
わたしのwebデザイナー就職(前編)
こんにちは、2020年4月からwebデザイナーをしているKIRIKOです。今日はタイトルの通り、webデザイナー就活について書いていきます。
私は未経験異業種からwebデザイナーに転職したのですが、その時の就活について思い出せる限りを全て書きまとめたいと思います!
まとめてみると長すぎたので、前編と後編に分けまして、当記事は前編になります。
Webデザイナー就活の記事を書こうと思ったキッカケ
私はデザイン関連の情報収集や発信メインでtwitterを地味に使っているのですが、先日webデザイナー就活についてツイートしたところ、いいねやらリツイートが多くありました。
(これ約半年前という超昔のツイートですね…汗 うじうじうじうじ書き直している間にこんなに遅くなってしまいました…)
私は未経験・異業種からの転職活動でしたが、履歴書と職務経歴書を自分でデザインして応募していて、とても効果を感じました!!
— KIRIKO🌸一生踊ってるデザイナー (@kirikooo_design) May 15, 2020
今働いている会社のグループ面接の時、他の応募者は経験者でしたがその方達の書類は市販のものでした〜
オリジナル書類は選考の時点で印象つくし差が出そう✨ https://t.co/aSkCWSC9iH
それがキッカケで、「webデザイナー を目指している方が多いんだなあ」と改めて実感。
私はそもそも就活というものをしたことがほぼなかったのもあり、異業種の就活についてや、準備から面接まで何をどうしたらいいのか分からないことだらけでした。
こんな自身の経験やtwitterでのリアルな体験から、わたしがwebデザイナー就活でやったことをまとめることで、目指している方々の一助になればという思いでこの記事を書きました~!
前職について
今年2020年の4月からwebデザイナーをしているのですが、前職は、本業としては病院で作業療法士としてリハビリの仕事をしていました。なので大学の専攻も「作業療法学」というものです。
本業の傍らで、オフライン・オンラインで外国人に日本語を教えていたり、あと足が不自由などのハンディのある方々のお出かけや旅行をお手伝いするトラベルヘルパーをしたりとか。
大学時代からデザインに興味があり、なぜか色彩検定取ってみたり笑、イラレフォトショの使い方を練習して何か作ってみたりしていましたが、挫折を繰り返し…笑
なので、webの仕事でもなければデザインも未経験。完全に未経験・異業種からのデザイナー就活でした。
どのようにwebデザインを勉強したのか
当記事は就活についての記事ですが、就活に至るまでにWebデザインをどうやって勉強したのか、時系列でざっくりと書きたいと思います。
・大学時代に色彩検定取得
・書籍でデザインツールの使い方の練習。フォトショ>イラレで勉強しました!(2018~2019年に挫折しながらゆるゆる習得)
・progate、ドットインストールでコーディングの基礎を習得(2019年11月)
・オンラインスクールを1ヶ月カツカツで受講し、web制作全般を学ぶ。ポートフォリオサイト自体は完成。(2019年12月)
・オンラインメンタリングサービスを使って、就活の相談や実践的なweb制作を学ぶ。(2020年1~2月)
・(応募して合格したので)職業訓練校にも通う。(2020年1~3月)
・就活開始(2020年2月後半~3月中ば)
・webデザイナーになれた!(2020年4月〜)
こんな感じのスケジュールで、色々なサービスを使って約4ヶ月半勉強して、就活をはじめました。
・勉強しながら求人サイトをチェック
上記のようなスケジュールで勉強し、就活自体は今年の2月半ばに開始しましたが、求人サイトは2019年終わりころからちょくちょく見ていました。
求人サイトは、就活を始めるぞ!という時に見始める場合も多いかもしれません。ですが、自分がどういう会社に行きたいのか、どういうデザイナーになりたいのかなど、将来像を作るために、勉強をしながらでも求人サイトは見ておくことをオススメします。
わたしも勉強し始めの頃は、デザイナー像なんて分からない!と思っていました。でも「とりあえず見てみる」ことで、少なくとも自分が今後どんな土俵に上るのか知ることができます。
それに、求人に書いてある企業理念や求めているデザイナー像を見ていくと比較できるようになってくるので、その過程で自分のデザイナー像がぼんやり見えてくることもあります。
行きたい会社が見つかれば、その会社の理念などに合わせたポートフォリオを作ることもできると思います!
・勉強しながらアウトプット
勉強する過程をアウトプットしておくことも強くオススメします。
わたしは、デザインの勉強法として「webサイト研究」というものをメンターから教えていただいてから、このnoteアカウントを作り継続的にアウトプットしていて、ポートフォリオにも載せました。
この勉強は、好きなWebサイトを選んでデベロッパーツールを見ながらフォントやマージンのピクセル数、リンクのホバーやレイアウトのルール、配色についてなど、要素ごとに研究してメモしていくという地味なものです。
なので他人が読んでも面白くないものなのですが…笑
これは個人的にデザインスキルが伸びた勉強法だなあーと思っていて、現在もゆるく続けています。
noteの他、放置していたtwitterアカウントを使って、コーディングでよく間違えるタグや新しく学んだことなどをメモしたりして使っていました。
後にも書きますが、未経験や異業種からのデザイナー転職は、制作物だけでは勝負できないとわたしは思ったので、人柄や伸びしろを見てもらえるような戦略が良いのでは、と思っていました。
なので、勉強過程をアウトプットしておくことで、どのように勉強してきたか、継続して頑張れる人か、などアピールできる道具になります!
こういうものは、いざ就活を始めるぞ!となってからでは作るのが難しいので、勉強を始めたばかりの方や勉強中の方は、ぜひ何かしらの形で勉強過程をアウトプットしてみてください。
…ふう、ここからがザ・就活の話です。もっと長くなります。(汗)ここまで読んでくださった方、すでにありがとうございます…!
ここからは、就活を始めるために必要なもの(履歴書・職務経歴書やポートフォリオサイトについてなど)について、書いていきたいと思います。
履歴書・職務経歴書について
履歴書・職務経歴書って一番取り掛かるのが億劫な作業ですよね・・・笑 というのも自分と向き合って作るものなので、精神的な労力がいる作業だなあと思います。
①職務経歴書(=アピール用紙)を作るのを超がんばる
履歴書は、自分の学歴や職歴、個人情報などを載せるのでそこまで大変ではないかと思います。履歴書よりも、職務経歴書に圧倒的に注力しました。「職務経歴書」という名の「アピール用紙」のような感じでしょうか。
わたしが職務経歴書で書いた項目は以下です。
職務経歴:過去の職歴から、今後何ができるのかを書きました。
スキルセット:イラレやフォトショ、HTML/CSSなどのスキルを書きました。
自己PR:自分の過去の経験や性格、どのような考えでweb制作をしてきたかなど、アピールを書きました。
活かせる能力:webデザイン関連では書けなかったですね涙 「体力」とか「コミュニケーション能力」とかも立派な能力かなと思って書きました!あと私は一応「英語」も書いておきました。
これらからお分かりかもしれませんが、自分の「過去」のことから「今後」についてを中心に書いています。「今後」何ができるのか、会社にどのように貢献できるのかを、採用側にイメージしてもらえるような書類をがんばって考えました。
今後どうなりたいのかなど考えている時に、こちらの内容が分かりやすくて参考になりました。
有名なbeigeさんの社長ブログのページで、数年前の記事のようですが、デザイナーにも色々なタイプがいるということが書かれています。
「クリエイティブ追求タイプ」、「売れるものを作りたいタイプ」、「チームワーク重視タイプ」、「実務遂行タイプ」がいるとのこと。(このまとめ方で良いのか自身がありません汗、詳しくは上記のリンクから記事をお読みください!)
「センスがなくてかっこいいものが作れない」「向いてないのかも」という考えは、勉強している間何度も陥りましたが、こちらの記事を読んでから腑に落ちたというか、自分らしく成長していければいいのかなと勇気付けられました!
②書類は早めに作ってしまおう!
そして、なるべく早めに作ってしまうのをオススメします!
先に作っておいて、ポートフォリオを完成させたら応募!という流れの方が、早く就活を進めることができると思います。
③書類は自作してオリジナルなものを!
あとこれは応募する企業によっては合うかわからないのですが、履歴書・職務経歴書を自作することをオススメします!
以前お世話になっていたオンラインスクールのメンターから「就活は恋愛と一緒。職務経歴書やポートフォリオはラブレターだから」と言われたことがあります!笑
オリジナルの書類は、受け取った側としては特別感があると思います。それに、書類選考の時点で他の応募者と差をつけられて印象に残るのではないかと思います。
わたしが今働いている会社のグループ面接の時に、他の応募者は経験者でしたが、書類は市販のものでした。書類自作は好印象だと思います!!
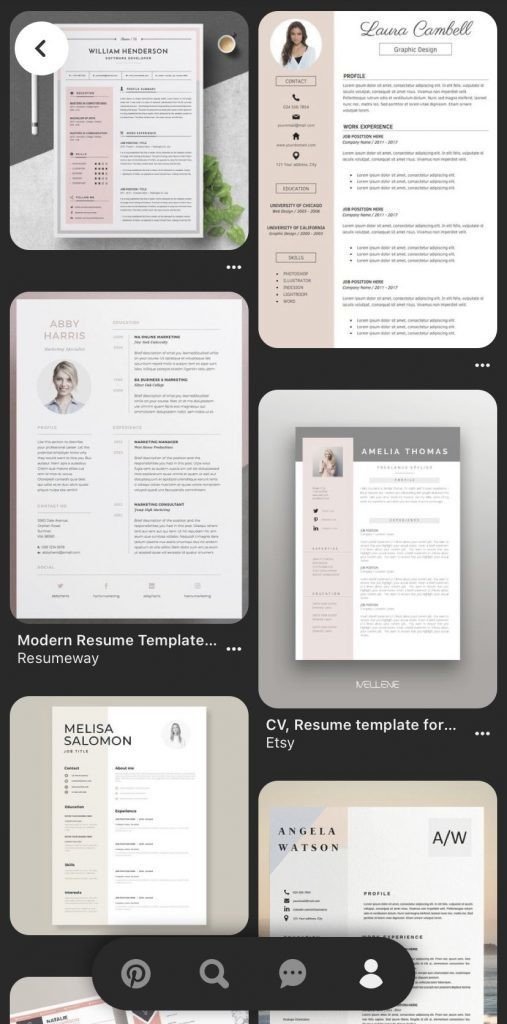
pinterestで「CV」「resume」「design」と検索すると海外のおしゃれなテンプレートがたくさん出てきます。
わたしはピンク系のこんな雰囲気で作りました。

プラス、ポートフォリオサイトのキービジュアルをこんな感じにして、自分のイメージカラーをピンクにしました。

セルフブランディングのような感じで、自分のイメージを作ってしまうのも良いかもしれないですね。
職務経歴書や履歴書を作るのは大変ですが、自分とたくさん向き合うことで、客観的な自分のイメージやキャラを作ることができると思いますので、素敵な書類を作ってみてください!
ポートフォリオサイトについて
書類作成も精神的に大変な作業ではありますが、ポートフォリオは時間もかかりますしもっと大変ですよね。
でも、未経験でのwebデザイナー応募者の9割が、ポートフォリオなしで応募してくるという話を聞いたことがあります。ポートフォリオは必須と思っていたので、この話を聞いてすごく驚いたのですが、逆に言えば、ポートフォリオを持ってるだけで選考通過率が上がるということですね…!
①ポートフォリオの内容
ポートフォリオに載せた内容は以下です。
自己紹介ページ
・顔写真、なりたいデザイナー像などの簡単なコメント:顔写真は入れることをオススメします!信頼度が上がると思います。
・スキルセット:職務経歴書にも書いたスキルセットですが、プラスして「どの程度使えるのか」まで書くと採用側はイメージしやすいのではないかと思います。デザインツールであればバナーが作れるとか、コーディングスキルであれば動的サイトが作れるとか。
・趣味など:採用の方と共通の話題になったりするかもしれない!と思い簡単にですが書きました。
制作物
Webサイトを3つ、グラフィックを4つ、アプリデザイン を1つ載せました。
Webデザイン勉強歴史のページ
挫折したりしながら笑、社会人もしながら勉強していたので、年表っぽくして説明しました。
制作物だけ載せるのはもったいない!制作過程をたくさん載せる
制作物は、アウトプットだけでは経験者に絶対勝負できないでしょ…と思っていたので、アウトプットに至るまでの過程をたくさん載せました。
・サイト制作の目的
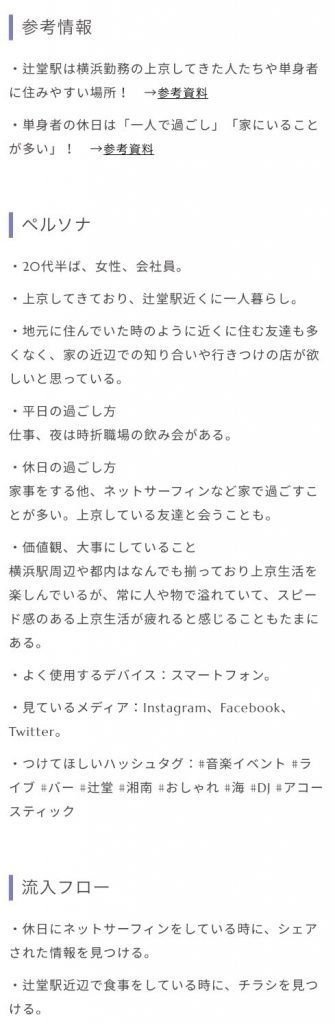
・ペルソナ
・ペルソナ設定の根拠
・シェアする時につけてほしいハッシュタグ
・流入フロー
・Webサイト制作の課題
・課題解決策
・コンセプト
・ワイヤーフレーム
・サイトマップ
などなど…
知り合いの主催する音楽イベントのLPを頼んで作らせてもらい、ポートフォリオサイトに載せたのですが、制作過程についてはこんな感じです!

リアルな制作物があるとなお良い!
ポートフォリオに載せるサイトは、架空のサイトを載せることになると思うのですが、少しでもリアルなサイトを載せられたらなお良いのでは、と思います!
私の場合は先に書いたように。知り合いの音楽イベントのwebサイトを作らせてもらいました。リアルなクライアントや情報の方が勉強になるなあと思って制作しました!
より現実的に考えて制作することができると思うので、オススメです!
その他、すでに世の中にあるwebサイトをリニューアルしてみた、というのも良いのではないかと思います。
自分を分かってもらう道具は他にもある!
履歴書・職務経歴書やポートフォリオサイトといった一般的というか就活に必須のもの以外にも、勉強過程をアウトプットしたSNSだったり、他にも自分で作っている作品(?)などあればポートフォリオになり得ると思います!
デザイナーの方は物作りがお好きな方が多い印象があります。DIYだったり革細工だったり…わたしは物作りはできないので、上記2点で挑みましたが、他にもあるよって方はぜひアピールしてみると印象に残ったりするので有効なのでは、と思います!
はい、ここまでで前編を一旦終わります…ここまで読んでいただきありがとうございました!当記事を通して文章を書くことの難しさを痛感してましたが分かりやすく書けていたら良いな…汗
色々とここまで書いてきましたが、就活で大事なのは、「自分について/自分らしさを知ってもらう」ということなのかなと、まとめてみて思いました。
「他の応募者と差をつけられる」というワードを何度か使いましたが、他と差をつけるためというより、自分らしさを見せることが他との差に繋がると思っています。
デザイナー就活は、書類はもちろんポートフォリオサイトのための制作などもあって大変ですが、webデザイナーを目指す方々の一助になれば幸いです。
後編は、求人探しなどの実際の就活についてまとめる予定です!
