
UXデザイナーが現場で活用しやすい認知心理学の理論3つ (前編)
この記事は Makuake Advent Calendar 19日目の記事です
こんにちは。株式会社マクアケに所属しているUXデザイナーの牧野です。
「認知心理学とUX」をテーマに、前編後編の2部構成で記事を書いていきます。
ここ1年ほどかけて書籍やWebの記事などを通じて認知心理学について学んできたのですが、「これは普段の仕事でも使いやすいかも!」と感じたバイアスや理論がいくつかあり、前編では3つに絞って紹介できればと思います。
認知負荷 (Cognitive Load)
メンタルモデル (Mental Model)
プライミング効果 (Priming Effect)
また後編では、マクアケの開発チームで行われている認知心理学がテーマの輪読会があるのですが、その様子についてもご紹介できればと思います。
UXデザイナーがなぜ認知科学や心理学を学ぶのか?
本題に入る前に、なぜUXデザイナーとして認知科学や心理学を学んでいるかについて。
UXデザイナーが取り扱うユーザー体験はISO 9241-210で定義されている通り、ユーザーがサービスやプロダクトを利用した時に生まれる気持ちのことを指します。
A person's perceptions and responses that result from the use or anticipated use of a product, system or service
製品、システム、サービスの利用 (または利用の予期) によってもたらされる、個人の知覚と反応
「ドラマや映画を見て感動した!」「友達とゲームで遊んで楽しかった」などの感情はすべてUXということになりますが、UXデザイナーは様々な手段を使ってこのUXがベストな状態にもっていかなければなりません。
このUXを良いものにしていくためには主に2つのアクションが必要となります。
ユーザーを理解 (UXリサーチ)
プロダクトやサービスを使うユーザーはどんな価値観を持っていて、どんな気持ちで利用しているのか?など
ソリューションの提示
ユーザーのニーズを満たすためにはどんな機能や改善が必要か?どうやったら困りごとを解決することができるか?また、その機能を使うとユーザーの気持ちはどうなるか。
いずれのアクションにおいてもUXデザイナーが相手にしなければならないのは人間の思考や感情です。そのようなUXデザイナーにとって人間の脳で行われている思考や感情のプロセスを詳細に研究している認知科学や心理学という分野はとても参考になるため、UXデザインを補助するためのツールとして学ぶ価値がとてもあると考えられます。
ざっと並べてみるだけでも、認知心理学をUXデザインで活用する方法はこれだけあります。
UXリサーチで認知心理学を活用
例) 確証バイアスが発生しないように質問設計に気をつける など
施策立案に認知心理学を活用
例)プライミング効果を意識したファーストビューにする など
UIデザインで認知心理学を活用する
例 ) 認知負荷が低いシンプルなインターフェースデザインにする など
一方で、認知心理学の内容自体が難しいものが多いため敬遠されがちなのと、たとえ内容を理解できたとしても実際に業務で活用するイメージがつきづらかったりします。
そこで今回はUXデザイナーが仕事でも活用しやすいという観点で3つの認知心理学の理論を紹介してみます。
理論1 : 認知負荷 (Cognitive Load)
個人的にもっともわかりやすくユーザー体験を考える時に意識しやすいのがこの認知負荷だと思います。
認知負荷とは?
「人が情報を処理する時に、脳にかかる負荷」のことです。
認知負荷の具体例は?
町中を何気なく歩いている時に本人は意識していませんが、無意識下では視覚に入った景色、まわりに漂う匂いなどを脳が常に情報処理しています。
またWebサイトなどを見るときには写真を見たり、文章を読んだりなど同時並行的に脳内でさまざまな処理が行われています。

Growth Design のケーススタディでは、認知負荷が高い例としてマリオカートツアーのホーム画面が紹介されています。画面上に様々な色の情報が配置されていてユーザーが一度に処理しなければならない負荷が多くなっている状態です。
人間が一度に短期的に処理できる認知負荷には限界があるとされていますので、できるだけ低めの負荷に情報を設計してあげることが好ましいです。
UXデザインでどう活用する?
UXの5段階モデルにおける表層、つまりビジュアルやインターフェースのデザインをする時に活用しやすいです。
一つの画面やステップに情報を詰め込みすぎるとすぐに認知負荷が高くなってしまいますので、「認知負荷が高くなりすぎてないだろうか?」と常にUIを設計する時に問いかけることができます。同様の観点を持ちながらユーザビリティテストを行うなども良いかもしれません。
一方で、認知負荷が低いことが常に正しいとは限らないので注意が必要です。「ウォーリーを探せ!」などのゲームのように認知負荷が高いこと自体がユーザーにとって楽しいUXとなっている場合があるため、状況を良く見極めて活用する必要があります。
理論2 : メンタルモデル
2つ目はメンタルモデルです。ユーザーの思考や行動を深く理解するために重要な理論になります。
メンタルモデルとは?
過去の経験によって作られるその人の価値観 のことです。
メンタルモデルの具体例は?
たとえば昔ペットで犬を飼っていて、犬のことが大好きな人がいるとします。犬を飼っていた時に可愛かったという過去の経験によって「犬は可愛いものだ」というその人の価値観が作られています。
逆に公園などで犬にひどく吠えられたことがある人は、その経験によって「犬は怖いものだ」というイメージがあるかもしれません。
このように経験によって作られている価値観であったり思い込みがメンタルモデルです。
重要なポイントとして、メンタルモデルは人間の思考や行動を決定づける根本的なものとして存在している、というところがあります。「犬はかわいい」というメンタルモデルが「新しい犬を飼いたい」というニーズや「新しい犬を飼う」という行動を引き起こします
スキューモフィズムもメンタルモデルの活用事例
今となってはスマートフォンのデザインではフラットデザインが当たり前ですが、それより前の時代ではボタンといえば凹凸があるスキューモフィズムが主流でした。

これは「現実世界のボタンとは出っ張っていて陰影があるもの」というユーザーがすでに持っているメンタルモデルにデザインを合わせ、デジタルプロダクトを使いやすくしている事例です。
このように新しい概念をユーザーに伝える時には、既にユーザーが持っているメンタルモデルにデザインを合わせることで抵抗なく理解できるようになります。
UXデザインでどう活用する?
良いUXを提供するためにはユーザーの発言の意味や、本当にやりたいこと、ニーズなどを深いレベルで考察しなければいけませんが、メンタルモデルがユーザー理解を助けてくれる場合があります。
UXリサーチをするときにはユーザーが持っているメンタルモデルや、それを形づくる過去の経験が何かを明らかにしようと意識しながら進めると良いかもしれません。またユーザーのメンタルモデルが分かった時には「そういう価値観を持ってる人だからあんな発言をしていたのか」と辻褄があい、理解がより深まる可能性があります。
一度ユーザーのメンタルモデルが理解できれば「こういうメンタルモデルのユーザーにはこういう機能があった方がいいかもしれない」などソリューションを考える時にも役立ちます。
理論3 : プライミング効果
プライミング効果とは?
事前に見聞きした情報が、その後の行動や思考に無意識に影響する ことです
プライミング効果の具体例は?
家に帰る道の途中で、カレーの匂いがどこからかしてきたので「夜ご飯はカレーにしよう!」となったことはありませんか?
これがまさにプライミング効果で、カレーの匂いという先行刺激(Primerと呼びます)があることによって、その後の行動や判断に影響が出ています。

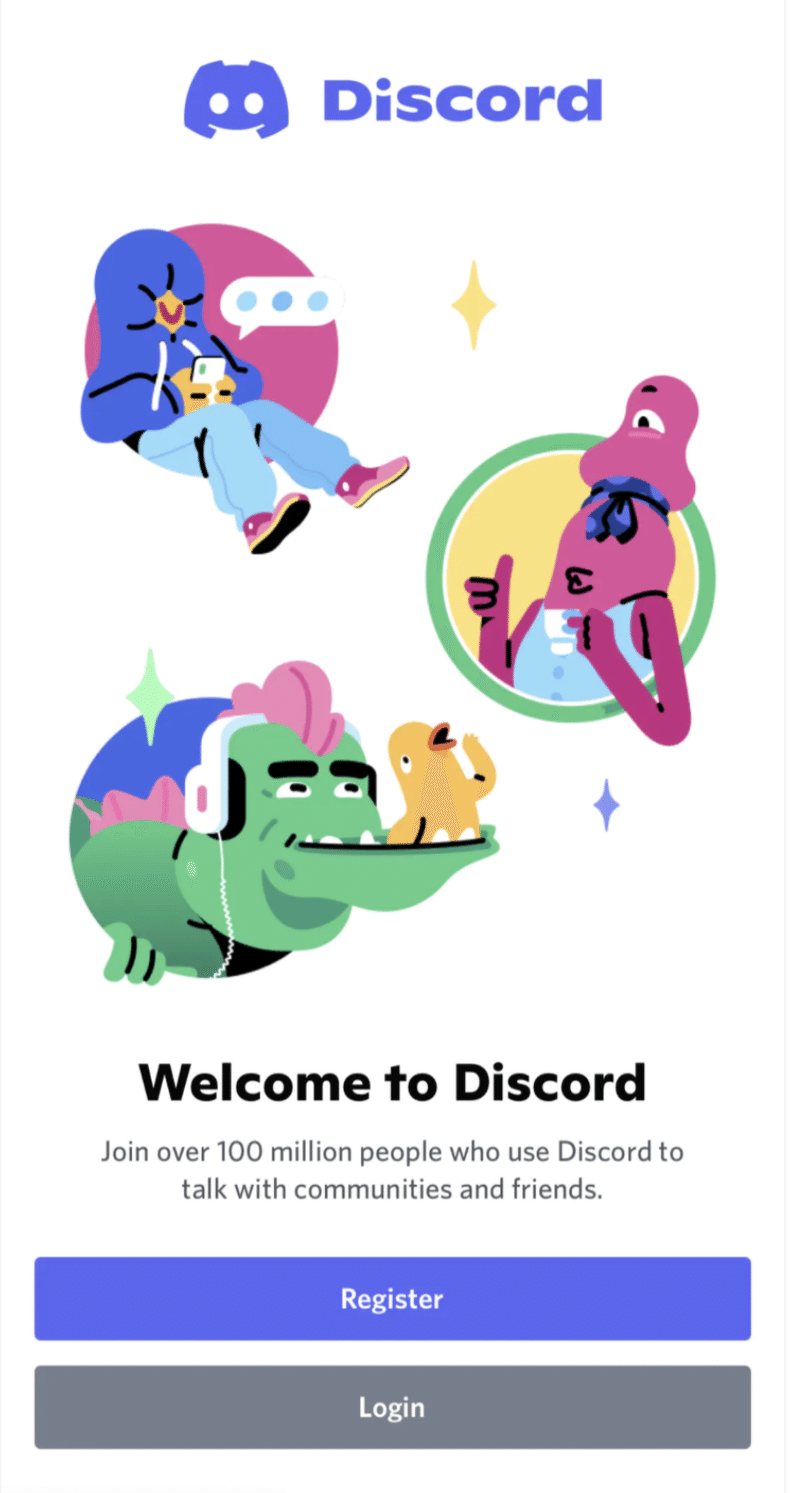
また、Discordの初回起動時に表示されるイラストでもプライミング効果が発生しています。イラストの中ではちょっとゆるいキャラクターたちがチャットや会話をカジュアルに楽しんでいる姿が描かれていますが、この先行刺激によってユーザーの頭の中には「ここはゆるーくコミュニケーションを楽しむ場所なんだな」という認識が無意識のうちに形成され、その後のDiscord内での会話もカジュアルになったり、またこれからの利用が楽しみになるといった期待が生まれるでしょう
UXデザインでどう活用する?
UXデザインをしていると、「ボタンを押してもらいたい」「会員登録してもらいたい」などユーザーに特定のアクションを取ってもらいたいケースが頻繁にでてきます。そんな時にプライミング効果は活用できます。さりげない先行刺激を与えることで、ユーザーが気づかないうちにアクションを取っていた、などの状態が理想的です。
プライミング効果はマーケティングなどでも活用されることがあるようですが、乱用することでUXのダークパターンを生んでしまうリスクもあります。無理やりコンバージョンさせる、会員登録させるなどはユーザーにとってストレスを与えますので、あくまでユーザーの背中をそっと押して上げるくらいの目立たないプライミングにした方がいいです。
前編まとめ
以上、前編ではUXデザインで活用しやすい認知心理学の理論を3つ紹介してきました。今回ピックアップしたものはごく一部ですので、興味を持たれた方は、関連書籍やオンラインのコンテンツをぜひチェックしてみてください。
参考コンテンツ
最後に、「認知心理学とUX」について学ぶ上で参考になるコンテンツをいくつか紹介して終わります。
Laws of UX
UIデザインを行う際にデザイナーが意識した方が良い認知バイアスなどがまとめられているサイトです。
UXデザインの法則
「Laws of UX」はオライリーから書籍版が出版されているのですが、その邦訳版
脳の仕組みとユーザー体験
脳の思考プロセスをSix Minds という6つの領域に分けて解説している書籍。6つの領域ごとに認知科学をどうデザインに活用していくかが具体的に記載されています
Nielsen Norman Group
UXデザインでは大御所中の大御所、ニールセン・ノーマン・グループのサイトでは、UXデザインと認知バイアスを絡めたコンテンツがいくつか掲載されています
GrowthDesign
コミックブックの形式で身近なサービスで認知心理学がどう働いているかを学べるWebサイト。詳しくは後半で紹介しています。
後編では、マクアケの開発チームで行っている認知心理学の輪読会の様子をご紹介できればと思います。
この記事が気に入ったらサポートをしてみませんか?
