
「オンライン学園祭」会場のUIについて考える
この記事は〈オンライン文化祭 Advent Calendar 2020〉への投稿です。
こんばんは。はじめましての方ははじめまして。本Advent Calendarは高校の文化祭の話題が多いようで、今後わたしの母校の後輩も書いてくれるようですので、併せてお読みください。高校と大学の文化祭は規模において違いが大きく、あまり参考にならないところも多いかと思いますが、デザインという話題は年齢にかかわらず共有できるトピックです。高校生のみなさんにも楽しんでいただけたら幸いです。そして関心があれば、大学進学後には学園祭委員会へ。
わたしの「学園祭におけるビジュアルデザイン」については、以下のnote記事もあります。こちらもご関心があれば是非。
わたしはこれまで五月祭と駒場祭を2回ずつ委員として経験してきました。パンフレットや案内サインをはじめとする印刷物の制作部署を中心にこなしてきましたが、直近の五月祭ではオンライン化の制度設計やウェブサイトのデザイン・実装(Nuxt TypeScript)も担当していました。
今回は「オンライン文化祭」が共通テーマということで、わたしが経験した中で感じた「学園祭会場=公式ウェブサイトのユーザーインターフェイス(UI)デザイン」についての所感と、今後ありえる面白い「オンライン学園祭のUI」についての提案を記そうと思います。
本記事のテーマ
オンライン学園祭を開催するにあたり、欠かすことができない会場であるウェブサイトについて、UIデザインの観点から論じます。オンライン学園祭自体がどうこうという話はしません。通常通り、キャンパスでの学園祭ができるのであればそれに越したことはないのは、疑いようのないことだからです。ただ、オンラインイベントの開催という問題について、UIデザイナーが考えることにはかなりの面白さがあるとも感じます。
UI(User Interface)とは、ウェブサイトのユーザー側が何かしらのアクションを起こすことができる仕掛けのことであり、押したり入力したりするものは基本的にUIであるといって差し支えないでしょう。アプリケーションであればUIの集合と呼んでも問題ないと思いますが、ウェブサイトにはここにビジュアルデザインやモーションデザインの要素が加わります。しかしそういったものはとりあえず無視して、ウェブサイトのUI、すなわち機能性についての議論にまとめようと思います。
オンライン学園祭において、来場者と開催者(ここでは、主催者である委員会に限定せず様々な催し物を企画する学生たちの集団を「企画」と称し、ここに含めます)の接点は、もっぱらウェブサイトが起点になります。実際にひととひとが〈出会う〉のはYouTubeやclusterやZoom Meetingかもしれませんが、〈出遭い〉はウェブサイト上で生まれると云って差し支えないでしょう。そうした出遭いの場所としては、どのような機能が求められるのかという問題について、学園祭というイベントの特性に照らし合わせながら考えていきましょう。
第93回五月祭における実践
わたしの携わった最初で最後のオンライン学園祭である第93回五月祭について、かんたんにレビューをするところから始めたいと思います。
五月祭は新型コロナウイルスの影響を受け、9月に延期し、かつ企画公開の場所をオンラインへと移しての開催となりました。委員としてのわたしの主な担当は「企画紹介」のページで、各企画の情報にアクセスできたり、当日には実際にYouTubeなどへのリンクが掲載されていたりした場所です。まさに学園祭の会場と云えるでしょう。
先にも述べたように、わたしは印刷物のデザインをメインに担当してきた経歴があり、コーディングよりはデザインに専門性のある人間です。今回はコードもかなり書いたのですが、そのお話はまた今度としましょう。
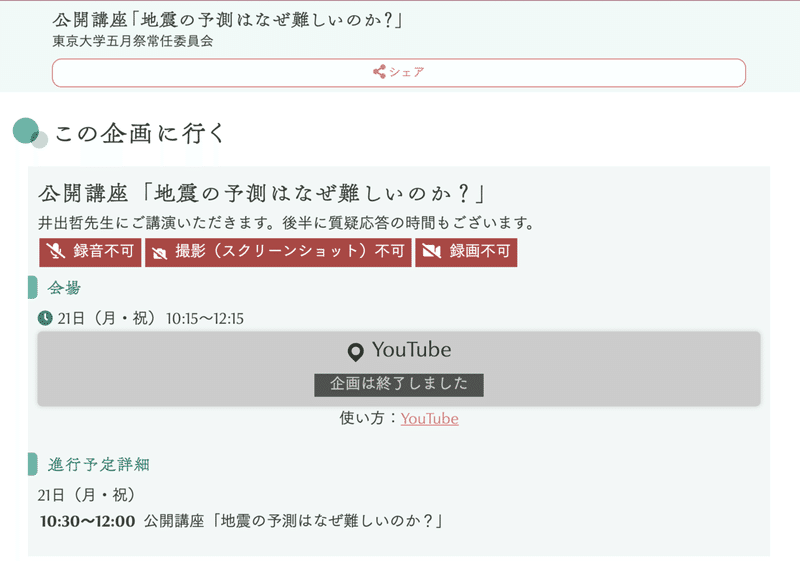
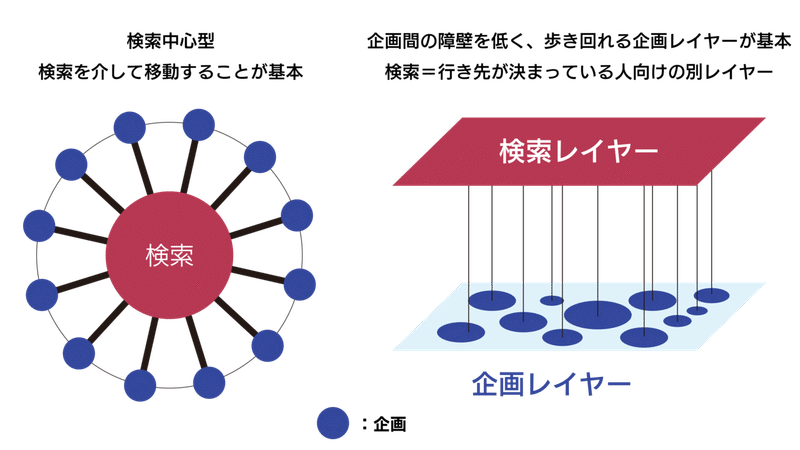
ウェブサイトの基本構造の考察:五月祭のウェブサイトでは、「企画検索」と呼ばれるページが用意されており、キーワードやカテゴリで絞り込んで企画を検索すると、以下のように企画へのURLが表示される「企画紹介」のページへと遷移するという構造が基本になっています。大切なことは、ひとつの企画検索ページを中心に、それぞれの企画紹介ページが独立に存在しているという点です。

結論から云えば、今回の五月祭のUIは、「必要最低限ではあったが十分なものではなかった」というのがわたしの所感です。このような構造は同じく東京大学の学園祭である駒場祭や、早稲田大学の早稲田祭でもほぼ同じように実装されており、五月祭のウェブサイトが参考にされたことが推測されます。準備期間が少ない中で、手探りの状態でここまでたどりつけたことを評価するべきとも思いますが、理想的な状態を考えることとそれはまた別の話です。
なにをもって十分なUI設計とするかは難しい問題ですが、わたしは以下のような観点からこのUIを物足りないと感じていました。
学園祭の来場者は、特定の企画に行きたいという目的意識をもつ人間と、漠然とそこに訪れたいという動機をもっている人間に分けられる。このうち、後者のタイプの来場者については、オンサイトの学園祭であれば「パンフレットを片手に歩いてみて、気になった企画を覗いてみたり、人だかりができている場所で立ち止まってみたり、いい匂いのする模擬店で食べ物を買ってみたりする」という廻り方をしているはずである。こうしたタイプの来場者の数は、わたしの経験からすると相当数いる(おそらく多数派である)にもかかわらず、「企画検索ページと独立した企画紹介ページ」というUI設計では、そうした楽しみ方をすることは難しい。なぜならそういった来場者はそもそも「企画を探してみよう」というモチベーションが低く、場の雰囲気や企画との偶発的な出遭いを楽しむことが主であると推察されるからである。雰囲気はともかく、企画との接点の作り方はデザインの担うべき役割であり、より優れたUIデザインを模索する余地は残っているはずである。
よりよいUIを探す旅へ
なにをオンライン上に再現するべきか:オンラインでの学園祭は、一応にも学園祭という名前を冠している以上、何かしらの意味でオンサイトでの従来の学園祭の再現である、ということができます。もちろん素朴な答えとしては企画内容(のうちオンラインでできるもの)の再現ということになるのでしょうが、それはひとつひとつの企画を運営するみなさんの視点であって、我々のように学園祭という大きな場所そのものを設計する立場としては、もうすこし踏み込んで考察してみたいテーマなのではないでしょうか。以下、いくつか具体例を提示しながら、ありえたかもしれない、あるいはこれからありえるかもしれないオンライン学園祭のUIデザインについての議論を進めていきましょう。
結論を手短に提示すると、わたしの関心はもっぱら「つながり方」の再現にあります。先ほど述べたように、「パンフレットを片手に歩いてみて、気になった企画を覗いてみたり、人だかりができている場所で立ち止まってみたり、いい匂いのする模擬店で食べ物を買ってみたりする」という形で生まれていた〈企画–来場者〉間のつながりが、学園祭の来場者が楽しんでいたつながりであると考えられます。さすれば、そうしたタイプの〈関係性〉を再現できないか、ということを考えてみることに価値がありそうです。
ここで「〈関係性〉の再現」という概念を導入しました。なぜこの点を強調したいかと云えば、それはわたしが「VR空間をはじめとする、実地のキャンパスのオンラインでの再現」をあまり評価しないという立場に立っているからです。正確な云い方では、「実地のキャンパスの様子を再現したVR空間、ないしそれに類する作品は、ひとつの〈コンテンツ〉としてそれ自体を楽しむという側面では評価できるが、そのVR的空間自体を企画公開場所にしてしまおうという考えには賛同できない」という感じになります。理由はその空間内で実行可能な企画内容があまりに制限されすぎること、様々な意味でのコストが高く、学園祭の守るべき価値である企画の多様性を侵害する結果に容易につながりかねないこと、そして来場者側の参加のハードルも著しく高く、十分なVR空間を用意しようとすればするほど安定性の観点からも問題が生じてくること、などが挙げられます。繰り返しになりますが、これは「『キャンパス再現してみた』という企画」として、ひとつのコンテンツとしてそれを用意することを否定するものではありません。問題は、それが数あるうちのひとつの企画にとどまらず、複数の企画の開催場所という形で格上げされることにあります。高校や小さな大学の学園祭・文化祭ならまだしも、企画数が数百におよぶはずである大規模な大学の学園祭においては、企画を出展する学生の側も、訪れる一般の人々の側も、こうしたVR空間内で企画が行われることでさして得をすることができません。そして、その割には払うべきコストが大きすぎます。あまりよいことがないのです。
したがって、「企画公開の方法」を従来のオンサイト学園祭に寄せようとする(?)こうした試みにあまり価値はなく、そこはむしろオンライン化に伴って大きく変えるべき点であると割り切った上で、企画と来場者の間の〈関係性〉の再現にフォーカスする方が面白い、と感じます。その上で現状のオンライン学園祭(たとえばわたしが担当した第93回五月祭)について考えてみると、そのUI設計が「オンサイト学園祭でスマホを片手に歩くときに役に立つ、ナビゲーションとしてのウェブサイト」という基本姿勢を脱することができておらず、あまり目的意識の高くない来場者は、検索窓と膨大な企画のリストを与えられ、途方に暮れて離脱してしまうという結果につながっていたのではないか、と推測しています。
企画の境界を希薄にする––〈移動〉という概念––:先ほどから述べているようなオンサイト学園祭の特徴には、移動がオンライン上より簡単で気軽なものであるということが根本にある、とわたしは考えています。「歩かなければならないのだからオンラインの方が移動は楽だろう」というのが普通の考えで、上記の考え方は一見おかしなものに見えるかもしれません。しかし、ここでわたしが重視している移動は、「となりの企画もちょっと覗いてみる」とか「盛り上がっていそうな部屋の様子を廊下からうかがってみる」みたいな行為を伴うものだと補足すれば少し意図が解っていただけるでしょうか。「次行く場所が決まっていない」という場面は案外よくあるものです。オンサイト学園祭においてはそうした場面においてもふらふら移動することができますが、オンラインでふらふらとお散歩する(オンライン風に云えば、会場内でのネットサーフィン、みたいな感じでしょうか)というのは案外難しいです。なぜなら、企画のリストとそれらを検索するUIがベースのなかで、せいぜい各企画のページに「関連する企画」くらいしか表示されない中では、突発的な企画との出遭いを期待することに無理があり、来場者の側が能動的に探しに行かない限り、その接触を生み出すことはできません。しかし、学園祭の来場者はそこまで能動的な存在ではないのです(委員はしばしばこの事実を忘れてしまいがちです)。来場者にとってはパンフレットをぱらぱらめくったり、大学ってこんな感じなんだ〜と建物を見ながら適当に歩いたりする時間が思いの外長く、「企画に参加する」という観点で論じれば彼らはそれなりに受動的な存在です。考えてみれば、そうでなければ学生もあんなに熱心に通りで客引きをしたり、廊下にビラを貼ったりはしないわけです。そうした偶然の出遭いから企画に来てくれる人がいるからこそ、学生も熱が入るし来場者も面白いのが学園祭という時空間なのだと感じます。
オンラインでは、移動に際して「さて、次に行くか」という〈能動性〉が必要です。しかし大抵の来場者にとっては、その「次」がないのです。これがとてつもなく大きな障壁になっているのではないでしょうか。
したがって、オンライン学園祭のウェブサイトのUIに求められるのは、偶発的な企画と来場者の接触を増やし、ふらっと企画に立ち寄ることができるという〈関係性〉を再現するという姿勢でした(ここまで言語化できていれば、先の五月祭でもう少しよいUIが作れたかもしれないと思うと悔やまれます)。もう少し学生目線の解釈であれば、「人気企画目当てで来た来場者が、ついでに自分の企画にも来てくれる」という〈関係性〉をオンラインでも大切にできたら面白いと思いませんか。オンライン上にキャンパスを再現する(clusterが典型的です)ことにあまり意味を感じないのは、こうした方針とあまり相性が良くないからです。
余談: こういう考えは、UIの上位概念としてUXと呼ばれている部類のものに入るのかもしれませんが、わたしはあまりUX概念がしっくりこないので、UIデザインという呼称で統一しています。UXという概念がなくても、「UI」と「デザイン」という概念があれば十分に感じてしまうのですが、わたしだけでしょうか。
ありえたかもしれないデザイン
いかにして「企画レイヤー」のデザインを実現するか?

「客引き」「ビラ」の心を再現 ––「掲示板」風のデザイン––: ネット掲示板というと一昔前の文化という感じもしますが、要はカテゴリ別にソートされたタイムラインだと思えばそこまで古臭い感じもしないでしょう。Twitterでいえばリストのような感覚でしょうか。技術的に可能であれば、これを企画側からリアルタイムで編集できるようにするとなお良いように思えます。たとえTwitterと同じような機能であっても、会場内で(ウェブサイトのデザインに埋没した状態で)それらが実現されるということが重要です。
会場の統合––ひとつながりの動画––: 動画をひとつながりにして順番に流すというのはあまりに素朴なアイデアすぎて、私自身あまり検討したことがなかったのですが、先日開催されたAdobe MAXがその形式を取っており、とても興味深く感じました。もともとは「ライブ配信を順番にやっていく、定点カメラ的な配信」はありえるかなと思っていた(早稲田祭でも似たようなことがなされていましたね)のですが、「事前収録の動画をつなげる」というより実現可能性が高そうな手段でも効果的というのははっとさせられます。会場が分散していること、すなわちYouTubeのURLがたくさんあって散乱してしまっていることが企画間の距離を遠ざけてしまっている原因だとすれば、それらを時間的に連続させることには一定以上の意味がありそうです。
また、このような配信を一つ用意することによって、「特にこれといって見たいものはないけど、気になるので来てみた」という、先ほどから何度も述べているようなタイプの来場者の受け皿を作ることができます。これは非常に面白く有意義なことなのではないでしょうか。加えて、このような場所を作ることによって、ライブ配信のみで参加する予定だった企画にとっては、事前収録の企画の制作の動機となりえるのではないかと思います。通信販売のCMなど、事前に完成させる動画というのは(編集のハードルはありますが)オンライン学園祭の中では比較的簡単に実現できる形態であり、そうした形態の存在が企画の多様性に資する可能性があるのであれば意義深いと感じます。
ひとの存在を感じさせる––接触はしないが存在するためのUI––: 来場者カウンターなどの素朴なものから、来場者が「参加している場所」すなわち実際にいる場所を地図上に(匿名性を保った状態で)表示できるようにするなどもオンラインならではで面白いと思います。これらは飾りとしての意味だけではなく、なかなか生み出しにくい〈その場限りのイベント感〉を演出するのに一役買うと思います。
第93回五月祭でも、ユーザーが参加できる企画の好例がいくつか見られたように思います。もっとも印象的なのは東京大学サイエンスコミュニケーションサークルCASTの「進捗企画」でしょうか。ユーザーが点を打つことで、モンテカルロ法の原理で円周率を推定するというものでした。
オンライン学園祭の会場であれば、ここまで〈参加〉感のあるUIは企画は必ずしも必要ないと思います。一方で何かしらの共有感がないと、コンテンツ力に全てを依存する形態になってしまい、会場のUIとしては改善の余地ありに感じました。
Twitterの外の人間を想像する
Twitterは「拡散」が用意であることが特徴的なSNSであり、利用者数も多いですから、イベントの一つの盛り上がりの指標にはなり得ると思います。しかし私たちはTwitterの外のユーザーのことも考えなければなりません。Twitterで情報に触れることがなくても、その空気感を共有できるようにするためには、やはりオンラインイベントの会場の整備が不可欠です。そのためにはリンクが置いてあるだけのUIは少々ぶっきらぼう過ぎたように感じました。
これまで4度学園祭運営に携わってきましたが、このような仕事をするのは初めてで、手探りの部分が大きく、それが難しさでもありやりがいでもありました。準備期間や投入できるリソースが十分でなかったことは悔やまれますが、今後この五月祭が良い意味での踏み台にされる結果になれば嬉しく思います。どの大学の学園祭委員も大変な日々を過ごしているかとは思いますが、今後もみなさんの学園祭愛に触れる機会を楽しみにしています。
ありがとうございました。
1億円くださった方の名前を論文の謝辞に記載させていただきます
