
[2.8]滝を作ろう
「いい国つくろう鎌倉幕府」って覚えたんですけど実は違ったんですってね。えっ「いい箱」ですって?
今回は…そう幕府、瀑布…、滝ですよ。ということで。
— MITSUDA Tetsuo (@lab1092) August 12, 2019
— MITSUDA Tetsuo (@lab1092) August 12, 2019
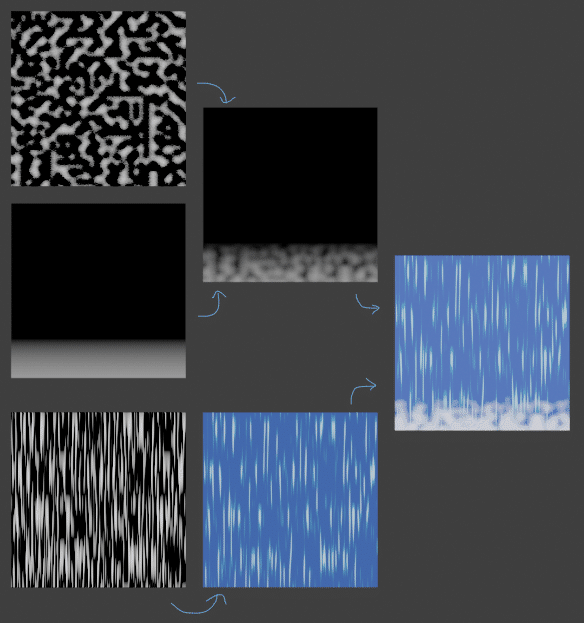
ちょっとチープな感じがしていいですね。注意深く見てもらうとわかるんですけど、縦にぎゅーんと伸ばしたノイズ系の模様と、白いしぶきで構成されているようですね。

少し端折り気味ですが、こんな感じで合わさっています。

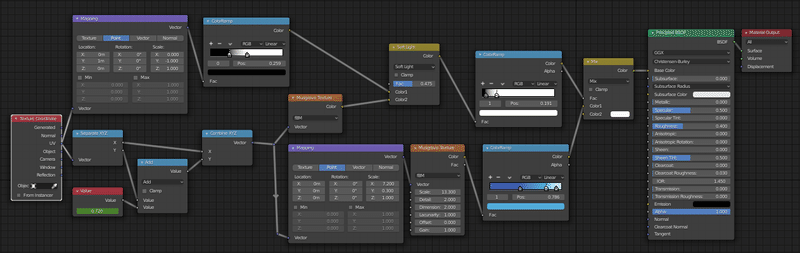
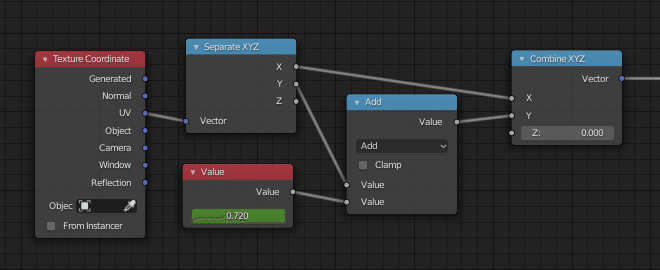
そしてノードはこちら。色の調整して混ぜて…そんな高度なことしてないですね。

流れを作る
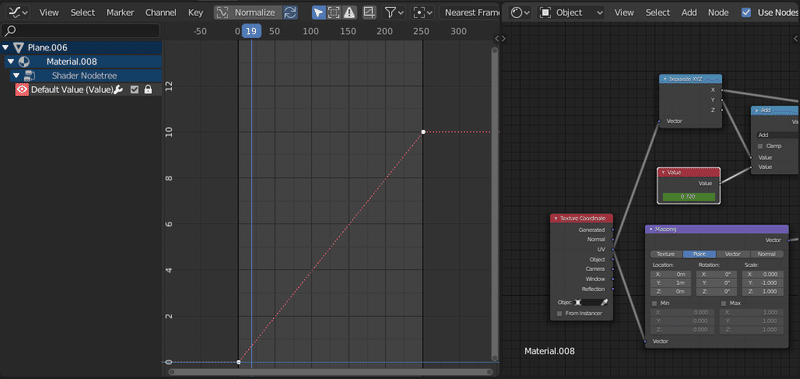
流れを作るために、UVスクロール(UV座標Y軸方向にスクロール)させます。そのための Valueノード(単純に外出ししているだけですけど)。上のアニメーション中では0.0から10.0まで変化させていました。こういうところにもキーが打てるんです、Blender変態ですね。

Valueノードを選択するとちゃんとGraphEditorに出てきますよ。

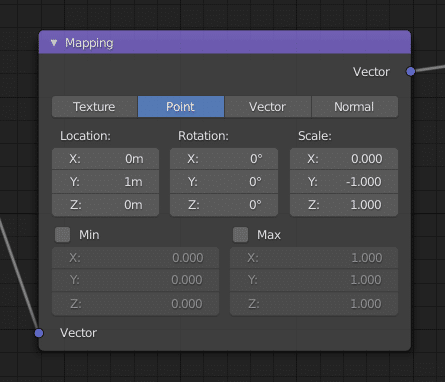
下向きグラデ(飛沫部分)

これを

こうするには?

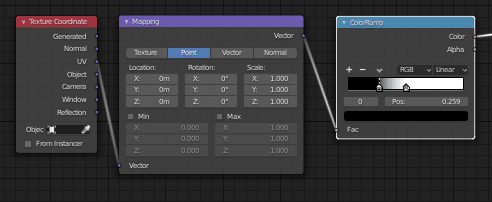
マッピングの値はこうなります。この辺は半端に知識をつけるより試行錯誤で覚えちゃったほうが早いかも。

これを「スクロールするノイズ」と合成します。
UVマップ
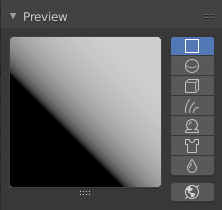
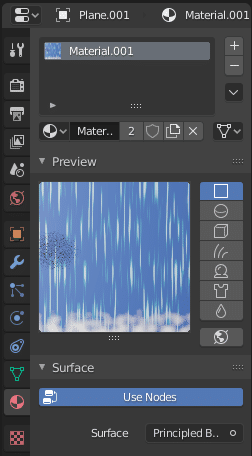
UVマップなので、マテリアルのプレビューを平面にしておくと確認しやすいです、っていうどうでもいい情報から。記事中、すでにちらほら出てますし。

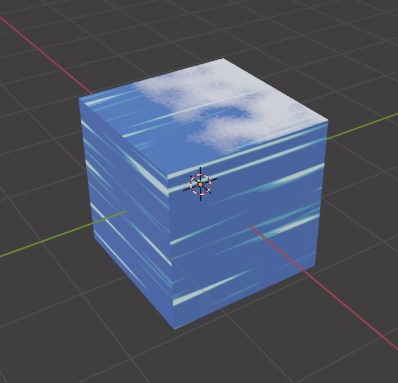
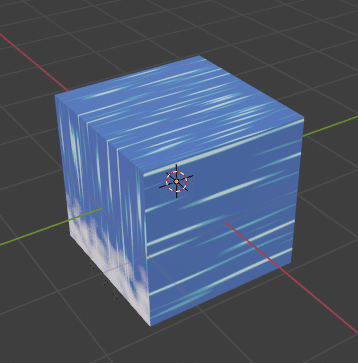
とりあえずノードが組めたものとして、マテリアルをデフォルトキューブに割り当てます。 DevLook表示で反映されたものが表示されますね。
![]()

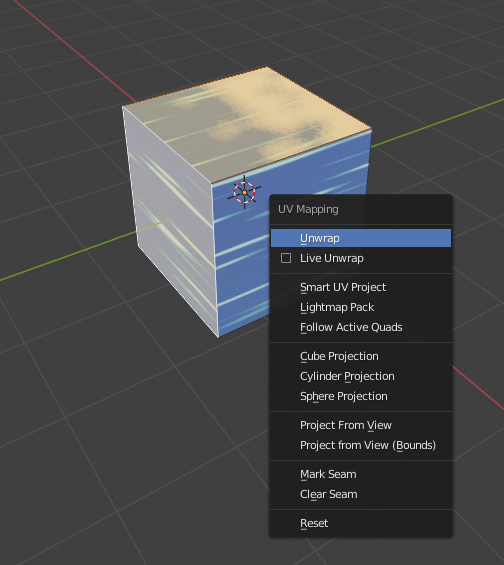
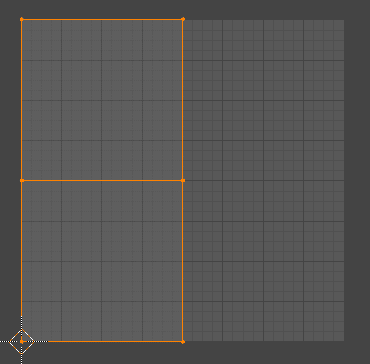
ちょっと違うのでUV切りなおしましょうか。2面を選択して、[U]>Unwrap。


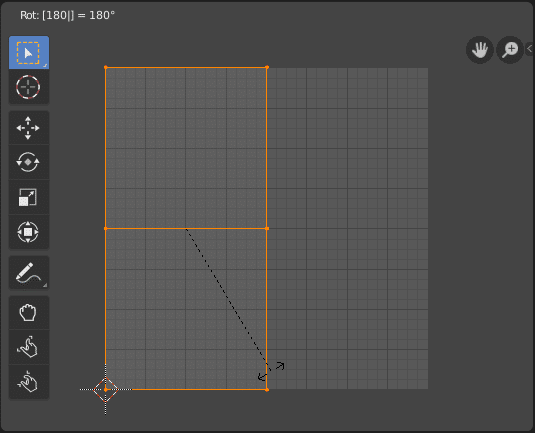
逆さまですね。UV180度回転させます。UV頂点選択しておいて、[R][1][8][0][Enter]ですね、超簡単。


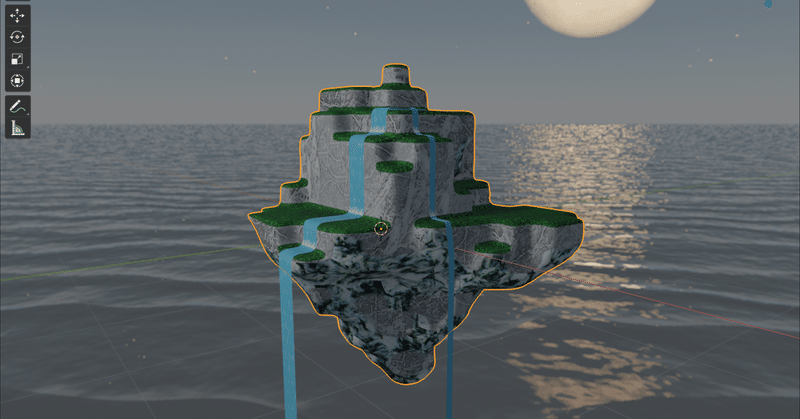
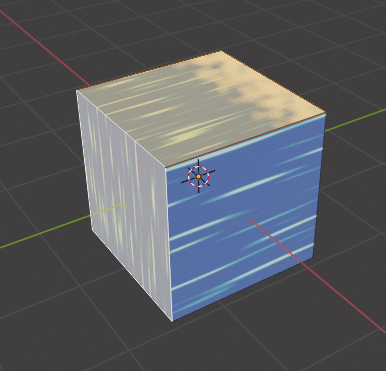
3Dビューで確認します。

はい、これでUVスクロールする滝は作れましたね。
See Also:
こちらは ドライバー 使って フレーム数で制御していますね。
It's done! Download it here https://t.co/tS7Fpz1fqF
— Kangmas Jäger (@kevizen) September 16, 2020
Just put 0 on the price and you're set! Well, I don't mind if you put more than that but since this is my first procedural shader, feedback is what I need :)#b3d #bnpr pic.twitter.com/M8DZomuTem
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
