
【keynote動画】簡単な商材説明動画を作ってみる。
今回はこちらの動画のような「商材動画」をkeynoteで作っていきます!
最近、仕事で動画を作る機会が少しずつ増えてきました。
しかし、外注する予算や、動画エディターの採用費用を払う余裕もなく、持っているリソースだけで動画を作るとなると、手元のPCに元から入っているkeynoteやpowerpointで動画を作成する必要があります。
最近はもっぱらkeynoteでの動画作成を研究してます。
このような動画が主流の時代になると、動画編集の経験が今までなかった人でも、もしかしたら近い将来、何かの仕事で動画を作る事になるかもしれません。 (まさしく今の僕のように、、、)
今回はMacBookやiPadを持っている人ならすぐに使えるKeynoteを使って、 あらゆるアニメーションの動きや、実際に現場で使えるような動画の動きを紹介していきたいと思います。
特に今日は実際に仕事で使うような商材の説明動画をkeynoteで作成していきたいと思います。
まずざっくりとサンプルとして作りましたが、例として「オンライン英会話」に関する商材説明の動画を作ります。
あまり長くなってしまうと説明などが複雑かつ長くなってしまうので40秒ほどの動画にしたいと思います。
改めて貼りますが、完成形はこちら。順をおって説明していきたいと思います。
大枠の構成を先に作る
さてまず作る手順としては先に大枠のストーリーを作成します。
伝えるべき内容や伝える順番を考え、内容を追加していきます。
今回のサンプル動画の商材は「オンライン英会話」なので、この動画の目的としてはオンライン英会話を利用する人の悩みや、オンライン英会話の良さを理解し、ついサービスを利用したくなるような動画に仕上げていきたいと思います。
前提として顧客の需要を深く理解していることが重要です。短い動画に限られた時間やスペースの中で、選べる言葉も限定されてくるはずなので、まずは顧客理解から始めることをオススメします。
ただ今回は動画作成の説明がメインなので省略します。
(スミマセン、、)
基本的な大枠の流れは以下のような形です。
(超シンプルに作る場合)
-英会話についての悩み、困りごとを提示
英語学習に関して困っている人の悩みをリストアップ
-その課題に対するオンライン英会話の解決策を提示
オンライン英会話で実際にできること
-まとめ
そのほかメリットの訴求や問い合わせへの誘導など
※そのほかにもサービスの詳細やサービス画面説明などが入ってくる動画も多々ありますが、今回は省略します。
大枠が決まればコンテンツの肉付けへ
さてここから肉付けをしていきます。構成の大枠と追加する内容が決まったので早速イラストやアニメーションなどを付け加えていきましょう!
第1セクションの作成(悩んでいる人に語りかける)
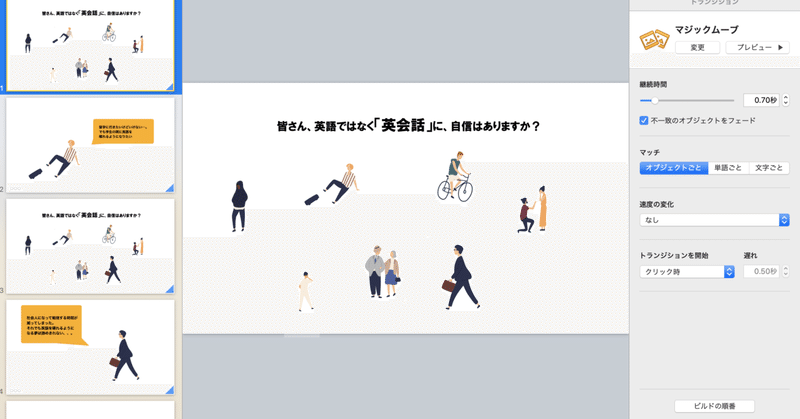
動画を見る人への語りかけの部分を、以下の画像のように新規スライドを複数枚追加し、一つのセクションを作りました。

先ほどのyoutube動画にもあった冒頭部分ですね。
各作成プロセスを細かく分けて説明します。
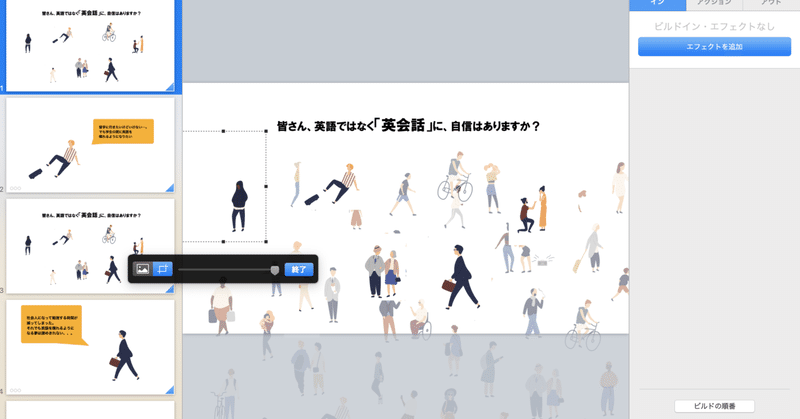
① 人が大勢描かれているイラストを準備

②その画像をコピー&ペーストして同じ画像を複数生成し、一人ひとりを切り抜く作業をする。
(今回の例だと7枚同じ画像を、コピー(Command+c)&ペースト(command+v)で作り出し、それぞれ違う人を7人切り抜く作業をする。
=1枚の画像につき、1人切り抜くイメージ)

③ 1枚目のスライドに、切り取った人のイラストを貼り付ける。
④ 2枚目はその中から特定の人物のイラストを貼り付ける
⑤ 3枚目は再び全員のイラストがあるスライドを作成。
⑥4枚目も再び違う誰かのイラストを貼り付ける。
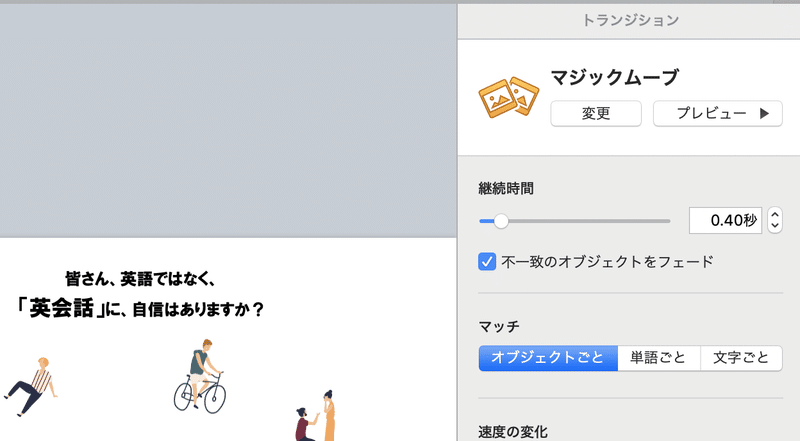
⑦ 上写真のスライド1.2.3.枚目のアニメーションに「マジックムーブ」を付け加える。
⑧ スライド2.4枚目内の「吹き出し図形」のアニメーションに「ポップ」を選択するとテンポが良くなる。
第2セクションを作成(解決策を訴求)

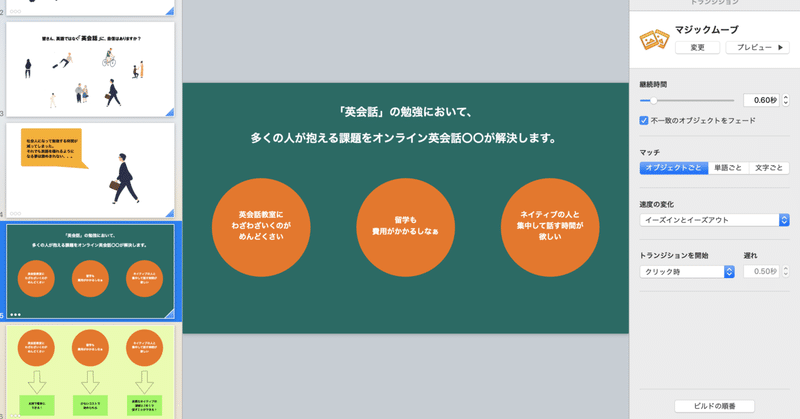
第2セクション(深緑と明るい緑の2枚のスライド)では「こんな課題を解決できますよ〜」ということを伝えていきましょう。
ちなみに第1セクションから第2セクションを変わり目のアニメーションは「オブジェクトキューブ」を使っています。
さて、まずは好きな図形を用意し、その中にいくつかの「課題」を記述したテキストを入れておきます。またスライドの色を変えておきましょう。
(上写真ではオレンジの丸い図形の中にテキストで課題を入れています)
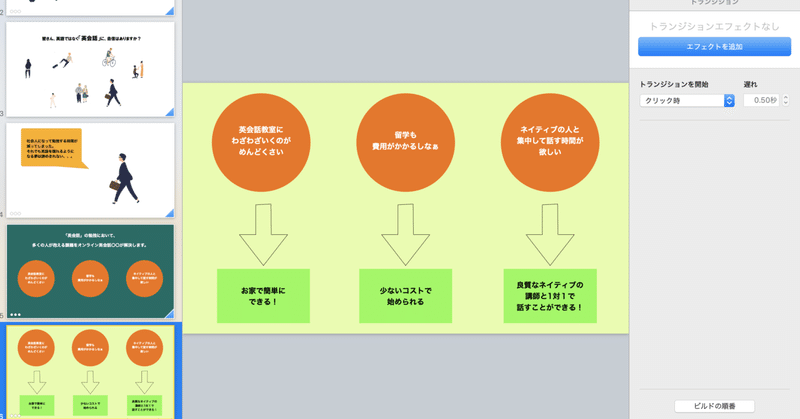
上図のように並べたらまた新規のスライドを作成し、課題(丸オレンジ)の下に、それに対する解決策(蛍光緑の四角)を並べます。

(動画ではこの矢印図形が線描写で描かれるアニメーションを施していますが、また別の回で説明します。)
さて、第2セクションもマジックムーブを使っておきましょう。深緑色のスライド(課題のみのスライド)にを入れておくと、明るい緑のスライドに移動するときに、ふわっと課題が上に移動し、その下に解決策(蛍光緑の図形)が出てくるような仕様になります。
今回あげいている動画のように他の図形もポンと出したい場合は、アニメーション「ポップ」を利用して「ビルドの順番」でアニメーションが実施される順番や時間を調整します。
第3セクション(まとめ)
サービスの最後のメリットを添えて、ストーリー全体は終了します。
このほかにも、サービスのより詳細な説明などを入れみてもいいかもしれません。最後のスライドは、サービス名で締めくくり動画全体を閉めます。
最後の微調整として、冒頭の「皆さん、英語ではなく「英会話」に、自信はありますか?」のテキストや最後のピンク色スライド内のテキストには、「キーボード」といったアニメーションも使っています。

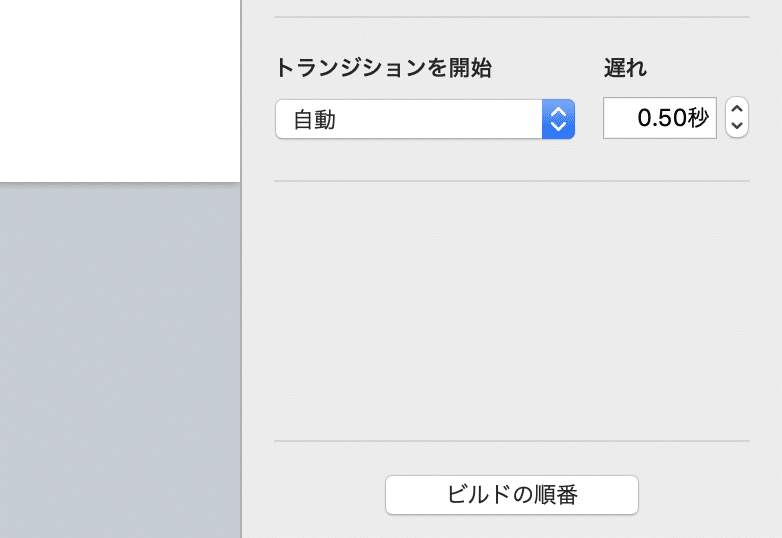
そのほかにアニメーションの継続時間やトランジションを開始する「遅れ」を調整したりして、仕上げます。

今回はかなりシンプルな動画にしましたので、「もっと情報を入れたい」「サービスの詳細を伝えたい」といった方は盛り込んでも問題ないと思います。
改めて今回の動画作成の基本的な流れをおさらいすると、
①ストーリーの大枠を作る
②内容をテキストベースで盛り込む
③内容に沿ったイラストを盛り込む
④図形で要点をまとめ上げる
⑤アニメーションを追加し、微調整をしていく
といった流れになると思います。
今回はかなりシンプルな動画でしたが、これから商材動画を作る方はぜひ参考にしてみてください。そして最後まで読んでいただきありがとうございます!
-----------------------------------------------
動画編集の受注をゆる〜くはじめています!
もし、プロにがっつり!!ではなく、ゆる〜く依頼したい動画編集などがあれば以下からはじめは相談ベースでも良いので皆さんのご要望、お聞かせください :)
【そのほか、人気記事はこちら🔽】
この記事が気に入ったらサポートをしてみませんか?
