
入江開発室ポートフォリオ公開までの裏側!(Part1)
9月27日、入江開発室ポートフォリオを公開しました!
私はプロジェクト発足から開発、リリースまで携わり、
・プロジェクト発足〜公開まで約1ヶ月という「短期スパン」
・チームは顔も合わせたことないメンバーで、「フルリモートワーク」
での開発という貴重な経験を得ることができました。
プロジェクト発足からの公開までの流れを生々しく振り返りつつ、
サービス開発初経験であった私の学びをまとめたいと思います。
Slack過去ログを追いながら記事を書いていたら膨大な量になったので、、
2回に分けます。
Part1:チーム紹介、プロジェクト発足〜デザイン ←今回
Part2:コーディング〜商用リリース
チーム体制と私の役割
コアメンバーとして動いていたのは、私も含めて5名。
チームとして顔を合わせたこともなく、全てSlack上でのやりとりのみ、
フルリモートワークで作業を行いました。
<チーム体制>
・オーナー(入江さん)
・デザイナ(松井さん)
・エンジニア(NARIさん、木村さん、私)
大まかな役割はあれど、全ての工程をみなでディスカッションしながら進めており、私自身もコーディング以外の作業も色々とやらせてもらってます。
<私がやったこと>
・ポートフォリオのサイト設計
・レイアウトデザインを少々
・コーディング(HTML、CSS、JavaScript)
・OGP画像の作成
開発スケジュールは?
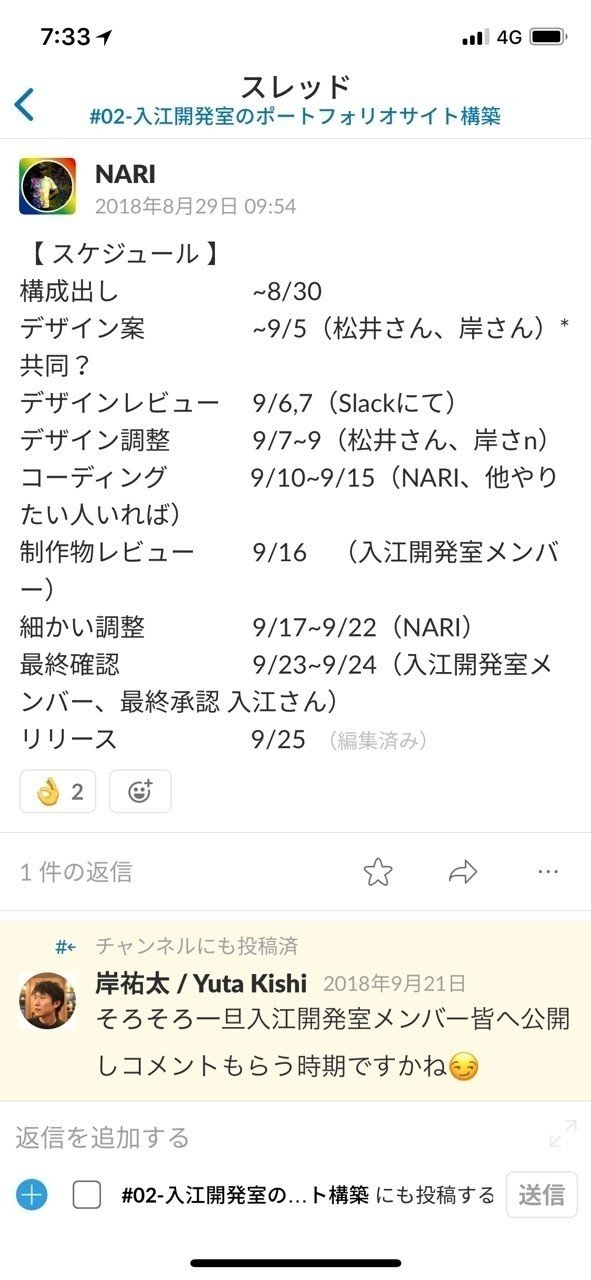
作りたいポートフォリオのイメージをディスカッションし、ある程度みなのイメージがあってきたタイミングでえいやで立てたスケジュールがこちら。

まずはリリースが最優先!ということで、
・開発対象はTOP画面のみ
・レイアウトをスマホ向け(PCは後回し)
としました。
サービスを作り始めるとどうしてもあれもこれも作りたくなってしまいますが、短期間でモチベーションを維持して開発をするためには「やらないこと」を決めるのが重要。
結果、リリース直前の追い込みはあったものの、スケジュールはほぼオンスケ。リリース日を決めるとやらざるを得ない感も出るので、ある程度作りたい物が決まったタイミングで仮でもいいからリリース日を決めるのは大事!
デザインってどうやって決めたの?
サイト構成をディスカッションして固めた後、ワイヤーフレーム作成は本職デザイナーの松井さんが担当!プロジェクト紹介箇所とメンバー紹介箇所のワイヤーフレームがこちら。

いきなり画像や色をつけてしまうと、そこにしか目に行が行かなくなり、表面上の議論になりがち。手書きでも良いのでサイトの構成をみなで合意すると手戻りも少なくて良い。
松井さんにデザインのレールを引いてもらったあとが、私の出番。
UIデザインも以前から興味があったため、自ら手を挙げ、この作業を担当することに。具体的には、AdobeXDを使って上のワイヤーフレームを参考にしながら写真や色をつけていく作業。出来上がったものがこちら。

ぱっと見良さそうだけど、なんだかまとまりやメリハリがない。このタイミングでチームメンバー以外からもレビューを頂いたのですが、同様の意見が多かったです。
で、いざ改善しようと思っても、
「メリハリ、まとまりってどうやって付ければ良いんだ?」
と手が止まっちゃったんですよね。やりたいんだけど具現化できない。
この段階で松井さんにヘルプして最終的なデザインの仕上げをしてもらいました。最終的なデザインはポートフォリオをご覧ください!(sketch版はプロジェクト紹介ページにリリース前のプロダクト情報も載っていたため載せられず)
フォントサイズ、余白の取り方とっても全然違いますよね。
今回一からデザインを作成してみて、こんなにデザイン難しいんだなって実感しました。巷で流行っているUIトレースもしたことあるんですが、ツールの使い方を学ぶのが目的になっていたなと。。。
そうではなく、デザインの一つ一つの意味を明文化し、理解し、咀嚼しながらUIトレースをすることでデザインスキルが上がるのだと実感。
もしUIトレースを数回やって見た人は一度自分の手でオリジナルデザインを作ってみると良いかも。すると、私みたく、思ったより手が動かせないことになるかもしれませんが、UIトレースの本当の意味、目的が実体験として見えくると思います。
今はデザインよりも開発の勉強に重点置いてますが、手が空いたら改めて
UIトレースに取り組んでみようと思います。
最後に
とりとめのない文章になってしまいましたが、いかがでしたでしょうか。
参考書やオンライン教材でしか勉強していこなかった自分にとって、様々なバックグラウンドを持った方々と一緒にサービス開発できるのは思っていた以上に学びが多いです。本職デザイナーの方と一緒にデザインの仕事をできるって、通常の業務ではありえないくらい貴重な経験ですよね。
Part2ではフルリモートワークでのチケット駆動の開発、待ちに待った商用リリースの模様をお伝えしたいと思います!
今日はCAMPFIRE COMMUNITY FESTIVAL2018!
入江開発室もブース出すのでぜひ見に来てくださいね〜
以上
Product Owner at docomo / プライベートでもC向けWebサービス作ってます / 元 #入江開発室 / #nyan / SketchやXd、Figmaなどのデザインアセットのシェアサービス #collin

