
アプリのウォークスルーを観察してまとめてみた
はじめに
アプリをインストールした後、使い方を説明したり、アプリの機能を説明するイントロダクションが存在している。アプリのウォークスルーは、初めてインストールした人がすぐに離脱してしまわないように、使い方を説明するコミュニケーションチャンスとなっている。
色々なアプリが存在しているが、大きく分けて、
○上の部分だけスワイプで切り替えられる形式
○画面全体をスワイプする形式
○連続的に見せる形式
○動画で魅せる形式
○許諾をしてもらうために工夫をする形式
○なにもない形式
と分けられた。それぞれのアプリを紹介してまとめてみる。
スワイプ形式
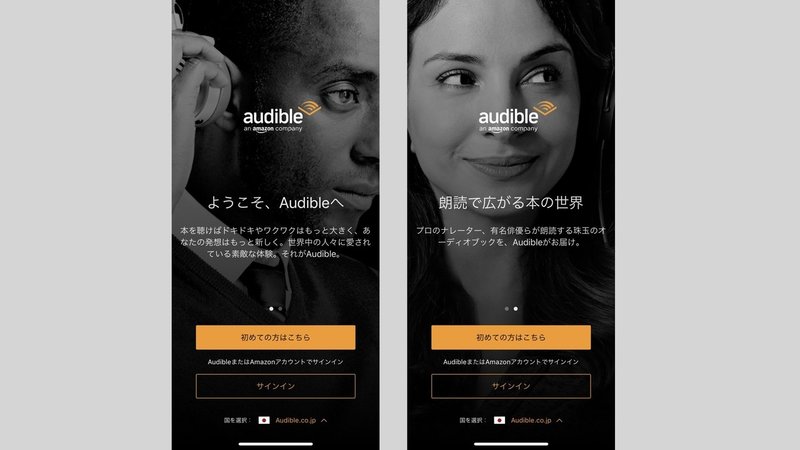
○上の部分だけ切り替えできるタイプ(audible)
上の部分だけスワイプで切り替えることができる。
ユーザーの行動を邪魔しないように、すぐにサインインや初めての方はこちらボタンを押せるのが利点。
押している内容
・ようこそ、Audibleへ
・朗読で広がる本の世界

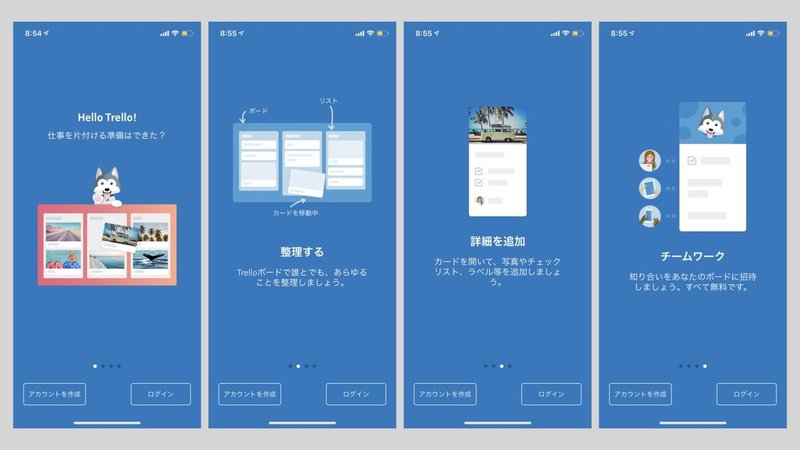
○上の部分だけ切り替えできる形式(Trello)
押している内容
・Hello Trello!
仕事を片付ける準備はできた?
・整理する
Trelloボードで誰とでも、あらゆることを整理しましょう。
・詳細を追加
カードを開いて、写真やチェックリスト、ラベル等を追加しましょう
・チームワーク
知り合いをあなたのボードに招待しましょう。全て無料です
デザイン
下にアカウントを作成とログインのボタンがあることで、イントロダクションをスキップすることができるようになっている。

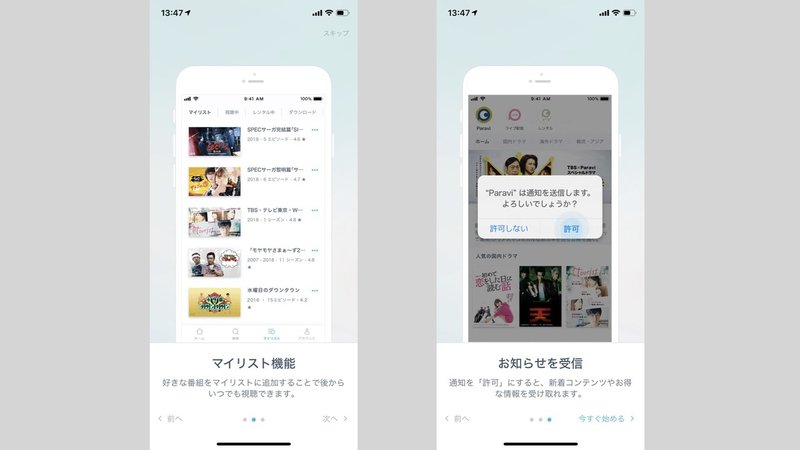
○動画で説明するタイプ(Paravi)
一番最初の画面だけ、動画で使い方を説明していた。実際の動画はこちら↓
指のタッチポイントが可視化されている。
押している内容
・スムーズな操作性
かんたんなメニューの切り替えで見たいコンテンツがすぐに見つかります。
・マイリスト機能
好きな番組をマイリストに追加することであとからいつでも視聴できます。
・お知らせを受信
通知を「許可」にすると、新着コンテンツやお得な情報をうけとれます。
スキップボタン
右上に存在している。
ウォークスルーを見たくないユーザーにも配慮されている
二枚目三枚目以降は静止画だった。このあとOSの通知許諾ポップアップが出てくるようになっていた。

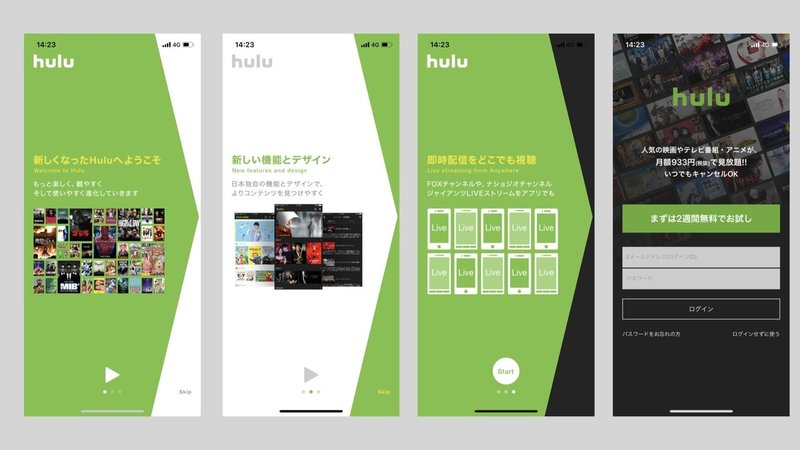
○全体が左にスワイプする形式(hulu)
このアプリは画面全体が、スワイプしてウォークスルーを表示している。
押している内容
・新しくなったHuluへようこそ
もっと楽しく、観やすく
そして使いやすく進化していきます
・新しい機能とデザイン
日本独自の機能とデザインで、よりコンテンツを見つけやすく
・即時配信をどこでも視聴
FOXチャンネルや、ナショジオチャンネル ジャイアンツLIVEストリームをアプリでも
スキップボタン
右下に存在している。
ウォークスルーを見たくないユーザーにも配慮されている
デザイン
スワイプすると、連続するようなカラーリングをしている。
また、下の動画再生ボタンを押すと次の画面に遷移する。動画が流れるわけではない

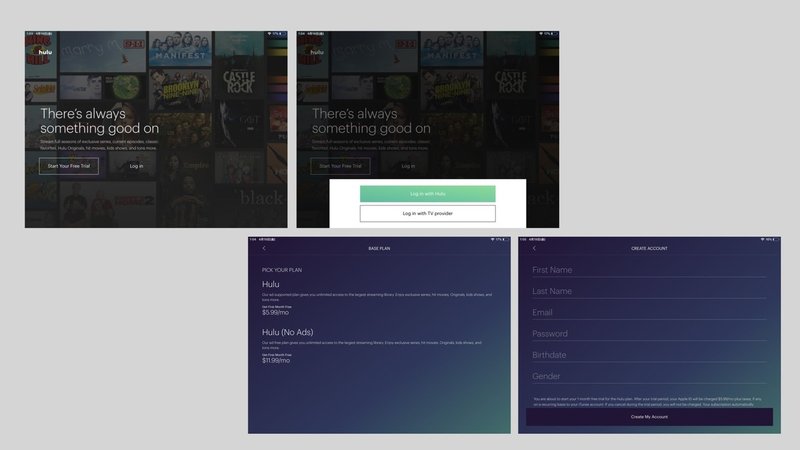
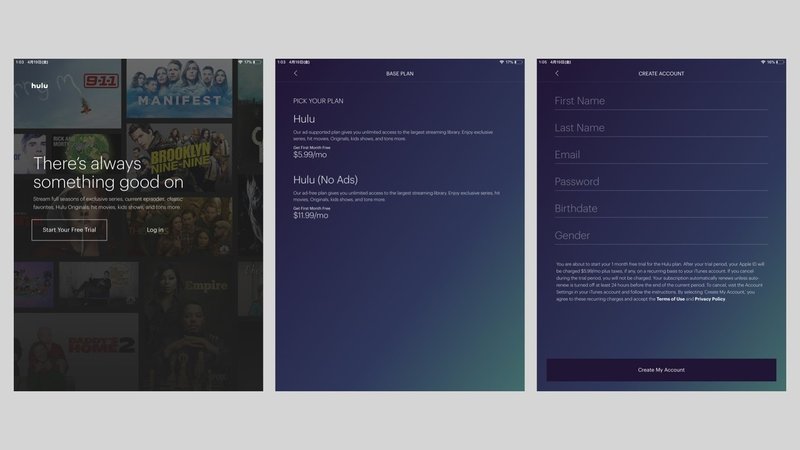
ちょっと前のhuluのiPad、海外版の最初の画面。
デザインがだいぶ違うことがわかる。


○全体が左にスワイプする形式(flier)
こちらもスワイプでウォークスルーを表示している。
押している内容
・flierにようこそ!
Flier(フライヤー)は厳選した話題の本が一冊わずか10分で読める「本の要約アプリ」です。
・読みたい要約がすぐに見つかる
かんたんフリック操作でジャンルやランキングから要約をスムーズに探せます
・読みやすさにこだわった設計
文字の大きさや色など自分好みにカスタマイズ可能。本をめくるような感覚で読むことができます。
・スキマ時間で手軽に読書
通勤時間や休憩中などわずかな時間を有効活用することができます
・始めよう!
さぁ、あなたも「時短読書」始めませんか?
デザイン
スワイプすると、上のページの数が代わる
右下のボタンを押すと次のページにスワイプされるだけでスキップするボタンは存在しない

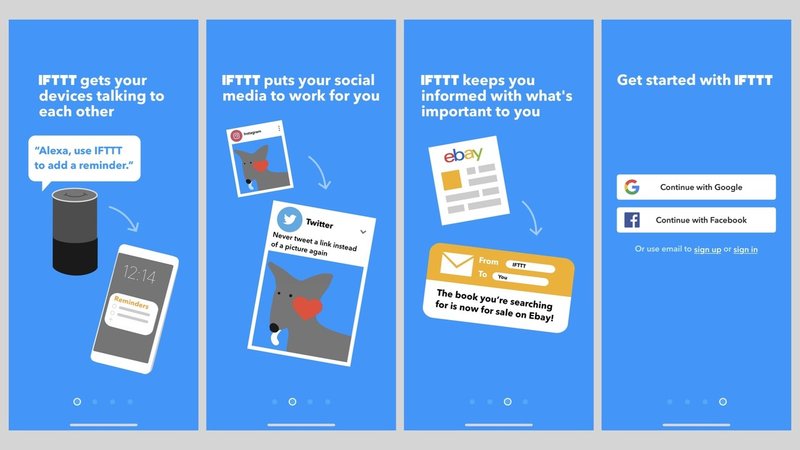
○全体が左にスワイプする形式(IFTTT)
これも左にスワイプしていくと図が変わっていく
押している内容
・IFTTT gets your devices talking to each other
・IFTTT puts your social media to work for you
・IFTTT keeps you informed with what's important to you
・Get started with IFTTT
デザイン
図で説明しているというのがわかる

○一画面で完結させるパターン(現在のIFTTT)
やたらヌルヌルしたアニメーションで一画面になっている
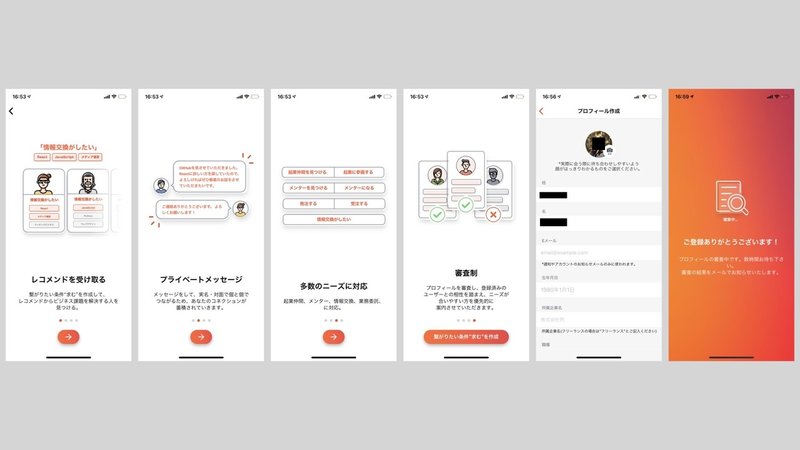
○全体が左にスワイプする形式(SOIL)
押している内容
・レコメンドを受け取る
つながりたい条件"求む"を作成して、レコメンドからビジネス課題がある人を見つける
・プライベートメッセージ
メッセージをして、実名・対話で個と個でつながるため、あなたのコネクションが蓄積されています
・多数のニーズに対応
企業仲間、メンター、情報交換、業務委託、に対応
・審査制
プロフィールを審査し、登録済みのユーザーとの相性を踏まえ、ニーズが会いやすい方を優先的に案内させていただきます。
デザイン
一番下のボタンが最後のページに辿り着くと「繋がりたい条件"求む"を作成」と文言がかわる

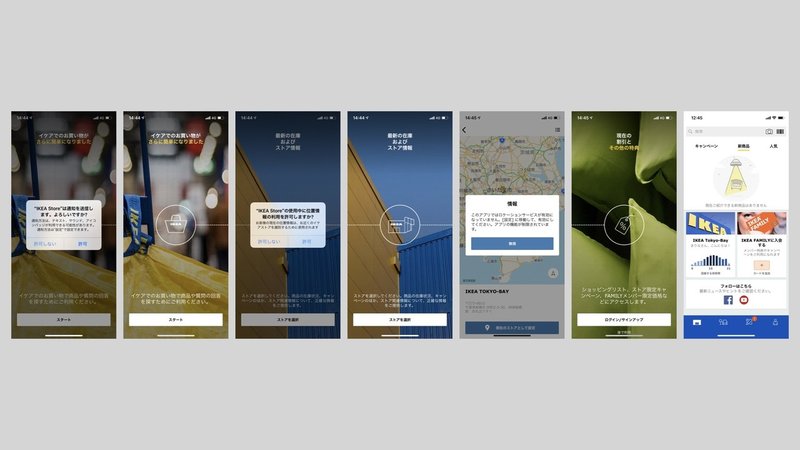
○背景を工夫して使うことで許諾を許可させたくなるタイプ(IKEA)
押している内容
・IKEAでの買い物がさらに簡単になりました
イケアでのお買い物で商品や質問の回答を探すためにご活用ください
・最新の在庫及びストア情報
ストアを選択してください。商品の在庫情報、キャンペーンのほか、ストア閲覧情報について、正確な情報をご提供します。
・現在の割引とその他特典
ショッピングリスト、ストア限定キャンペーン、FAMILYメンバー限定商品などにアクセスします。
デザイン
OSの許諾が表示される場所をうまく使ったデザインであることがわかる。なぜ許諾をすると良いのかという利点を紹介しつつ、次の画面につながるようにしている工夫が見えてとても良い。

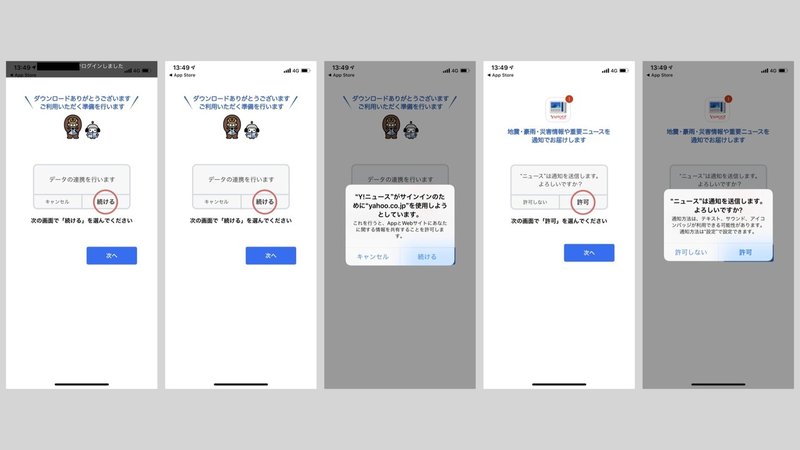
○背景を工夫して使うことで許諾を許可させたくなるタイプ(yahoo!ニュース)
押している内容
・データの連携を行います
・地震・豪雨・災害情報や重要ニュースを通知でお届けします
デザイン
OSの許諾をしてもらえるような工夫をしている。
予めお手本を示しておくことで、通知許諾を受け取ってもらいやすくなるのだと思う。

○説明と通知許諾を合わせたウォークスルー(DELISH KITCHEN)
押している内容
・簡単レシピ動画20000以上
・気になるレシピは保存 お気に入り数無制限
・通知をオン!
特売チラシやセール情報、レシピの更新情報を逃しません
デザイン
押している内容は2枚、最後にコーチマークの画面が入っている
OSの許諾をしてもらえるような工夫をしている。
予めお手本を示しておくことで、通知許諾を受け取ってもらいやすくなるのだと思う。

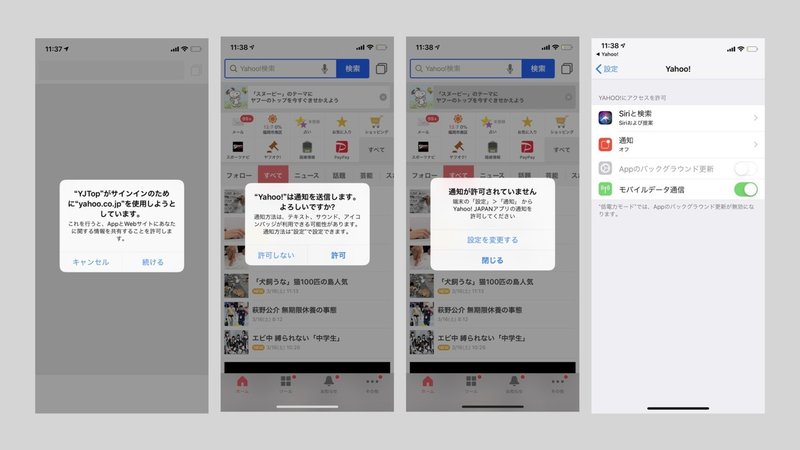
許諾だけ出てくるパターン(Yahooアプリ)
こちらはシンプルに、OSの許諾が出てくるパータン

まとめ
○一つの画面にタイトル、説明、大きい絵のセットになっている
説明は一言でわかりやすいが鉄則のようだ
ナビゲーションの近くにテキストを配置し、ユーザーがあちこち見ないで済むようにしましょう。こうすることで、ナビゲーションとテキストとの間の距離が縮まり、ユーザーの目の動きの負担が軽減されるので、より少ない労力でより素早く読み進めることができるでしょう。
(アプリの導入画面「ウォークスルー」のデザインで気をつけたい5つのことより引用)
今まで調べてきたアプリでは、文字とナビゲーションが離れている例が多いが、SOLMに関してはナビゲーションとテキストが近い例になっている。
スワイプで切り替えられる場合に関しては、ナビゲーションと近くなくても良いのかもしれない。
ユーザーにナビゲーションを探させてはいけません。「次へ」というラベルのついたボタンなど、明確なナビゲーションを使用して、ユーザーがどう進めればいいのかについて疑問を持たせないようにしましょう。ボタンは、直感的にタップできるようにします。タップは、全てのユーザーが知っている方法だからです。もちろんスワイプできるようにしておいても良いですが、ボタンは用意しておいたほうが良いでしょう。
(アプリの導入画面「ウォークスルー」のデザインで気をつけたい5つのことより引用)
上記のような意見もあるのでボタンはつけておいたほうがよさそうというのは認識としてもっていても良いようだ。
○行動喚起ボタンの場所について
アプリをインストール直後のユーザーはアプリを早く使いたいという要望があるということに配慮してスキップボタンがあるウォークスルーも存在する。ただ読み飛ばせるなら、ヘルプページにもう一度見れるようにするなど工夫が必要だろう。
ウォークスルーの最初にCTA(行動喚起)ボタンを設置することは、良いアイデアではありません。
そうすると、ユーザーはウォークスルーを読み飛ばしたくなってしまうでしょう。多くのユーザーは、必要ないと感じるからウォークスルーを飛ばすのです。ただし読み飛ばしてしまうと、ユーザーは戸惑ってあとからヘルプページを探すことになるかもしれません。
(アプリの導入画面「ウォークスルー」のデザインで気をつけたい5つのことより引用)
○アニメーションで見せる効果について
IFTTTのように一画面のみでアニメーションで魅せるというのはいいが、実際飛ばされていそうな気もしていて、本当に効果があったのかはわからないと思った。
○スワイプならではの効果
特にfuluは画面の色味の使い方が上手で、スワイプしてみようという気にさせるデザインが優れていると思う。また動画の再生ボタンが次のページに遷移する用になっているので、ボタンのコンテクストは異なるがfuluという動画サービスだからこそ使えるニュアンスだと考えた。
参考文献
UIがまとめられているおすすめサイト
エンジニアとして働いている成長記録やおもしろいと思ったこと色々書いていこうとおもいます 頂いたご支援は、資料や勉強のための本、次のネタのための資金にし、さらに面白いことを発信するために使います 応援おねがいします
