
見て分かる席替えメーカー開発の歴史
こんにちは、席替えメーカー開発者の寺井です。
2021年3月に席替えメーカーをリリースしてからおよそ10ヶ月が経ち、ユーザー数も30,000人を超え、多くの教師の方に使っていただけるサービスになってきました。
席替えメーカーに関しては、開発とマーケティングのどちらにも大きく力を入れてきたサービスなので、今回は開発の歴史について動画と一緒に振り返っていきたいと思います。
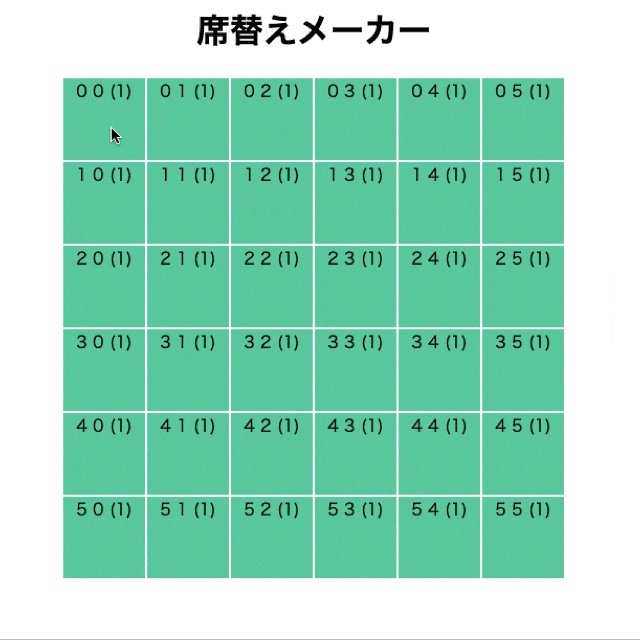
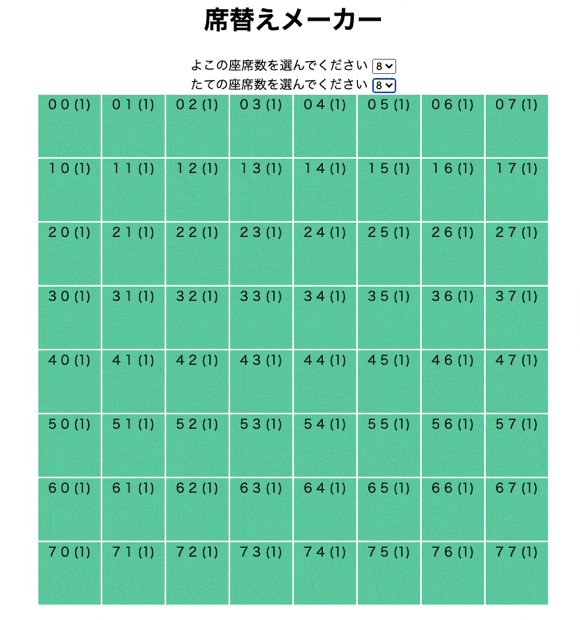
【1日目】
座席をクリックすると色が変わるようにしました。

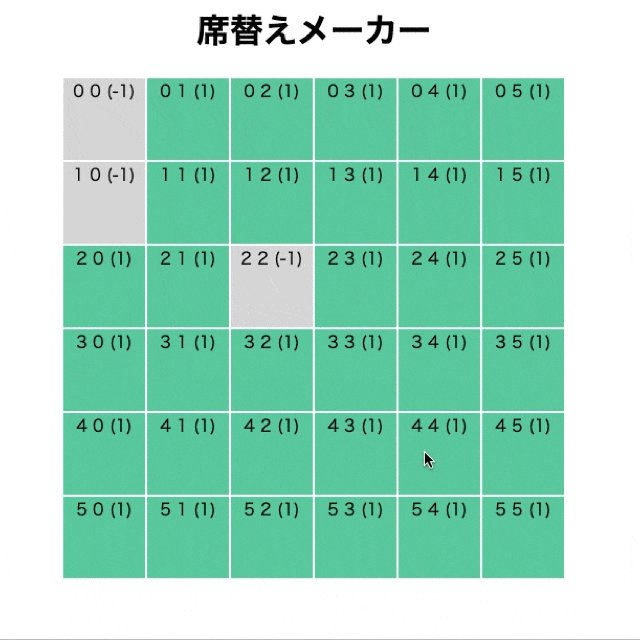
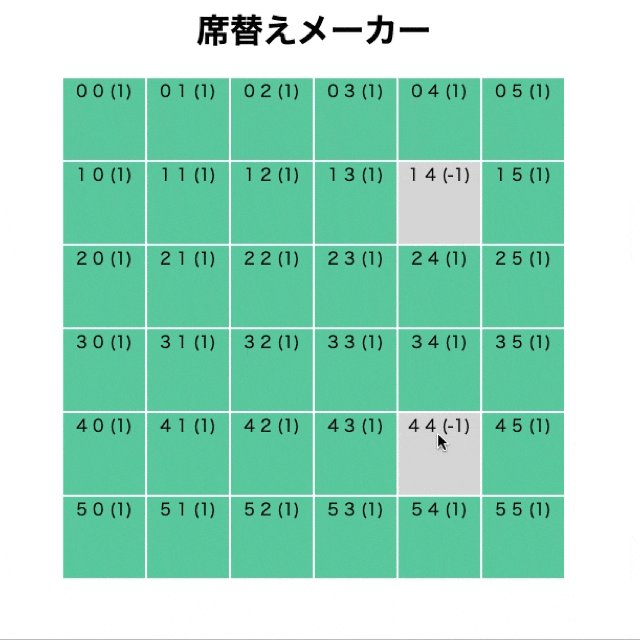
【2日目】
座席全体の大きさを変えられるようにしました。

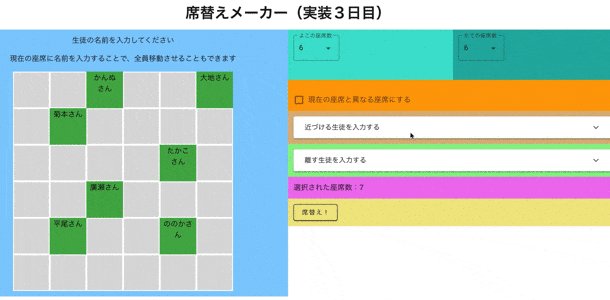
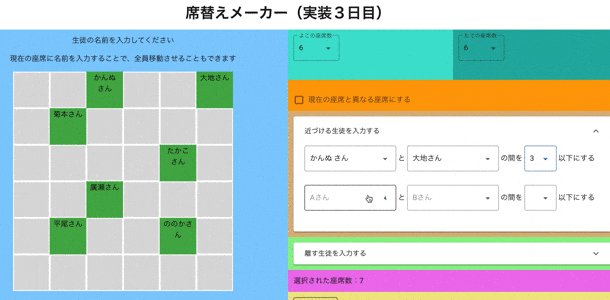
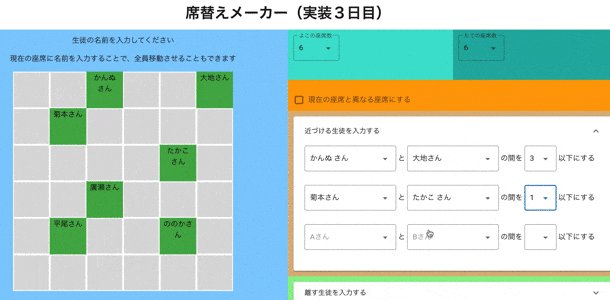
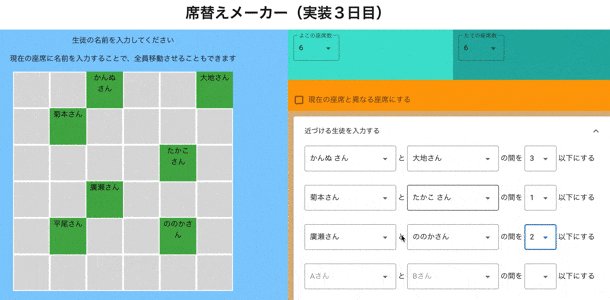
【3日目】
近づける生徒と離す生徒を入力できるようにしました。
入力すると次のフォームを自動で表示するようにしました。

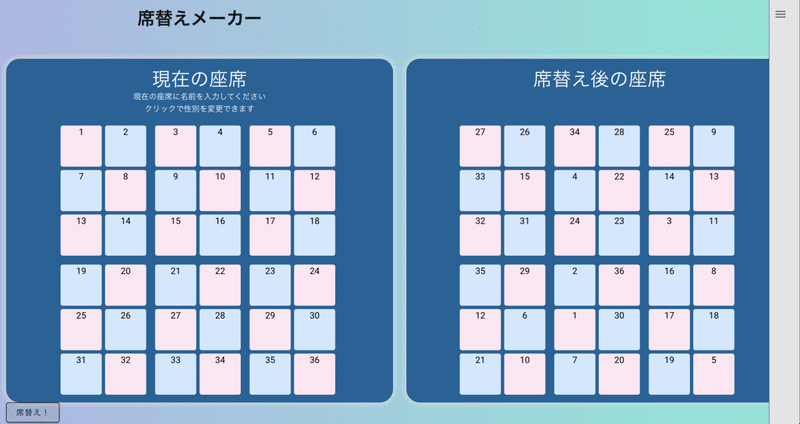
【5日目】
最前列に固定する席替えを実装しました。

【8日目】
条件がない生徒の席替えを実装しました。

【9日目】
最前列に固定する席替え機能と、条件がない生徒の席替え機能を結合しました。

【13日目】
席替えアルゴリズムを変更しました。
最前列に固定する条件と、生徒同士を近づける条件を同時に満たせるようにしました。

【16日目】
生徒同士を離す機能を実装しました。
最前列に固定する条件と、生徒同士を近づける条件と、生徒同士を離す条件を同時に満たせるようにしました。
男女を指定できるようにしました。

【17日目】
性別を固定できるようにしました。
前から2列目、後ろから2列目、最後列に固定できるようにしました。

【19日目】
生徒を特定の座席に固定できるようにしました。

【24日目】
フォームに表示される生徒の候補のうち、矛盾するような生徒は選択できないようにしました。
現在の座席から全員移動させる機能を実装しました。
班を表現できるようにしました。
これまでに発生していたすべての不具合を解消しました。

【25日目】
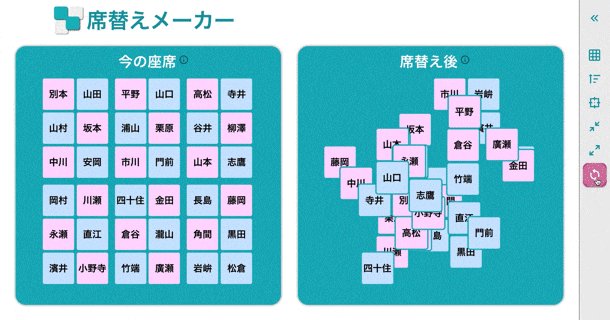
座席をドラッグして入れ替えられるようにしようとしましたが、変なUXが生まれました。

【26日目】
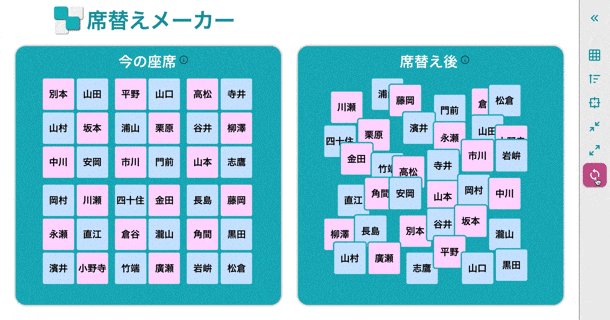
座席をドラッグして入れ替えられるようにしました。
カーソルの変更やアニメーションの実装などによってUXを改善しました。

【27日目】
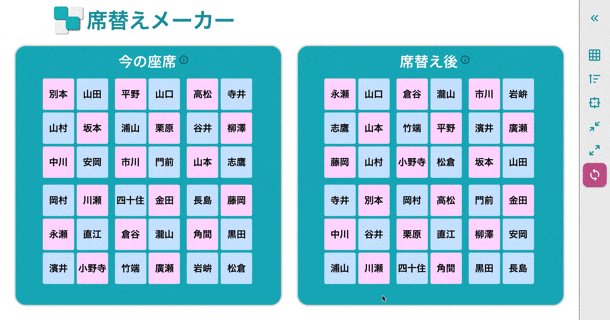
席替えのアニメーションを実装しました。

【32日目】
イメージしていた色に変更しました。
条件入力フォームをサイドメニューに表示するようにしました。

【33日目】
配色を変更しました。
サイドバーを閉じても完全に隠さずに、小さく表示するように修正しました。

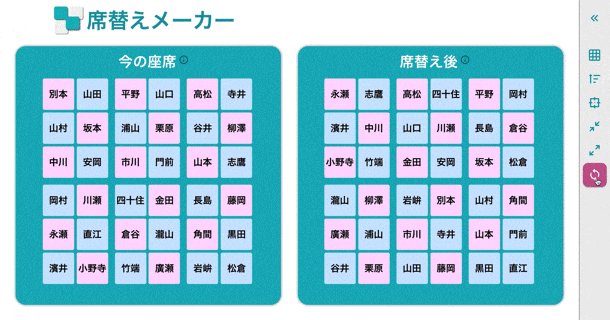
【43日目】(リリース当日)
リリースしました。

デモの生徒はみんな高校時代の友達です
【46日目】(リリース後3日目)
配色を変更しました。

【48日目】(リリース後5日目)
チュートリアルを実装しました。

【150日目】(リリース後107日目)
タブレットでも使えるように対応しました。

終わりに
自分でも開発当時の動画を改めて見たのは久しぶりだったので、この記事を書きながらとても懐かしい気持ちになりました。
こうやって見てみると初日とリリース日では全然違っていて、サービスの規模こそ小さいですが、やはりサービス開発は一歩一歩の積み重ねなんだなと感じました。
席替えメーカーの次の一歩は、「班機能」を予定しています。
現在はただの表現上のみの概念である班ですが、論理的な概念の班も追加で実装することによって以下のようなことを実現できるようにしたいです。
班長を指定することで、それぞれの班に班長を一人ずつ自動的に配置する。
Aさんを班長Bさんと同じ班にする。
Cさんを班長Dさんと同じ班にする。
席替えメーカーはまだまだ改善できる点がたくさんあるサービスなので、より実用的なサービスにしていって、より多くの方の力になれるように今後もがんばっていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
