
第三回 Cubism SDK ワークショップ『【初心者向け】WebでもLive2Dが使える!Cubism 4 SDK for Webを使ってみよう!』講演レポート
こんにちは、Live2D Cubismグループ SDKチームです!
今回は 2022年9月17日(土)に開催した第三回 Cubism SDK ワークショップ『【初心者向け】WebでもLive2Dが使える!Cubism 4 SDK for Webを使ってみよう!』の講演レポートを公開いたします!
過去の講演レポートは以下からご確認いただけます。
ワークショップの概要
テーマは『【初心者向け】WebでもLive2Dが使える!Cubism 4 SDK for Webを使ってみよう!』です。
Live2D 開発チーム 公式Twitterアカウント で募集が開始されるとあっという間に定員に達しました!
【SDKワークショップ #3 応募についてのお知らせ】
— Live2D 開発チーム (Dev Team) (@live2d_dev) September 5, 2022
SDKワークショップ #3について、好評につき定員に達しました!
たくさんのご応募ありがとうございました!
応募は締め切らせていただきましたが、もしキャンセルが発生した場合は再度募集させていただきます。
どうぞよろしくお願いいたします。
今回は Cubism 4 SDK for Webのサンプルを動かし、モデルを新たに追加するまでの手順を行いました。
開催当日の様子
今回のオンラインワークショップも、これまでの SDKワークショップと同様にオンラインオフィス『oVice』上で開催いたしました。
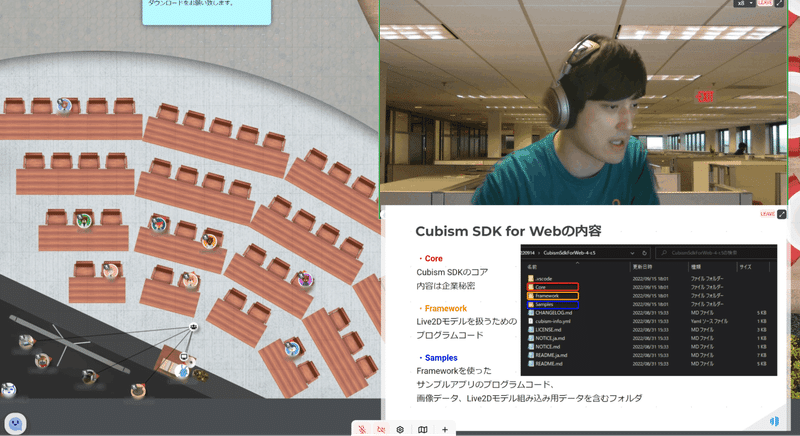
実際の様子

まずは Cubism 4 SDK for Webがどのような仕組みで動いているか、また、利用に必要なツールなどについての説明や導入を行いました。
その後、Cubism 4 SDK for Webが動作するよう構築を行い、実際にデフォルトでの動作を行いました。
具体的には、以下のような手順になります。
この内容・手順については、後ほど案内する当日資料や Cubism SDK for Webの README.ja.mdにありますので、ぜひご確認ください。
node.js等の必要なツールのインストール
npm(node package manager)を使用したモジュールのインストールやビルド
簡易サーバー(webpack-dev-server)を立て、実際にページにアクセスしてLive2Dモデルを表示
ここまでを解説を行いつつ、参加者の皆様一人ひとりに行っていただきました。
後半ではグループワークを行い、Cubism 4 SDK for Webへの Live2Dモデルの追加方法の実践、サンプルに搭載されている機能の確認、そして、サンプルにはない機能の追加や活用方法についてのディスカッションを行いました。

活用方法のディスカッションでは以下のような意見が実際に出ました。
特定の場所をクリックすると、場所に応じたモーションを行う
サービスのチュートリアルとして利用する
Webサイトの案内キャラクターとして利用する
複数モデル表示する
小説投稿サイトと組み合わせ、Live2Dモデルを挿絵やセリフを話すキャラクターとして利用する
AR(Augmented Reality)や MR(Mixed Reality)を駆使して、現実の映像に Live2Dモデルを組み合わせる
任意の文字列を入力して、音声を流し、実際にキャラクターが話しているような映像を作る
ポートフォリオサイトやチャットボットへの活用
参加者の声
当日参加していただいた皆さまへ、Cubism SDK ワークショップに対してのアンケートをおこないました!
いただいたご感想の一部を抜粋してご紹介いたします。
Cubism Editorしか触ったことが無かったため、不慣れ故に何度か質問させていただきましたが、ご丁寧に説明していただいたことでモデルの表示まで辿り着けました!
WebでLive2Dを扱えることで実現するサービスについて、小説とLive2Dが融合した作品が気軽にできたらという願望のような意見になってしまいましたが、真摯に話を聞いていただきとても嬉しかったです。
グループワークで個別でフォロー下さり大変助かりました。
今後も勉強したいと思いますので、よろしくお願いいたします。
TypeScriptの導入やVisual Studio Codeの操作から丁寧に説明して貰えたのは非常に良かった。
我流でやってしまうところがあるので、公式の手順を学べた点は大きかった。
まばたきやアイドリングモーション、呼吸等はCubism Editorを利用しているとごくごく自然に搭載されているものと思っていたので、「言われてみれば機能!」と思いました。
もっと勉強したいと感じましたし、知識のとっかかりとしてのワークショップ開催はとてもありがたいと感じました
アンケートでいただいた質問
アンケートではいくつか質問もいただいておりますので、こちらで答えられるものについて回答させていただきます。
Q.
第一問が難しく、「手順があっているか」や「なぜ表示されないのか」が知りたい。
A.
今回こちらの講演レポートにて完全版の資料をアップロードしております。
各設問の解答付きですので、改めてご確認いただければと思います。
それでも分からない場所がある場合はぜひLive2D公式コミュニティをご利用ください。
Live2D公式コミュニティでは、Cubism SDKを含めた弊社製品について、ユーザーの皆様同士での意見交換や作品の共有、要望や不具合の報告といった様々な用途でお使いいただけます。
ワークショップで利用したプロジェクトや設問につきましてもLive2D公式コミュニティにご投稿出来ますので、ぜひご利用ください。
その他、ワークショップに対するご要望やご意見もいただいておりますので、すべて今後のワークショップ開催の参考とさせていただきます。
macOS Monterey 以降での動作に関する注意事項
参加者の方のアンケートより、以下の情報をいただきました。
MacOS Monterey 12以降 、ポート5000を利用しようとするとAddress already in user が発生することがある。
原因としましては既にMacOS Montereyにてデフォルトで5000番のポートが利用されていることが判明しております。
こちらについては現在対応を検討中ですが、Cubism 4 SDK for Web R5 以前をご利用の場合は以下の手順で修正を行うことが可能です。
CubismWebSamples/Samples/TypeScript/Demo/webpack.config.js を開く。
37行目の port: 5000, の数字を5050等の別の数字にする。
保存し、サーバーを実行する。
正常に動作することを確認する。
なお、指定した数字(ポート番号)によっては同様の問題が発生する可能性がございます。
予めご了承ください。
当日資料
Cubism SDK for Webは以下のリンクから最新版を取得することが出来ます。
https://www.live2d.com/download/cubism-sdk/download-web/
Webの他にも、C++を使う SDK for Nativeや Unity向けのパッケージになっている SDK for Unityもありますので、ぜひご利用ください。
当日資料のリンクは以下にあります。
ぜひご利用ください。
最後に
今回は初心者向けの試みということで、手間取る方や
第四回以降のワークショップで取り上げてほしいテーマの要望なども受け付けております。
Cubism SDK製品へのご意見、ご要望はコミュニティへ、Cubism SDKに関するツイートやワークショップのご感想等はハッシュタグ「#Cubism_SDK」を付けてツイートしてください!
また、今後開催するワークショップなどの情報も、決定次第Live2D 開発チームの公式Twitterアカウントなどで発信しますので、是非フォローをお願いします!
皆さまのワークショップへのご参加お待ちしております!
また今後とも Cubism製品を始め、弊社製品のご愛顧のほどよろしくお願いいたします。
株式会社Live2D
Cubismグループ SDKチーム
この記事が気に入ったらサポートをしてみませんか?
