SpotifyのデータでVizを作った話
こんにちは、GMOペパボのminne事業部でマネージャー & Tableauを使いながらデータ分析している @kuma-san です。会社ではくまさんと呼ばれています。
このエントリーは GMO Pepabo Managers Advent Calendar 2019 22日目のエントリーです。
まずはじめに…こんなものを作りました
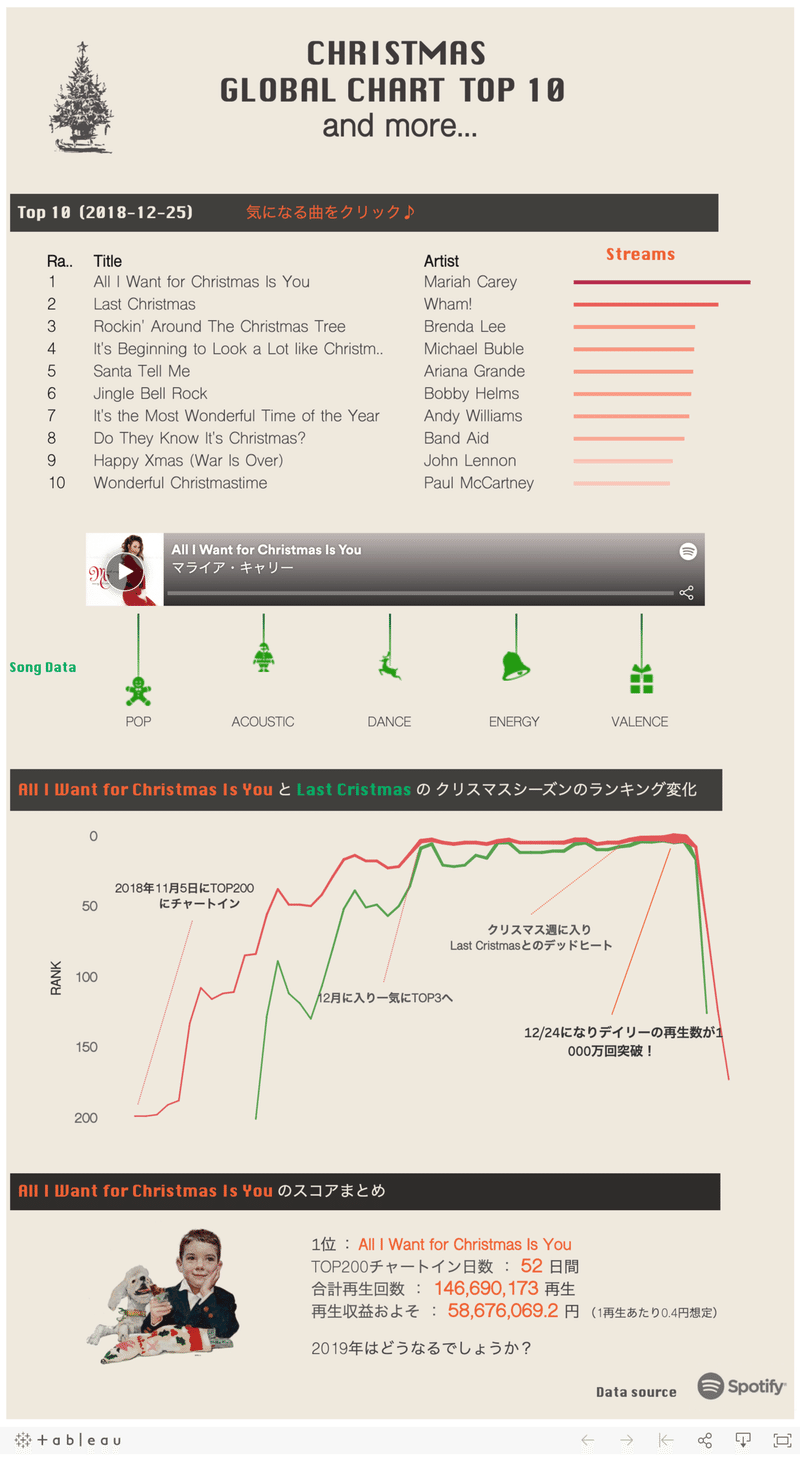
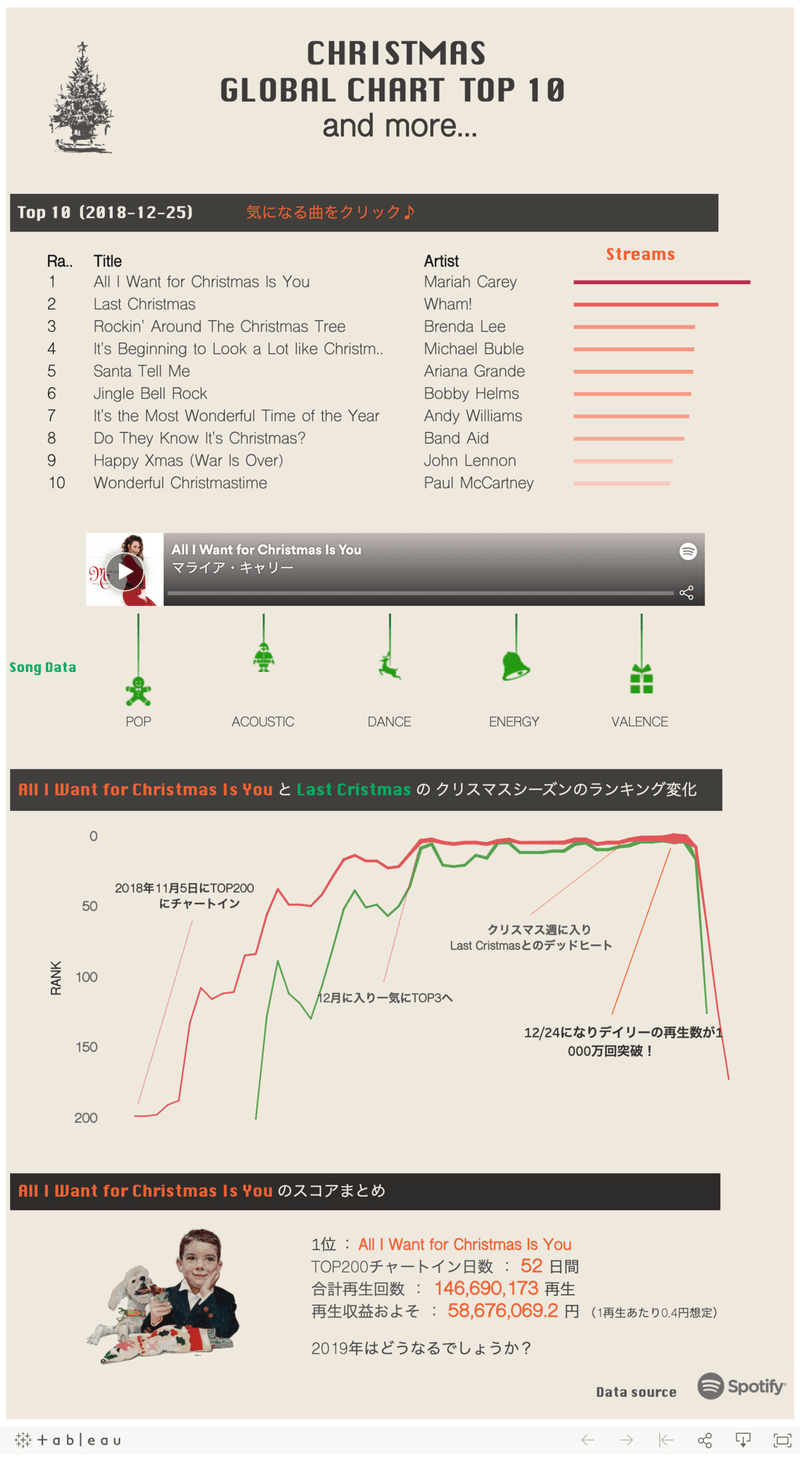
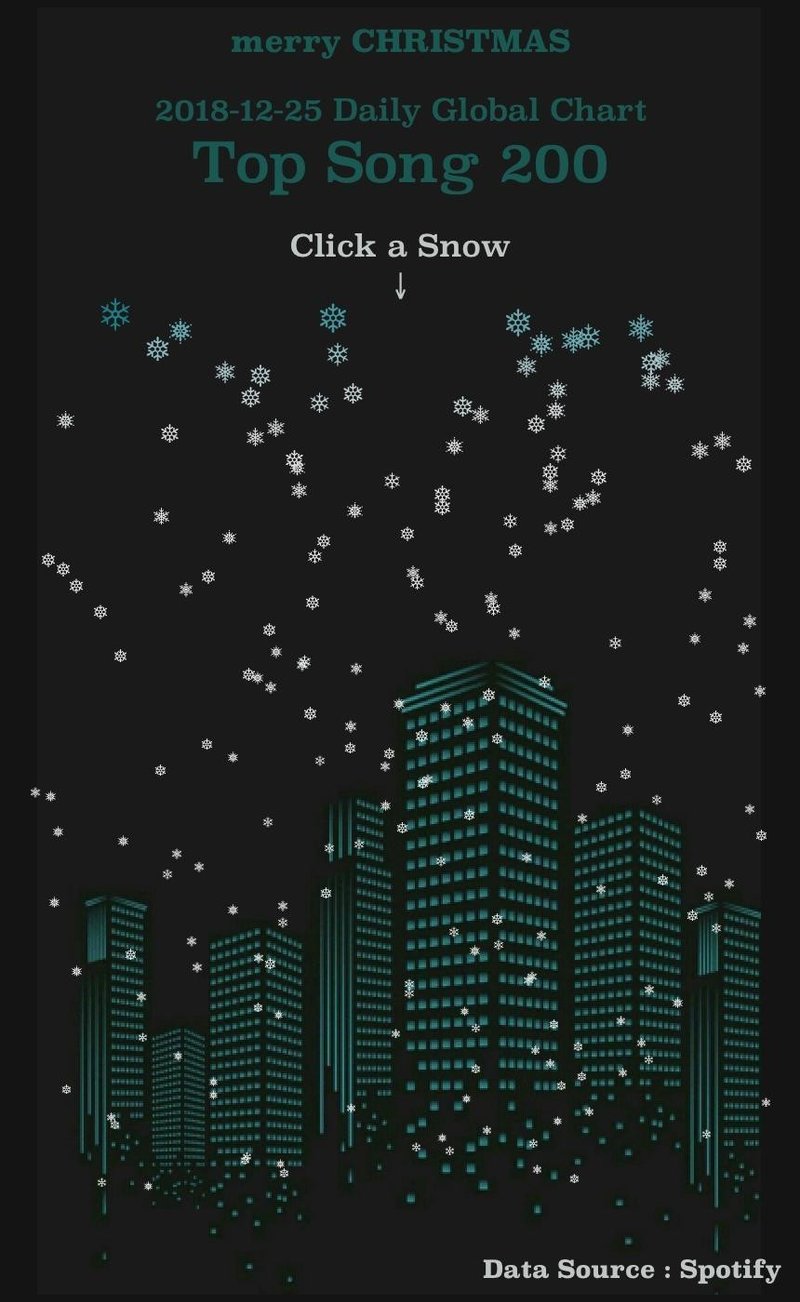
早速ですが、こちらをご覧ください。
タイトルやアーティストをクリックするといくつかのパーツが連動して動く仕掛けを仕込んでいます。
何を作ったの?
BIツールのTableauを使い、クリスマス(2018年12月25日)のグローバルトップチャートのVizを作りました。このエントリーではViz作成全体の流れをまとめてみたいと思います。最後おまけにもう一つVizを作りました。
Vizとは…Tableauでは可視化・ビジュアライゼーションした物をVizと呼んでいます
Tableauってなに?という方は

どうやって作ったの?
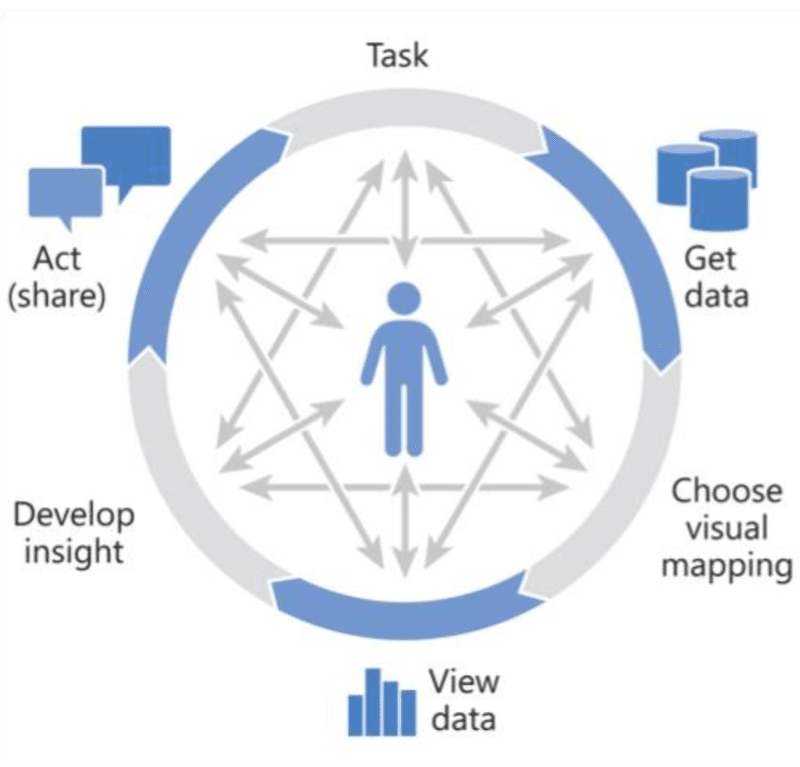
「ビジュアル・アナリティクスのサイクル」というTableauが提唱するフレームワークの手順で進めました。今回はこの手順に沿ってお話していきます。

1-1.Task - ゴール設定
今回は【アドベントカレンダーのエントリーを作ってアウトプットする】が最終的なゴールなのでここに向かうべく進みました。
1-2.Task - どうやって内容を決めたの?
発散と収束
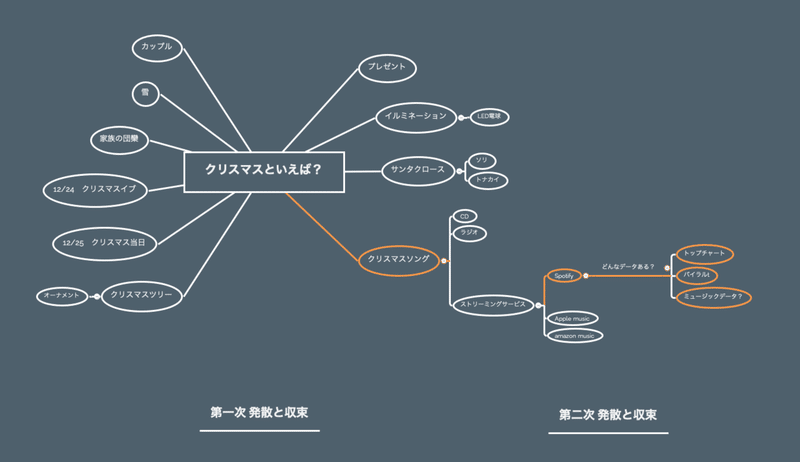
今回はクリスマスをテーマにしようと考えてたので、マインドマップツールを使いながらアイデアの発散と収束をしました。

第一次 発散と収束
まずは「クリスマスといえば?」で連想しながらネタを発散。
同時にVizを作るためのデータが存在するか、総務省やwikipediaを見たりしました。トナカイにまつわるデータもありましたが、頭数が減少傾向という悲しい事実がわかり今回は見送り...ということをしながら発散。
ざっとネタやデータ探しを行い、分かり易さやデータの扱い易さから「クリスマスソング」が良さそうということを決めて収束へ。
第二次 発散と収束
クリスマスソングをVizするにあたり、ストリーミングサービスや扱えるデータを見ながら発散。結果的にSpotifyのデータでViz作成のイメージが湧いたので収束。
今回のアイデアだしで決めたコト
1.クリスマスソングをテーマにするコト
2.Spotifyのデータを使うコト
3.トップチャートと音楽データを使うコト
2.Get Data - どのデータを使ったの?
使ったデータソースは以下の2つ。
1.Spotify Charts
なんと!Spotifyのトップチャートを見ることができるんです。しかも、世界 or 国別、日別 or 週別 でフィルターをかけることができるので超便利です。
ここからクリスマス当日の2018/12/25トップチャートデータをCSVでダウンロード。日別のランク推移を見るために日毎の値をエクセルへコピペしてデータを作成しました。
Spotifyアカウントに登録しているプレイリストの楽曲をもとに、その曲のBPMやポップ性やアコースティック性などの音楽データを取得することができます。
ちなみに今回のデータを作りにあたって作ったプレイリストはこちら。
最終的に用意したデータ
1.2018/12/25のトップチャートデータ(ランク・再生数)
2.2018/11〜12、上位曲1,2の日毎のランク・再生数のデータ
3.音楽データ
3.Choose Visual Mapping - どうやって表現したの?
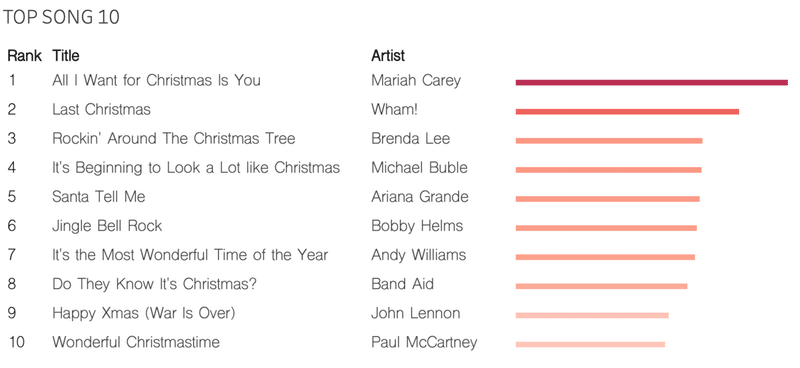
2018/12/25のトップチャートデータ
こちらランクデータのため、視覚的にわかりやすく上から順に並ぶランク表を作成。

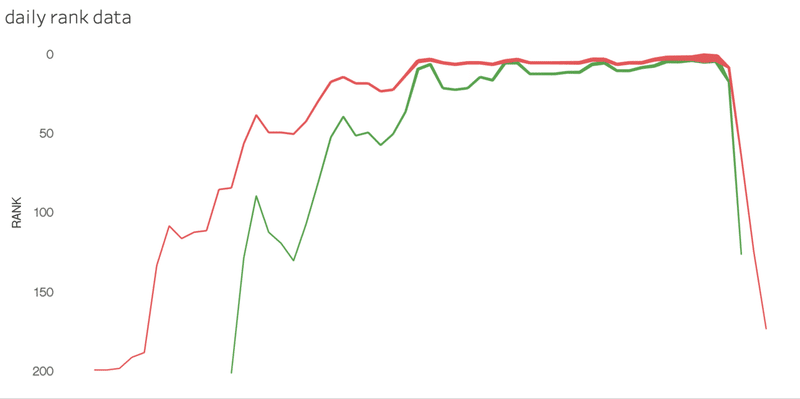
日毎のランク・再生数のデータ
こちらは日別のデータでランク推移みていくため折れ線グラフを採用。楽曲の1位と2位で推移を比較して見れるよう色分けなど工夫。

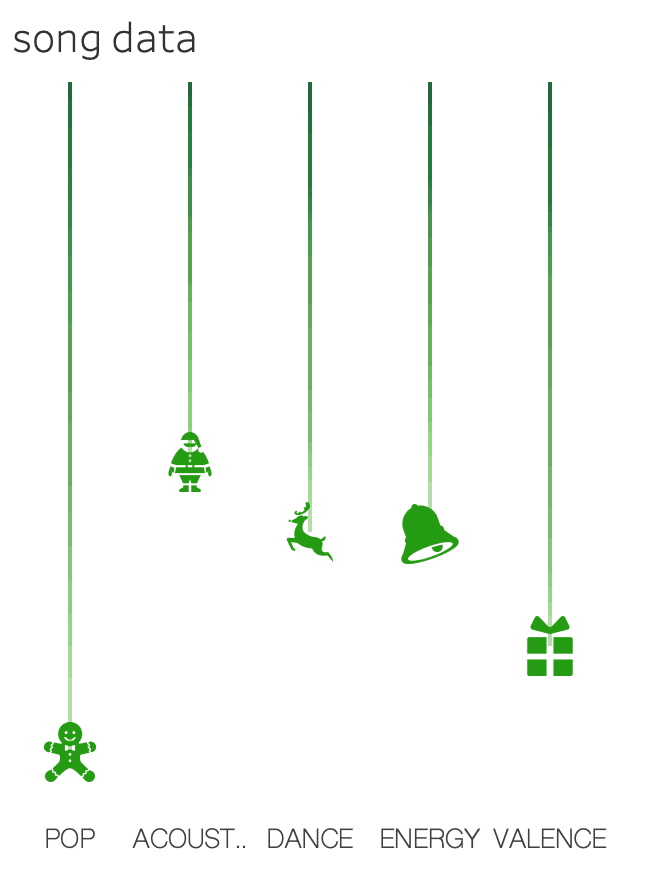
音楽データ
こちらは各スコアのバランスがわかりやすいように棒グラフを使用。クリスマスなので軸を反転させた逆さ棒グラフにしてオーナメント風に仕上げました。

4.View Data / Develop Insight - データをどう見せるの?
本来このパートは「データ分析とインサイトを獲得する」フェーズですが、このエントリーだけでは終わらないので割愛。今回はViz作成にあたり「デザイン面をどうするか」に切り替えてまとめます。
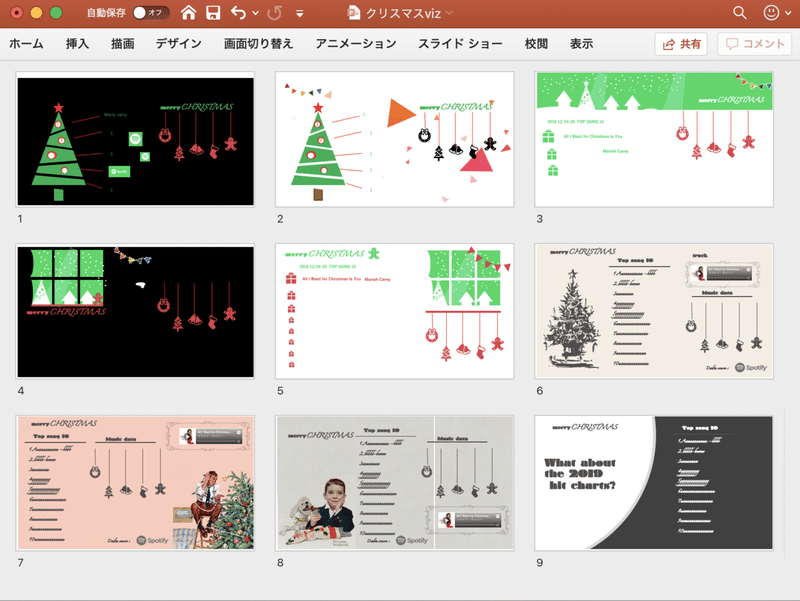
Tableauで実際にVizを作ってく前に、全体の見せ方・配置などデザインの方向性を決めます。PowerPointでスケッチしました。
こうやって予めイメージを整理しておくとTableauの作業が超スムーズになります。あとは書式設定が地味に重要ですが、細かなことはまた今度にします。
(左上が最初のデザインですが…ダサすぎて泣ける😭)

配色やパーツなどをもろもろ整えて最終的できたのが最初に紹介したこちらです。
5.Action (Shere) - パブリッシュ & シェア
最後は仕上げにTableau PublicへVizを公開&SNSでシェアして完了です!
まとめ
今回は「ビジュアル・アナリティクスのサイクル」というフレームワークを使って全体の流れを追いかけてみました。 ビジュアライズに興味を持った方はぜひTableau Public 無料版などを試してみてください。
おまけ
別バージョンのVizをもう一つ作ってみ見たのでよかったらご覧ください。
これくらい情報を削ぎ落としたミニマムなVizも面白いかなと思っています。
この記事が気に入ったらサポートをしてみませんか?