
「プロシージャル祭01 リベンジ」に参加しました
昨日「プロシージャル祭01 リベンジ」に参加しました。始まってみるとグイグイと技術的なところでブッ飛ばされている様子で、それに圧倒されつつ、自分も発表してきましたよ、っと。
そういえば皆さんソフト起動してノードの表示とか切り替えながら色々されてましたね、うん、ライブ感大事だなあ。
色々なツールのプロシージャルなところや工夫、勉強にさせていただきましたっ。
自分は発表資料中心で行いました。冒頭でたまごのファイルを動かしたくらいです。(その時Macbook Pro(MID2010)でEeveeの表示では卵の中身が表示されないことが発覚(CyclesだとOKでした)。おそらくMacかつグラフィックチップが古すぎたせいかなと思います)
たまごのマテリアルはこちらのものから。
発表資料はこちら。
話した内容は「プロシージャル和柄パック ってのを作ったよー」っていう宣伝と、「豆絞り」を例に和柄っぽいものを作ってみる、
・主となる模様を作る(今回の場合は円)
・繰り返す
・バリエーションを作る
というやつ。実演はしてないのでだいたい資料の通りです。
後、「2.81来週頭に出るってよ」みたいなことくらいは言ったような気がします。あと、#nodevember
そういえば以前にドット模様について触れている記事ありますね…。触れているだけの。
発表が終わって、直後に(スライド中に図としてだけ出てきた)六弥太格子について聞かれた時にその場で説明するのもちょっと時間がかかりそうだった(のと自分でもどうやって作ったか記憶が曖昧だった)ので「後で個別に」って言いましたが、そんな時間はなかったわけで。という事でちょっとした補足記事書いておきますね。
補足記事のはじまり
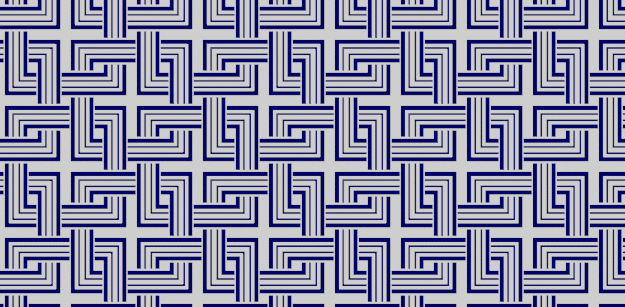
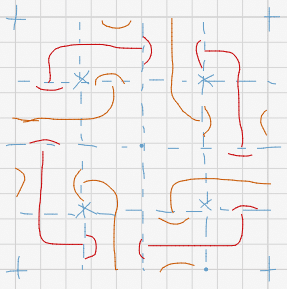
六弥太格子、模様自体はこういうやつ。

なお、これ以降は「[2.8]プロシージャルテクスチャ:パターンとマスク 」を読んでからご覧になられるとより理解が進むかと思います。というか前提です。
親切なパターン
「親切なパターン」ですね。どなたか「他のソフト(Substanceかな?)でも作れそう」とか言われてた気がするので、ぜひ作っていただきましょう、と。

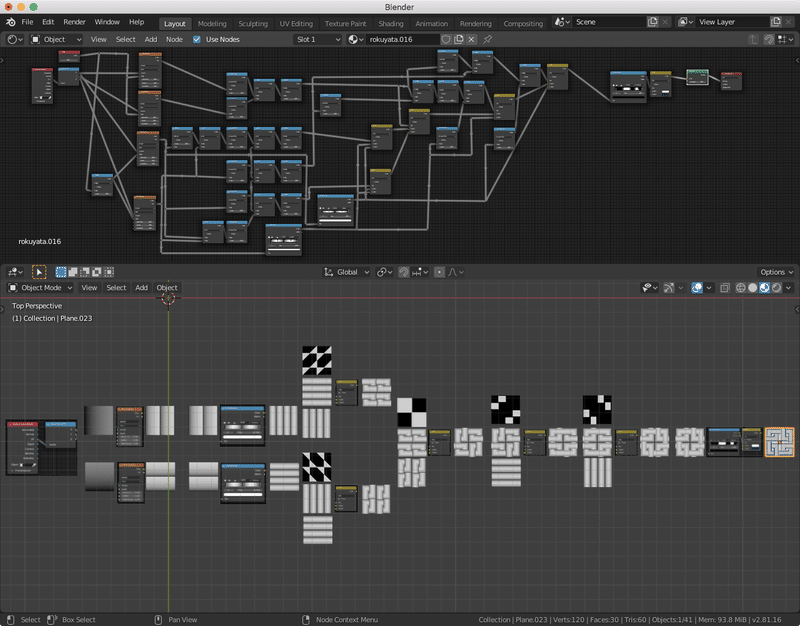
分解してみる
マスクを使って模様を重ねていくアプローチなので、ある程度逆算しながら構成していくことになります。上のスクリーンショットの理解のとっかかりになれば幸いです。
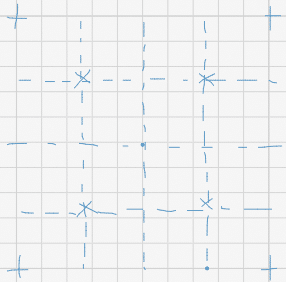
繰り返しの単位となる領域を2x2して、さらに2x2の領域で考えます。

完成する図柄のイメージを簡単に。

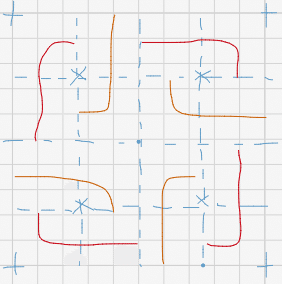
重なるところを作るので、まず地になる模様を作ります。重なりの方向が逆ですね。

同じ模様が互い違いに配置されていることがわかります。「い」の字のブロックと「こ」の字のブロック、とでも言いましょうか。

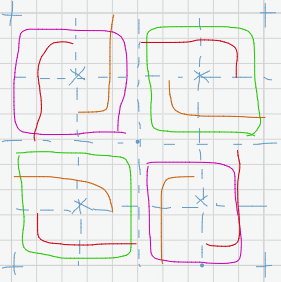
次に模様として重なる箇所を考えます。2種類必要ですね。

はい、ここまで簡単な感じで説明しましたが、作る時色々と試行錯誤した部分でもあります。
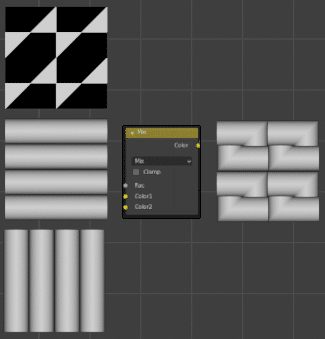
「こ」の字ブロック
横4本の柱と縦4本の柱とを合わせて「こ」の字ブロックをつくります。これもうまいことマスクとなる領域を作っていく感じですね。

「い」の字ブロックも同じような感じで作ります。
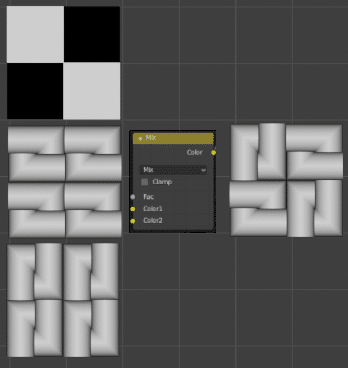
「こ」の字ブロックと「い」の字ブロックを組み合わせる
互い違いに、ということなので市松模様のマスクを用意してあげればいいですね。

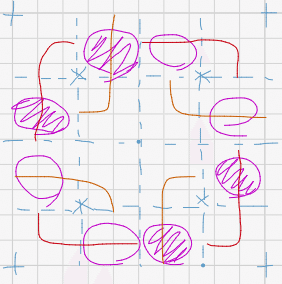
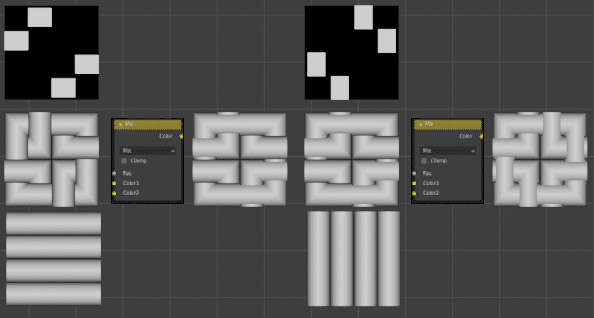
「重なる」部分を作る
ここもマスクの作り方が肝心ですね。

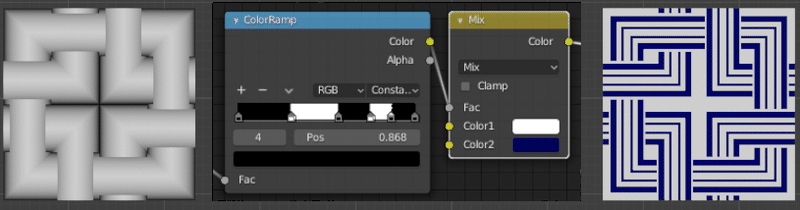
色を付ける
まあここは説明することも無いでしょう。「この値はこの色に」っていうのをやっているだけですから。

終わりに
ちゃんとEeveeでプレビューできるノートPCが欲しくなりました、まる。
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
