
現代までのUIトレンドをざっくり理解してみる【海外記事メモ】
2日に1記事くらい海外のデザイン記事を読んだ上でまとめて、自分の感想を書いています。今日はこの記事をまとめたいと思います。※なおnoteに使用している画像もこちらの記事から引用しています。
UIデザインには○○デザインとか〇〇イズムみたいな言葉非常に多くないでしょうか。
特にデザイントレンド系記事を読んでいるとその言葉の数の多さにびっくりしてしまいます。
新たな言葉が出てくる一方で、「スキュモーフィズム」などUIデザインの黎明期から目にする言葉も多いです。今回はそんな過去から現在にかけてのデザインの主要なトレンドを追う記事になるかと思います。
昔のデザインについての復習と一緒に現在のトレンドも改めて追えるような内容になるかと思いますので、今日もよろしくお願いいたします。
1. Glassmorphism

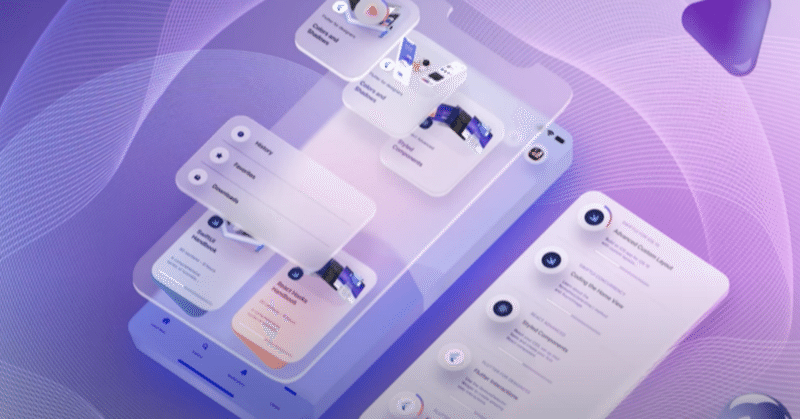
現代で最も人気のデザイントレンドであるGlassmorphismはWindows11やMacOSで利用されています。
特徴
Glassmorphismはボタンやアイコンなどの背景が半透明でかつ、まるでつや消しのガラスかのようにぼかしやノイズのエフェクトが加えられています。
それらはウィンドウの階層の裏に何があるのかがぼんやりと分かる一方で、しっかり手前の情報へ注意を引き付けるデザインとなっています。
2. Minimalism

Minimalismはすべてのデザイナーが理解しておかなければならない考え方です。しかし、現代においては人々はUIに余計な要素を詰め込みユーザーを混乱させがちです。
デザイナーになりたいのであれば現代的な表現として、他の何よりも機能性やUXに重点をおくため、Minimalismは最重要な考えとして持っておく必要があります。(ただし、それは少々退屈かもしれません)
特徴
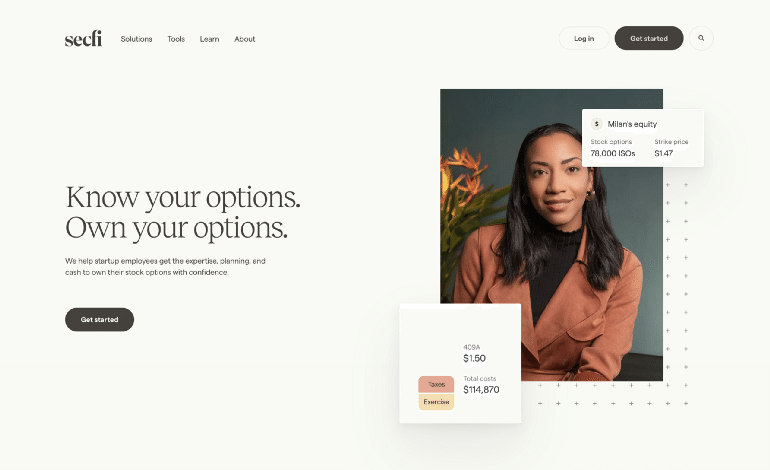
Minimalismは不要な要素をUIから取り除いていく考え方です。それらは余白と文字量を増やし、全体的に落ち着いてシンプルな印象を与えるデザインです。
3. Skeumorphism

Skeumorphismはインターネット時代の黎明期から時代を超えて様々なかたちで存在し続けましたが、そのピークは90年代であったと言えます。
例としては爆発的な人気を誇った音楽プレーヤーであるWinamp(上図)でしょう。Winampは当時のCDやカセットプレーヤーを視覚的に表現しようとしています。
特徴
Skeumorphismは現実世界の実際の物体を模した表現をおこなうデザインで、やや廃れたデザインです。iOSの電卓のデザインを見るとわかりやすいですが、iOS1のころは実際の電卓を模した表現のデザインが採用されていました。しかし時代を追うごとに徐々にミニマライズされてきたことがわかります。

4. Neumorphism

直近3年の中でも大きなトレンドとしてNeumorphismがあります。これらは非常に大きな流行ではありましたが、最近ではテキストの可読性やデザインの明瞭性に難があり使用率は下がってきています。
また、シャドウや3Dエフェクトなど不要な要素を加えるあるため、機能性や明快さを追求するようなデザインの本流の流れとはやや逆行したデザインになっています。
特徴
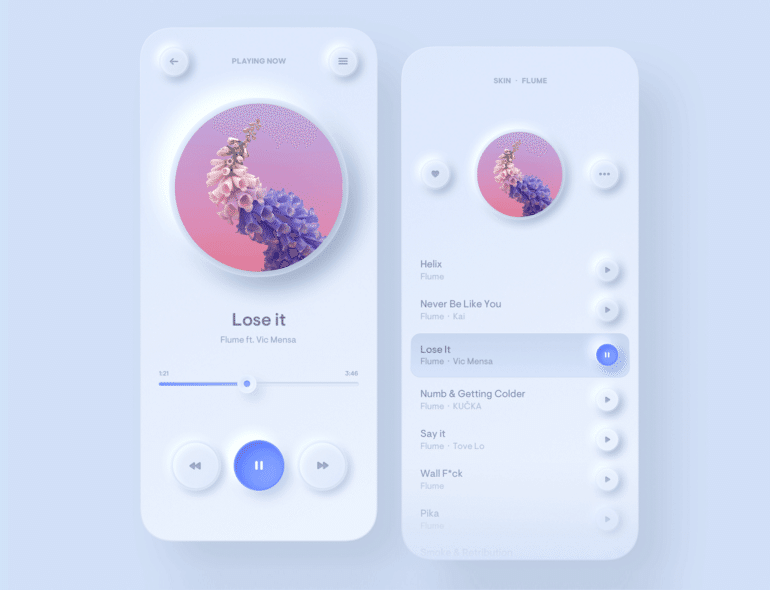
非常に淡いシャドウとハイライトをほどこされたより繊細で現代的かつ高級感のあるデザインで、Skeumorphismの進化版と言えます。
5. Brutalism

Brutalismは昨今ウェブサイトやUIへ影響を与えたトレンドの中でも最も目をひくユニークなものです。
これらは1950年代の建築デザインのトレンドで、大きく、太いフォントでアグレッシブさが表現された、非構造的なデザインが特徴です。
特徴
Brutalismは荒々しく、一般的なデザインルールとはかけ離れた色の組み合わせを使うこともあります。
画像は巨大だったり小さかったり、傾いていたり不明瞭であったり、、、Brutalismは何でもアリなデザインです。
6. Neobrutalism

最新のトレンドとしてNeobrutalismがあります。※これは以前の記事でも触れていました
明るくインパクトがあり、アクセシビリティにも優れており、かつ他とは違う特徴的な見た目を表現できます。かつて存在した"Neo Memphis"デザインスタイル(下図)の特徴も見て取れます。

特徴
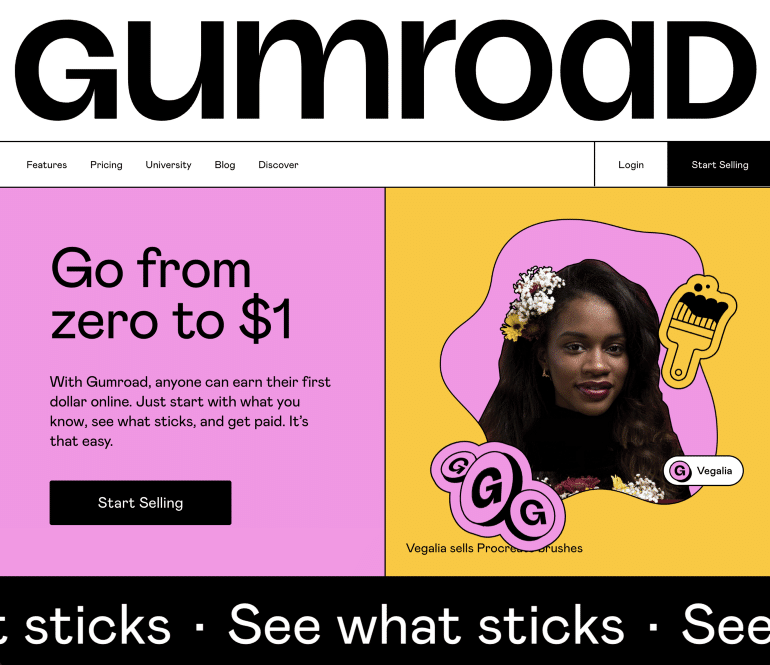
Neobrutalismは前述のBrutalismに現代のフォントやカラースキームを組み合わせたものと言えます。また、太くて大きく明瞭なボーダーラインでUIを区切ることも特徴です。
所感:シンプルはつまらないけど、結局今後もシンプルに帰着するという予想
以下は感想です。
記事でも述べられていますが、過去から現在まで一貫したUIの考えとして「不要な要素を排除してシンプルにすべき」というものがあります。
それらはユーザーを混乱させない意味でも非常に重要な考え方ではあるのですが、一方でUI自体がつまらなくなると言った課題も筆者がぽつりとつぶやいていました。
Neumorphismのようなデザインが出てきた背景にはそういったシンプル偏向なデザインへのカウンターカルチャーとしての側面も一方であったのかなとは思いますが、結局シンプル志向、ユーザー第一主義のもとにそれらは廃れていったようです。
さらに、個人的にはNeumorphismやかつてのSkeumorphismのようなリッチなデザインはデザイナーへの負担が大きいことも課題だったのではと思います。
特にSkeumorphismを志向していたかつてのMacOSのデザインを見れば顕著ですが、アイコンのデザインが非常に複雑で制作の難易度が高いことが一見してわかります。

現代では開発環境の改善からソフトウェアのアップデートの速度もあがり、それに合わせてアプリへの機能追加なども頻繁に行われるようになりました。
そうなると制作するアイコンの量も飛躍的に多くなり、それらに対して一つ一つかつてのSkeumorphism的にアイコンを作り込んでいく時間はなくなってしまったことが想像できます。
アップデートの頻度が上がり、場合によってはアイコンデザインから作り直しがあるような現代においては、リッチに作り込むUIというのは制作側の観点からも今後受け入れられることは難しいでしょう。
一方で、他がやらないからこそあえてこのようなデザインに取り組んで他との差異化を狙う方針もあるかもしれません。個人的にはNeumorphismのデザインは触っていて非常に気持ちよく好きなデザインだったりしました。
とはいえシンプルかつ特徴的なデザインを、という世間的な要望から出てきたであろうNeobrutalismも非常に面白い(かつ合理的な)デザインだなぁと思いますし、今後もデザインはどんどん進化していくのだと思うとワクワクします。
「こっちを立たせればあっちが立たず」ではなく「こっちも立ててあっちも立たせる」と言った制作側にとっても、ユーザーにとっても、マーケティング的な観点にたっても優秀なデザインというものが今後も研究され開発されていくことを楽しみに、トレンドをウォッチしていこうと思います。
_________________________________________________________
@やました : https://www.saito-t-design.com/
__________________________________________________________
恐縮です!お友達になってください!!
