
noteでサイトマップを設置しないと損する話【サイトマップ作成は簡単です】
サイトマップとは何か知りたい。noteにサイトマップは必要か知りたい。サイトマップの作り方を知りたい。
という悩みを解決します。
僕は副業歴3年、noteやココナラ 等のコンテンツ販売を実践し、すでに副業収入は100万円を達成しました。noteは独学で試行錯誤を繰り返してきましたので、同じ悩みを持つあなたのお役に立てればと思い執筆に至りました。
サイトマップの存在が気になっている方は多いです。
『サイトマップを作っているクリエイターを見ると、作ったほうがよいのか気になっている』『サイトマップを作るのが難しそうなので手を出せずにいる』など、このような相談を受けることがあります。
結論から言うと、noteでPVを増やしたい、収益化したいという方はサイトマップを作るべきです。
サイトマップがないことで機会損失をすることがあります。あなたに興味はあるのに、わざわざ記事を探すのが面倒なのでサイトアウトするという機会損失が起こってしまうのです。
本記事では、そもそもnoteのサイトマップとは何か、設置するメリットとは何かを説明するとともに、後半はサイトマップの作り方やコツもご紹介しますので、是非最後までご覧ください。
🌈サイトマップとは

サイトマップとは自分のサイトの全体像を一覧化したものです。noteのサイトマップは、すべての記事を載せた一覧(有益記事のみでもOK)のページとなります。
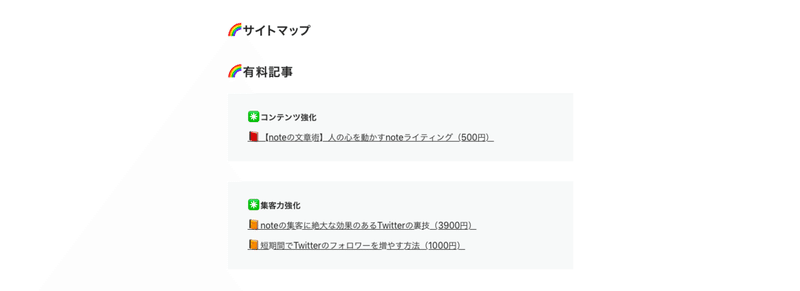
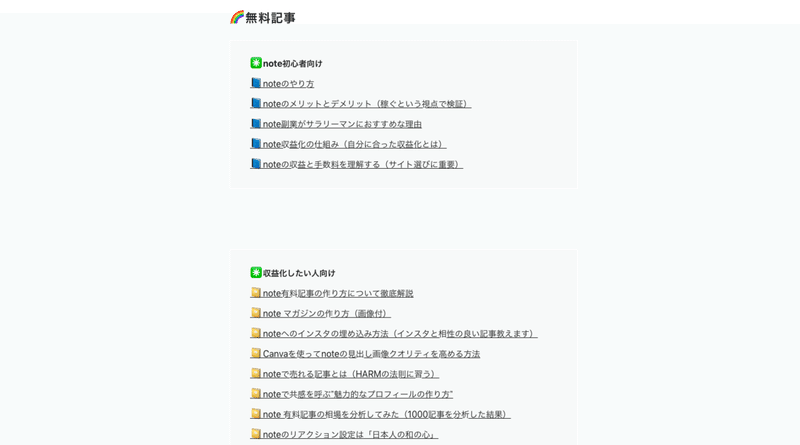
僕は固定ページを「自己紹介とサイトマップ」としています。僕のサイトマップページはこちら『📙てる坊記事:自己紹介とサイトマップ』ですのでご参照ください。イメージ画像は下記です。


ワードプレスブログ等ではサイトマップというシステムシステムが用意されており、記事投稿の際に種類をチェックするとサイトマップを自動作成することができますが、noteにはそのような機能はありません。
ですので、自分で手作りのサイトマップを作らなければいけません。手作りサイトマップとは、通常の記事に各記事のタイトルを一覧化してリンクできるようにしておく程度の簡易なものです。
noteでは簡易なサイトマップしか作ることができませんが、前向きに捉えると簡単にサイトマップを作ることができるということなので、本記事で重要性を認識していただき、是非実践いただければと思います。
🌈サイトマップを設置するメリット

僕がサイトマップを設置したことで得られたメリットを3点ご紹介いたします。
読者に読んでもらいやすくなる
サイトマップを固定ページにしておくことで、読者に複数の記事を読んでもらえる可能性が高まります。
noteは投稿順に記事が並べられますので、読者からすると興味のある記事を見つけるのが大変です。興味のある記事を書いているクリエイターを見つけても、1記事のみ読んでページアウトしてしまうこともあります。わざわざ興味のあるクリエイターだからといってスクロールして過去の記事を探してはくれません。
せっかくクリエイターとして関心を持ってもらえたのに、もっと見て欲しい記事があるのに、記事一覧がないことで読んでもらえないのは機会損失です。
サイトマップを作っておけば、記事一覧から興味のある記事を発見しやすいので、より多くの記事を読んでもらえる可能性が高まります。すなわちPVが高まるということです。
フォローされる可能性が高まる
読者が記事を読んでくれる数が増えるということは、ファンになる可能性が高まるということです。
単発の記事ではその場限りでも、複数の記事を読むことであなたが有益な情報発信をしていることを理解し、フォローボタンを押すことに繋がります。
例えば、僕の記事で「note初心者向けの記事」には関心がない方も、「note収益化」や「note運用」に関する記事を読んでもらうことで、今後も記事を読んでいきたいとフォローしてくれるかもしれません。
サイトマップがない場合、note初心者向けの記事のみを読んで、「初心者向けの記事を書いているクリエイター」というイメージのみで終わる可能性があるのです。本当はお互い求めている存在なのに、サイトマップがないことで引き寄せ合うことなく終わってしまうのは非常にもったいないのです。
有料記事の購入につながる
読者が有料記事を購入する流れは、「興味のある記事を読む」→「クリエイターページを見る」→「他の興味のある記事を読む」→「きっと有料記事も有益だ」→「購入ボタンをクリック」という流れです。
正直、有料記事をめがけて購入してくれる人は少ないですし、クリエイターページを見て信頼して購入してくれる可能性もそこまで高くはありません。
あなたの記事を複数読んで、あなたの有料記事であれば信頼できると言う信頼感を獲得できたときに有料記事を購入していただくことができます。
さらに、サイトマップでは記事を一覧化する際に、無料記事と有料記事を分けて記載することができるので、読者は有料記事を見つけやすくなります。有料記事を目立たせたり、訴求する文言を記載するなど工夫することで購入確率を高めることができます。
🌈サイトマップの作り方

サイトマップの作り方は通常の記事作成と同じ手順となります。記事のなかに自分の各記事のタイトルを一覧化して、それぞれにリンクさせるだけなので下記手順を見ながらすぐに作成することができます。
僕は固定ページにサイトマップを設定しており、固定ページを有効活用するために自己紹介も併せて書いています。
大まかな手順は下記のとおりです。
【サイトマップの作り方】
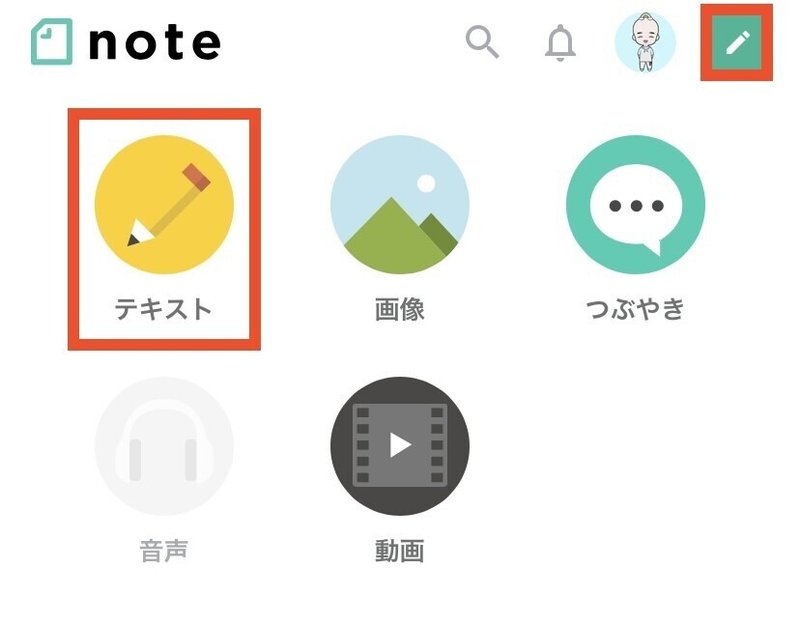
①テキストから記事作成する
②記事一覧をつくる
③各記事にリンクを貼り付ける
④固定ページに設定する
それでは一つ一つ画像を見ながら手順とポイントをご説明いたします。
①テキストから記事作成する
noteのテキストから記事作成していきます。

②記事タイトル一覧をつくる
サイトマップという見出しをつくり、その下に記事タイトルを並べていきます。
僕の場合、無料記事と有料記事を分けているのと、その中でも『コンテンツ強化』や『集客力強化』と種類を分けることで、より読者が記事を探しやすくなるよう工夫しています。
あとは細かなところで、各種類ごとに記事タイトルの出だしに本マークを付け、本マークの色を変えたり、有料記事は価格を明記したりと自分なりの工夫を施しています。

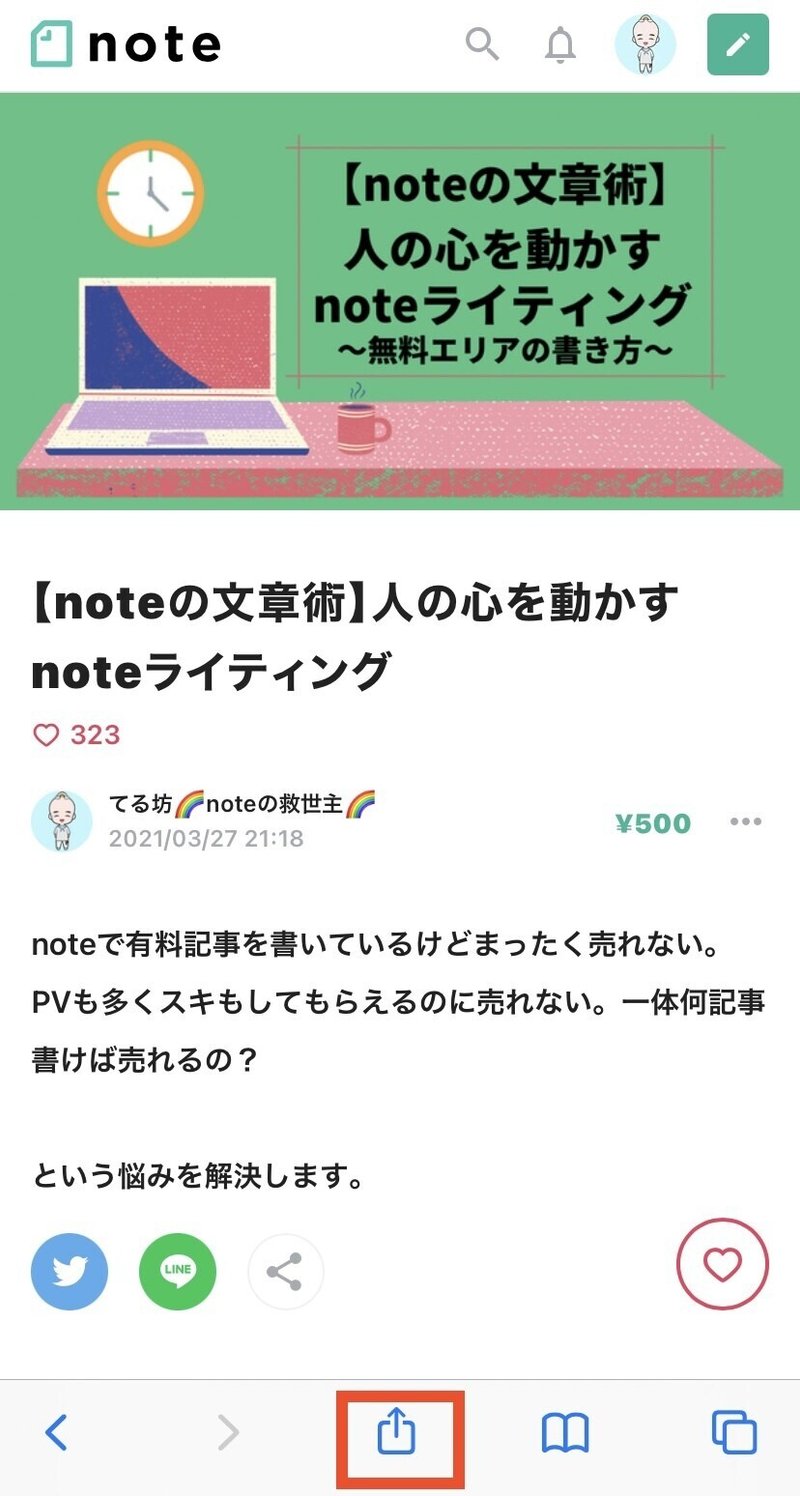
③記事にリンクを貼り付ける
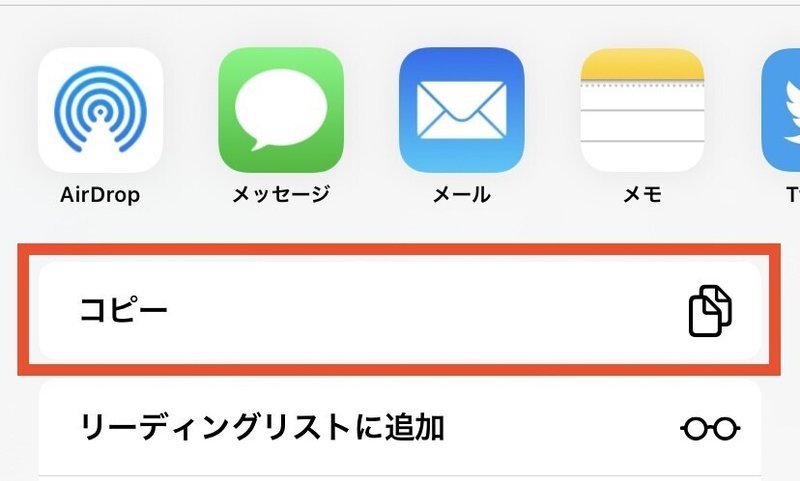
それぞれの記事のURLをコピーします。下記画像のように記事の下にある出力タブをクリックし、コピーしましょう。(スマホ端末の違いやパソコンでは少し操作が異なるかもしれません)


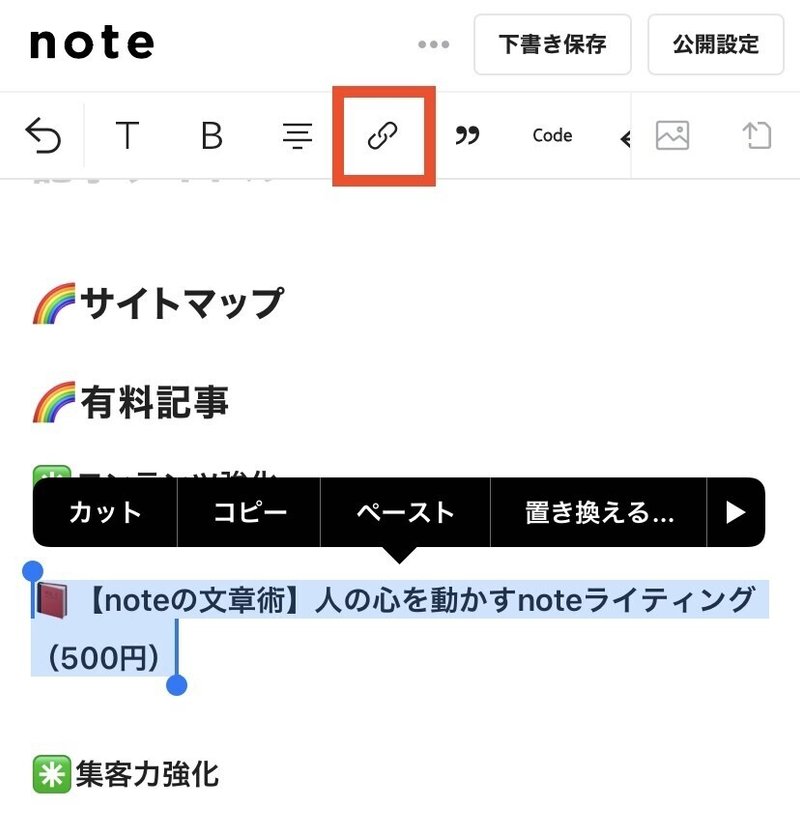
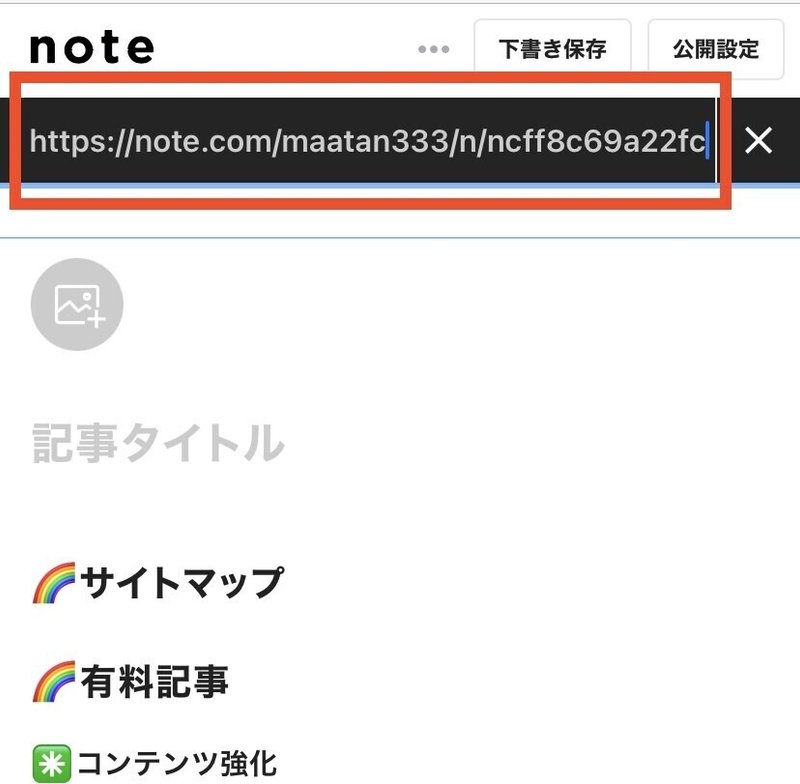
サイトマップ記事に戻り、記事タイトルを選択して『リンクマーク』をクリック、そこにコピーしたURLを貼り付けます。



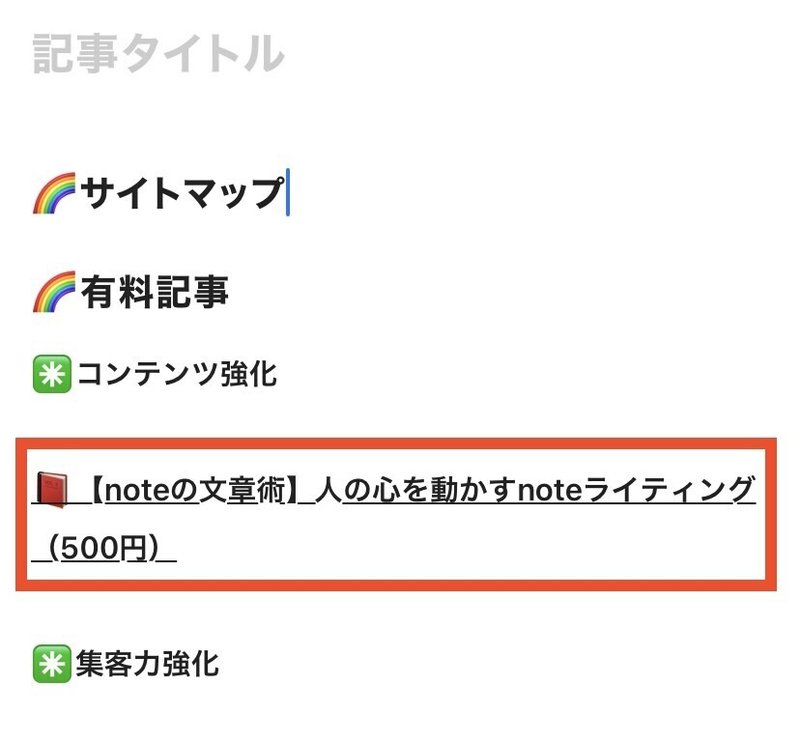
上記画像のように記事タイトルに下線が引かれるとリンク完了です。念のため、クリックして記事に飛べるか確認しておきましょう。
あとは同じ作業を繰り返し、すべての記事タイトルを一覧化して記事作成すれば出来上がりとなります。
④固定ページに設定する
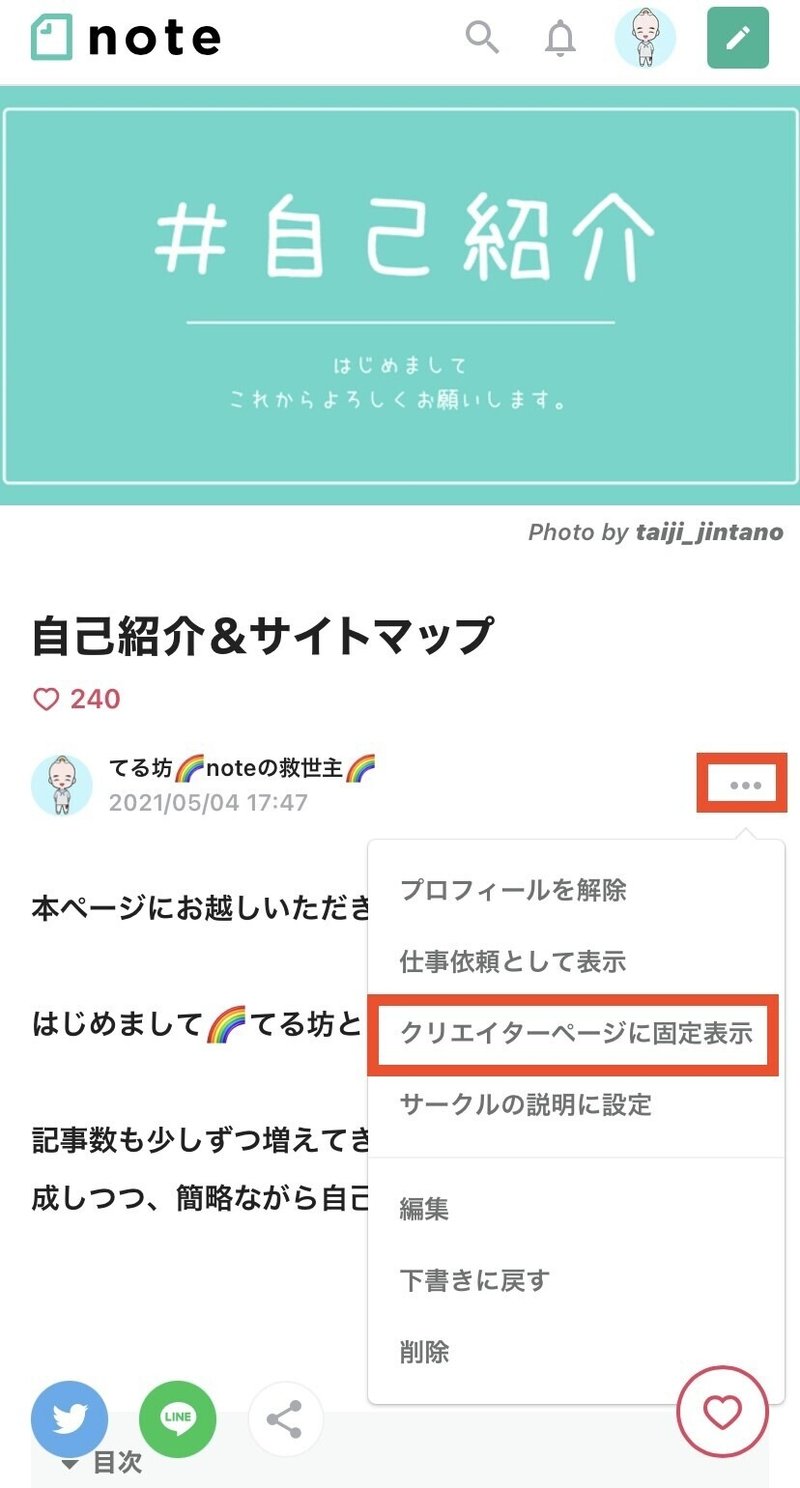
最後に、出来上がったサイトマップ記事に入り、「クリエイターページに固定表示」をクリックすると固定ページに設定できます。

サイトマップの作り方と固定ページへの設置方法は以上です。
🌈まとめ

本記事を振り返ります。
🌈サイトマップとは
🌈サイトマップを設置するメリット
🌈サイトマップの作り方
サイトマップの重要性をご理解いただけましたでしょうか。
本記事のタイトルとしておりますが、サイトマップを設置していないことで多くの機会損失が生まれてしまっている可能性があります。
興味はあるのに記事の存在を知らなかった。
記事を知らなかったがために、あなたのファンになることもなく、有料記事を購入することにも繋がらない。
せっかく想いを込めて書いた大切な記事たち。少しでも多くの読者に届けるためにも是非サイトマップを作ってください。
本記事が少しでもお役立ちできれば幸いです╰(*´︶`*)╯
🌈note収益化を目指す方へ
「noteで収益化したい」と強く願うあなたへ。
僕のnoteでは、収益化に向けた無料記事を複数投稿していますが、本気で収益化を目指したいという行動力のある方は是非有料記事をご確認ください。
収益化に踏み込んだ、「有料記事を購入したくなる文章術」や、「収益化に必須となるnote集客の裏技」を公開していますので、無料エリアだけでも参考になるかと思います。下記、note有料記事です。
