
クラシルのUIトレースをしてみた②
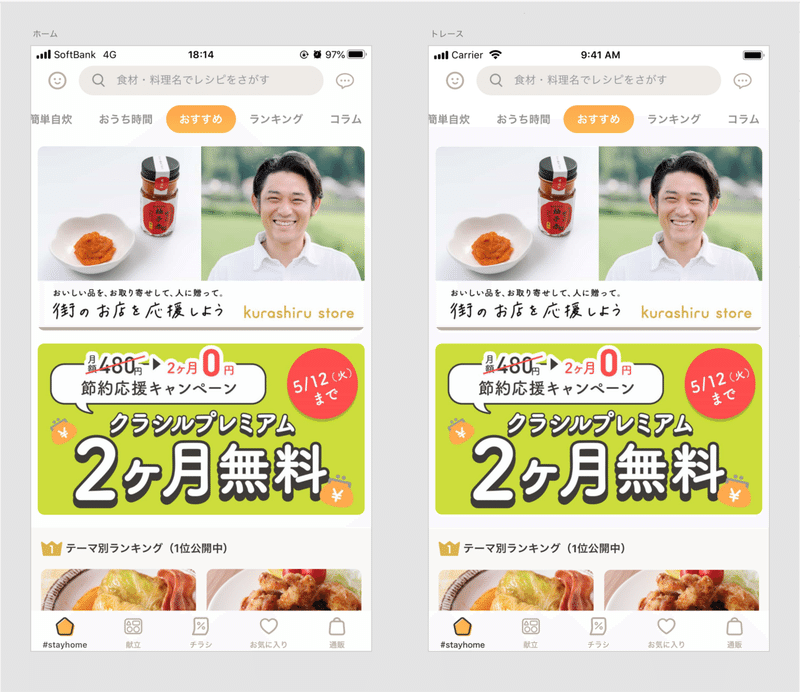
今回はクラシルのアプリのホーム画面をトレースしました。今回はかなりシンプルなデザインだったので、トレースは34分ほどで終わりました!徐々にツール使えるようになってきた気がして嬉しいです。

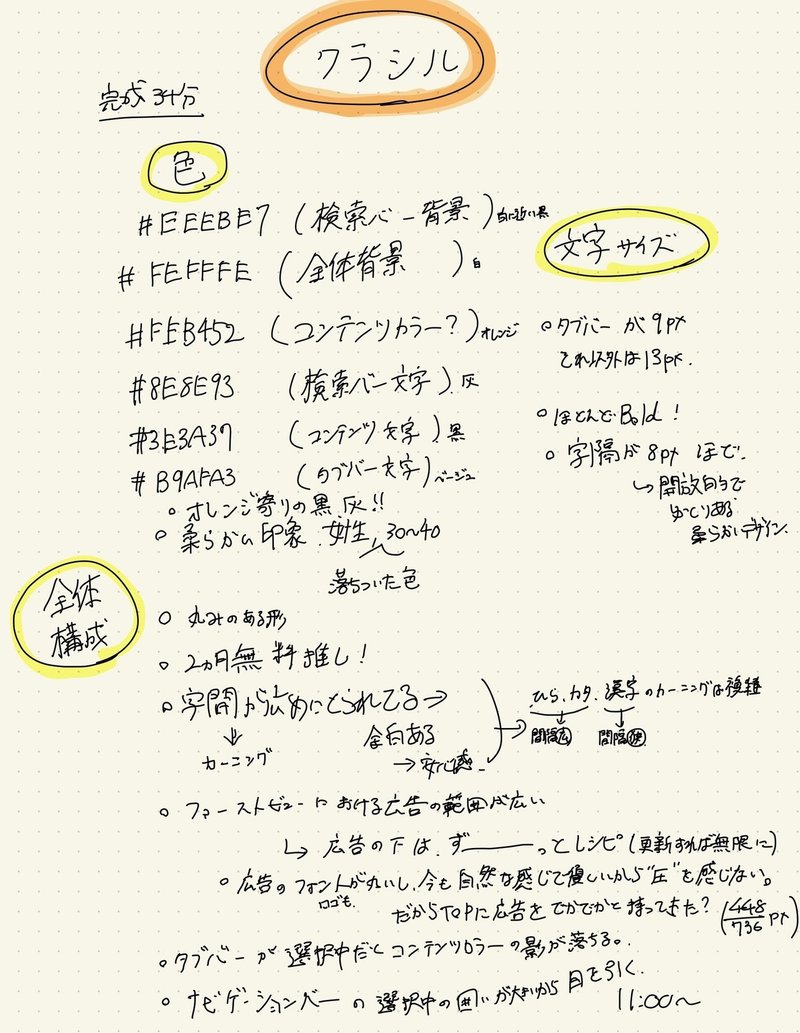
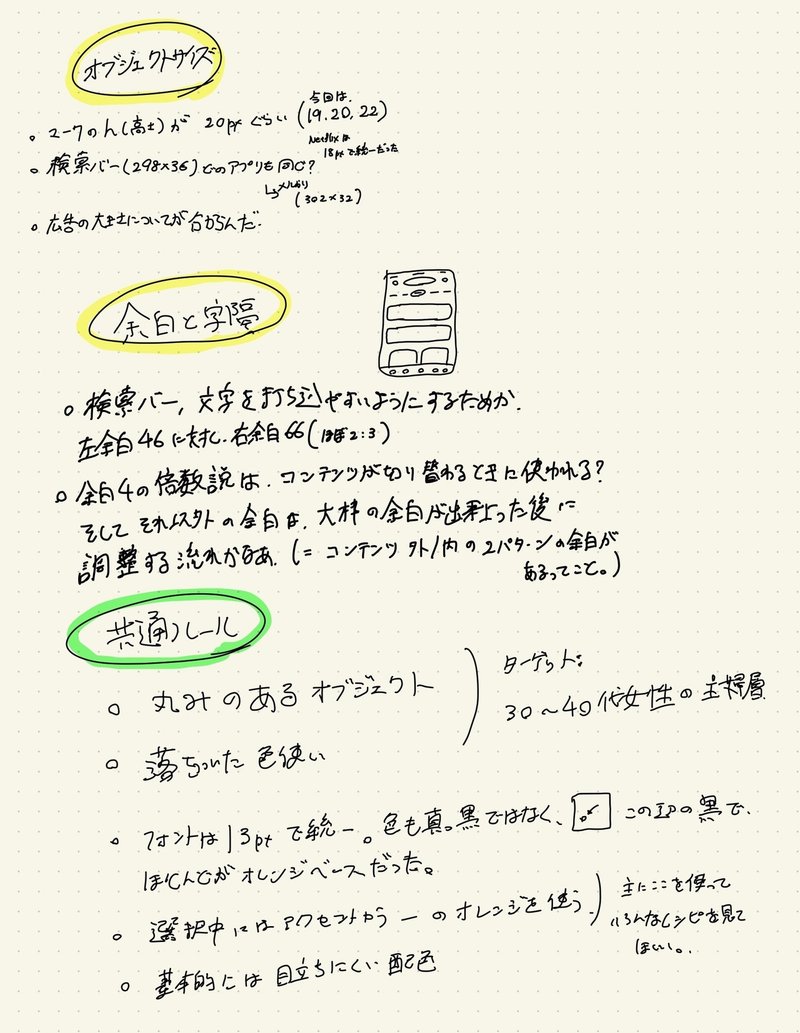
そして、今回トレース中に気づいた事などをメモも一緒に貼っておきます。トレース中何か気づいたら書く!ということを優先して書いていたので、決して見やすいものではありませんが、、、


結果
まずまとめとしては、
・サービスを使うメインユーザーは20代後半〜40代の主婦層。そのため統一感があり、色味やオブジェクトも柔らかさのある心地よいデザイン
・「おすすめ」をはじめとしたタブの遷移によって、沢山料理を作りたくなるようなデザイン
・”料理”を媒体としてより多くの人に幸せを感じて欲しいという意志が見られる
という考察になりました。
メインユーザーは主婦の方だと思うのですが、ロゴデザインからしても感じ取れるようにクラシルのデザインは本当に柔らかく、そんな中でも女性的すぎないユニセックスなデザインなので、男の自分から見ていてとても心地がよかったです!個人的にかなり好きなデザインでした。
以下、各要素別で書いていきます。また、今回から文字サイズや余白などの数値を入れたメモも併せて置いておく事にします。

全体構成
タブは5つあります。おもに使われそうなタブは「#stayhome」(普段はhomeかな?)と「検索バー」だと思います。このアプリの基本的な用途としては、献立が決まっていてアプリを使う、というよりかは、何を作るかもまだ全く決まっていないような方が使うアプリだと思うので、タブを遷移させることで、「こんな美味しそうな料理作ってみたい!」や「わかりやすくて使いやすい!」となるように設計されているのかな、と感じました。コンテンツカラーが使われているタブバーの印象が強く残るのも、そういう理由だと思いました。
また、TOPに広告を持ってきている意図として、クラシルが普通の料理レシピ提供サービスではなく、”料理”を媒体としてより多くの人に幸せに感じてもらう、幸せの連鎖を起こしていく、そんなサービスとして展開していきたいという意図のように感じました。デザインも広告らしい主張の激しいものではないため全体の雰囲気にとても馴染んで主張出来ています。
各パーツ
TOPページは広告がドンと目に入るようになっていますが、他のコンテンツと情報が混ざらないように、画面端の左右の余白がコンテンツの余白より狭くなっていることや角丸補正もされていることもあって、ちゃんと広告だと認識できるようになっていました。また、全体的に丸みのあるデザインになっているので、柔らかく優しい印象を持てます。
色
# EEEBE7(白に近い黒) ー 検索バー背景
# FEFFFE(白) ー 全体背景
# 8E8E93(灰) ー 検索バー文字
# 3E3A37(黒) ー 見出し文字
# FEB452(オレンジ) ー コンテンツカラー
# B9AFA3(ベージュ) ー タブバー文字
個人的の今回のトレースで一番びっくり&学びになったなと感じたのが色についてで、それはほぼ全ての色にコンテンツカラーと同じオレンジ色の要素が入っていた事です。1つ1つの色をスポイトでみていた時、黒色にしても灰色にしても、それぞれ若干オレンジ色に寄っていたとき「???」となりましたが、考えてみればそれが全体的な統一感に繋がっていたのか!と気づいた時は、す、すげえ、、、、となりました。
他にも、タブバーで選択中のタブが単に色が濃くなるのではなく、コンテンツカラーを使ったタブアイコンの塗り潰しになっていました。しかも、それはただ単に塗り潰しになっているだけじゃなくて、若干右下にズラして落としている点も、素敵だ、、、!となりました。
フォント
基本的には13pxで統一されているようで、Boldになっている文字も多い印象でした。タブバーは9pxでした。
余白
・検索バーの例文(名前付いてたような)が、左の右の余白に22pxも差があった(左46px : 右66px)
・コンテンツ外 / 内で余白の使い方が違う
1つ目については、そこに文字が打てることを示すためにあえて左寄せにしてあるのだと思いました。
2つ目については真相はわかりませんが、気づいたことはコンテンツ外の余白は"4の倍数"のピクセル数になっていることがほとんどで、逆にコンテンツ内の余白は規則性がない、ということでした。おそらく画面を設計するフロートして、まず大枠をつくる上でコンテンツ外の余白を4の倍数で設定していき、その後周りのコンテンツ外の余白を意図されないところで情報がまとまらないように気をつけながらコンテンツ内の余白を設定しているのかと考えました。これについては、今後自作のUIデザインをしたときに検証してみようと思っています。
おわり
以上です。今回は前回より多くの気づきが得られていたので、少しだけかもしれませんが思考が深まった気がします。しかし要素が多くなった結果自分の中でも情報が膨れ上がって再現性のないトレースになってしまっていないか心配なので、次回は再現性のある考察をしていけるよう意識したいと思います。
頂いたサポートは勉強代に使わせていただきます🙏
