
The secret of THE SECRET OF...
本日の一曲。こちらの動画(?)の1:40-。
「ふしぎの海のナディア」の主題歌ですね。
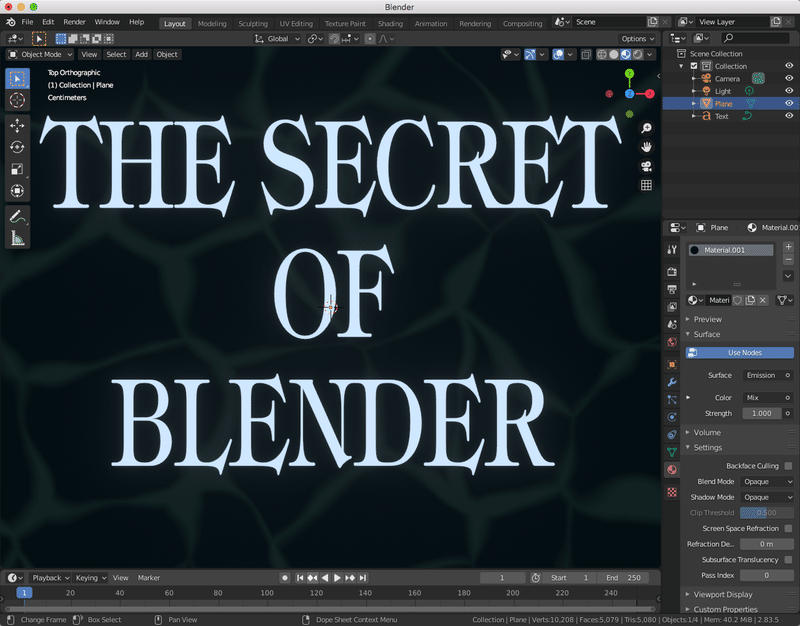
さて、そのアニメ中のアイキャッチ画像(not seq.)のようなものを作ってみようかな、ということで。
出来上がり画像はこの記事のタイトル画ですね。昨日も投下はしていますが。
やったことというと以下3つ。めちゃ簡単。
1. リファレンスを探す
2. フォントを探す
3. 背景マテリアルを(プロシージャルで)作る
ということで、「このくらいだったらヨユーで出来るんじゃねーの」って思った人はやってみましょう。
Blenderやってみようと思った人はちょうどいいタイミング(?)で博士がBlenderの基礎は教えてくれるってことなので、そちら先に見てもらうと良いと思います。
3DCGを始めてみたい方向けに、チュートリアル動画を公開しました!オリジナルの教育番組を作るというコンセプトで気合を入れて作ったので、よろしければぜひ見てやって下さい! https://t.co/hHFFzpkcFK
— 星子 旋風脚 ⭐️⭐️⭐️⭐️⭐️ (@senpookyaku) August 30, 2020
最高にゴキゲンな楽曲やジングルは、シャダックス野井くん @noiyuhiに発注しました!ありがとー! pic.twitter.com/hKxu1nbJqZ
1. リファレンスを探す
まあ、検索してみたりするものです。
2. フォントを探す
(アイキャッチ見た限りでは)手書きとかオリジナルロゴ、というわけではなく、「この書体だったらフォントありそう」っていう感じだったので探してみることに。Identifont で書体の特徴に答えていくと好みのフォントが見つかる、っていう寸法。
使われているフォントについては「セリフ」「Eの真ん中のヒゲ」「Wのヒゲ」「Tのヒゲ」あたりが特徴的ですが、それに近い条件を探っていくと ITC Tiffany がそれっぽい感じでヒットしました。
そのフリー版のフォントを探すと都合良くTiffany というフォントがあったのでそれを利用することに。
フォント自身はそのままで、タテヨコ比を1:0.7 にして使っています。


Blenderはテキストオブジェクトを持っていて、フォントを読み込むことができます。
たまにBlenderのテキストオブジェクトを使う際に、OSのフォントフォルダを指定する説明がありますが、Blender自身がフォントそのものを扱える(Freetype2というフォントエンジンを別に搭載している)ので、対応するフォントファイルであれば置かれている場所は問いません。
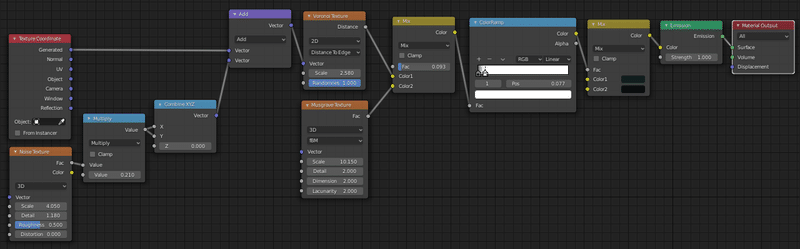
3. 背景マテリアルを(プロシージャルで)作る
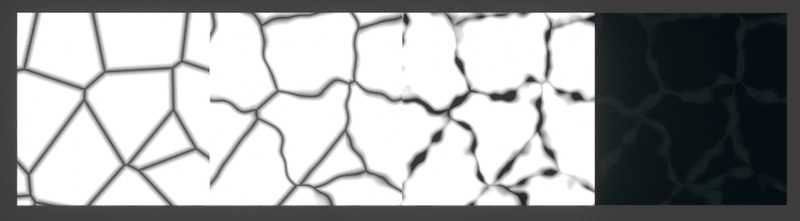
シークエンスではなく静止画として一枚「それっぽいトーンのものを」ということを目的としていましたので、「波面のような」ということで「ボロノイベースで、少し歪みを加えたもの」ということでノードを組んでみました。


あとは配置して色味を確認して出力、というところです。
文字入れて平面配置して…板ポリに貼っているだけなので、「ただのモデリングしていない日記」で、「どこに秘密があるのか」よくわかりません。
THE SECRET OF ... は無いけど「Blender Secrets」はあります。
ちなみにBlenderというアプリケーション自体機能がたくさんありすぎて埋もれちゃっている&コンボ技盛り盛りな部分があるので、そういうのを「Secrets(秘密)」として紹介してくれているサイトがあります。Tips&Tricksなんて生易しい表現だと追いつかない様子。
スクリーンショット

お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
