Midtown
かっこいいムービー作ってくれた・・・感激!!! pic.twitter.com/FjRLiGiSqQ
— まちるだ / MESON (@mathi0829lda) February 20, 2020
この記事が気に入ったらサポートをしてみませんか?
