
UIトレース05 | Eats & Stay とまとと
少しまた間が空いてしまいましたが、今日は高知にあるゲストハウスをトレースしました。めっちゃ可愛くて、そして結構難儀しました。
PWは「UItrace-05」です。
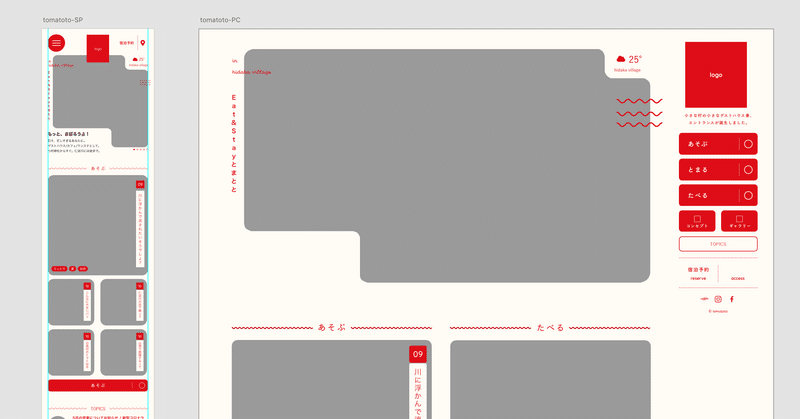
トレースしたサイト
使用したアプリケーション
Adobe XD…公式でXD検定なるものをやっているようですね!中級難しかった。初級もちょっと間違えちゃって、ちょっと顔向けできない方が数名…。
Google Chrome…デベロッパーツールを右にやったり下にやったりするのが忙しかったです。心底どうでもいい。
iPhone X / Safari…今回SP版の検証に、お師匠さんに教えていただいた方法を使いました。詳細は本文後のメモに書こうと思います(noteってページ内リンクできないのかな…?)
Illustrator CC 2019…2020はいつになったら安定するんだろう…新しいグラデーション作るの楽しいので使い倒したいのだけれども、不安素材が多すぎてなかなかupdateできません。あ、なみなみ線部分とかを描くのに使用しました。これはXDではできないです…よね…?ベースのなみなみ一つ作ってリピートグリッドで繰り返しました。覚書。
作業時間
ちょっとSPとPCを一気にトレースできなかったので時間カウント忘れてしまいました。が、結構かかった記憶があります。
感想

SVGになっている見出し文字などのフォントが特定できなかったのが悔しい…!筑紫オールド系かなとおもってトライしたのですが、なかなか合致するものがなく。フォントワークス系だと思ったのですが…。最近はモリサワの契約をやめたり、以前やっていたDTPの仕事から離れつつあったりで、フォント力がガタガタに落ちているのを実感しました。筋肉ですよねもはや、フォント力。継続は力なり。
部分部分に用いられている筆記体の英字フォントも可愛かったです。くるっと丸くなっている部分とまっすぐな部分のアセンダーの長さが違ったり、oの次の字と繋がる部分がとまとのヘタに見えたり。ちょっとつなぎ部分がぎこちなく見えるところも、可愛らしさを演出しているのかなぁと感じました。
あとはメインカラーベタ色のボタン部分が地味に直線でなかったり、SVGがたくさん使われていたりで技術的にも高度なサイトだなぁと感じました。これコーディングして、とか言われたら泣いてしまうかも。泣いてどうにかなればいいけれど。
というわけで、こんな感じで。
最終目標である「のりべん島webサイト作成計画」で、なんとなくぼんやりとイメージしていたサイトがここのサイトに結構近いものがあったので、今回はトレースに挑戦してみました。すごい素敵なサイトで、諸々落ち着いたら行ってみたいなぁと思いました。私フレッシュトマト食べられないんですが。えへへ。
というわけで以下は追記です。
追記:SP版検証画面(デベロッパーツール)の確認方法
今回iPhoneを使ったのは、お師匠さんよりいただいたTwitter のリプライがきっかけでした。それまではなんの疑いもなくChrome拡張機能でスクショ撮ってたよね…。何も考えてない証拠です。うへぇ。
PCのスマホモードはあくまでもサイズだけが小さいだけでレンダリングエンジンとかは根本的に違うのと、フォントで言えばスマホには游ゴシックは入ってないので例えばPCサイトで游ゴシック→ブラウザサイズをスマホに変えて見ても游ゴシックは表示されてるけど、実機ではヒラギノとかになったり。
— 黒葛原 道 Tohru Tsuzurahara (@armytoru) May 20, 2020
というわけで、実機でデベロッパツール出してSP版のトレスを行いました。やり方は以下。
<ol>
<li>iPhoneとPCを有線でつなぐ</li>
<li>iPhone側の設定をする:設定 > Safari > 詳細(最下部)> Webインスペクタ、をオン</li>
<li>iPhoneのSafariで目的のサイトを表示する</li>
<li>PCのSafariの環境設定 > 詳細 > メニューバーに”開発”メニューを表示、にチェック</li>
<li>開発メニュー > iPhone名 > URLをクリック</li>
</ol>以上です。参考にさせていただいたサイトはこちら。詳しく書いてあってわかりやすかったです!
今回も最後まで読んでいただき、ありがとうございました!トレースはあと1件ほどやって、それからいよいよ目標サイトの設計に入っていこうと思っています。それではまた。
ポチる前にそのお金であったかい飲み物買いましょう。
