
Robot control from AdobeXD
以前の記事で、AdobeXDの「キー入力」を使って、micro:bitからXDの画面遷移をコントロールする方法を紹介し、その続報記事の中でコントロールは一方向であることを指摘していました。
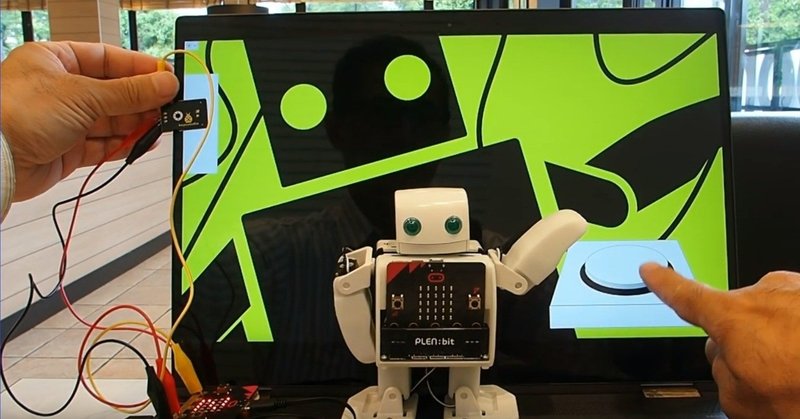
今回は、簡易的な方法ですが、XDのGUI操作によってロボットをコントロールする方法を紹介します。
AdobeXDにコードを埋め込む
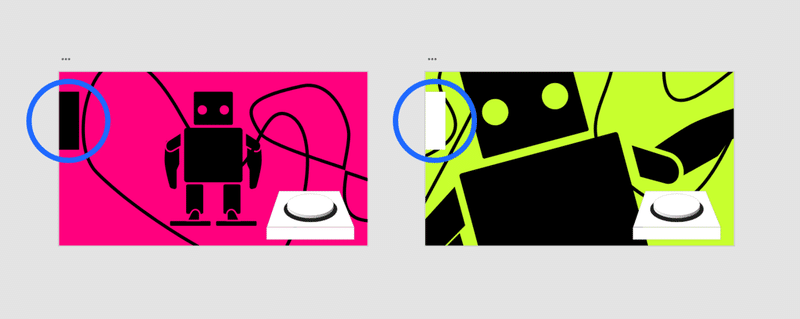
AdobeXDの画面の一部をグレースケールのコード領域にして、micro:bitに接続した光センサー(CdSなど)で明るさを読み取る方法を採用しました。

この方法であれば、複数のmicro:bitにも独立した情報を送ることができます。
うまく調整することで、4段階くらいの明暗差であれば確実に操作できそうですし、厳密さを無視すればアナログ値(256段階)を使うこともできます。
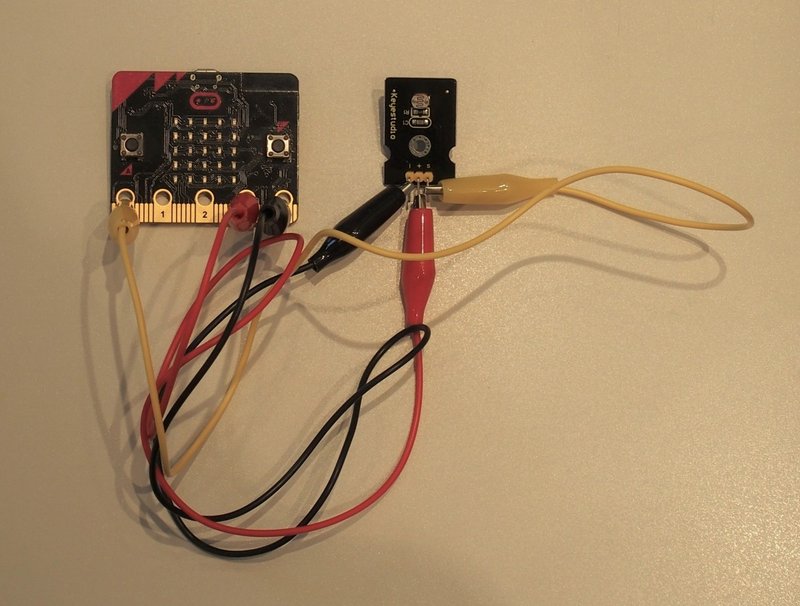
光センサーの回路とブロックコード


今回はP0端子のアナログ値を読み取り、無線通信でロボット側のmicro:bitに数値コードを送っています。回路もブロックコードも極めてシンプルです。
まとめ
今回の方法を使うことで、AdobeXDとmicro:bitの通信を双方向にすることができました。

これによってAdobeXDをWebやアプリのデザインだけでなく、IoT全般のデザインに使えるようになります。
本格的には、AdobeXDが公式にプラグインで、トリガーの中身とアクチュエータの中身を記述できる仕組みに対応しあ、各マイコンボード(ArduinoやRaspberry Pi)ごとにプログインを用意するのがベストな方法だと思います。
この記事が気に入ったらサポートをしてみませんか?
