
Shaderfes2019 ワールドこだわりポイント
Shaderfes2019多くの方に楽しんでいただけているようでワールドクリエイター冥利につきます。ありがとうございますーー!
出展者の方の作品があってこそのシェーダーフェスですが、ワールド側のこだわりポイントの方も解説したいと思います!
入口

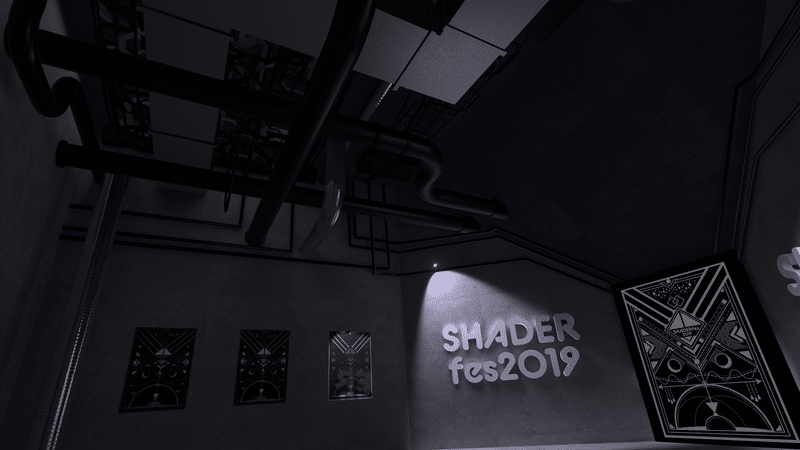
まず入口です!
このエモい空間はうどん猫さんが作ってくれました!ロゴデザインはZENさんです!
ワールド制作を始める前にシェーダーを展示するならエントランスは「科学技術館」みたいな感じにしたいね〜、と100枚以上リファレンスをかき集めて打ち合わせをしました。
リファレンスを整理しながらあーでもないこーでもない、ここがこうなるとエモいんじゃない?これはエモくなる!と何時間も議論しつつワールドの仮組みであるグレーボックスを何度も重ねて作られています。
私もうどん猫さんもかなり手が早いので、そこの回数を高速で回せたのはとても良かったです。
▼初期のグレーボックス

私達のようなVRで創作して寝泊まりしている住人には当たり前すぎることですが、作ったグレーボックスの中に入って「ここをこうすると良さそう」とすぐに打ち合わせできるVRはよくよく考えるとすごいですね。
こだわりポイント
そして何気ないこだわりポイント、パイプの配管をシェーダーフェスのグラフィックに合わせてくれているのです!

このグラフィックはある程度モデルができてきた後から「入り口に文様みたいなのあったらエモいよね」ということになり制作したものです。
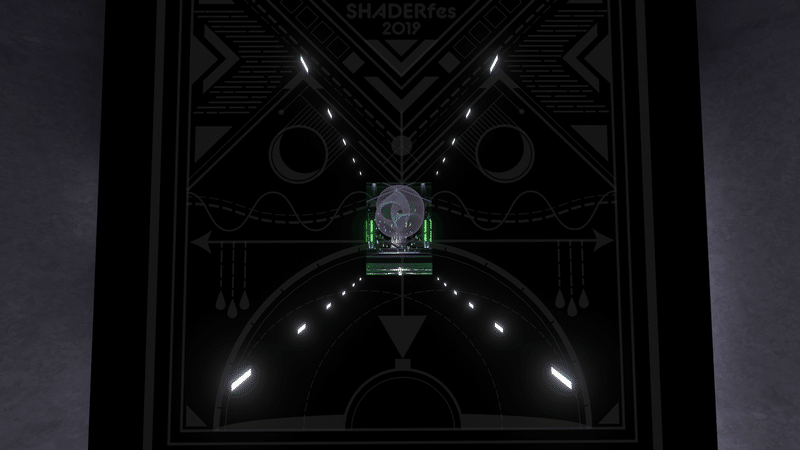
シェーダーフェス2019の記念品として作成した動くポスター。
— るら@VRC (@Lu_Ra_999) November 13, 2019
シェーダーに関する意匠を取り入れてシックな仕上がりになり、インテリアとしても良い感じです。お家や集会所などで是非貼って下さい!
ShaderFes2019は12/14オープン予定です。#ShaderFes #VRChathttps://t.co/J4kmTeiAHH pic.twitter.com/DQovVLZ7ds
後から作ったもののため、パイプとグラフィックとの位置合わせは本来大変なものですが、うどん猫さんがグラフィックに合わせて部屋の構造を調整してくれました。最高です。
このグラフィックはノードを模したラインを通してエネルギーとか知識とかそういう何かが流れ込んで来て、1つに集約されるように、という意図を込めていたのでワールドとの一体感を出すことができたのはとても良かったです。

そして近づくとグラフィックが消えて暗い道が現れます。(これもうどん猫さんのDistanceFadeするシェーダー)
通路を抜け、この視界が一気に開ける構造は映像などでもそうですが、VRでも効果的でエモく、個人的にとても好きな演出です。
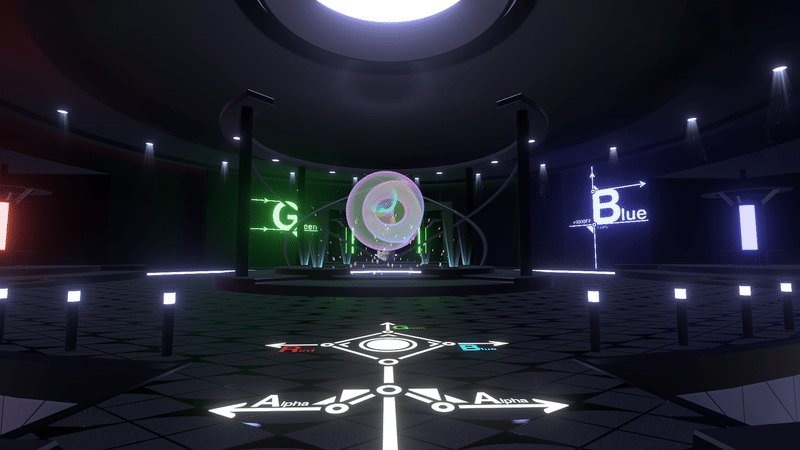
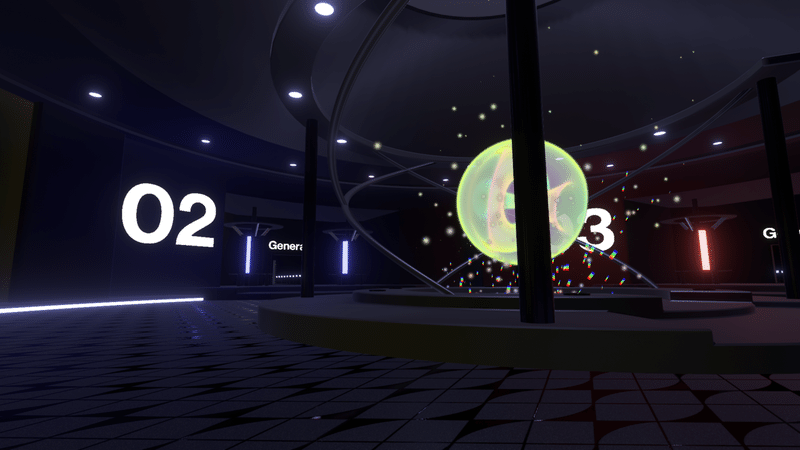
エントランス

こちらの部屋もうどん猫さんが作ってくれました。流石ですね。
この空間は3つに別れる通路につながるエントランスを作りたい、ということで円形状の構造となり、通路が90度ずつに配置されました。そして中心には「シェーダーフェスっぽいとにかく凄いやつが欲しいよね」ということで4次元シェーダーが配置されました。うん、すごい。シェーダーわからん…!
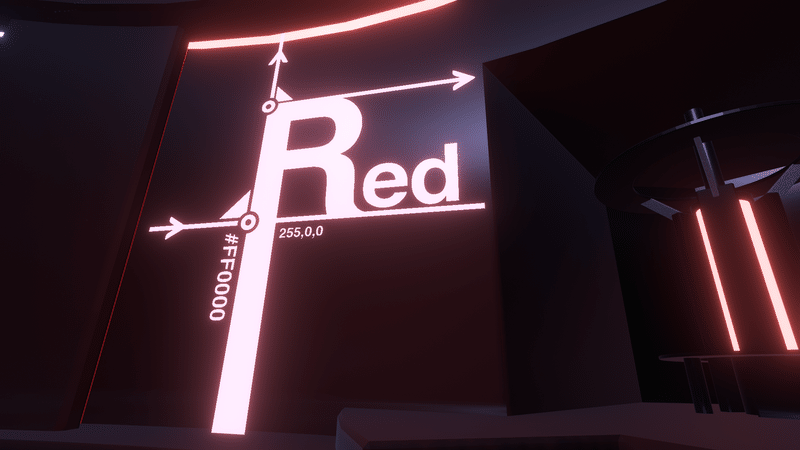
RGBA




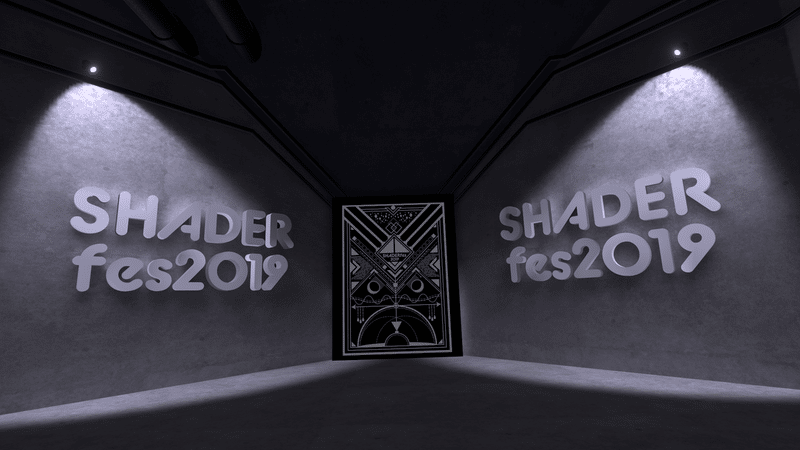
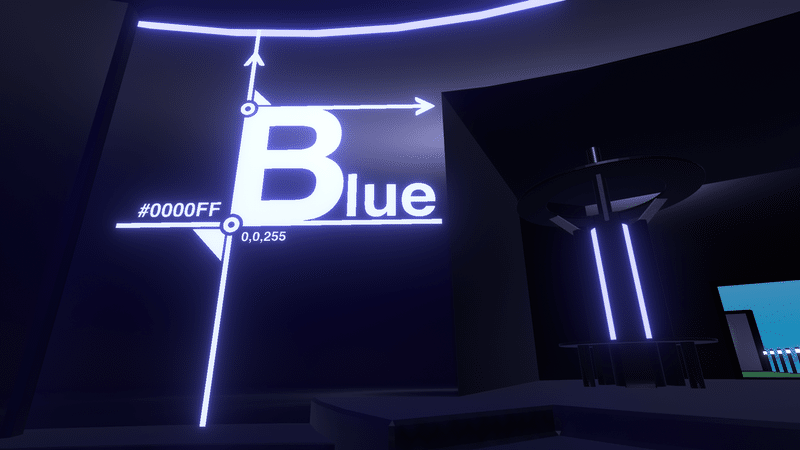
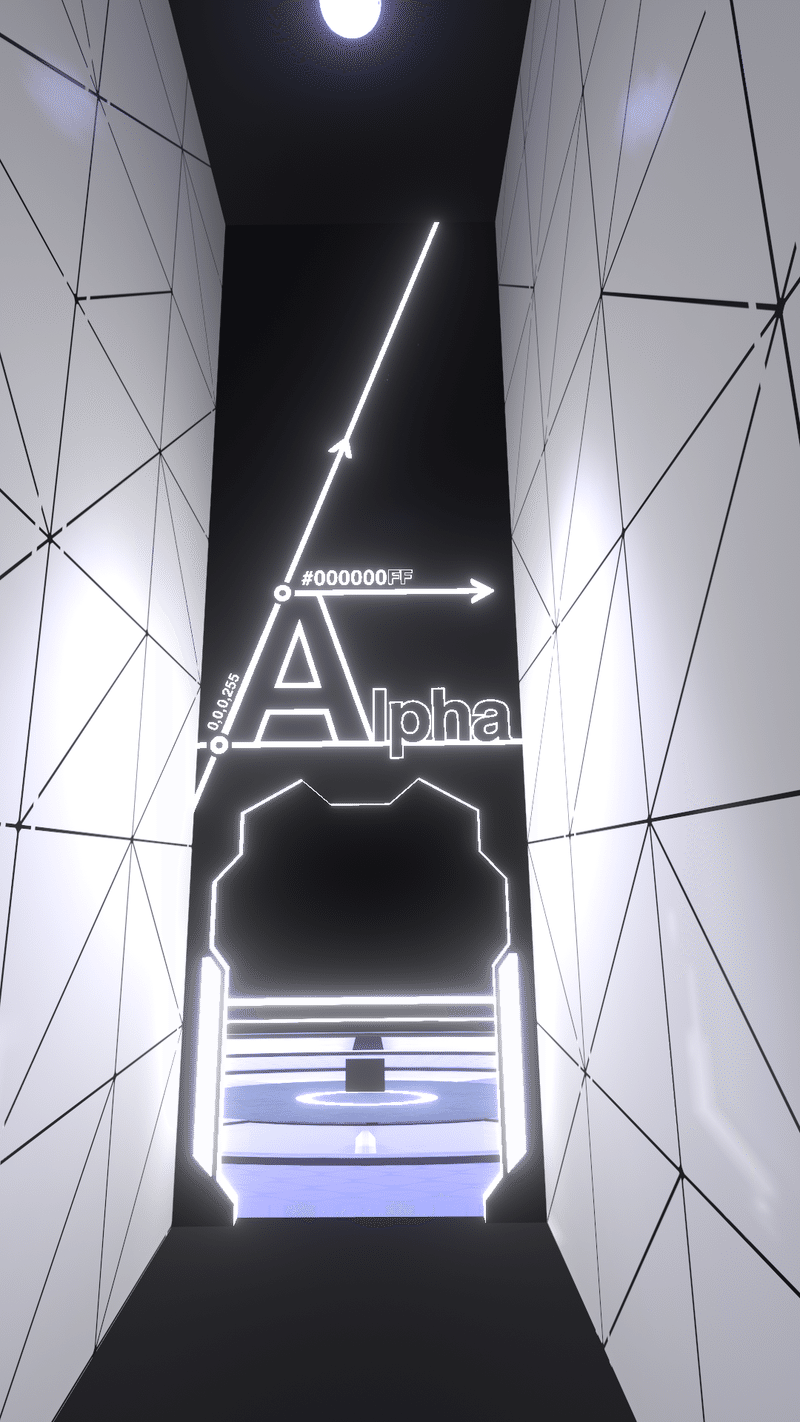
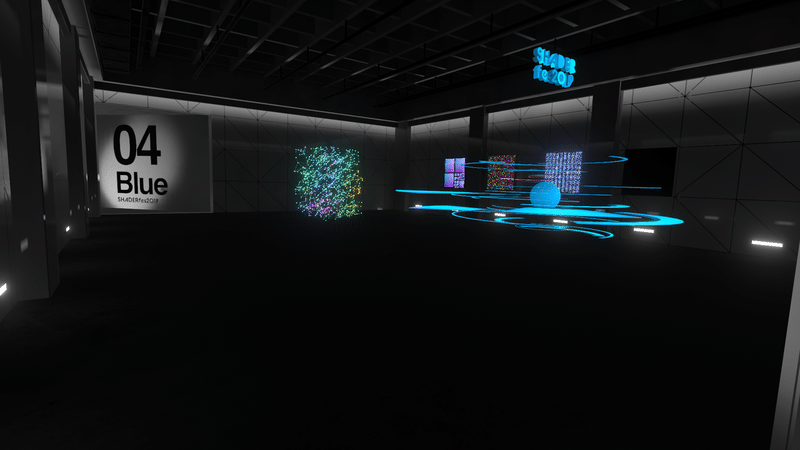
そしてRed、Green、Blue、Alphaへとつながる展示室の表示です。
こちらのグラフィックは私がデザインしました。いい感じにうどん猫さんのエントランスを引き締める効果を出すことができたと思うのでとても満足です。
▼初期案

小ネタですが、実は最初は展示室はRGBではなく、ただの数字になる予定でした。
でもせっかくのシェーダーの祭典なので1,2,3よりもシェーダーに関わりの深いRGBの方がエモいのでは、という流れに。結果的にとてもしっくり来ているので良かったと思います。
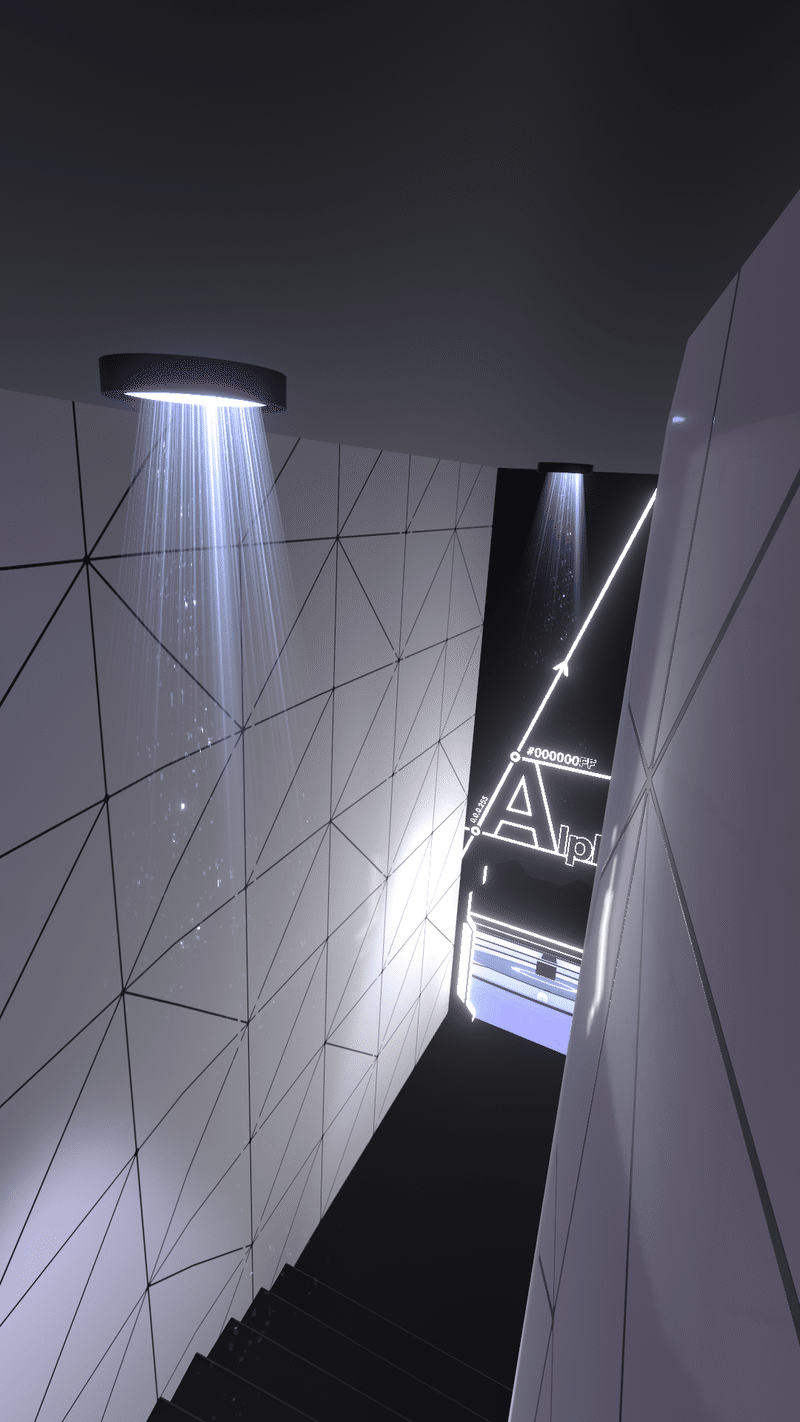
スポットライト

こちらのキラキラするライトシャフトは、私のシェーダーです。
展示室に展示されていたnoribenさんのシェーダーとは違い、UVScrollとフレネルなどを組み合わせて作っただけのシンプルなものですがキラキラする感じは個人的なお気に入りです。
グラフィック設計

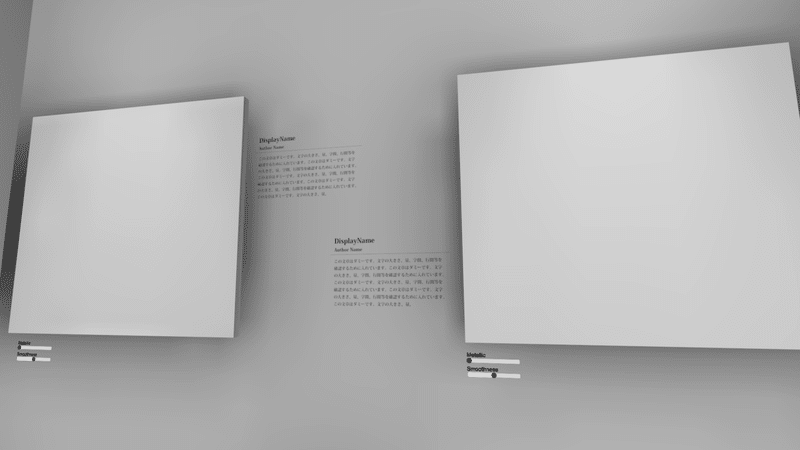
ワールド全体のグラフィック設計にもかなりこだわっています。
展示の説明文のフォントや太さの組み合わせなど、VR空間で最も読みやすいパターン、大きさなどをいくつも検証して決定しました。
▼初期案

また、テキストに近づくとフェードインするのにも理由があります。
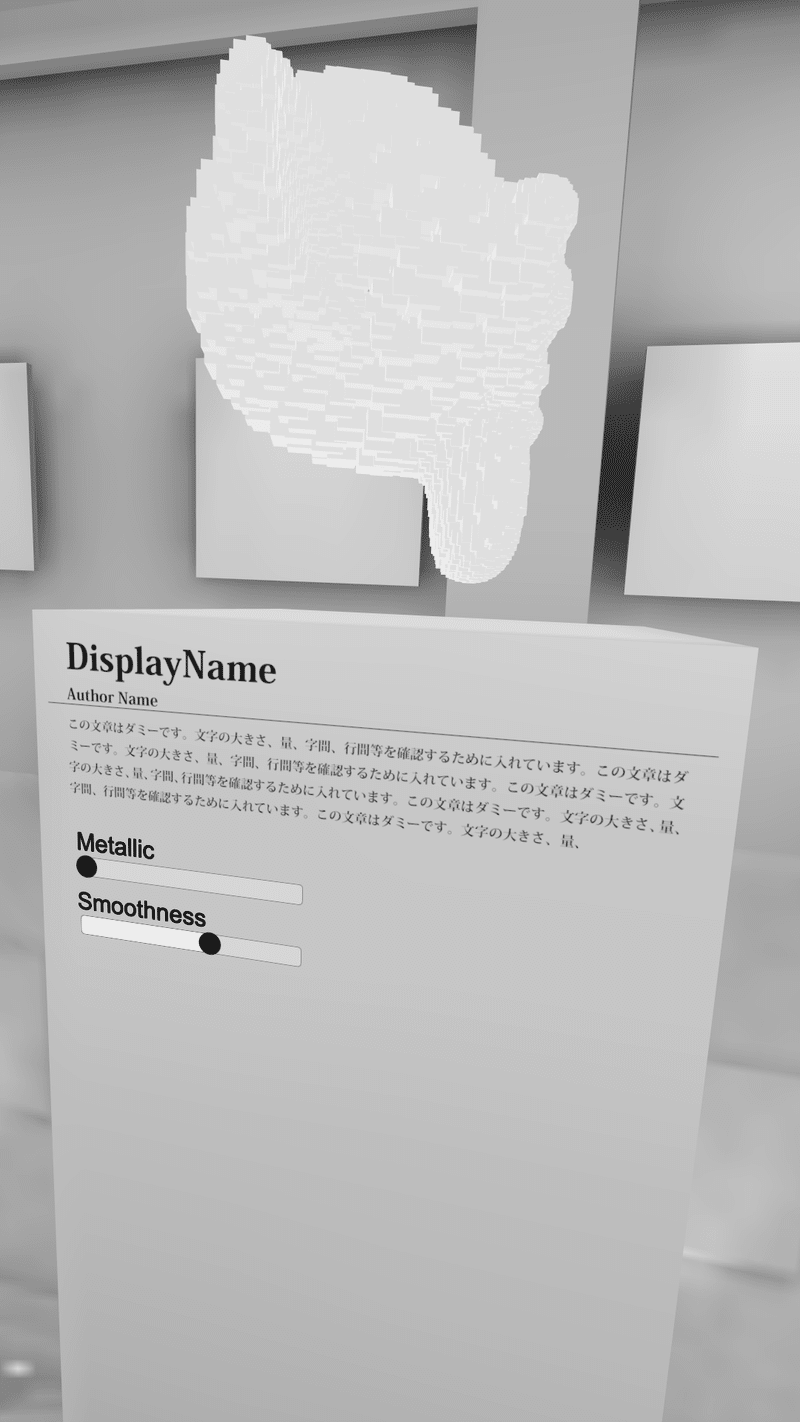
組み込みのフォントを使う場合、文字との距離が離れると下の画像のようにかなりジャギジャギしてしまいます。

このジャギジャギは体験を大きく阻害するし、出展者のための空間を汚すのにも繋がります。
これが嫌で「なんとかしたいよ〜〜」と私がナルさんにごねた結果、DistanceFadeシェーダーを入れるのが良さそうということで入れてもらいました。流石ナルさん!最高!!
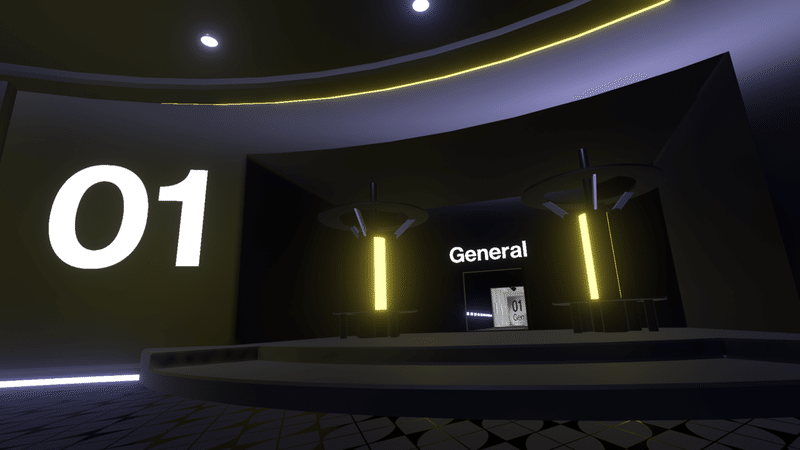
展示室



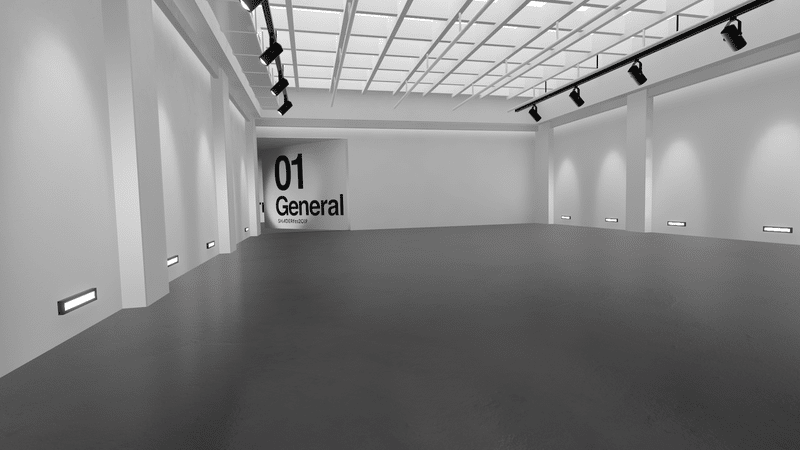
ここは私の仕事ですね。展示室エリアは小・中・大と明暗の差分、そして廊下をそれぞれユニットとして構成されています。
入稿数がどの程度になってどの大きさの部屋がいくつ必要になるか、ギリギリまで読めなかったため、このような形式となりました。
この各ユニットはメートル単位で整合するように作られているため、部屋の増設や移動などがとても簡単にできるようになっています。展示会をするにあたって柔軟に拡張することができ、実際かなり便利です。
見た目的なところでいうと、うどん猫さんに作ってもらっていたエントランスエリアが科学技術館のような幻想的なものなのに対して、展示室エリアは対照的です。
出展されるシェーダーはどれも非現実的、非日常的なものになるため、その魅力を最大限に活かすためにあえて現実的な美術館のような落ち着いた空間を目指しました。
また、暗い展示室では暗い雰囲気を出しつつも、暗くなりすぎて足元が見えなくならないように質感やライティングなどを絶妙に調整しています。


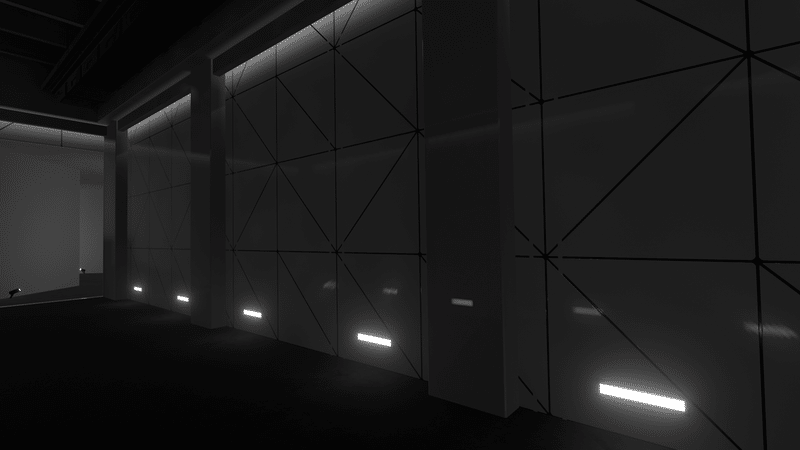
廊下

廊下のこの形状にも意味があります。
シェーダーフェスではどのような負荷のシェーダーが入稿されるかわからないので、表示も部屋ごとにしたいというのは初期段階から要件にありました。そのため、次の部屋が完全に見えない形状である必要があります。
この廊下も最初は直角にしていたのですが、うどん猫さんのアイディアで廊下の入り口を斜めにしたところ窮屈感がなくなりスマートに移動できるようになりました。ナイスです。
ライティング

ライティング周りもシェーダーフェスでは工夫しています。
多くのシェーダーが正常に動くのに必要になるリアルタイムライトと、負荷が高くなるためVケットでは入れることができなかったCameraDepthを取るためのShadow付きRealtimeDirectionalLightを限定的に採用しています。(例えば味噌汁の深度計算にはShadow付きのDirectionalLightが必要です)
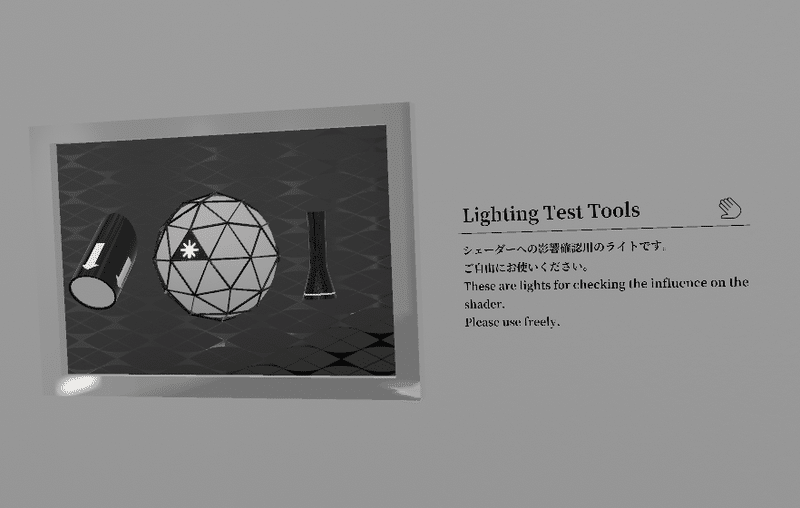
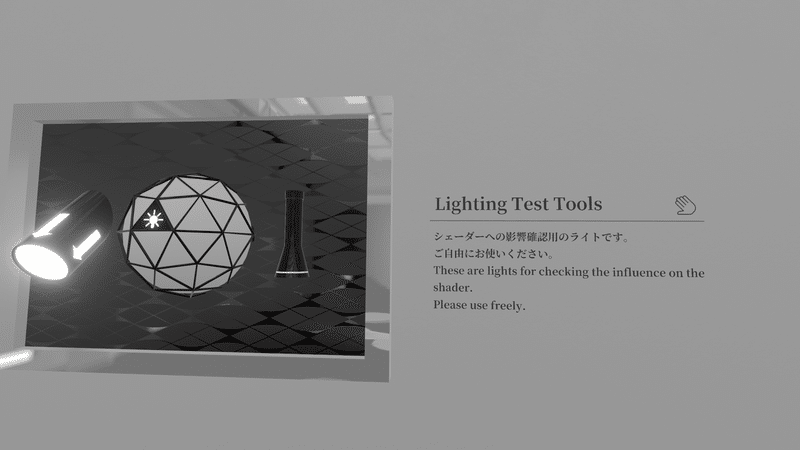
また、LightningTestToolsも面白いギミックです。
こちらはうどん猫さんがデザインしてナルさんが実装してくれたギミックになります。
矢印のついたDirectionalLightの筒を回転させると、ワールドのDirectionalLightも回転します。また、ライトのスイッチを押すとシェーダー制作者にとって恐ろしいと聞くDirectionalLightがない空間を作ることもできます。
実際DirectionalLightがなくても出展物はほとんど破綻していなかったためちゃんと対策を取っているのですね。皆様流石です。
ワールドそのものはライトベイクがかけてあり、4096のライトマップ1枚で構成されています。(ベイク6時間)
これも謎のアーティファクトが発生したりしていたためギリギリまで焼き直していましたがなんとか間に合い、きれいな会場を無事公開することができました。
おわりに
シェーダーフェスが開催できたのは出展者さん、スタッフの皆さん、そしてみんなを集めてまとめてくれたナルさんがいてこそです。
シェーダーフェスを最高の完成度で作ることができたことを誇りに思います。
おつかれさまでした!
次もまたいいものを作りましょう!
この記事が気に入ったらサポートをしてみませんか?
