
初心者でもわかるswiftUI Vol.2
どうも、1週間がスタートする月曜日を最高の日にしようとして予定をつめすぎて火曜日に疲れてるかわさきです。
今日は、コードを書く前にやるべきことや覚えておくといいことについて書いていきます。
4.アプリ情報を入力する
前回はテンプレートを選択するところで終わっていました。
テンプレートを選択した後には、作りたいアプリに関する情報を入力しなければいけません。今日はその話からしていきます。
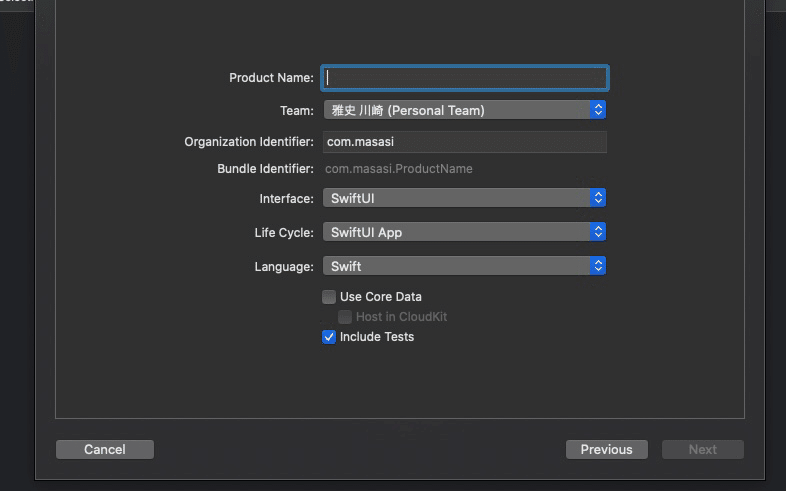
テンプレートを選択すると、次のような画面が出てきます。

英語の説明と、入力する内容を書いていきます
英語 :説明 :入力内容(今回)
Product Name:作ったアプリの名前になるものです。:Hello-World
Team:開発者のアップルIDアカウント
Identifier:そのアプリが独自に持っている名前:com.名前
Interface:作成時に使用するフレームワーク:swiftUI
Life Cycle:なんのアプリを作りたいか:SwiftUI App
Language:使用するプログラミング言語:Swift
Use Core Data:コアデータを使用するか(後に説明): オフ
Include Tests:テストファイルを追加するか:オフ
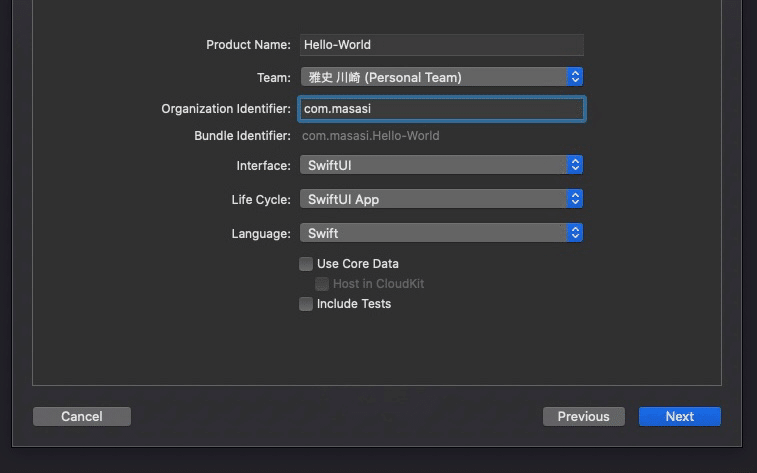
今回はこのような設定でいきたいと思います。次のような画面になっていればクリアです。

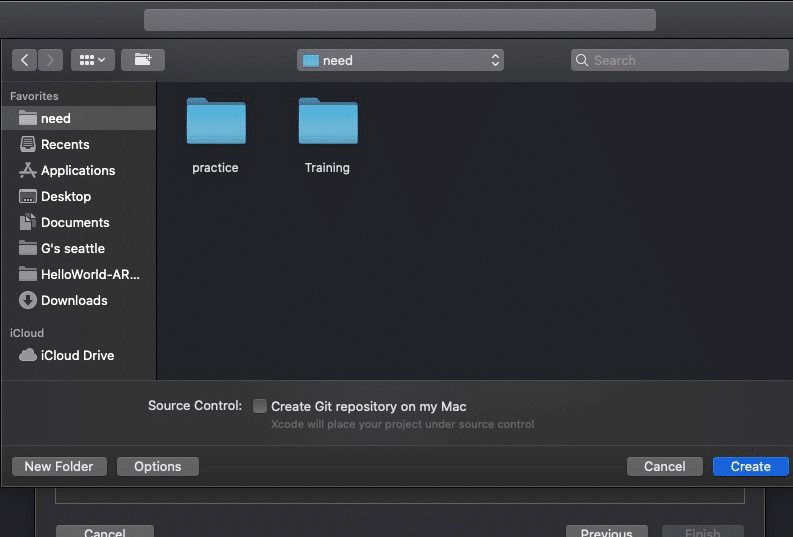
5.プロジェクトを保存するディレクトリ(ファイル)を選択
アプリの基本情報が入力できたら、保存するファイルを選択します。今回は新しいファイルを作成してそこに入れて下さい。わかりやすい場所がベストです。

僕の場合だと、needというフォルダの中にTrainingというファイルを用意してそこに今回入力したものを保存しました。名前はなんでもいいです。
まとめ
今日はアプリの基本情報を入力してディレクトリを選択するところまで書いてみました。
パソコンでうまく画像を編集することが出来ずに、携帯で画像を貼ってパソコンで文章を書いているという非常に効率の悪いやり方をしてるので改善します。笑
明日はXcode画面の名称説明を主に書いていきます!
読んでいただきありがとうございます😊
読んでくださった方はぜひハートをお願いします✋
この記事が気に入ったらサポートをしてみませんか?
