
ポートフォリオを作った話
最近人と会う機会を増やすようにしていて、自分のデザインしたものを一覧できるものがないことに気づいたので作りました。
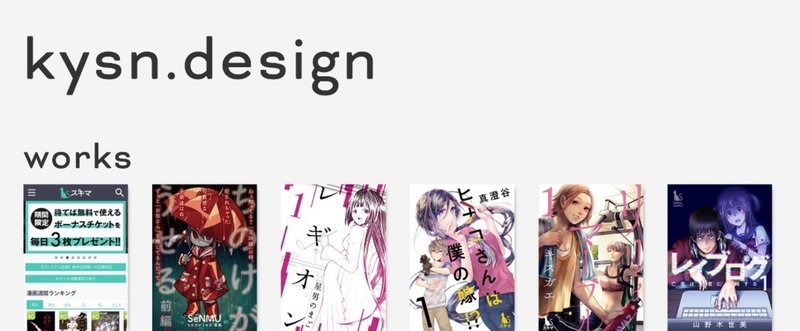
最近は仕事の割合的にはUI/UXデザイナー寄りですが、いかんせん数増えづらい部分なので漫画のデザイン多めです。
やりたかったこと
・Github Pages+独自ドメイン
Github Pages便利ですね。pushするだけで更新できます。
・Webフォント+レスポンシブタイポグラフィ
フォントはTypekitからbicycletteを。コロッとしたフォルムとエッジの柔らかさがイカしてます。そしてcalcとvw使ってレスポンシブに。
・bootstrap4+emmetで高速コーディング
レイアウトに関するcssほとんど書かないで良いので楽でした。デザインも脳内でフワッと作って直接コーディングしてるので、Github Pagesやらドメインやらの設定の方が時間かかったくらいです。
手を加えたいところ
・更新の簡略化
今のところworksの内容全部手打ちです。jsonかcsvで生成するようにしておきたいです。
・文字詰め
ベタ打ち+一括スペーシングだとやはりところどころ荒いですね。
・worksの詳細
今のところ該当ページor作品読めるページへのリンクです。ただ紹介するならこれでも良いけど、ポートフォリオと言うからにはもうちょい詳しく書きます。
最近自分ではあまりコード書いてなかったんですが、久々に書くと中々楽しいですね。
こういうペライチとかLP寄りのデザインもUIデザインとは脳の違う部分使ってる感じがするので、定期的にやっていこうと思います。
サポートしていただけたら書籍の購入代かアルコールになります。
