
【1日1サイトレビュー #5】UZU BY FLOWFUSHI(ウズバイフローフシ)公式サイト
【概要】
フローフシが提供する低価格で高品質なコスメブランド「UZU」の公式サイト。カラーバリエーション豊富なアイライナーや、温度で変わるリップで有名。また、ここから購入も可能。
【印象】
・メインビジュアルが、ほぼ反対色同士の色で構成されておりビビットで、UZUの製品のイメージが強く表れていると感じた。(UZU製品の特徴:カラーの豊富さ、パッケージのデザイン)
・画像が多いかつ大きいのか、滑らかにスクロールできない時があり、「このサイトは動きが遅い」という印象を早い段階でユーザーに与えてしまいそう。
【想定目的】
・集客、売り上げ拡大
【想定ターゲット】
・全ての人種、年齢、性別の人々(ジェンダーレス商品あり)
【構成】
・トップページ+下層ページ ページ(MENU内:ABOUT、PRODUCTS→製品1つ1つのページに分けている、NEWS、STORE)(トップページ内:SEE MORE(各製品の説明)×5)
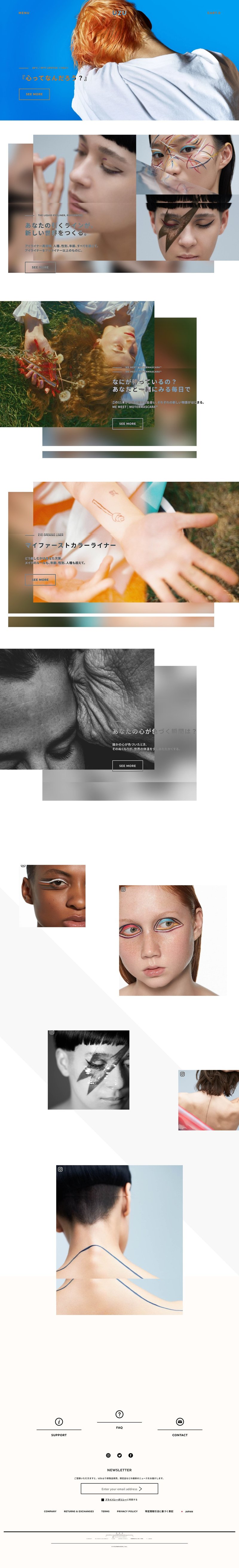
【メインビジュアル】
・メインビジュアルがほぼ反対色同士の色で構成されており、ビビットな印象。
・珍しく、左上にメニューボタンがある。→左から右へのスライドで表示され、画面の約1/4を占める、その他は画面が暗くなる。
・各スライドによって、右上のハンバーガーマークや左上のロゴの色も切り替わっている。また、写真がロゴにかぶる部分が複数色の場合、ロゴの色も複数色合わさっている。
【コンテンツ】
・フッターは中央揃え。よく見たら、フッター部分は白ではなくクリーム色で区切られている。
・背景色は白を基調とし、一部にグレーが混じっている。トップページが上から下まで長い分全て白だとのっぺりとした印象を与えてしまうのではないかと感じた。気付きにくいが、グレーが良い挿し色になっていると感じた。
・背景色と写真とのメリハリがある感じが、UZUの製品を想起させているように感じた。
・キャッチコピーが多く使われている。
・情報量が多い。
・製品を使用した写真が多く掲載されており、使用感がイメージしやすい。そこから製品詳細、カートにも移動できる。ただ、ギャラリーに辿り着くまでどこのボタンを押したら良いかが分からない。私自身も、たまたまクリックしたところにそれがあった。
・トップページ下部の写真数枚はInstagramへの誘導。
・「SEE MORE」をホバーすると上から下へのスライドで色が切り替わる。速め。
・下へスクロールする度、写真が下から上へスライドで現れ、かつ配置がランダムなので、白背景の上に写真が浮き上がっているように見える。立体的。
・トップページ内から遷移できるコンテンツと、メニュー内から遷移できるコンテンツが違う。(それぞれを経由してそれぞれに辿り着くことはできる)
・各コンテンツからトップページ に移動した後やウィンドウを拡大縮小した後、逐一ページ更新されブランド名が中心に表示されたのちにメインビジュアルに画面が切り替わる。(個人的にこの仕様はあまり好きではない…サイト見るのに時間かかる…)
【配色】
・黒テキスト:#000
・白背景:#FFF
【フォント】
・テキスト:noto sans jp, sans-serif
※サンセリフ(sans-serif)は文字に飾りがない。セリフ(serif)は飾りがある。スクリプト(script)は筆記体。
【レスポンシブ】
・スマホ版は縦長。
・PCより断然サクサク閲覧できるように感じた。

この記事が気に入ったらサポートをしてみませんか?
