2014年5月の記事一覧
マンガでわかるWebデザイン第一話「初めてのWebデザイン独学」の巻
こんばんは、Webデザイナーのみながわです。
大変お待たせしました!マンガでわかるWebデザイン第一話です。無料で読めます。
Webデザインを独学で始めるときに、挫折しない3つのポイントを紹介しました!
「マンガでわかるWebデザイン」サイトに、3つのポイントについて詳しい解説を載せています。
http://webdesign-manga.com/webdesign_beginner/
「W
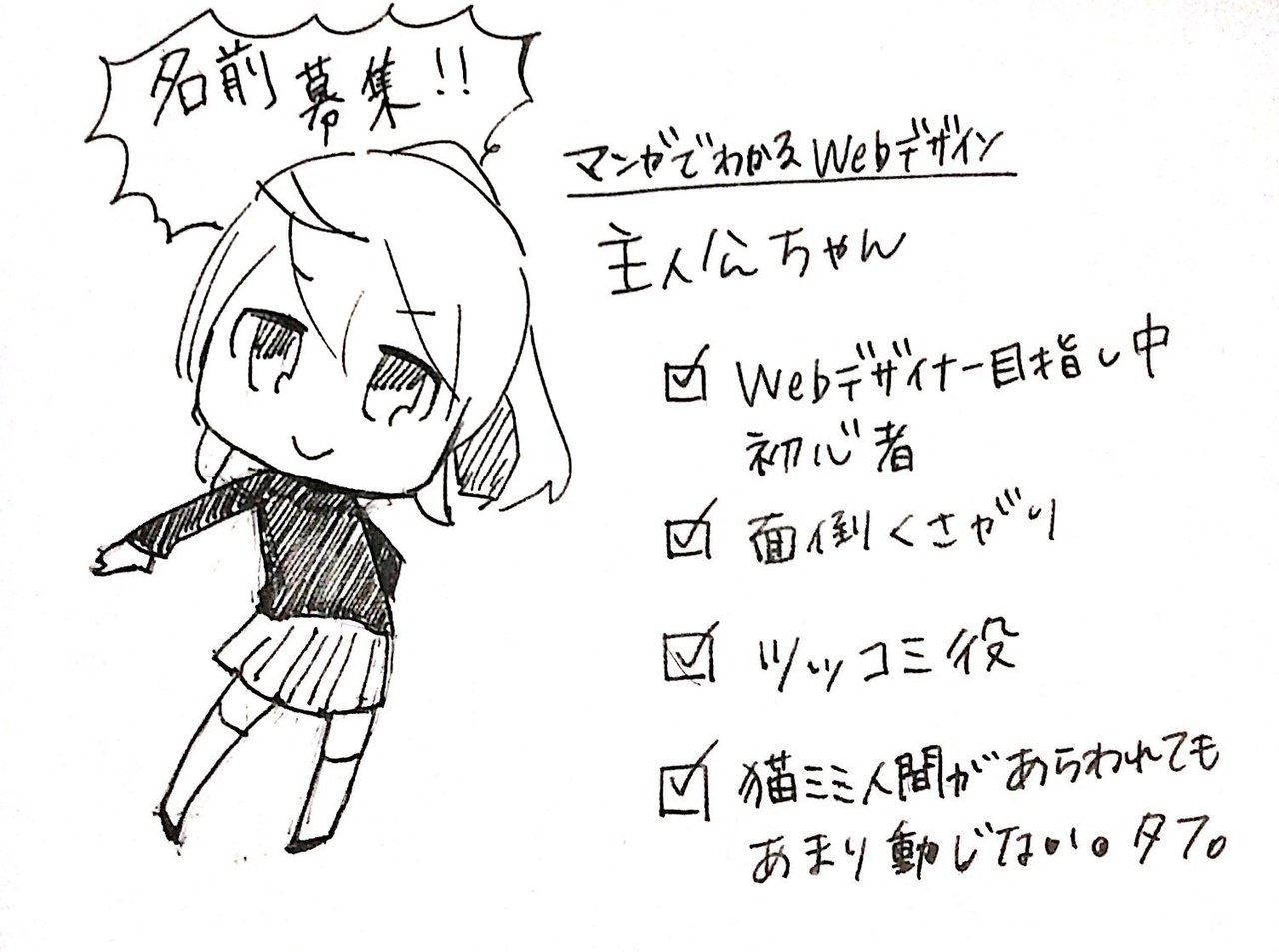
【キャラのお名前、募集中!】
皆様のネーミングセンスをお貸し下さい(*´ω`*)
「マンガでわかるWebデザイン」の主人公の女の子の名前をゆるーく募集します!
マンガでわかるWebデザイン 第一話に登場しています↓
https://note.mu/llminatoll/n/nc1d0abba0ea4

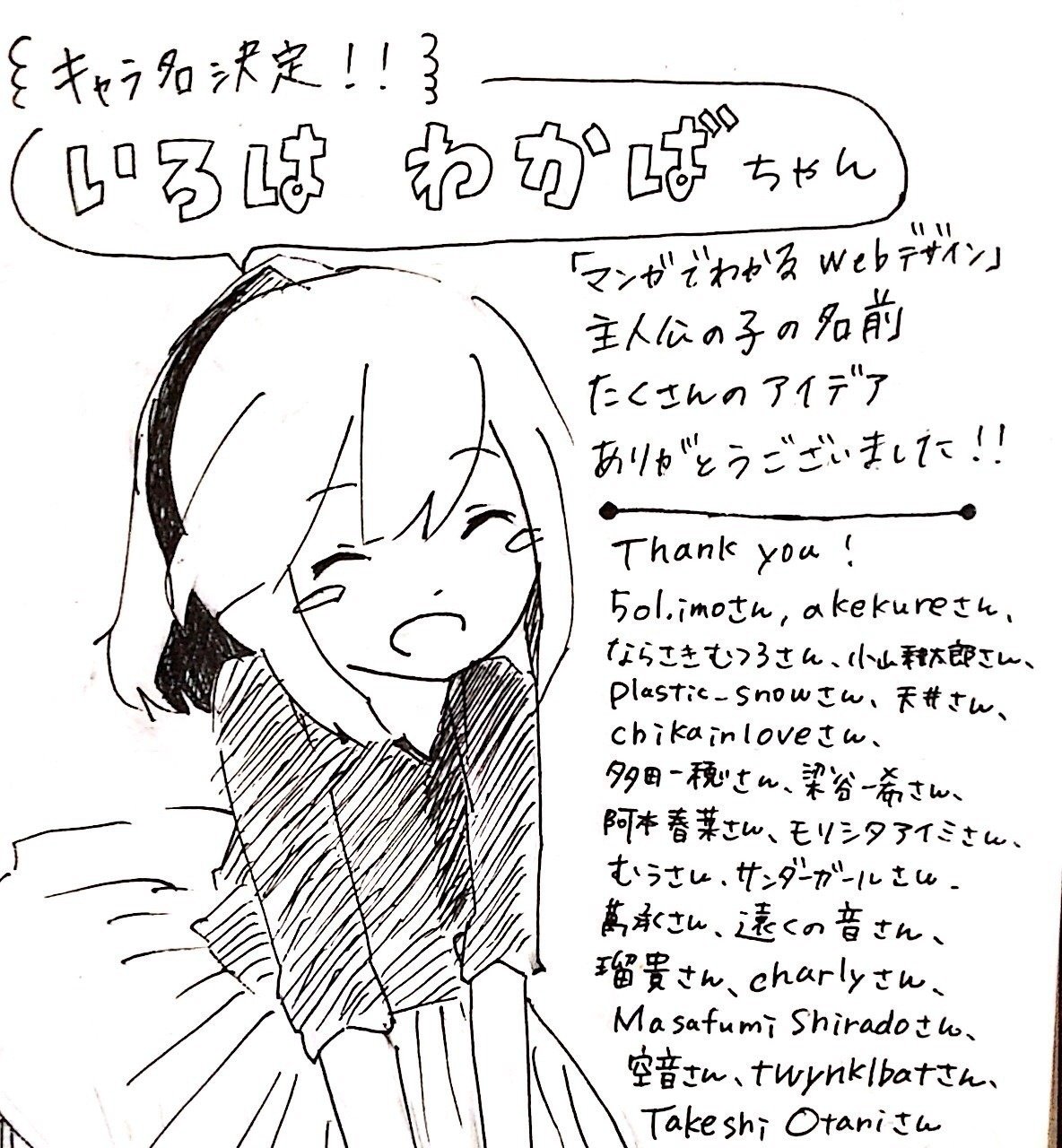
【キャラ名決定!】
マンガでわかるWebデザインの主人公の名前募集 https://note.mu/llminatoll/n/n98831de34ad1 より、たくさんのアイデアの中から決定いたしました!
皆様ありがとうございました!

[近況:イラスト作成中]
マンガでわかるWebデザイン( http://webdesign-manga.com/ )の記事用の扉絵作成中です!
今日アップ予定の記事はサンダーガールさん( https://note.mu/thundergirl6063 )が書いてくれました!公開まであと少し。

【マンガでわかるWebデザイン更新!】 http://webdesign-manga.com/tool/
これからWebデザインを始めてみようかな、という方へ「有料・無料のWebデザイン制作ツール 」を解説しています。記事作成はサンダーガールさん、イラストはみながわが描きました。

【マンガでわかるWebデザイン 第二話作成中】
HTMLちゃんのこの笑顔。なんかブラック!
ほがらかな絵のつもりだったのに!
左下の人間っぽい絵が真っ黒だから怖さが倍増してるのだろうか?

【マンガでわかるWebデザイン更新】Webデザインってなあに?の巻
こんばんは、Webデザイナーのみながわあいです。今回のテーマは「HTMLってなあに?」です。
→マンガのつづきを読むにはこちら!
マンガでわかるWebデザイン本サイトにて、この話の続きを載せています。
皆様への感謝以前のnote、マンガでわかるWebデザインの主人公の名前募集企画 にて、たくさんのアイデアの中から主人公の名前が決定いたしました!
「いろは わかば」ちゃんです。
ご協力いただいた
【CSSちゃんのデザイン考え中】
わかばちゃん、HTMLちゃんに続き、次なる登場予定キャラは…CSS!どんな子にするか考え中です。
マンガでわかるWebデザイン 「HTMLってなあに?の巻」は、こちらからどーぞ↓
https://note.mu/llminatoll/n/nd1516725cba2

そういえばHTMLちゃんのプロフィールがなかったので描いてみました。
HTMLは素直で単純な言語です。それを反映して髪もストレートにしてます。
ブラックな面が垣間見えたのは…気のせいです…!

【マンガでわかるWebデザイン ツイッター始まったよ】
フォローはこちらから→ https://twitter.com/webdesignManga
更新情報やHTMLちゃんのつぶやきをキャッチできます。ぜひHTMLちゃんのお友達になってあげてください。

【マンガでわかるWebデザイン更新】HTMLの基本構造をカンタン解説
みなさんこんばんは〜。湊川あいです。
マンガでわかるWebデザイン、更新しました!
このマンガは、前回の記事「HTMLって何?」から、何気に続いています。
メモを見て突如混乱したHTMLちゃん。
わかばちゃんは無事HTMLちゃんの混乱を解くことができるのでしょうか?
→続きはこちらからどうぞ
海外出張直前でひいひい言いながら作りました。
明日から一週間程度、仕事でシンガポールとインドネシア