
新人デザイナーが挑む!After Effects学習記⑥
こんにちは、YUIDEAデザイナーのマイです。
9月後半に差し掛かってきたにも関わらず毎日30度超えとはこれ如何に…と思いながら過ごしている今日この頃です。
秋の訪れを待ちつつ、このnoteでは引き続きAfter Effectsの学習の様子を記録していきます。
今回はシェイプレイヤーと文字を組み合わせてアニメーションを作っていきたいと思います。
今回もTORAERA DOUGAさんの
「アフターエフェクトのシェイプアニメーション入門」講座を
参考に作っていきます。
制作開始
1.ベース作成
まずは背景を設定した後、真ん中に正方形を配置します。
今回はこの正方形を動かしていきます。

2.正方形にトランスフォーム設定
アンカーポイントツール(ツールバーの真ん中辺りにあります)で、
正方形のアンカーポイントを左側に移動します。
その後、正方形が左側に移動するようにトランスフォームの「位置」に
キーフレームを打ちます。
また、「スケール」に【100,100】→【470,100】→【100,100】のように
キーフレームを打ち、伸縮しながら左へ移動するように設定します。

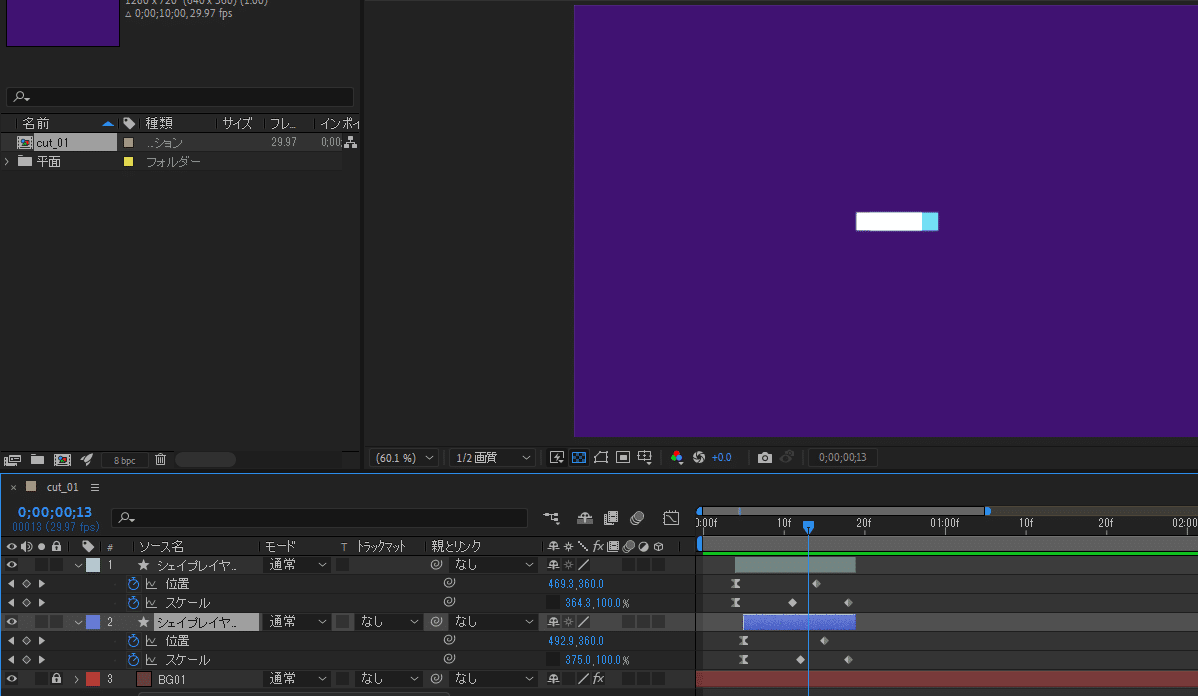
3.正方形を複製
先ほどトランスフォームを設定した正方形をCtrl+Dで複製し、
色を変えていきます。今回は水色に変更しました。
この水色に変更した正方形のキーフレームを1コマ分後ろにズラします。
こうすることで、少し遅れて水色の正方形が表示されるようになります。

消えるタイミングは同じで良いので、
最後のキーフレームだけ位置を揃えます。
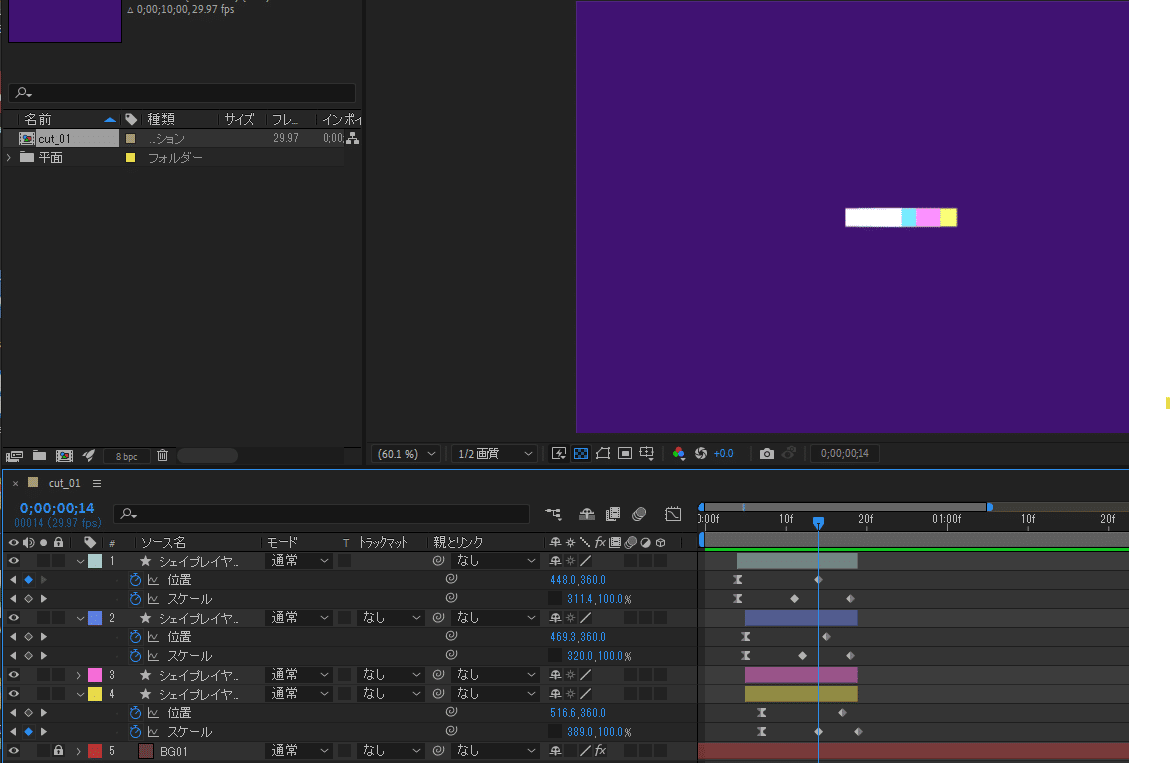
更にこの水色の正方形をCrtl+Dで複製し、
色をピンク色に変更して、キーフレームの位置を一コマずらします。
今複製したピンクを更に複製し、色を黄色に変更、同様の作業を行います。

これで、3色の残像が現れるアニメーションが出来ました。
ここで一度アニメーションのセットが終わるので
Ctrl+Shift+Dで分割します。

分割した方のレイヤーのキーフレームは全て削除し、また別の動きを設定していきます。
4.縦の動きを設定
分割した後の白い正方形が、
5コマ後に上に移動するように「位置」のキーフレームを打ちます。
水色の正方形には白と全く同じ、
黄色は下に移動するようにキーフレームを打ちます。
ピンクは移動しなくて良いのでママとしてあります。

水色の正方形が上に上がった瞬間に、
白い正方形のレイヤーをCtrl+Shift+Dで分割し、
分割した後のレイヤーを水色の下に移動します。
白の正方形を見えなくすることで、
白の四角が3色に分裂したように見せます。

ここで一度アニメーションのセットが終わるので
再度Ctrl+Shift+Dで分割します。
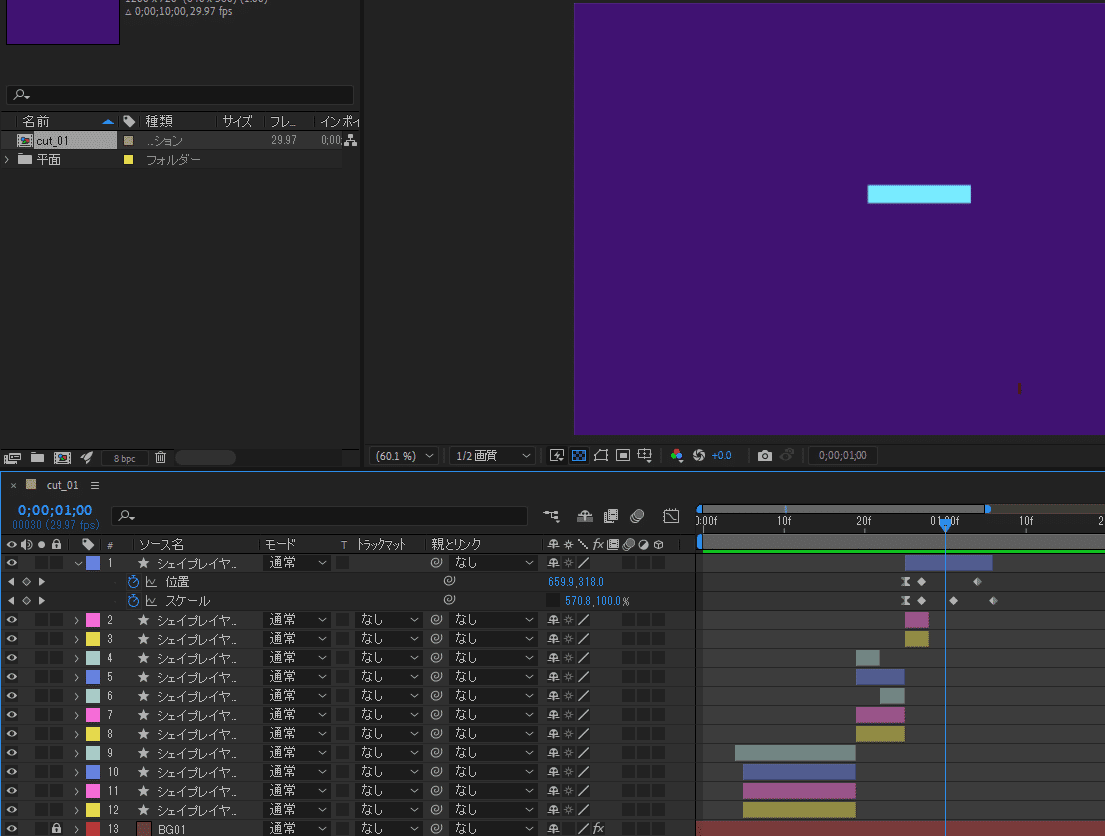
5.水色の正方形の動きを設定
分割したレイヤーを上に持って行き、
水色の正方形に対して、2.と同じように
伸縮しながら右へ移動するようにキーフレームを打ちます。

水色の正方形が右側に到着したと同時に再度レイヤーを分割し、
アンカーポイントツールで、アンカーポイントを右下に移動します。
次に「回転」のキーフレームを打ち、5コマで90度回るようにします。

90度回転させたらここでもレイヤーを分割し、
もう一度アンカーポイントを右下に持って行き、
また90度回転(計180度)するように設定します。

これで、正方形が転がるようなアニメーションを追加できました。
転がるアニメーションが追加できたら、「位置」で下に移動させて、
落下するような動きも追加しておきます。
6.残像を追加
5.の動きを追加した水色の正方形に、
3.と同じようにピンクと黄色の残像を追加していきたいと思います。
移動する水色の正方形をCtrl+Dで複製し、色をピンク色に変更します。
アニメーションを1コマ分ずらし、
後半部分は要らないのでdeleteで削除します。

今複製したピンクの正方形をもう一度Ctrl+Dで複製し、
色を黄色に変更します。
こちらもアニメーションを1コマ分ずらし、
後半部分は要らないのでdeleteで削除します。

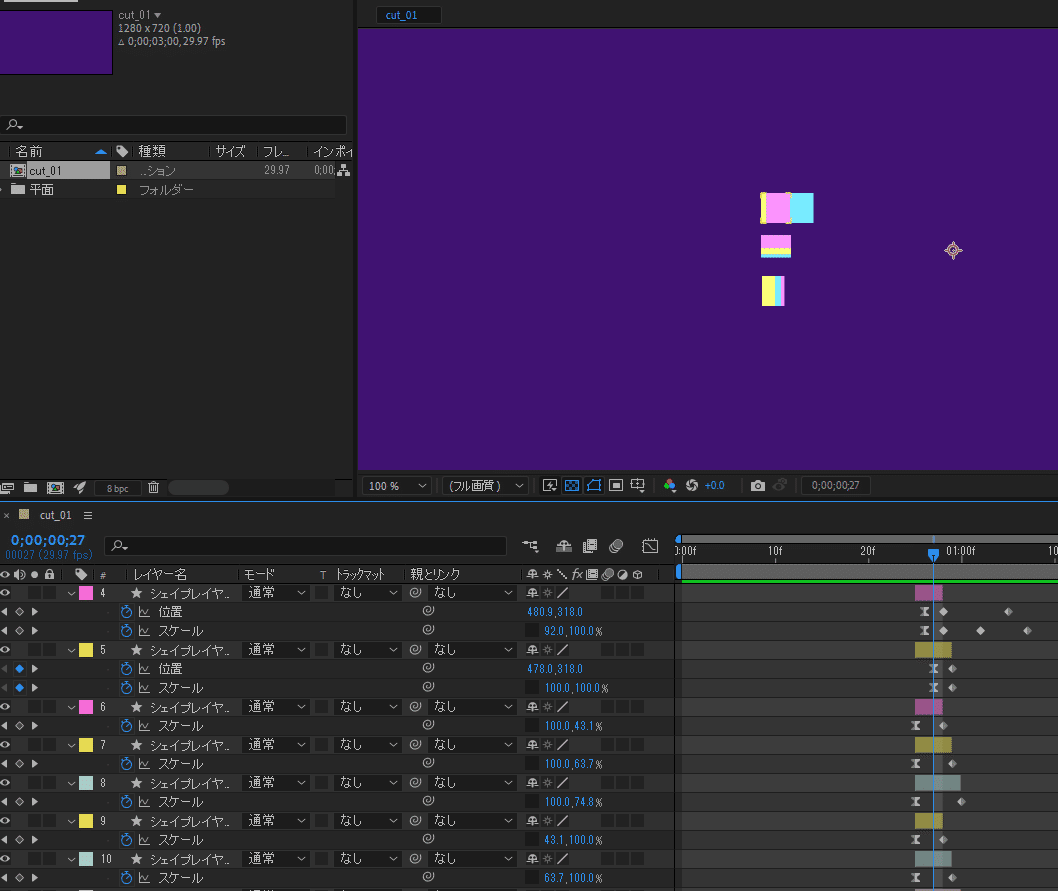
7.他の正方形の動きも設定
次に、上から2段目のピンクの正方形にもアニメーションを追加します。
まずアンカーポイントを上に移動します。

「スケール」のキーフレームを3コマ後に高さが0になるように設定します。これで上向きに圧縮されて消えるアニメーションが追加できました。
このピンクの正方形も複製し、先ほどと同じように色を変えて
キーフレームの位置を一コマ後ろにずらすことで、
残像が見えるようにします。
上から3列目の黄色い正方形には、
3コマ後に幅が0になるようにスケールのキーフレームを打ち、
こちらでも複製+色変え+キーフレーム一コマずらしを行います。

これで全ての正方形に伸縮+残像のアニメーションが追加できました。

8.テキスト配置
次にテキストを配置していきます。
3つに並んだ正方形に合わせて、3列のテキストを置きます。

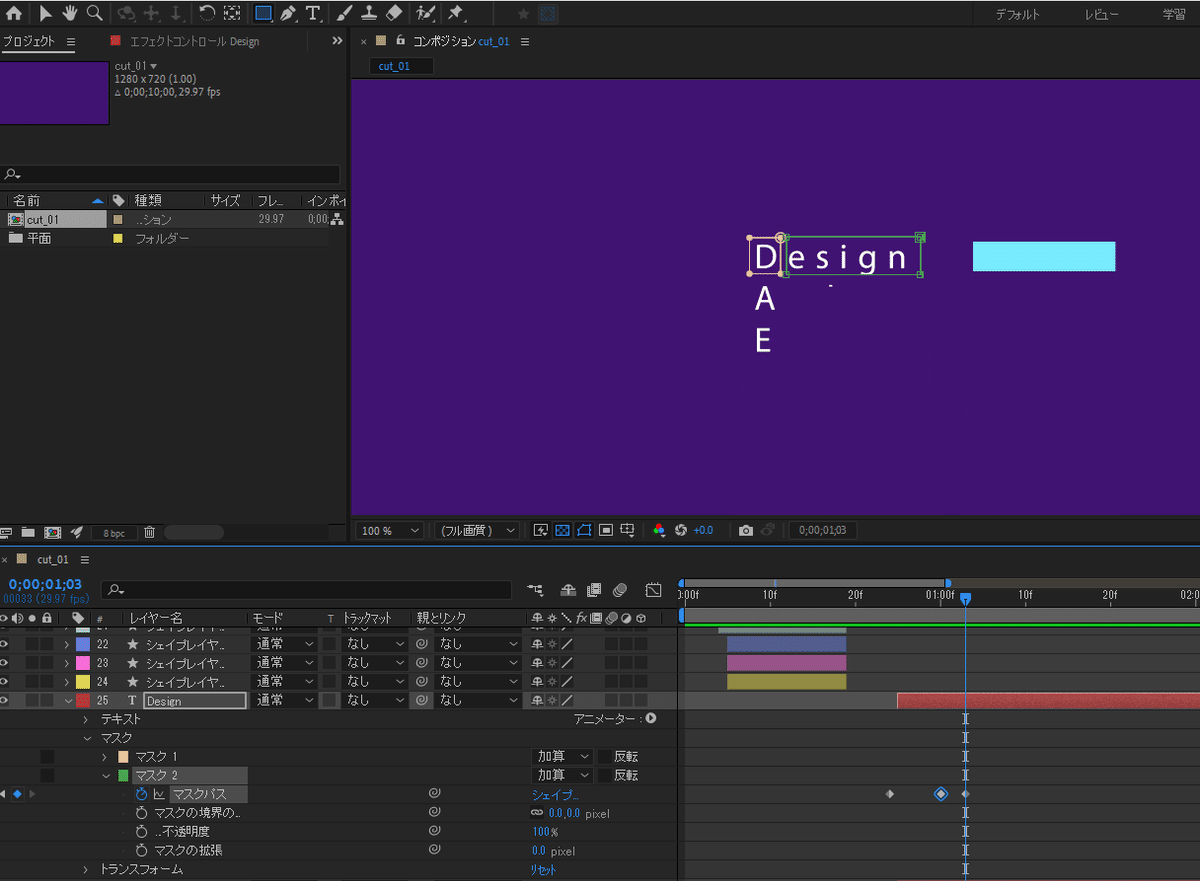
そして、頭文字を一文字ずつマスキングしていきます。

これで、正方形の下から頭文字だけが表示されるようになります。
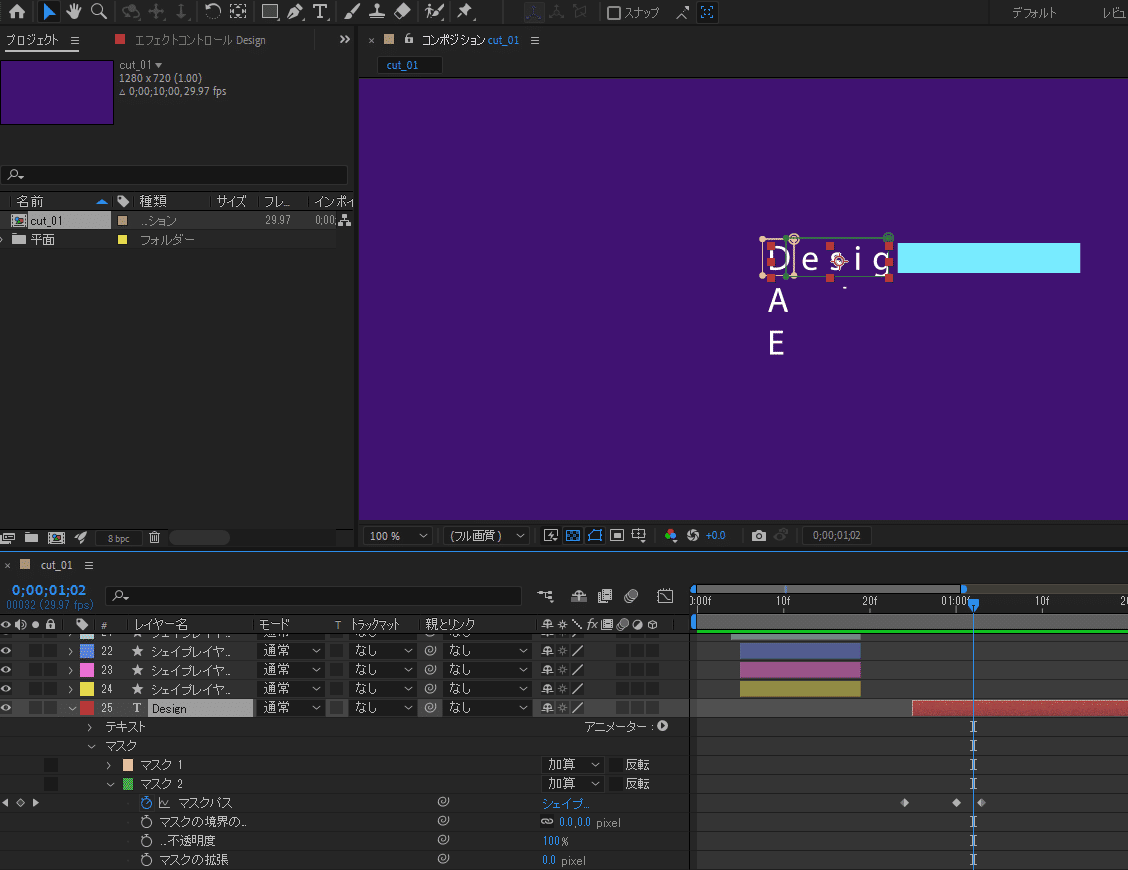
次に、水色の正方形のアニメーションに合わせて、
1列目の文字が表示されるように設定していきます。
1列目の文字列が全て表示されるように再度マスキングをします。

このマスク2の「マスクパス」を
水色の正方形のアニメーションに合わせて形を調整し、
キーフレームを打ちます。

これでシェイプの動きに合わせて文字が表示されるようになります。
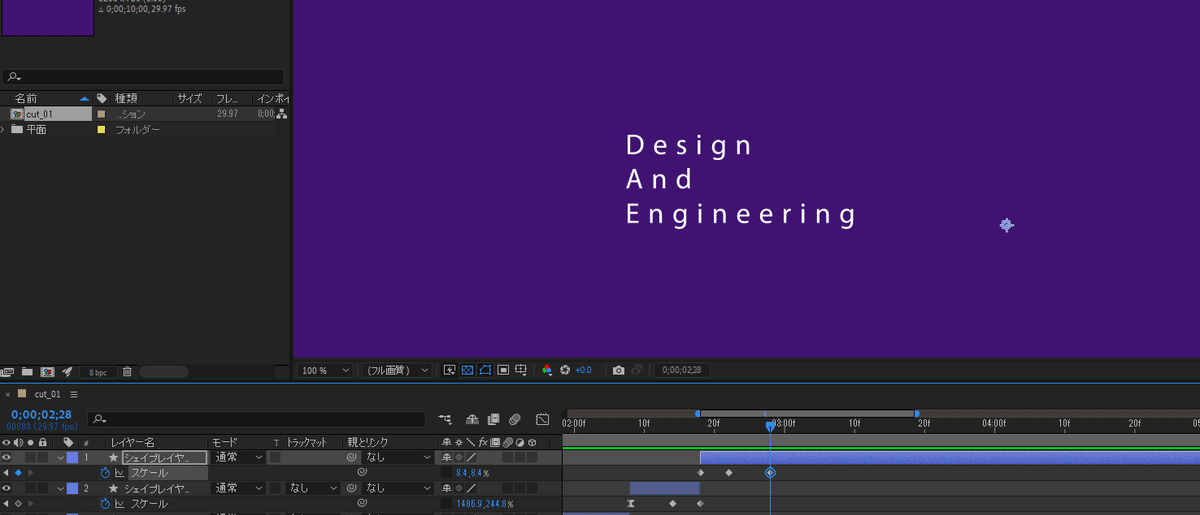
9.水色の正方形の動きを更に追加
ここで再び水色の正方形に動きを追加します。
「スケール」のキーフレームを打ち、
6コマ後に左側へ、更に4コマ後に下側へ拡大するように
キーフレームを打ちます。

ここでCtrl+shift+Dで分割し、
4コマ後に高さが縮まるように、またその6コマ後に幅が縮まるようにスケールのキーフレームを打ちます。

これで水色の正方形が大きくなった後に
消えていくアニメーションが出来ました。
この水色の正方形も複製+色変え+キーフレーム一コマずらしを行って
残像を追加します。

10.テキスト調整
最後に、この水色の長方形の動きに合わせて、
2列目3列目の文字が表示されるように、
それぞれマスクパスを追加し、キーフレームを設定します。

11.完成
1~10の工程を経て完成したアニメーションがこちらになります。

複製やマスクを駆使することで、
正方形をベースとしたスタイリッシュなアニメーションを
作ることができました。
次回に続きます。
この記事が気に入ったらサポートをしてみませんか?
