
[2.8]Commotionを体験してみよう
どこかで質問があったようなので。ひとまず動くものが出来るところまでの手順的なやつを提示しておきます。本記事で確認に使用したBlenderのバージョンは2.83。
Commotionって?
これ↓
以下、Commotion Add-on を使って作ってみたアニメーションです。これを作る手順のようなものを。いくつか端折ってますのでわからないときには身近にいるBlender使ってる人に協力を仰ぎましょう。
— MITSUDA Tetsuo(2.83alpha) (@lab1092) April 9, 2020
始めましょう。
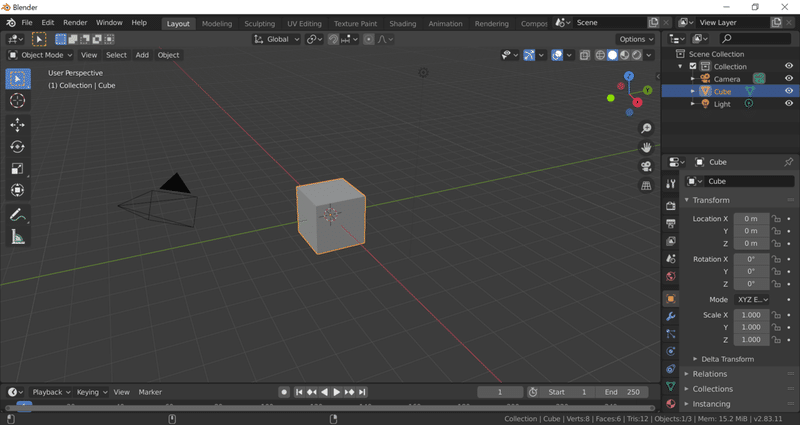
では始めていきます。最初の画面はこうですね。

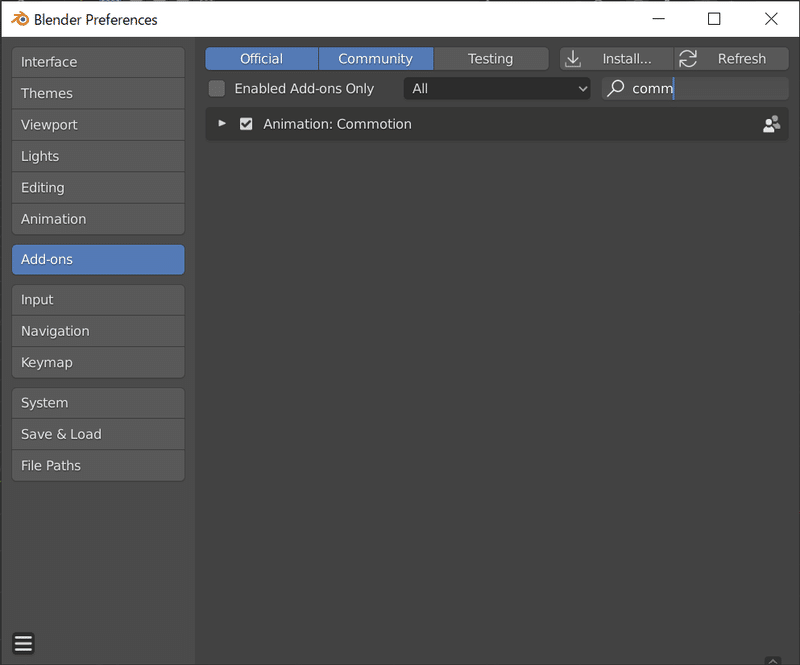
Commotion Add-onが有効になっていることを確認します。すんなりインストールできてますよね?

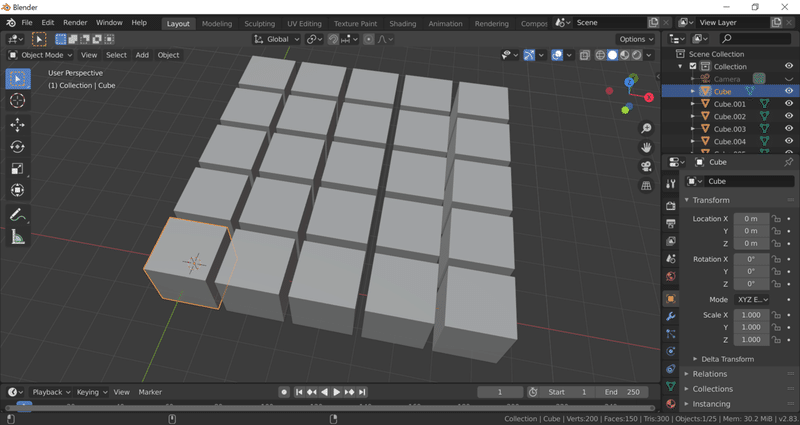
先にアニメーション用にデフォルトキューブをオブジェクトモードで頑張ってコピーしておきます。

ワールド原点にあるキューブを動かしてみましょう。
・ 1コマ目: Z=0.0
・ 20コマ目: Z=2.0
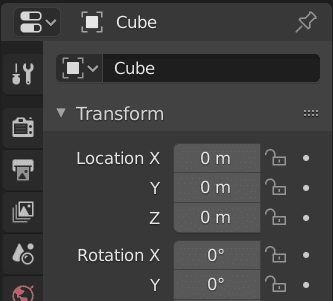
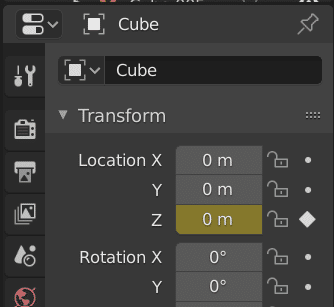
プロパティエディタのLocation、Zの欄、右側に「・」があります。これをクリックすると「アニメーションのキー」として登録されます。


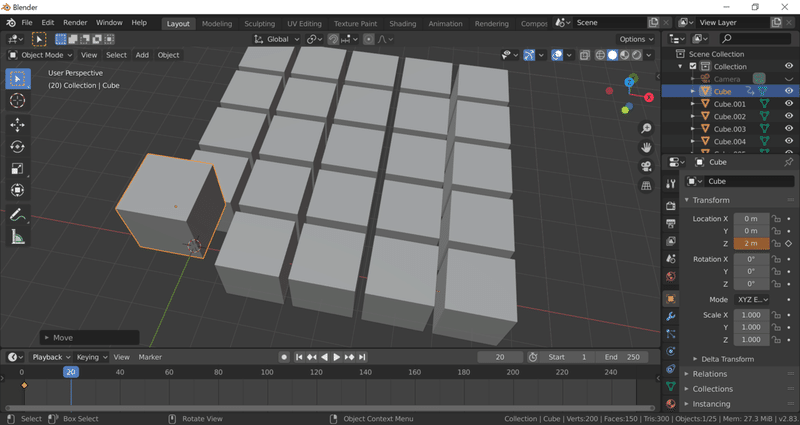
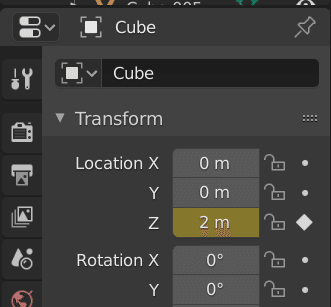
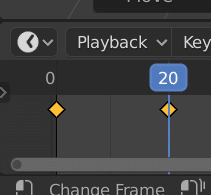
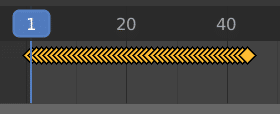
次、20コマ目。画面下のタイムラインのカーソルを20コマ目に変更してから、Z=2.0 として同じようにキーを打ちます。


タイムラインで1コマ目と20コマ目にキーが打たれていることを確認します。

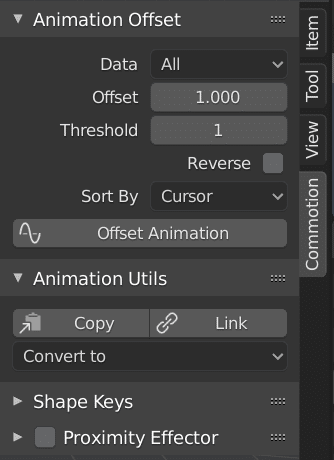
次、3DビューエディタのサイドバーからCommotionタブをクリックします。サイドバーがない場合には、3Dビューエディタ上で[N]キーを押します。
選択したものを動かす準備
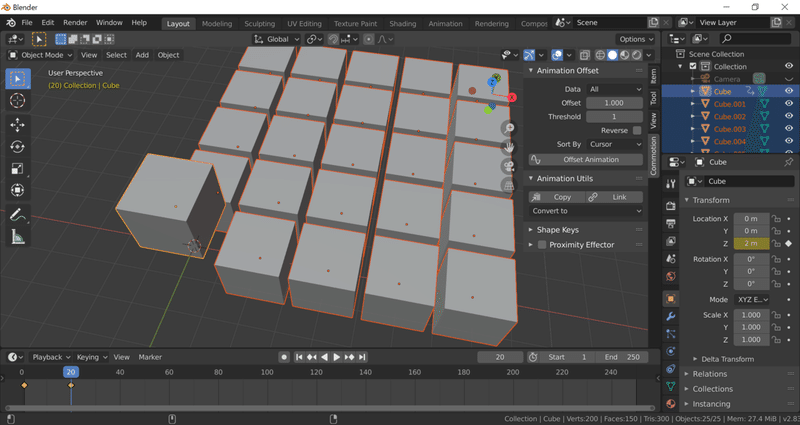
すべてのキューブを選択して(アニメーションを付けたキューブをアクティブ選択にして)、Commotion>Animation Utils>Copy ボタンをクリックします。

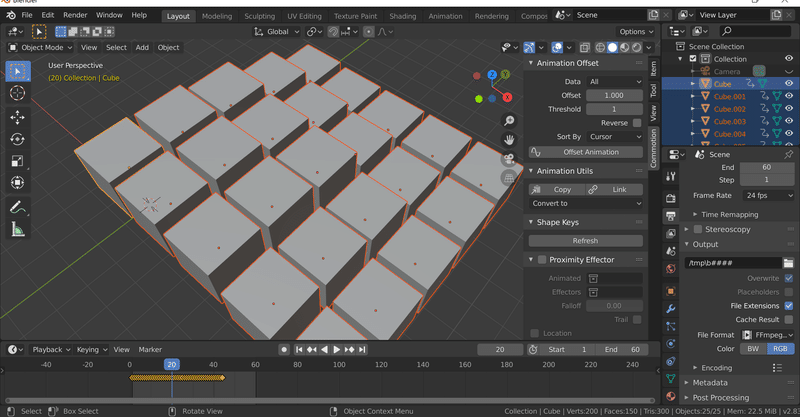
アニメーションがコピーされます。20コマ目でコピーすると全部のキューブが上がった状態に。

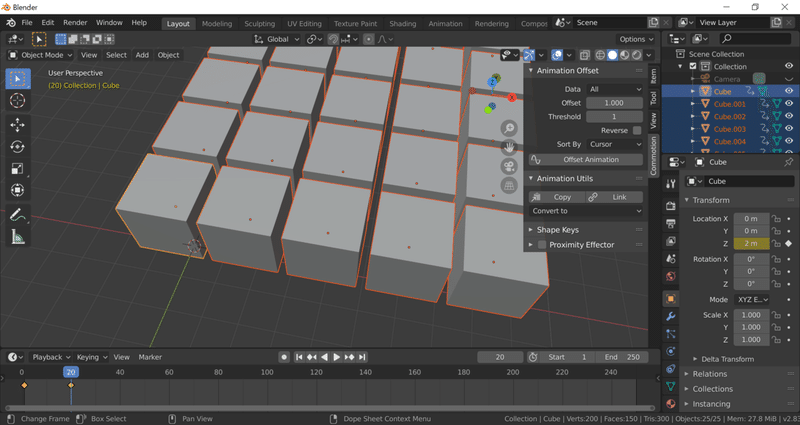
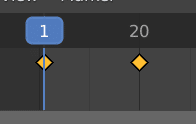
タイムラインエディタ上のカーソルを1コマ目に移動させて、サイドバー上の Offset Animation をクリックします。


すると、タイムライン上のアニメーションのキーがわらわらと増えます。

ここで [Space] キーを押してアニメーション再生させると時間差でキューブが動きます。Slightly。
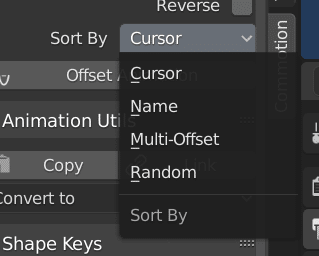
その他オプションなど
オプションや他にも機能がありますが、オフセットされるオブジェクトの順番を変更するオプション Sort by の選択肢を色々変えて試してみると良いですよ。

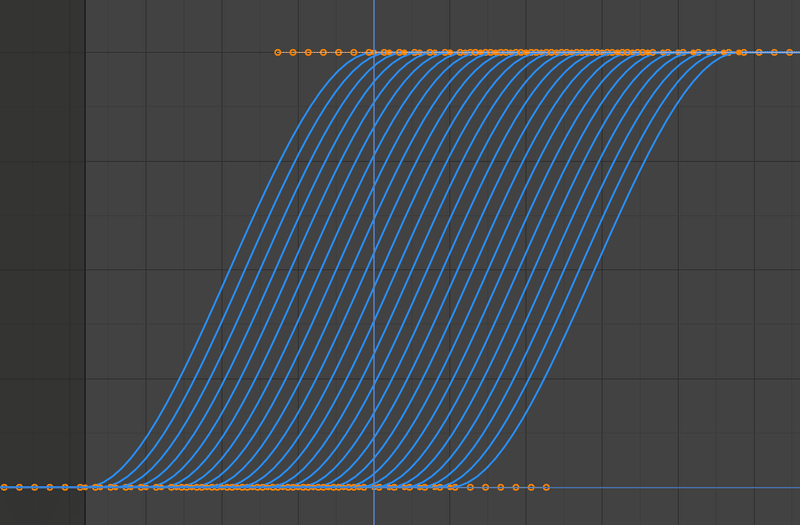
グラフエディタがきれい
グラフエディタに画面を切り替えて、[Home]キーを押してみると…。

See Also:
もっと複雑なものを
そういう場合にはAnimation nodeですね。将来的にBlender本体に統合される、という段階なので「動く環境」を用意するのにちょっとした注意が必要があります。まあ、別物なんですけどね。
カスタムビルドとかGraphicAllで探してみたらどうでしょう?
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
