
CIID Week 24: 人間の感覚を拡張するデザイン ~ Designing Sensing
こんにちは。CIIDでは8月のほとんどが夏休みとなるため、Noteの更新が滞っていましたが、そんな夏休みも明けて今週は”Designing Sensing”というコースを実施していました。Sensingとは、視覚や聴覚などの五感を含む、「感じる・感覚」といった意味を持ち合わせていますが、今回の授業の趣旨は、五感以外も意識した人間の感覚(センス)を拡張するデザインを作ることありました。
今回のコースは、前半の3日でゲストレクチャーや様々なエクササイズを通じて世の中のSensory Designを知りつつ、最後の1日で実際にプロジェクトを行う構成となっていました。正直な内容の感想としては、前半のレクチャーやエクササイズのほとんどがアートに近い領域の説明で非常に分かりにくかったと言わざるを得ないのですが、プロジェクト自体は学びのあるものだったと考えています。
------ Taxonomy ------
Lecture: Digital Archive
まず初日に教わったのは、TaxonomyやArchivingと言った概念です。これらについては様々な解釈があると思うのですが、個人的には「記憶・記録」というSensingの拡張だと理解しました。
ゲストレクチャーはこの領域の先駆者である、Mindy Seuによって実施されました。Cyberfeminismという領域のアーカイブを作成した人で、デザインの世界では認知されています。上記のポートフォリオウェブサイトを見れば分かりますが、文字や最低限の表を用いて物事を整理することに重点を置いていることが感じられ、実際にほとんどの作品はスプレッドシートを用いて表現されているようでした。
上記のデジタルアーカイブも彼女が所属するNGOによって作成されたもので、歴史的な本・音楽・映画などを検索することができます。このデジタルアーカイブの領域ですが、日本でも広く普及しており、有名なものだと「ヒロシマ・アーカイブ」が存在します。
「ヒロシマ・アーカイブ」とは、広島の原爆の記憶を承継するために、広島女学院の学生が被爆者にインタビューを実施し、証言データと写真をGoogle Earth上にマッピングしているものです。専用のARアプリが開発されており、スマートフォンやタブレットでアプリを起動して街中でかざせば、現実の広島の風景に被爆者の証言や写真が浮かび上がるようになっています。重要なのはただ単純に歴史をデジタル化するだけでなく、歴史とのインタラクションを生み出すことで、「記憶の解凍」を実現している点です。
------ Augmentation ------
Lecture: See Yourself Sensing
次にレクチャーを実施したのは、Madeline Schwartzmanというニューヨークのデザイナー・建築家です。彼女は、人間の体と感覚・デザイン・テクノロジーの関係性をアートで表現しており、あらゆるものに対する人間の認知を再定義しようとしています。自分はほとんど理解できませんでしたが、”See Yourslef Sensing”という過去50年のアート作品をまとめた文献で有名になった人です。
様々なアーティストの作品が掲載されていますが、正直にいえばアートすぎて自分にはほとんど理解できませんでした(笑)。ただこの本は$600で発売されており、即完売しているわけですから、いかに自分と考えや感覚が違う人が存在するかを意味しています。
そんな中一つの作品だけは理解できたので、それを掲載しておきます。William Forsytheの”Choreographic Objects”という作品です。彼はダンサーでも有名なのですが、彼は彼自身のダンスの動きをマシンで表現して、誰もがその美しい動きを感じ取れるようにしました。またただ単純に動きを感じとるだけではなく、マシンの動きについていくことで彼の動きを誰もが再現できるようにしたInteractive Objectも有名です。
------- On Smell -------
Lecture: Camila Stig
3日目のゲストレクチャーは、デンマークのスタジオである、Studio PNEUMAの創業者である、Camila Stigからのプロジェクト紹介となりました。Studio PNEUMAは、人間の五感を拡張するようなデザインおよび建築を手がけるスタジオで、自分たちの作品やプロダクトを通して、人間の五感を刺激し、何らかの感情を抱かせることを目標としているようでした。
その中でも、人間の五感の中で最も刺激的な「嗅覚」を重点的に研究しているようで、今回のプロジェクト紹介も嗅覚に関するものでした。
“Douglass”と呼ばれる木・森の香りに関するプロジェクトで、スタジオだけではなく、人間の嗅覚を研究している学者をも巻き込んで、木を分子レベルまで研究して抽出した匂いをアーカイブするという内容でした。またアーカイブだけではなく、香水のような形でも販売しており、木や森と言ったありふれたものをSensingの形に落とし込んでいる面白いプロジェクトでした。ただその匂いを通して、人間が何を感じたかまでは述べられていなかったので、少々アートな印象を残すプロジェクトなようでした。
ただ抽出した香りをホテルやレストランで利用すると言ったことは容易に想像ができますし、また香りを利用して人間がどことも知らないヨーロッパの森林を体験するようなインタラクションにも使えそうだなと考えています。「だからなんだ」と言われてしまえばそうなのですが、Speculative Designのようにしっかりとしたソリューションをデザインしないまでも、人間に物事の本質を訴えるようなプロジェクトなのだと理解しています。
------ 1 Day Project ------
今回のプロジェクトは、実質最終日の1日だけで実施され。夏休み明けのプロジェクトでしたが、講師の期待値が高く、またチームの進捗もあまり良くなかったので久しぶりに2時間睡眠となってしまいました(笑)。お題は以下のようなものでした。
"Design an interface that highlights the emerging connection to the ecological & biological reality.“
When we think about climate change, global warming, international and global distant connections & the many species that inhabit the world, we lack creative and poetic ways of engaging.
要するに、深刻化しつつある気候変動や地球温暖化といった環境問題と人間の間に意味のある関係性を作るインターフェースをデザインする、ということです。また「環境問題と人間の間に意味のある関係性」に関して、以下の4つのサブテーマがありましたが、自分のチームでは”Sensing Earth”をサブテーマとして選択しました。
- Sensing Earth: 人間が”地球”を意識することができるデザイン
- Interspecies Perception: 人間と他生命との関係性を築くデザイン
- Invisible Materiality: 人間の見えないものを可視化するデザイン
- Sensual Computer: 人間の感覚を促進するデザイン
Step1: Desktop Research / Ideation
まずは”Sensing Earth”という概念について認識を深めるために、デスクトップリサーチを実施しました。”地球”を意識すると考えると難しく聞こえますが、意外と身近に実例が存在します。
Google Earth の衛星画像と3D画像を使ったアニメーションツールで、実際に撮影することなしに質の高い映像を作り上げることができます。地球の様々な場所を旅行できる、という点で”Sensing Earth”です。
地球上様々な国のラジオを視聴することができます。こちらも地球の様々な場所のメディアを楽しめる、という点で”Sensing Earth”になります。
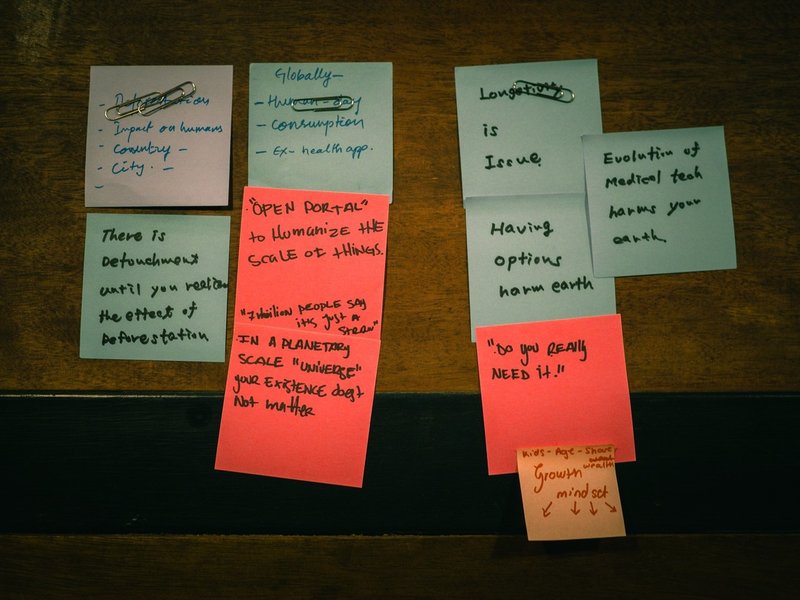
また今回のBriefにもある通り、”emerging connection to the ecological & biological reality”を考える必要があるので、デスクトップリサーチや自身の体験に基づいて環境問題のどのような側面に着目するかも議論しました。

Deforestation & Detachment: 森林伐採の深刻さを認識するまでには時間的な乖離が存在しており、それを最小限にする
⇨ 議論の結果、チームとしてこのトピックを深掘りすることに決めました。
Human Existence does not matter in a planetary scale: 人間中心主義自体だ誤りであることを人間に認識させる
Longevity Harms Earth: 人間が長生きすればするほど地球にとっては有害であり、いかなる行動・デザインも地球環境を悪化させる方向に向かっていることを人間に認知させる
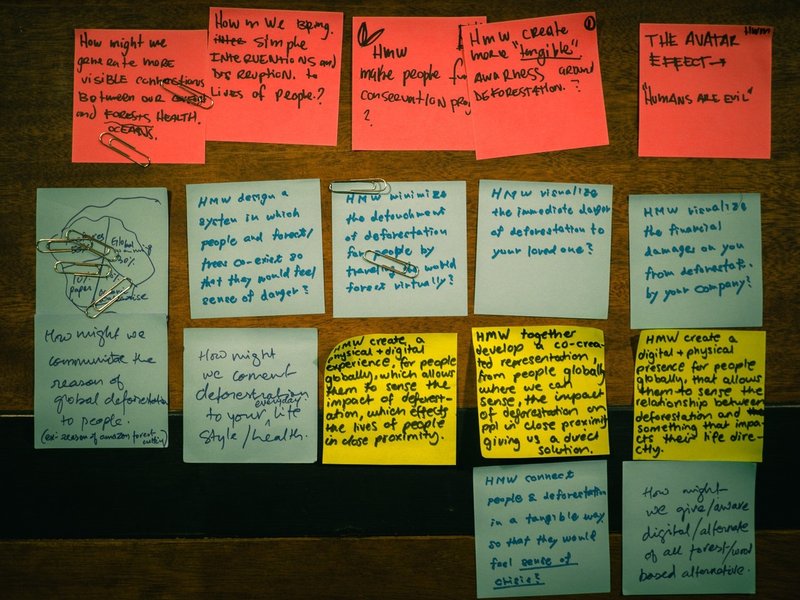
次にHMW Statementを作るステップに入るわけですが、チームの中で議論になったのは、森林伐採という地球スケールの問題は非常に大きく、通常の人間は問題が存在することを認識したとしても、何らかの行動に移すことは非常に難しいだろうということです。何らかの行動を促すインタラクションを築くためには、「迫りくる危機感をデザインすること」と「日常的なオブジェクトやインターフェースにそのデザインを組み込むこと」が重要だろうと結論しました。いわゆるDesign Principleになります。
こうした前提に基づいて、HMW Questionの作成に取り掛かりました。

結果的には、以下のようなHMW Questionに落ち着いています。
“HMW facilitate travelers to have a digital time travel experience to view the effect of Deforestation on global landscape one city at a time”
先のDesign Principleに則ると、次のような解釈ができます。
■ 迫りくる危機感をデザインすること
⇨ 年次を追うごとに自分が行きたい好きな場所の環境が悪化していることを可視化することで危機感を日常にする (Digital Time Travel Experience)
■ 日常的なオブジェクトやインターフェースにそのデザインを組み込むこと
⇨ インタラクションに達するまでの障壁を低くするために、旅行サイトで航空チケットを予約する時や行先を選ぶ時のインターフェースにデザインを組み込む
Step2: Prototyping
上述した通り、当初は旅行サイトなどのデジタル環境を意識していたので、Figmaを用いてプロトタイプを作成する予定でしたが、チームの希望とチームメイトの家にプロジェクターがあることを踏まえて、Art Installationを作ることに決めました。
今回のプロトタイピングでは、複雑なインタフェースを作ることなく、ボディーストーミングを駆使して、プロジェクターとどのようにインタラクションするかを考え込みました。議論するよりも様々な発想が出てくるもので、Think with Handsとはまさにこのことなのだろうと思いました。
結果的には、以下のインタラクションを実装することに決めました。
Gesture: Gesture with your hand to select your exploration destination
Foot UI: Step into the virtual circle to experience another century of the city. Move through time with a mysterious guide
3D Environment & Body Movement: View the city in 3D with your motion
Soundscape: Experience the sound alter as you move back in time. What sounds gets louder & which simply stop?
以下に簡単なコンセプトビデオとボディーストーミングの写真を掲載しておきます。




Step3: Documenting
今回のコースではただ単純に何らかのモノを作って終わりなだけではなく、辿ったデザインプロセスも含めて、事細かにDocumentingすることが求められていました。
Documentingとは、上記のウェブサイトのように、プロダクトやサービスのコンセプトを表す一枚の写真やイラストを作成したり、第三者がコンセプトや制作プロセスを理解できるように写真とともに短い文章で、背景やこだわり、難所を表現することです。一日という短い時間ではありましたが、自分のグループでは以下のような表現をしました。
【Cover & Title】

【Inspiration: Deforestation】

【HMW Question】

【Key Interaction】

今回のプロジェクトは面白くもありましたが、コース全体としては、アート的な要素もあり、デザインプロセスに落とし込むことが非常に難しかったです。学生の中でも賛否両論でしたが、満足度が非常に高い学生がいたことも考えると、デザインプロセスについて少し認識を改めても良いのかなとも思いました。
町田
この記事が気に入ったらサポートをしてみませんか?
