
Figma3分クリエディブ
カミナシのFigma大好きデザイナー、Lu(@KatieLu333)です。
FigmaっていわゆるUIデザインツールでしょ? という方、多いと思います。
でも実はFigmaのプラグインを活用することで、画像の編集やグラフィックデザインなど本当に様々なことができるんです。
私の場合はFigmaのインターフェースに慣れきってしまってAdobeの方が複雑に感じるほど(Adobeは動作も重いですし…)。
思いついたクリエイティブな制作は殆どfigmaで完結、PhotoshopとIllustratorを開く回数は片手で足りるほどに減りました。
また、複数のプラグインを組み合わせたりすると、短時間、かつ素敵なクリエイティブ作品が簡単に出来上がります。
ということで、今回はプラグインの活用法を紹介していきます!
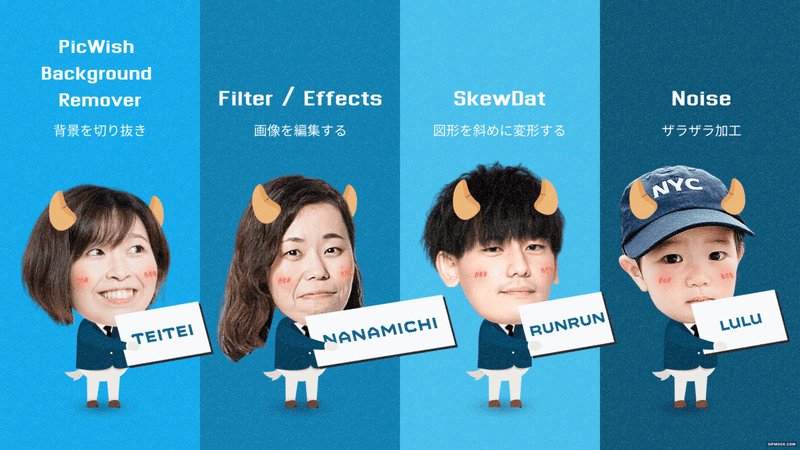
センス不要!並べるだけで可愛い❤️
材料
人物の画像 4枚
共通パーツ 適宜 ※お好みで
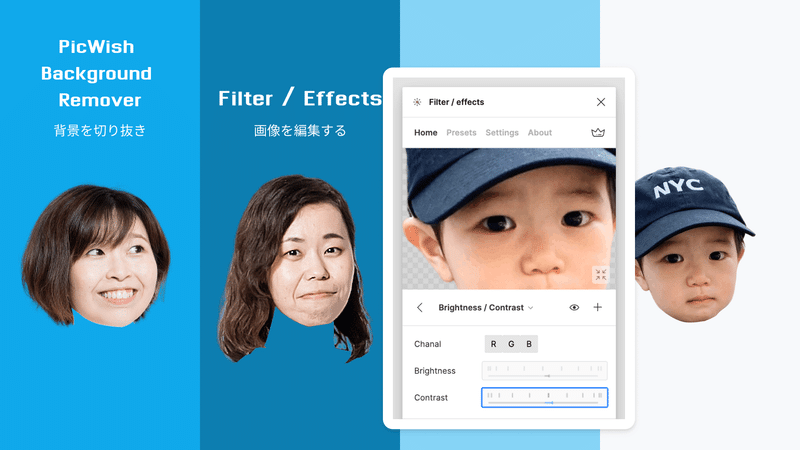
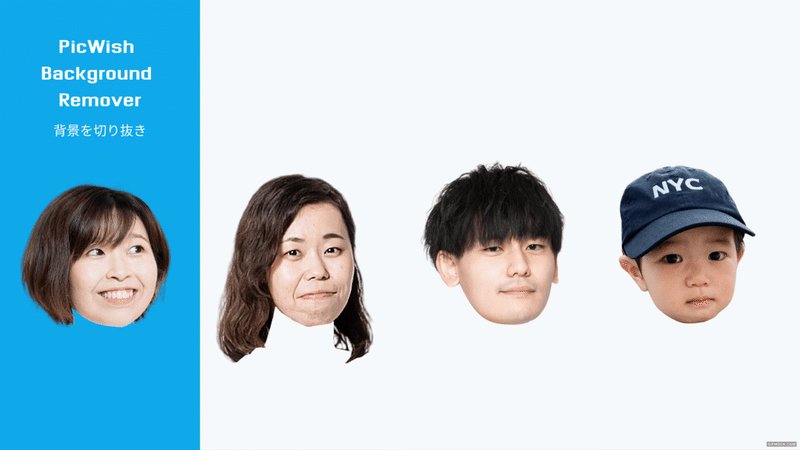
⭐️ PicWish Background Remover
⭐️ Filter / effects
⭐️ SkewDat
⭐️ Noise
作り方
ステップ1
PicWish Background Removerを使って、人物の切り抜きをします。頭の部分はFigmaのマスクで適当にくり抜くだけでOK!

PicWish Background Remover使用するためには、公式サイトでアカウント登録と事前APIキーの取得が必要です。API Keyを取得した後はFigma上のプラグインからセットすれば完了♪
ステップ2
各画像の明るさとシャープネスを統一したい場合はFilter / effectsを使って補正。

Filter / effectsは複数のエフェクトを重ねることが可能。基本のトーンカーブから歪み補正まで無料で使えるエフェクトがなんと45種類!しかもエフェクトの設定も登録可能!超絶便利!
ステップ3
各メンバーに自分の名前カードを持たせるのため、SkewDatでカードを斜めに。

設定はとにかくシンプル。複数のオブジェクトが同時に変形可能、変形後でもテキストの編集ができるのはありがたい!
ステップ4
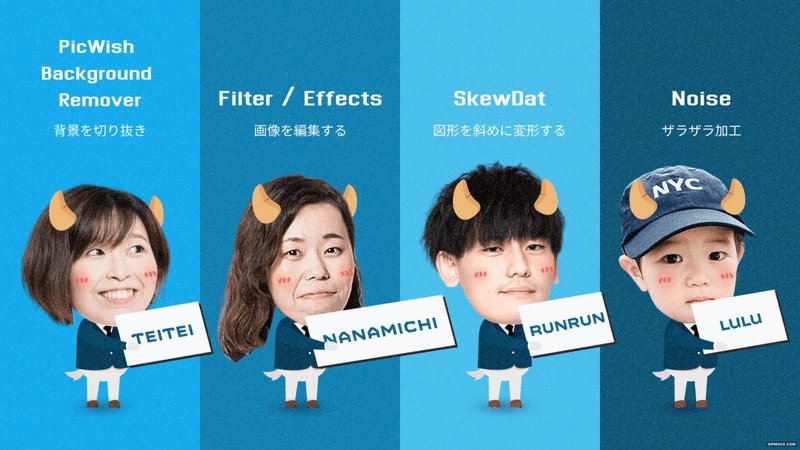
Noiseでザラザラの質感を与えると一気に温かみが増します。

Density(密度)、Contrast(コントラスト)、Scale(拡大率)、Invert(反転)と、細かな設定が可能なので質感を無限に生み出すことができます。ノイズ画像をレイヤーの一番上に乗せ「オーバーレイ」に設定、透明度調整すれば完成✨
4ステップで完成

実はカミナシのクリエイティブ制作ではFigmaをメインに利用しています!
その一部をコミュニケーションデザイナーが紹介していますので、よかったらご覧ください 🙏🏻
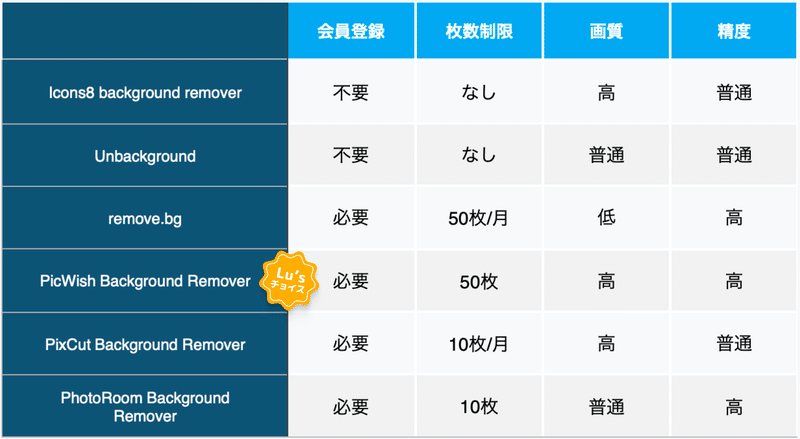
おまけ、背景を切り抜くプラグイン(無料プラン)の徹底比較!
Remove.bgの支持率が圧倒的に高いですが、他にも遜色のないプラグインがいっぱい!
今回は6種類プラグインの無料プランを徹底検証しました。

プラグイン6種を厳選し、機能比較
私のイチオシは画質と精度両方とも高い「PicWish Background Remover」
ぜひ参考にしてみてください!

最後に、もしこの文章が役に立ったという方がいらしたら、スキ❤️をポチッと押していただけると嬉しいです!
宣伝です!
カミナシはプロダクトデザイナー/フロントエンジニアを絶賛募集しています。
一緒に最高のプロダクト作りを手伝っていただける方、下記よりご連絡お待ちしております 🙌
この記事が気に入ったらサポートをしてみませんか?
