
Illustratorってめっちゃ便利やん……(円グラフ編)
懺悔します……。Adobe Illustratorを触るようになって早7、8年。その間、Illustratorはなんどもバージョンアップし、新しい機能を搭載し続けてくれていたにも関わらず、それらの中身を詳しく確認するどころか初期から搭載されているツールバーの中身もちらっとしか見てこなかったのは私です……。ついでに最近、すぴかあやかさんの「Illustrator好きな機能まとめ」を見て、会社で「ライブペイント?……!!ライブ、ペイント!!」と言葉の真の意味を理解して騒いでいたのも私です。
言い訳にしか聞こえないと思うのですが、Illustratorを長く使っていると、使い方の癖のようなものが出てきませんか?新しい使い方を探すよりも「強引なのは分かっているけど、まあ慣れてるし……」と作業してしまうことがあるんですよね。でも、アレはやっぱりダメです。後々の微調整や修正などを考えると変更可能なオブジェクトが多い方が絶対にいいです。アウトライン化したテキストは、もう戻ってこないんですよ……。
ということで今回はそんな私の懺悔から生まれた「Illustratorって便利じゃないか……」という機能を紹介していこうと思います。今回は「円グラフ」です。すでにご存知の方も多いでしょうが、もしよろしければご覧ください。
円グラフ(基本)
最近よくグラフを作るんですけど、今までのやり方は、エクセルで作った円グラフをIllustratorに持ってきて、それを下地にしてIllustratorで楕円ツールを使って円グラフを作るという、めちゃくちゃに手間のかかるやり方をしていました。ただのアホですね……。Illustratorに円グラフを描くためのツールがちゃんとあります。かなり初期から搭載されているツールなのにも関わらず、私はずっと無視してきました。ごめんなさい……。

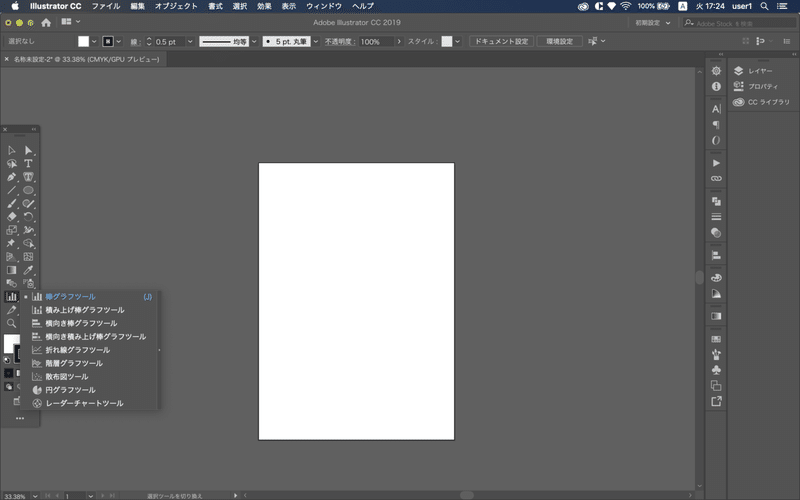
私のツールバーの場合、左の列の下から3番目。棒グラフのアイコンがあるのが分かりますでしょうか?その棒グラフのアイコンを長押しするとサイドバーが開きます。ズラリとグラフツールが出てきますが、その中の下から2番目に「円グラフツール」があります。(他にもいろんなグラフがあるので、必要に応じて色々使ってみると良いと思います!)

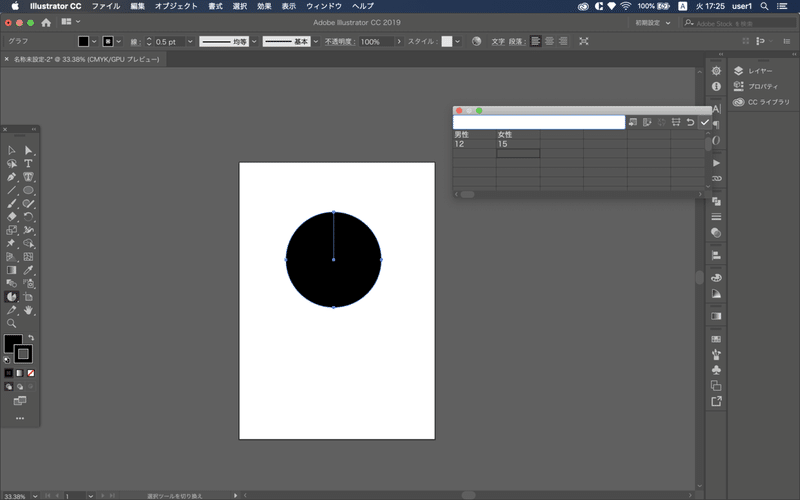
ぽちっと押して、適当な大きさで出すとこんな感じです。私の場合は右上に情報を載せるための表が出てきました。今回の場合は、例として「男性:12」「女性:15」という円グラフにしていこうと思います。数値やテキストを表に直接打ち込んでいきます。(ちなみにExcelデータをコピー&ペーストでもいけますし、なんなら読み込みも可能です)

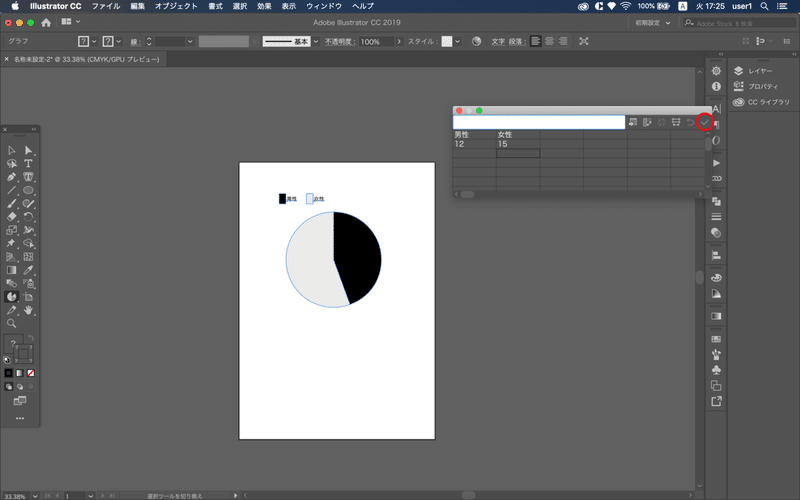
表の右上にチェックマーク(赤丸で囲まれた部分ですね)をポチッと押すと、モノクロの円グラフが出来上がりました。モノクロだとちょっと寂しいので、色を変更していきます。色の変更は、ダイレクト選択ツール(私のツールバーだと右列の一番上、白色の矢印です)でできます。

こんな感じでできました。これが基本の円グラフになります。
円グラフ(ちょびっと応用)
さてさて、先ほどの円グラフですが、「凡例が外側に出ているけど、円グラフの内側に入れたいな〜」と思った時の方法も書いておこうと思います。

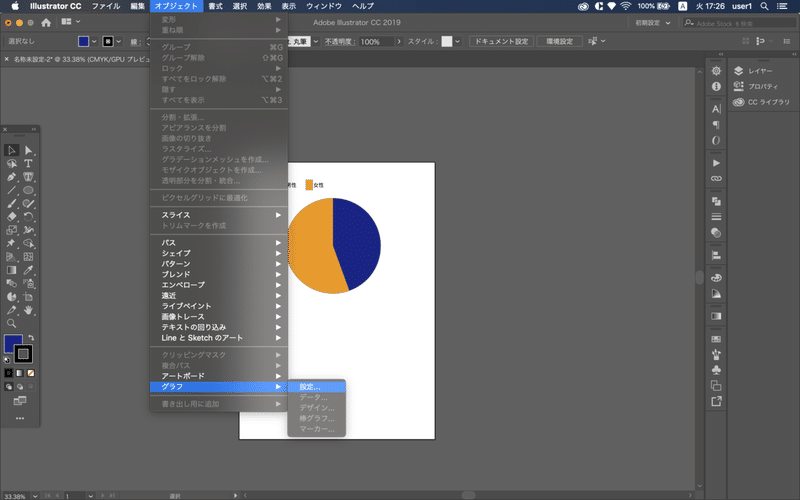
まず、「オブジェクト」から「グラフ」を探します。上から探すと「え?ないじゃん?」となるかもしれませんが、下の方にいます。ここで、「グラフ」を選択して、その中の「設定」ボタンを押します。

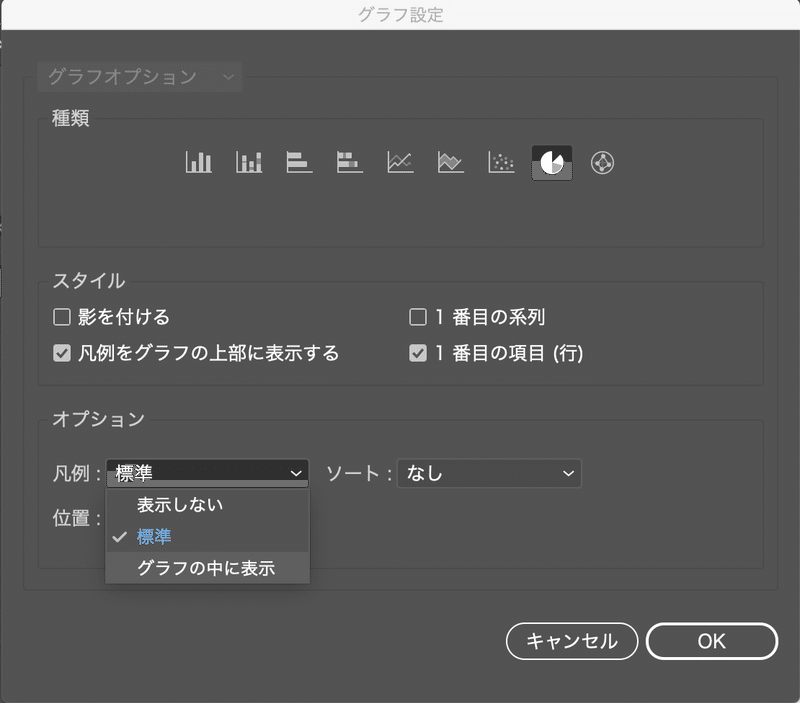
すると、こんな画面が開きます。ここを色々触ってみると分かるんですが、グラフに影をつけられたり、凡例の位置を動かせたりします。円グラフの中に凡例を入れるのは、「オプション」から「グラフの中に表示」を選択します。

これで新しく円グラフを作って、微調整をするとこんな感じになります。凡例が円グラフの内側に入った状態になります。(微調整:色を変更してフォントサイズを大きくしました)
円グラフ(3D)
さてさて、これ以外にもグラフのデザインを色々と変更しなければならない時があると思います。例えば「もっと立体的な円グラフを作りたいの〜!」となった時は、押し出しツールを使います。

まず、ダイレクト選択ツールで好きな位置に円グラフの一部を移動させます。今回は青い方を少し引き離しました。

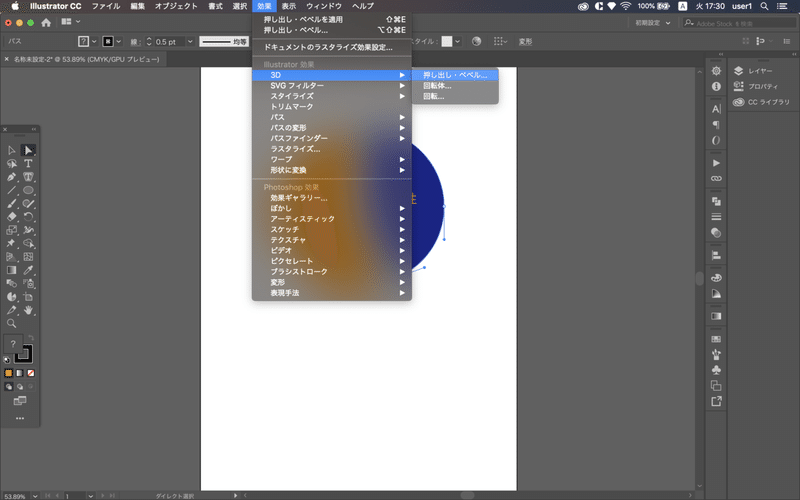
そこから「効果」→「3D」を選択します。今回は上から数えた方が早いです。「3D」から「押し出し・ベベル」を選択します。

こんな画面が出てくるので、どの方向に押し出したいのか、どの程度押し出したいのかを選びます。これについては色々触ってみてくださいとしか言えないですね……ちょうどいい押し出しってなんでしょうか……

押し出せましたね。これで3D円グラフの完成です。見え辛かったので、枠線の色を少し変更しました。ダイレクト選択ツールでそれぞれを選んで、枠線の色を変更すれば、押し出された部分の色が変更できます。
おわりに
うまく説明できていたでしょうか?本当はテキスト内に動画投稿したかったんですけど、無理だったのでスクリーンショットを沢山貼り付けてしまいました。一応、作業動画も撮りましたので、ダウンロードできるようにしておきました。後撮りしたので、色やフォントサイズが違ったりしますが、画像よりもわかりやすいかと思いますので、どうぞご利用ください!
今後も何か新しい便利な機能を発見してら、不定期に紹介していこうと思います!
この記事が気に入ったらサポートをしてみませんか?
