いろいろな色、集めておくと便利! @meguuu_pinot
おはようございます。
インターン生のめぐみです。
突然ですが、バナーやイラストをつくるときに、色で迷うことはありませんか?
わたしは、バナーなどを作成させていただくときに、どんな色がピッタリ当てはまるかなぁと、色を見つけるのに毎回時間がかかっていました。
そこで日頃から、好きな色を集めるようにしてみたんです。集める方法は、普段スマホを見ていていいなと思った色をスクリーンショットで残しておいたり、配色デザインの本やウェブサイトを眺めたり、などです。
そうすることで、実際に色を使うときに、雰囲気を掴んだり、イメージした色を落とし込みやすくなった気がします。
たとえば、こちらの西原愛香さんのYouTubeのサムネイルでは、優しくて柔らかい感じのピンク系と、洗練された大人のイメージを表現できる紫系の色を探して、組み合わせてみました!
ということで今日は、いろいろな色の組み合わせを無料で見つけることができる、わたしの好きなウェブサイトをご紹介したいと思います!
サイトを見るだけでも楽しめると思うので、ぜひ覗いてみてください☺︎
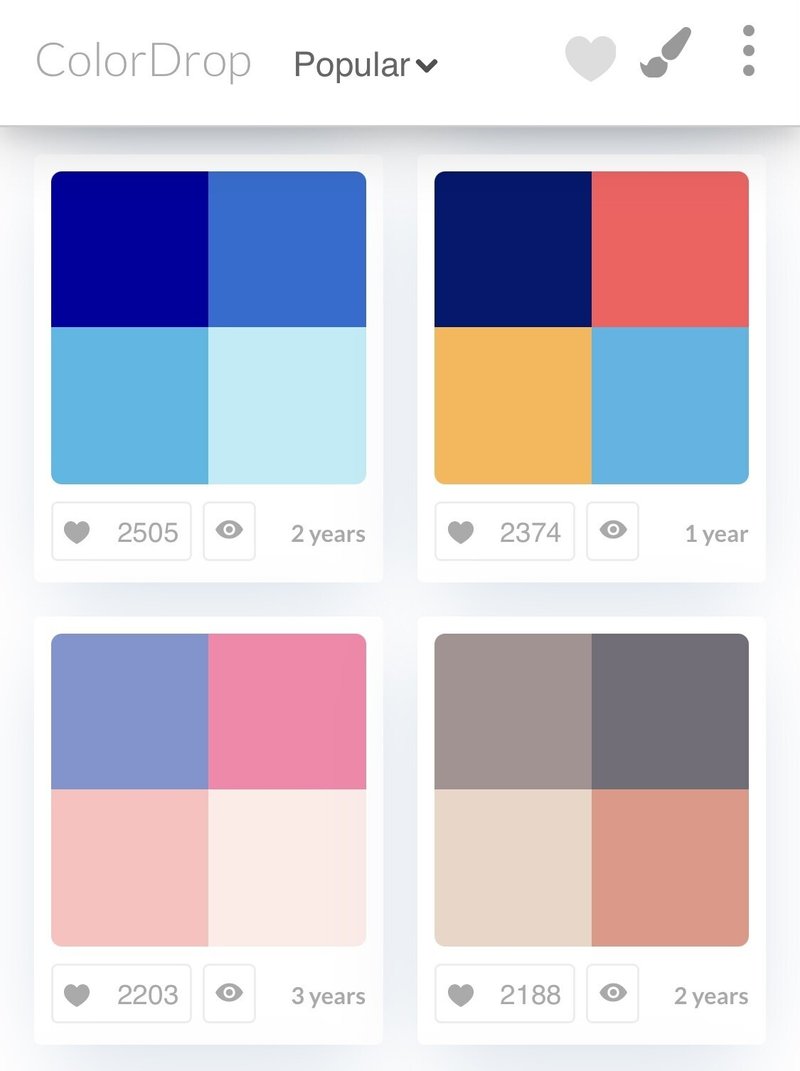
Color Drop
4色のカラーパレットを集めたサイトです。選択すると、カラーコードも表示され、コピーすることができます。
SCHEM COLOR
こちらはとにかく量が盛りだくさんです。さらに配色を変更したり、簡単にダウンロードすることもできます!
NIPPON COLORS
日本の伝統色を集めたサイトです。和名も載っており、色を選択すると、サイト全体の色が変わるという遊びごころ満載です。ついたくさんの色を試してしまいます!
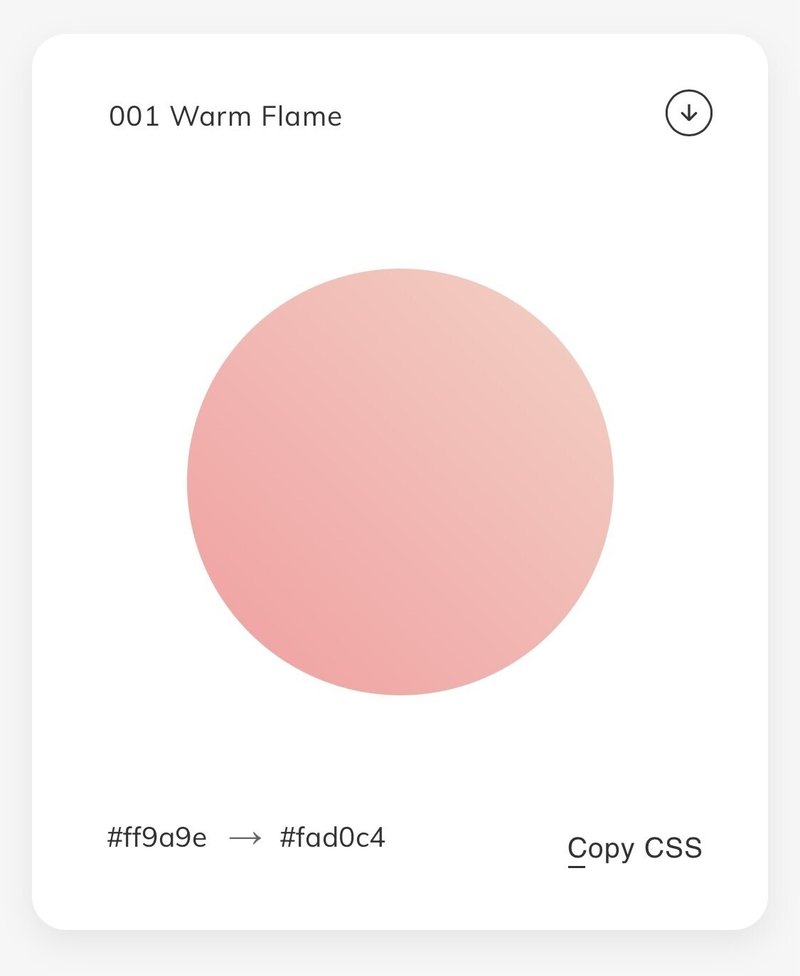
WebGradients
グラデーションの色を見つけるのにおすすめです。グラデーションは特に難しいなぁと思っていたのですが、このサイトを参考にすると簡単に美しいグラデーションを作ることができます!
このように、無料でさまざまな色を試したり、配色を知ることができるサイトがたくさんあります。
ちなみに、カラーコードが分からなくても、Procreate やIllustratorなどのデザインツールでは、スポイトで色を抽出することができるため、好きな色を集めておくことで、簡単に使うこともできるんです。
フォルダを見たときに好きな色がたくさん集まっていると嬉しくなっちゃいます☺︎
ぜひあなたの好きな色、集めてみてください♡
***

〈ラブソルへのお仕事依頼はこちらから〉
この記事が気に入ったらサポートをしてみませんか?