
スマートニュース(SmartNews)から学ぶ30のグロース施策
こんにちは!メルカリでPMをしているKonosuke Nakajimaです。
前回から毎週のグロースをハックするノート書いています。
このnoteはその第二弾です。
前回の『LINEマンガ』に続き、今回は『スマートニュース(SmartNews)』
に注目してUI/UXまわりを見てみました。
PdMとして、こういうUI/UXはグロースにとても効いてるな...、こうしたらもっと良いかも!といったことをまとめています。
(何かを毎週続けている人ってすごすぎるなと、もう思い始めている2週目です...)
はじめに : スマートニュース(SmartNews)とは
スマートニュースは2012_6に創業。無料で読めるニュースアプリを展開。
2019/11に総額100億の資金調達を発表し、時価総額1,200億円のユニコーンに。
国内ではGunosyと比較されることが多いのですが、Gunosyの当時の時価総額は410億円ほどなので、3倍近く違う。。。
(ダウンロードだけ見ると、スマニューは日米合算5,000万(2019/12)で、グノシーは3つのアプリ合算で5300万(2020/1現在)なのでほとんど変わらない。
ではなぜ、同じようなニュースアプリで、ここまで差がついているのか。
(スマニューの投資家は出来る限りスマニューとグノシーの数値を比較しているはず。)
KPIを分解して考えてみる
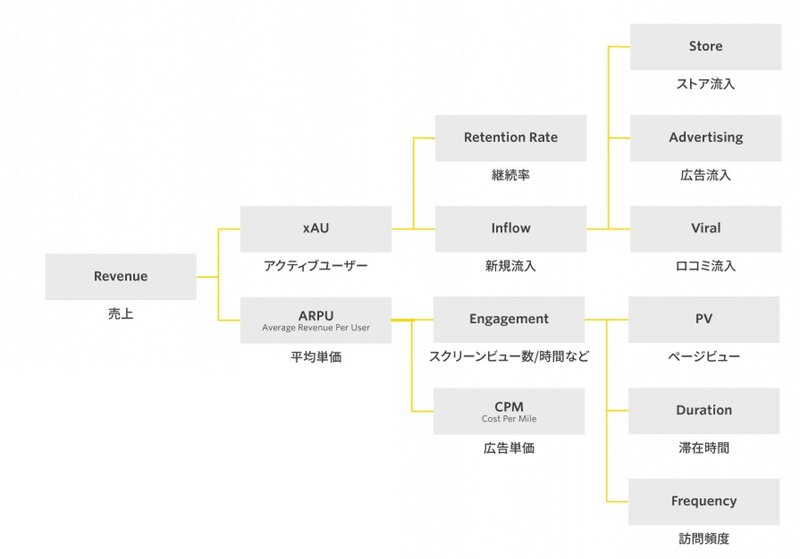
インフィードや動画など色んな形はあれど、基本的には広告なので売上は以下のように分解できる。(クーポンの送客とかは置いておく)

このxAUの部分で、ニュースアプリにおいて最も重要なKPIはDAUである。
加えてEngagementや、DAU / MAU、Frequencyと書いているがリテンションレート、7DのRRで見るべきかなと思う。
スマニューは未上場のため数値が公開されていないが、出来る限り予測しておきたい。
MAUは2,000万とあり(直近膨れてるのはおいておく)、
月間訪問頻度60.9%と書いてるので、
DAU = 2,000万 × 60% = 1,200万ぐらい。(日米合算でだが、やばい)
ちなみに米国のMAUは前年比5倍らしい。
ARPUはグノシー決算から予測する。
2QのGunosy Ads売上が19.6億円、MAUが1,100万ぐらいとすると、
月間ARPU = (19.6億円÷3) / 1,100万 = 59円
1day ARPU = 1.97円ぐらい?(あまりARPUを1dayに治さないかな、、)
グノシーとスマニューでそこまでARPUは変わらなそうなイメージ。
KPIは細かくなりすぎるので詳細は割愛。
またスマニューは、40代、50代が最も多いアプリ。
なのでその年代の人達をイメージし、なりきって以下のUXを見ていく。
インストールからオンボーディングまで
どんなニュースアプリなんだろう?どういう使い方ができるんだろう?と思いやってくるユーザーに、最初に伝える画面

1. 性別・年齢を入力させたら、それに合わせて最適な初期タブ構成を創る(50代男性なら自動車やサッカーが追加され、30代女性ならビューティーやファッションなどが追加されている。トップやクーポンは共通)
2. 入力せず進めて、すぐにアプリ閲覧できるのも良い。後から登録も迫られない(登録してもらえなくてもスマニュー側が行動から判断できる)
3. 冗長な使い方説明を一切取っ払い、ページ1枚で1つの機能のみをアニメーションで伝えるだけのオンボーディング(この後のアプリの使いやすさの自信の現れとも見れますね!)
4. トップには、世間で置きている重要でジェネラルな記事を配置(この枠はパーソナライズしすぎない。それが多様な情報に接する機会を与えている。(最初に趣味嗜好を聞いてカスタマイズしておいても良さそうと思ったがスマニューの思想は、自分が興味のある情報だけを集めるのではなく本当に必要な情報に多様に触れさせること)
(本来人間の目の動きだと左上→右下へと移り、左にサムネ、右にテキストが多いが、スマニューはその逆なのも面白い)
インストール直後からタブ移動まで
オンボーディングでタブを移動することを伝えているので、真っ先に記事を閲覧するより、まずはタブをいくつか移動してみたくなる

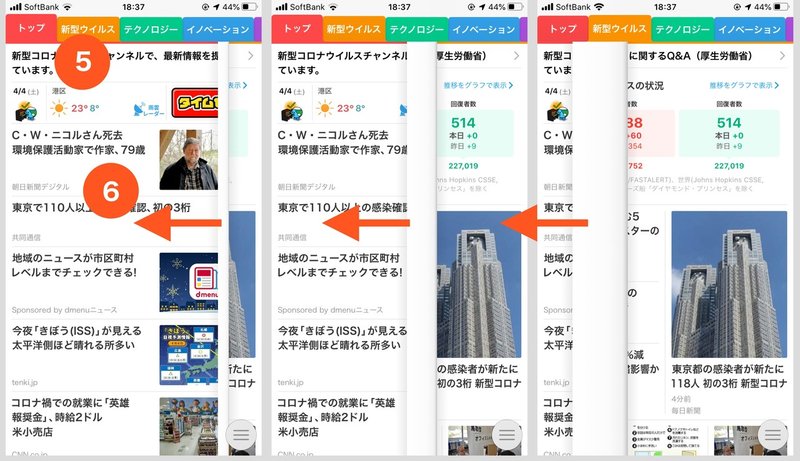
5. タブカラーは、色相環上で144度ずつで動かして決定。他ニュース系のアプリは赤や緑が多く、そのカラーを活用しながら不自然にならないよう意図的に配置。(タブ移動ってユーザーからすると結構難しいが、直感的に横にタブ移動したくなる)
6. スマニューの代名詞とも言えるページめくりUI。UI一つでニュースアプリであることを直感的に印象付け、グロースへと効いている良例
タブの内容・UIについて
タブを移動しながら、タブの内容・UIについても見てみたくなる。ひとつひとつのタブの配置、視認性にスマニューの真価がある、気がします

7. 違い棚(とスマニューで呼ばれる)UIで、ぎりぎり分かる文字サイズのタイトルとサムネイルを7つ表示。1ページあたりの情報量をできる限り増やす。
(余白を最大限減らしたアシンメトリックなレイアウトは新聞の紙面を彷彿とさせる)
若年層にとっては違い棚UIあまり見やすくない気はします笑
続きます

8. "記事の文字サイズ"は、「タブ全体の記事配置、記事タイトルの長さなどの観点」から全て最適なサイズに変換されている。カーニングの最適化がすごい。("長時間の在宅で"と"2020"の文字サイズは異なる)
これにより記事ブロックの充填率が高まる。(地味に全部のタブで、全部文字サイズはバラバラなんですよね。めっちゃ自然に。)
9. 記事タイトルを形態素解析して、最適な改行を行っている(改行が悪いパターンみたいなのが多いとすごく見にくくなる)
10. 記事タイトルは最初の8文字でCTRが大きく変わる。人間の心理的に1秒で8~9文字しか理解できない。定量データから最適な文字数、タイトル構成を広告主にフィードバックし、改善を進めている
タブ内回遊から記事閲覧まで
タブにとどまった後は、記事を見てみたくなる。

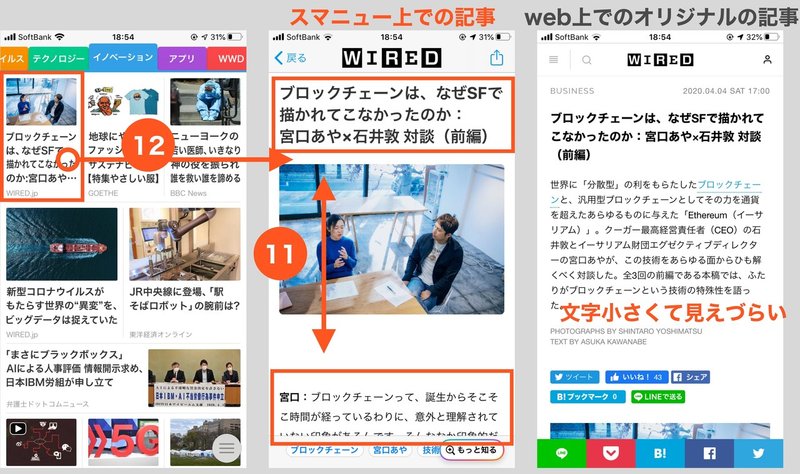
11. スマニュー上で閲覧する記事はすべて、スマホ最適なタイトル・記事の文字サイズに変換する(webで見るオリジナル記事は拡大しないと文字が小さく見えづらい....)
12. smartモードによりオフラインでも記事閲覧可能。ユーザーがアプリを立ち上げた瞬間にプリフェッチしているため、記事読み込み速度が凄く早い。これが最初の最も大きなグロースポイントだった。
(記事最下部にある他のおすすめ記事を見ると、読み込み速度の違いがめっちゃ分かります)
13. スマホ最適なコンテンツ設計。サムネイルと記事タイトルのマッチ、本文は違和感のない期待される内容が書かれているか。スマホ最適に、スクリーンの上から読むための設計がされているか。そのために導入部分を読めばこの記事は何を書いてあるか把握できるか。などなどスマホ最適な記事設計を定量的なデータを踏まえて広告主に還している(記事の直帰率はめちゃくちゃ低い!)
ニュース読者以外の層も取り込む"クーポン"タブ

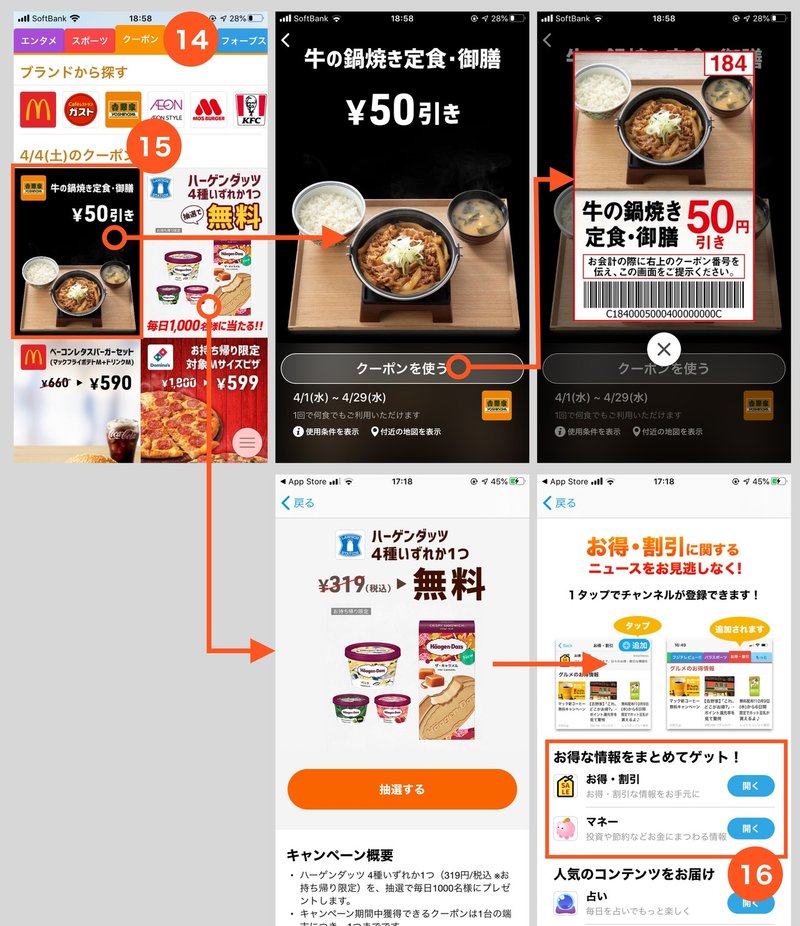
14. スマニューグロースの大きな施策の1つ、クーポンタブ。ニュースアプリでクーポンタブを初めて作ったのがおそらくスマニューで、(2018/3)、このタイミングで「ニュースを読まないユーザー郡も獲得しにいった」という印象。これまでニュースだけでは取れなかった層に刺さるのは何か、という解がクーポンであった(クーポンはDAUに効果的。ファーストフード系は特に。結果として1年で180%以上成長させた施策。これだけではないが。)
15. それゆえニュースとは異なり表示記事数ではなく、画像に重きを置くUI設計(でもここのニュースタブのUIとのバランスすごく難しそう...)
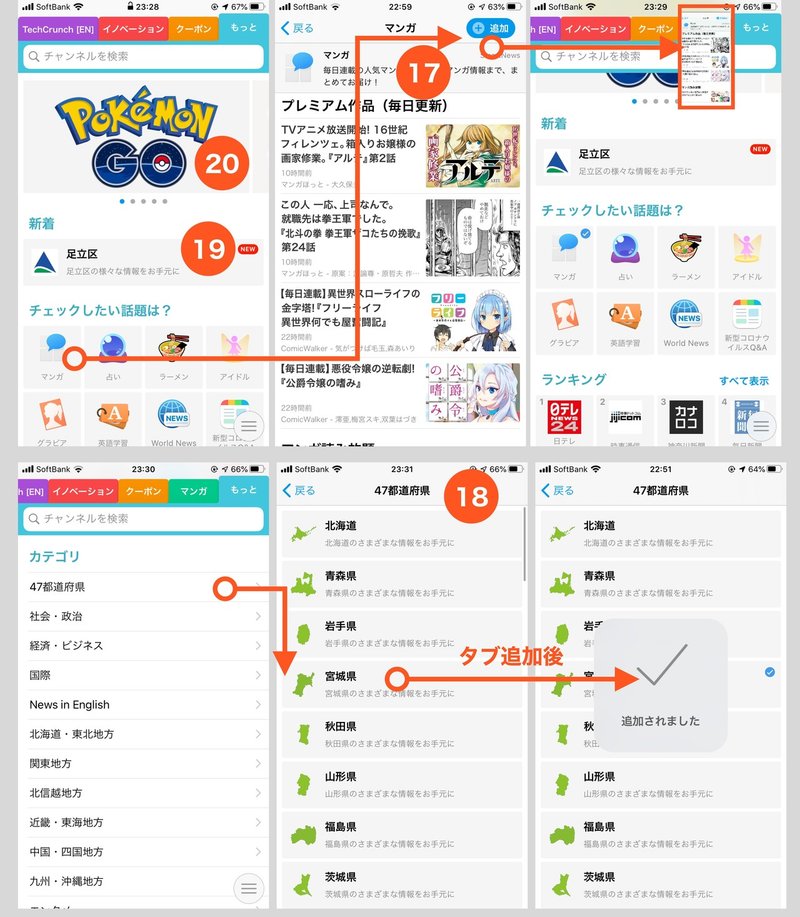
16. ただクーポンだけ使われてもスマニューの売上にはあまり寄与しないので、関連性の高い(クーポン利用者が好きそうな)チャンネルをおすすめ(ここでは1タップで登録できることよりも、お得な情報が多く届くことを訴求するほうがさらにタブ登録率上がりそう)
自由にカスタマイズできる"もっと"タブ

17. タブを追加したいときは「追加」から実施し、テキストなし・アニメーションのみで直感的に追加されたことを伝える
18. 随時あらゆるチャンネルを追加していく(bizdev凄い)。都道府県チャンネルなどはまさに西口さんのN1分析ぽいグロース施策だなと思う。(しかもタブカスタマイズから趣味嗜好を知るだけでなく、都道府県を抑えるということはその人の位置を知れる→広告の精度向上に活用できる...!)
19. 足立区チャンネルも18同様。ただ位置情報関係なくどの地域の人にも、現状は"足立区"が表示される(なんでやねんとツッコミたくなる)
20. ポケモンGOバナーもかなりシンプルで、そもそもこの「もっと」って何?という疑問は最初は湧きそうなので少しオンボーディングあっても良さそう。もしくはタブ移動してもっとタブまで到達&タブ追加してくれたら吉野家のクーポンプレゼント!みたいなインセンティブを設計。
リテンションを上げるPush通知

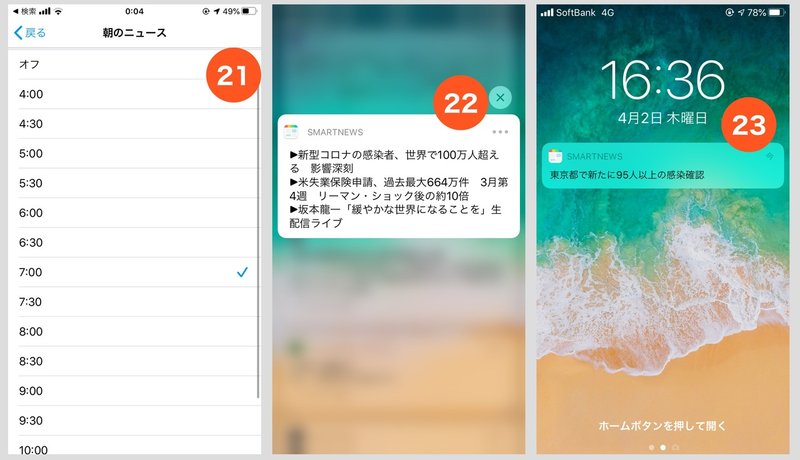
21. DAUやRRを上げるためにはPushは必須。新聞の朝刊、夕刊のように時間は3つに区切って配信。自分がスマホをいじりやすいタイミングに設定できる
22. ただ最悪このPushをタップされなくても、後でアプリを開きたいなと思わせる「見出しプッシュ通知」。ここにも最適な文字数はありそう(だが改行はまだ実装できていない?)
23. 見出しプッシュを3つ送ると、1つ1つのインパクトを下げてしまってもいる。インパクトの大きい記事タイトルは、あえて1つだけに留めてPushすることが逆にユーザーの関心を生む(内容の部分もあるかもだが、人間の心理を捉えている)
他のユーザーを呼ぶリファラル施策
ずーっとスマニューを使っていると、ある疑問に出会う。毎日大量の記事が更新され、たくさんのチャンネルを見ている中で、どうしても「保存」したい、、、のにできないという点です。

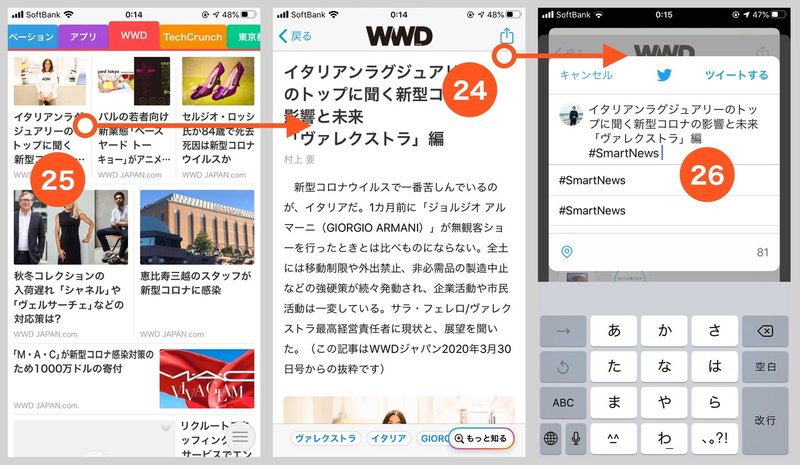
24. 友達招待や金銭報酬みたいな機能はないスマニューにおいて、他のユーザーを呼ぶリファラル施策は「シェア」。記事を保存できない理由は、”あえてSNS等にポストして、後で見返すという行動をさせるため”。それがリファラル施策なのかもしれない(間違っているかもですが笑)
25. 実は記事長押しタップでもシェアができる(そんなんできんのかーいって感じ)
26. 自分宛てのLINEに送る人がほとんどだろうが、Twitter等でシェアすると自動でハッシュタグが付いている。初期はそういった保存を兼ねたシェアから「これは何のニュースサイト?」というリファラルを生んでいったのでは。
その他
そろそろ長いので、さくっといきます!
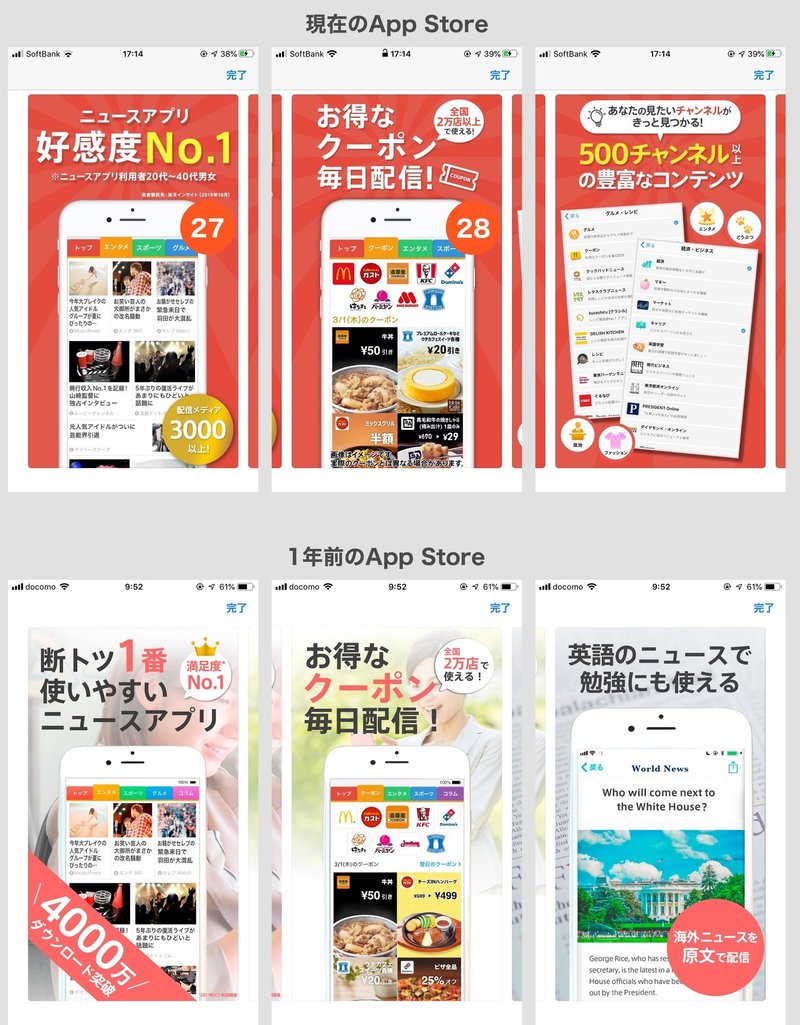
App Store (1年前と比較)

27. 使いやすいアプリから、好感度No.1アプリへと変更に。現在の国内の文脈とか、トランプ政権まわりでの情報の信頼性などの重要性が増したからかもしれない
28. ただ引き続きクーポンの訴求。App storeではクーポン訴求が最もDLされやすいらしい。
29. あとスクショサイズ的に載せれなかったが、7枚目にある天気。晴れとかではなくあえて台風と災害の情報を伝えるよ!と訴求していることでDLしたくなる(危機感を煽ることでDLの必要性を創る)
(たまたま、1年前のApp storeのスクショ撮ってました笑)
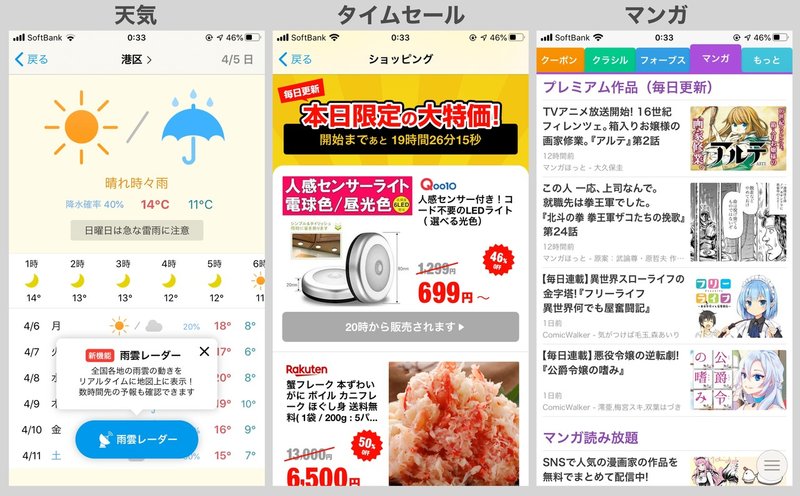
天気・タイムセール・マンガなど

30. 天気、本日限定のタイムセール、毎日更新のマンガなど。徹底的にDAUを上げる、エンゲージメントを上げる、RRを上げるためのグロース施策を打ち続けている。
まとめ
スマートニュースのグロース施策を3つにまとめます。
・直感的に分かりやすく、視認しやすいUI設計がすごい(あまり気づかないけど最高なUX)
・ニュースだけでなく、クーポンやポケモンGOなどあらゆるユーザー層に刺さるコンテンツ獲得・設計と徹底的なDAU向上施策
・情報をパーソナライズしすぎず、すべての人に最適な情報を送り届ける。届け続ける。
ちなみに、
たまに、広告がうざい、という声も見るのですが、
「広告があるからこそ」、無料で記事が読める。手にできなかった情報を得ることが出来る。
逆に広告がない時代は、新聞や雑誌など、情報はほとんど”有料”で、
それゆえ本当は手にするべき情報には、気軽に触れられなかった。
気軽に触れる情報の中には、自分の人生に大きく影響する情報があるかもしれないし、誰かを助けてくれる情報があるかもしれない。
そういう意味で、広告はあってもいいのかなと、思っている派です。
この鈴木健さんの動画最高でした(1時間半ありますがw)
まとめ終わります!
長すぎて、書けなかったですが、いつか書きたいなと思う内容↓
・広告主側から見たプロダクト設計
・テレビCMを活用したグロース施策
・シリーズD〜E調達間の空白の3年間 などなど
いつも長すぎてすみません!良いアプリは書くことありすぎて整理むずいです。。。分量は随時調整していきます。「♡」のぽち、おなしゃす!
この記事が気に入ったらサポートをしてみませんか?
