
長文を読みやすくするコツ。
かなりご無沙汰になってしまったnote。
頭の片隅に「note更新してないな〜、バナーレビューしてないな〜」とよぎりつつも、気がつけば3ヶ月…😅
気を取り直して、いくで〜🙌
今日は、
長文を読みやすくするコツを新たに知ったので記録に残しておこう!
私が働いているカフェで新しくジビエカレーを販売することに🐗🦌
なかなか、販売数が上がってこないということで!私がWebデザイン勉強していることを知っている店長さんが「ジビエカレーのPOPをテーブルに置く用で作ってくれない?」とお声掛けいただきました!よっしゃー💪
今回はジビエカレーをする意味や思想が伝わるような販促物・テーブルに置くのでゆっくり読んでもらえるような読み物、この2つの役割を持たせるPOPを作成することを目指しました。
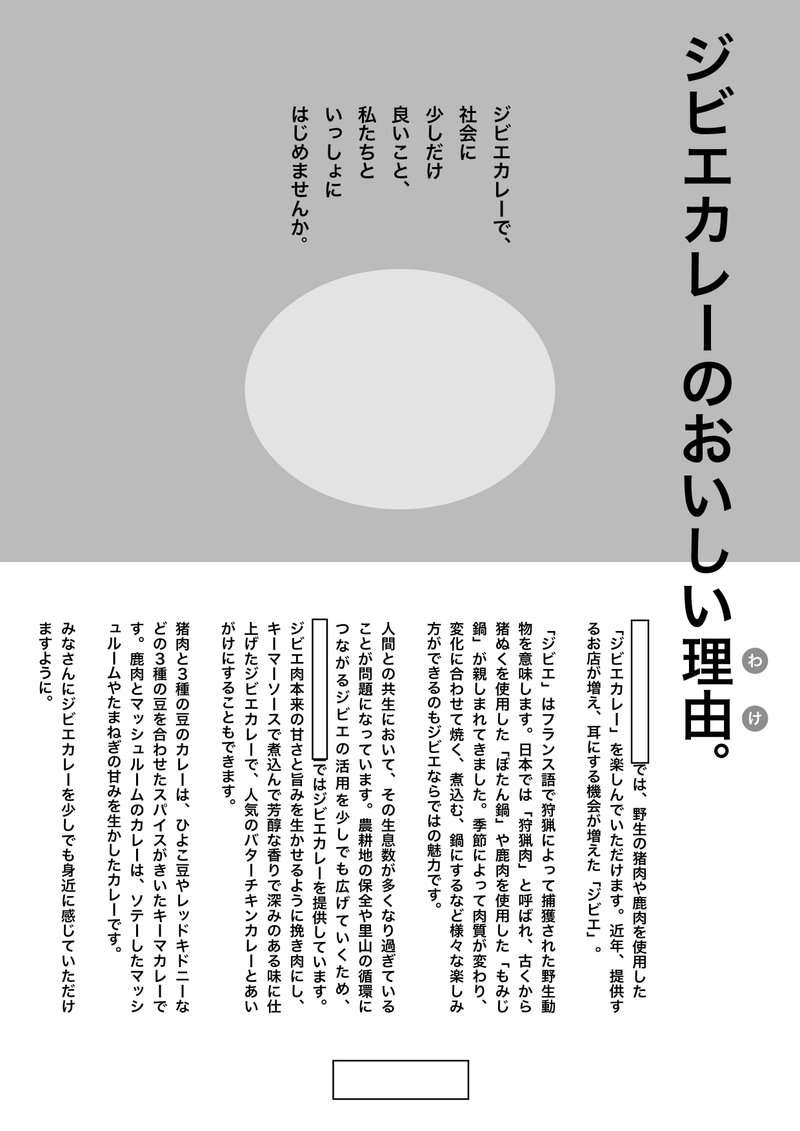
まずはワイヤーフレームで3案作成。



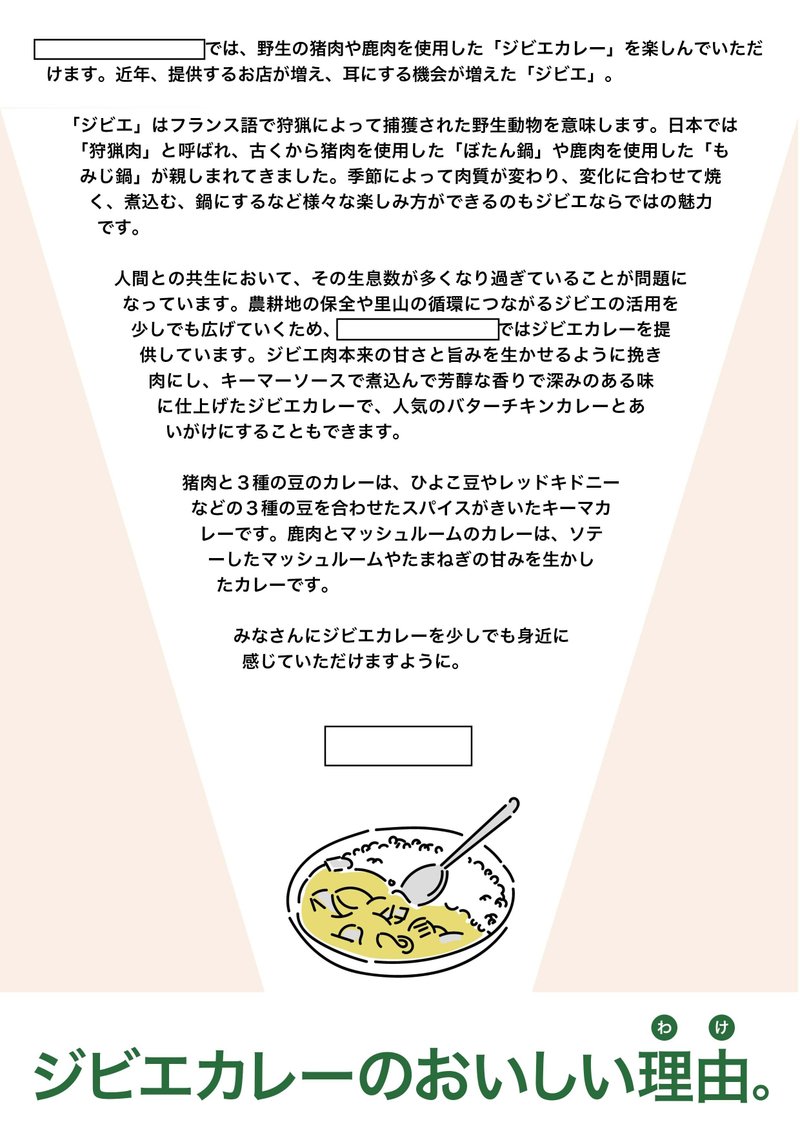
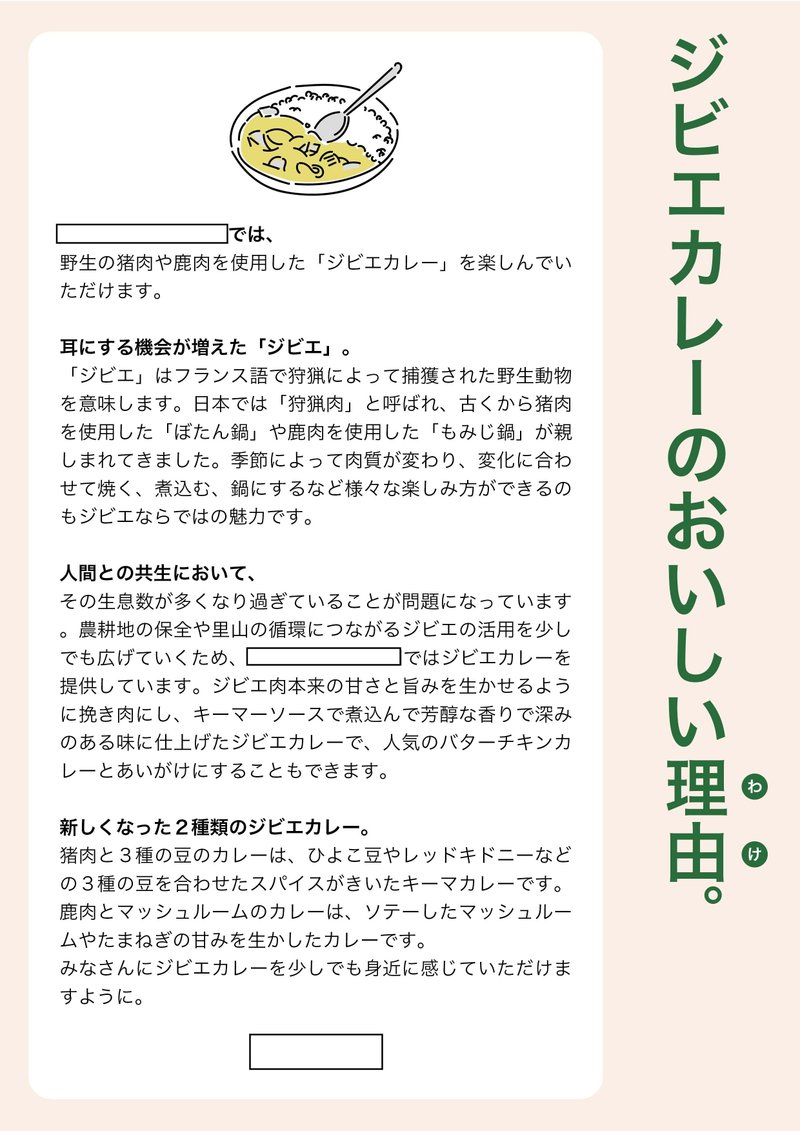
縦と横。
縦の方が読みやすいなーと感じた私。スクールのメンターさん達にもコメントいただいて、縦派と横派がいらっしゃいました👀これは人によって違うみたい。日常的に縦も横も溢れていて、普段その人が目にするもので分かれるのかな〜と思いを巡らせました。例えば、新聞や日本小説をよく読む人は縦書きがしっくりくるのかな📰横書きだったら、インターネット記事や雑誌など。読みやすさだけでなく、【縦書き】注意深く読んで欲しいか、【横書き】スラスラ読んで欲しいか、など読み方にも縦書きと横書きでは向き不向きがあるようです✏️ワイヤーフレームから、この長文をどうやったら読んでもらえるかな〜という熟考が始まります🤣
デザインはすすんでいきます。



キーワードとなる文字だけ太字にしたり、行間を広めにとったりと試行錯誤しますがパッとしません。このボリュームの長文がグッと読む意欲を半減させてしまう感じです。メンターさんのFBも入り、長文を見やすくするコツが記載された参考WEBサイトを教えていただきました💡
この2つのWEBサイトがめっちゃわかりやすい!行間は0.5〜0.7文字分がちょうどいい、フォント種類によっても行間は少し調節が必要。
1行文字数少なめ、行長
1行の文字数を多過ぎにしないことも重要。1行の文字数が多いと、それだけで読む意欲スイッチが押せない🤣また、次に読む行を見失いやすいんだそうです。行長にして1行文字数を少なくする、写真レイアウトなどがある時は活躍できそうな技です👀
段落分けをして小見出しをいれる
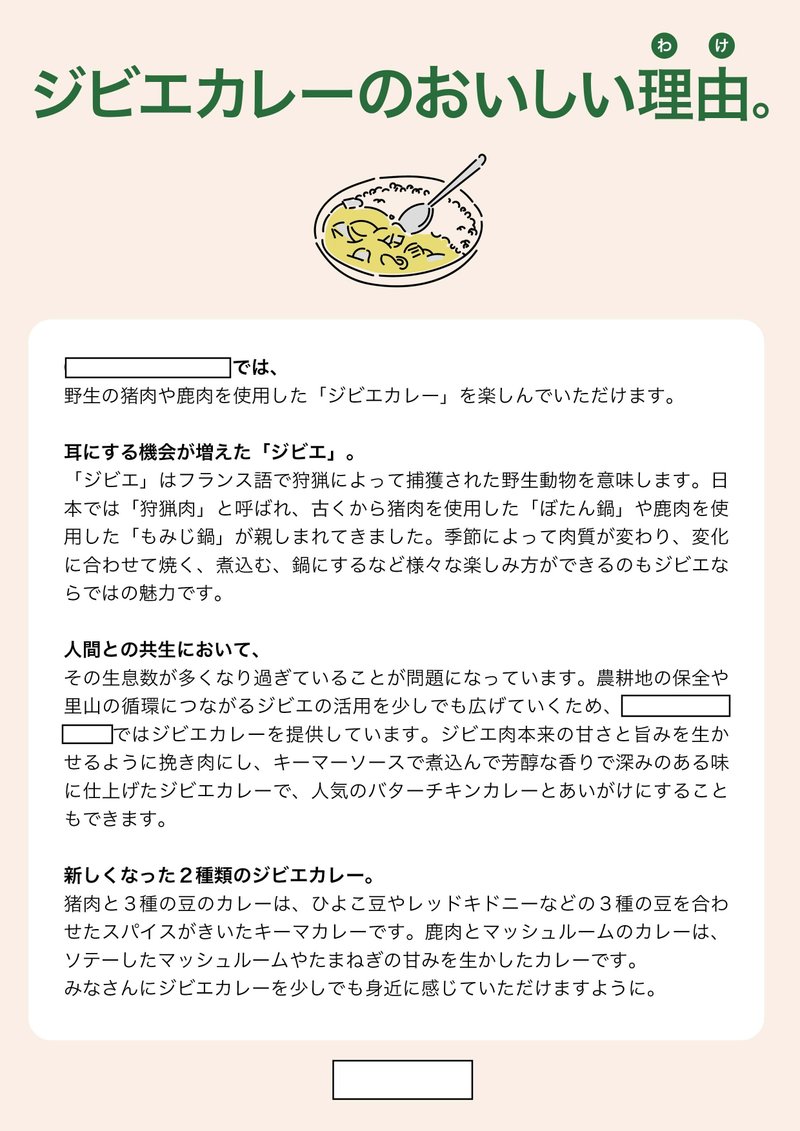
内容を見ながら段落で区切る。読みやすい目安は、1段落に3~5行程度だそうです。私が試した中ではこの技が一番見やすく!読んでみようかな!と思えるくらいのボリューム感になったと思います✨
他にも、色をさしたり、アイキャッチを文頭に入れたりと色々な工夫が記載されていました!
長文を読みやすくするコツ、試してみた。



行間を広めに取って文章を読みやすく!更に、小見出しをつけたり、小見出しの色を変えたり、小見出しのフォントのウェイトを変えたりと色々な技を試しました🤔どれも1つ変化をつけるだけで、見やすく読みやすくなってデザインを考えるって面白いなあ!と実感💡全体のバランスやトーン、カラーを見ながら合うものを探してゆきます。
↑ここまでのカレーのイラストは、Loose Drawingさんの素材使わせていただいてます✏️可愛らしくて、ゆるいイラストが好きでよく使わせてもらっています!!
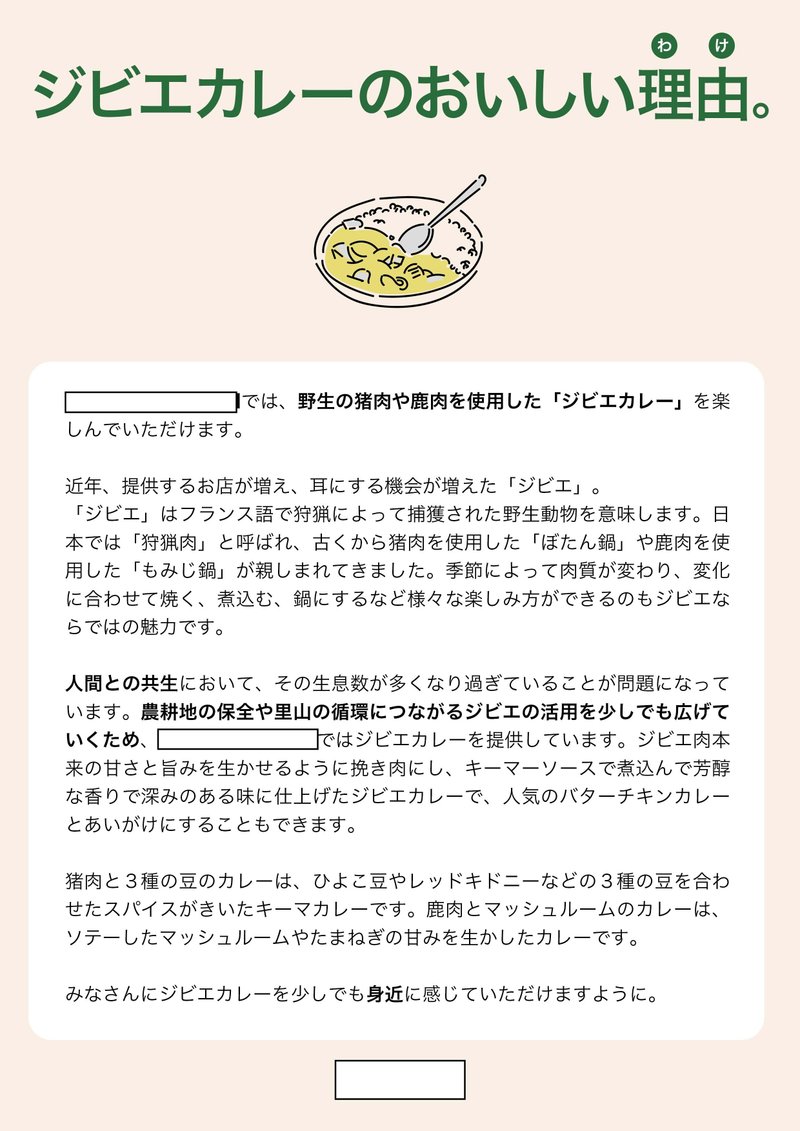
最終デザイン。

今回使った、長文を読みやすくするコツ✨
①行間を0.6文字分あける
②小見出しをつける
③小見出しのカラーをカレー色にアクセントをつける
④小見出しのフォントウェイトを少しつける
⑤長文内容はフォントウェイトをつけず、スッキリと
⑥段落をつける
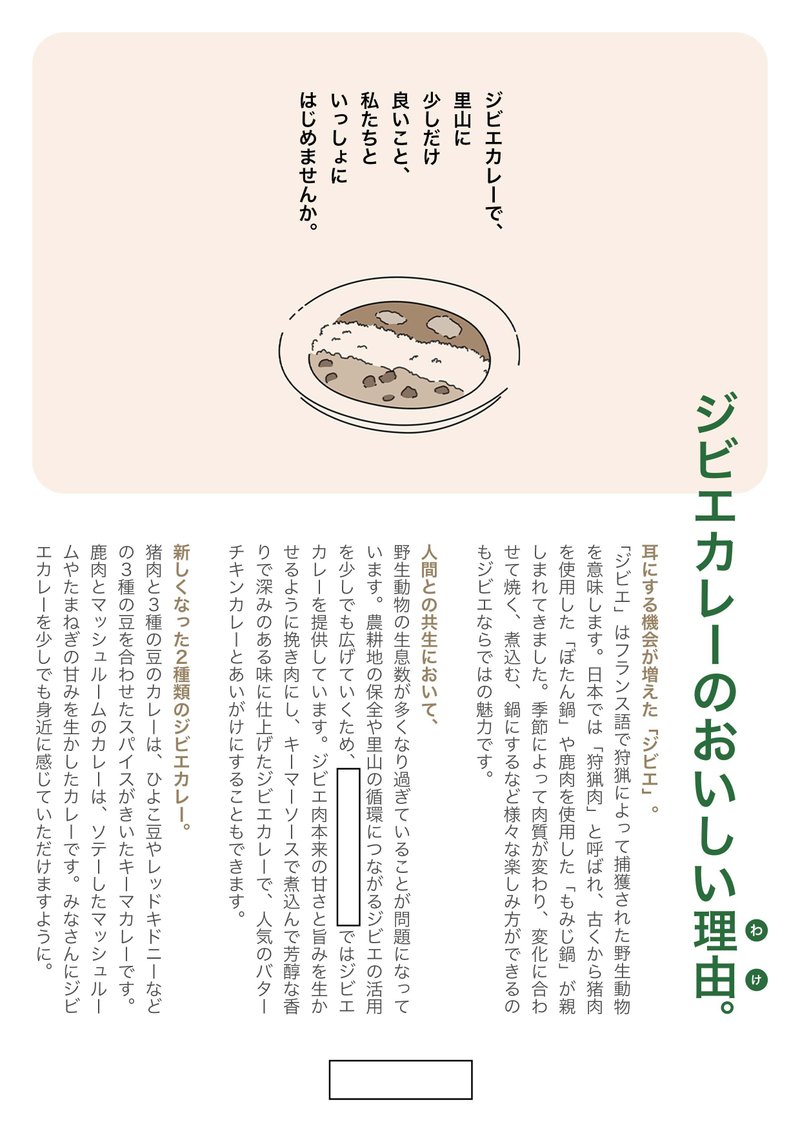
キャッチコピーと目の動線。
説明文が長文だったため、興味をまずひくために「ジビエカレーで、里山に少しだけ良いこと、私たちと一緒にはじめませんか。」をアイキャッチ目的でキャッチコピーを考え提案しました。次に、くの字のように右下の「ジビエカレーのおいしい理由」タイトルに目が行き、説明文へと目の導線を作りました。
あいがけできますよ!をイラストで表現。
Loose Drawingさんの素材カレーを使わせていただいていたのですが、やっぱり!あいがけカレーが伝わるイラストが必要だと考え、自身で描いてみました🍛パッと見ただけ、あいがけなんだ〜とわかりやすくなりました。今回は、Photoshopでカレーを描いたのですが、曲線を描くのが難しい😖ネットでたくさん調べて、少し使えるようになりました!また1つ大きな学びです💡
