
Sketchで文字種を指定して混植ができるプラグインをつくった
Sketchにおいて、テキストの一部のフォントを自由に変えることができるプラグインです。Adobe Illustratorの合成フォントを無理やり再現したもの、といえばわかりやすいでしょうか。
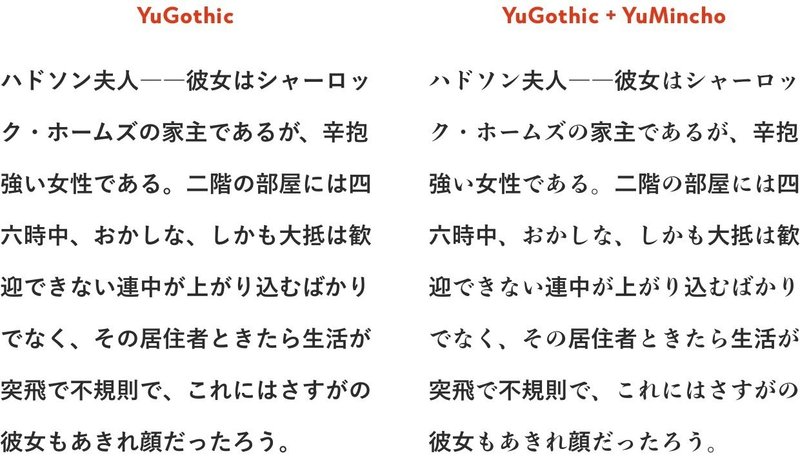
例えば次の画像のように、游ゴシックが適用されているテキストのひらがな・カタカナ・約物に対して、游明朝を適用するということが簡単にできるようになります。

簡単な動画:Font Mixer - Sketch plugin – Tapes
文字周りならAdobe Illustratorを使えって話なんですが、いろんな事情からSketchを使わざるを得ないこともあると思いますので、そんなときに思い出してくださると幸いです。
インストール
プラグインマネージャ(Sketch RunnerやSketchpacksなど)から「font mixer」と検索してインストールするか、GitHubのリリースからZIPをダウンロードしてください。
使い方
テキストレイヤーを1つ選んだ場合と2つ選んだ場合で、モードが変わります。
テキストレイヤーを1つ選ぶ場合(フォントセレクトモード)

テキストレイヤーを1つ選んでプラグインを実行すると、表示されたパネルで混植したいフォントや太さ・フォントサイズを自由に設定できます。
テキストレイヤーを2つ選ぶ場合(プロパティ利用モード)

プラグインを実行する前に元となるテキストレイヤーを複製し、混植したいフォントや太さを設定します。プラグイン実行時は、ここで設定したプロパティが使われます。
オリジナルのテキストレイヤーと複製して設定を変えたテキストレイヤーを選択し、プラグインを実行します。フォントセレクトモードで表示されていたセレクトボックスの代わりに、複製したテキストレイヤーの情報が表示されていると思います。
ここから共通

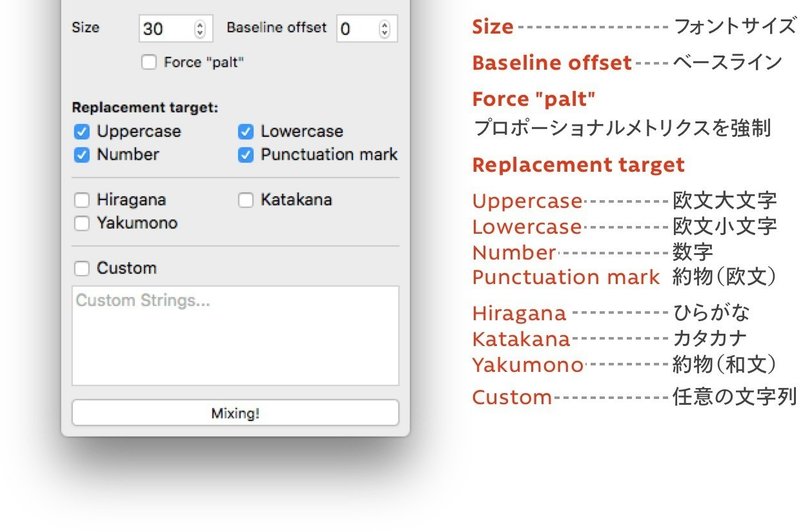
Sizeはフォントサイズです。
Baseline offsetはベースラインを調整します。1 = 1pxと思って間違いないです。マイナスの値も受け付けます。
Force "palt"は、いわゆる自動詰めと言われる「プロポーショナルメトリクス」を有効化します。ただし、フォントがOpenTypeのこの機能に対応している必要があります。
Replacement targetは、混植したい文字タイプを選択します。上段(いわゆる半角)がアルファベット大文字・アルファベット小文字・数字・約物(欧文)、中段がひらがな・カタカナ・約物(和文)、下段のCustomが任意の文字列を指定するためのものです。
約物はWikipediaを参考に指定しています。
基本的には漢字を活かして、上記の文字タイプを混ぜ込む想定にしています。また全角のアルファベットや数字はCustomで指定してください。
次の設定は、プラグインが記憶します。
・最後に適用したフォントとウェイト
・プロポーショナルメトリクス(force palt)の適用
・Replacement targetでオンにしたチェックボックス
使いどころ
最初の例のように、漢字にお好きな「かな書体」を混ぜ込むときはもちろんのこと、「2個」の数字だけに欧文フォントを適用しつつ、ちょっとフォントサイズを大きくしたい、という場合にでも使えると思います。

既知の問題
・大きさの異なるフォントへの変更やフォントサイズを変更するなど、バウンディングボックスが変更される設定、かつベースラインをマイナスに設定した場合、テキストレイヤーが縦方向に数ピクセルずれます。これは現時点で修正する方法がないため、手動で位置を調整してください。
・長文への適用は想定していないため、長い文章だとSketchが落ちるかもしれません(負荷テスト未実施)。
技術的な話
今回はWebViewを使ってUIをつくったので、自分のブログで「SketchプラグインのUIをWebViewでつくった話」というポストでまとめてます。
ちなみに懐かしのFireworksをお使いだった方は、もしかするとご存知かもしれませんが、Fireworksでも同様の機能拡張をつくってまして、そのSketch版という位置付けです(ソースも少しだけ流用)。
Happy Sketch!
サポートされると、あなたに役立つプラグインがもしかしたら開発されるかもしれません。記事のシェアや感想はもっと励みになります。
