2週間限定の非デザイナー向けワークショップに参加してみた
はじめまして。はしつと申します。
直近まで株式会社SmartDriveという、今は主に4輪車の走行データをIoTデバイスで取得し、それを様々な用途に使っていい感じの世の中にしてこうぜ〜!っていう感じの会社で、to B向け車両管理サービスのPjMなのかPdMなのかよく分からん微妙な立ち位置で雑用業務をこなしておりました。
一応プロダクトに関する決定権もそれなりに持っていたので、好き勝手やらせていただいていた次第です。
実はつい先日最終出社を終えまして、現在有給消化中の身となっております。転職先は残念ながらGAFAではありません。
そんな僕がnoteデビューに丁度良い体験を先月してきたので、そろそろアウトプットをしないのも許されない年頃になってきたのもあり、備忘録として残しておこうと思います。
関係各位への法務チェックなどで時間がかかってしまいましたが、是非とも読んでいただけると嬉しいです。
あ、初めて書くからマサカリ投げないでね。
あと、退職エントリは信仰上の理由により書く予定は全く無いです。
(誰も求めてないし、めんどくさいし)
本題
さて本題なんですが、5月26日〜6月9日までの2週間、Cocoda!さんとビズリーチさんがタッグを組んで、素敵なワークショップを開催してくださったので参加してきました。非デザイナー向けのデザインワークショップという体のものです。
その名も
「Biz to Design 2week workshop Cocoda! x BIZREACH」
発端は多分このツイート
【募集】
— ココディー | Cocoda! (@co_co_d3) May 16, 2019
現在ビジネス職の方に向けて、「We Design it.」をフィロソフィーとして掲げるHRTech企業のビズリーチさんのデザインチームの方々と
デザインを本気で身に付けたいPMやディレクター向けの、ワークショップを開催します!
是非ご応募ください!
https://t.co/x9Ytr68EFt #bosyu
僕はこのココディーさんのツイートの存在を全く知らなかった(ココディーさんのことも知らなかった)んですが、前職の同期で熱狂的なCocoda!信者の福○雅治が、わざわざこのbosyuを僕宛に連絡してくれまして、ありがたい気持ちと人のリソースを使わせてしまった申し訳無さを感じつつも、秒で申し込みした次第です。
現職だと社内でデザイナーとよく話すのは自分でしたし、ワイヤもなるべく元となるプロダクトのデザインガイドラインを意識したりしている中で、違う角度からもインプットしてみたいな〜、という気持ちや、そういった日頃のやり取りで貯まった知見をこういう場でアウトプットするのめっちゃ良いな〜、と思って申し込みをしてみた感じです。
インプットとアウトプット両軸を求めてみた感じですね。クソ贅沢野郎なんです。
実際PMやディレクターをされてる方でデザイン分野に興味を持っている人はそれなりにいるっぽく、定員10名?くらいに対して、5〜60名くらいの応募があったらしいです。知らんけど。
まあ要するに参加したいって言えば全員参加できる、というようなものではなかったっぽいので、覚悟決めて参加してきました。
ワークショップ全体の流れ
今回のワークショップ全体の流れは
1. 事前に課題が言い渡される
→(お題は秘密事項なので非公開です。ビズリーチさんらしくて面白かったです、とだけ言っておきます。)
2. 事前課題をこなしたり、課題に対して思い思いの案を事前にまとめてくる
3. 皆で集まって、1日使って体系的に制作工程のコツをインプットする
4. 2週間の製作期間で自主的に活動を行い、try & errorしまくって都度Slackでアウトプットを投げてはレビューをしていただく
5. 最終発表をして自班のメンターや自班以外のメンターからレビューをもらう。
こんな感じでした。
2週間の制作期間の間は、ひたすら調べ物をしてそれをプロトタイプに落とし込んでいき、Slack上で共有をしてフィードバックをもらい、それをまたプロトタイプやプロダクト設計に落とし込んでいく、ということを繰り返していきました。
ビズリーチやCocoda!のメンターさんからは、優しく的確なアドバイスを沢山いただけまして、期間中は一種のトランス状態のような感じでした。まあそれは別の要因もあったんですが。
ここからは実際にインプットやアウトプットしていって気づいたこと、良かったことをまとめていきます。
2週間の中で学んだことについて
1. 5段階モデルを元にしたプロダクト設計と反復の大事さ
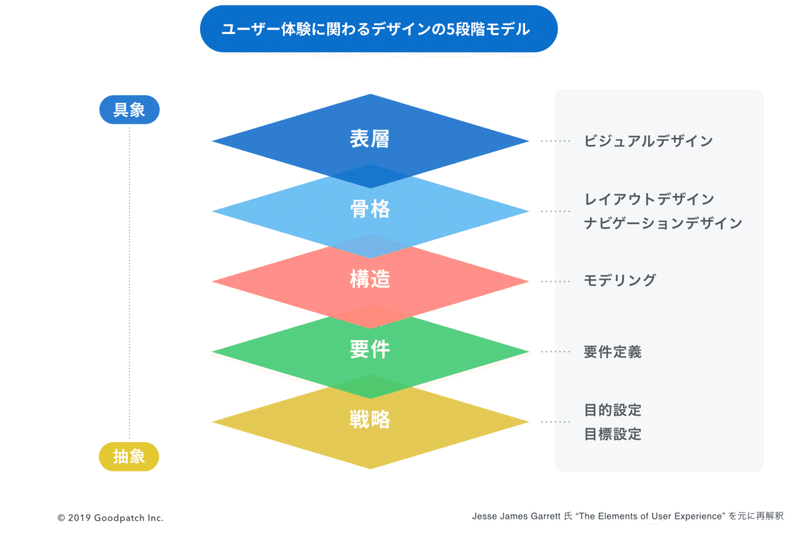
まずはどういう手順を踏んで要件をまとめ、それをデザインに落とし込んでいくか、というところをインプットするところから始まるのですが、グッドパッチさんが連載している公式ブログにも掲載されている5段階モデルという手法を軸にして、制作を進めていくのが今回のワークショップの肝でもあります。
実践してみるとなかなかに頭を使いますので、みなさんも一度読んでみて試してみると、良い気持ちになれるかもしれません。
※「グッドパッチ 5段階」とかでぐぐると、グッドパッチさんのブログだけでも何個が出てくるので、読み比べてみても良いかもですね。
ワークショップの初日は参加者全員がビズリーチさんのオフィスに集合し、この5段階モデルを座学のような形で学んだ後、早速実践していくことになりました。
まずは「戦略」「要件」「構造」の3つの層にフォーカスして作業をしていきます。

※出典: UXデザインにおける5段階モデルとは?
このフェーズでは、予め与えられたペルソナの情報などを元に、
・その人達が何を求めているのか
・そのプロダクト(機能)はペルソナのどういった課題を解決できるか
・推すべきプロダクトのポイントやUVPの定義
・ユーザーがこのプロダクト使って課題を解決するまでのフローを具体化
・必要画面やパーツの洗い出し
などを深掘りしていきます。(もっとやることはありますが)
諸々の要件が決まったら、

※こんな感じに、画面のパターン出しやそれぞれの機能群を洗い出したりとかをひたすらやる
洗い出しが終われば
・最初に立てた定義からずれてしまっていないか
・本当にこの機能群でユーザーの課題を解決できるのか
・課題解決の要件を満たすパーツは揃っているのか
などを行ったり来たりしては反復確認を繰り返していきます。
自分の場合、ここのフェーズでなかなかにつまずきました。
本来の業務での動き方をギャップが大きいなあと感じながらやっていたのですが、本来の業務だと
・自分で仮説となる課題を置く
・課題からペルソナを自分で定義する
という大雑把に言うとこんな風にしていくと思いますが、今回の課題の場合は明確なペルソナや課題の定義が予め用意されていたので、通常業務時の動きと違う動きを求められている感じがあって、個人的にはとても難儀しました。
また、時間制限が当日のワークショップではあったので、それでなおさら焦ってしまった、ってのもあると思います。
ただ、後から自分の時間を確保して整理していくと、視界が明確に開けてくる感覚を得られましたし、後述しますがワイヤ作成のフェーズや、本格的なプロトタイプ(UIデザイン)の作成フェーズをスムーズに進めるための要素がふんだんに詰まっているので、やはりこのフェーズというのは是非やるべき工程だと実感することができました。
先程も書きましたが、繰り返し行ったり来たりすることがアウトプットのクオリティに直結するので、この工程は一回決めたら終わり、という工程ではありません。
この時点でも行ったり来たりが発生しているわけですが、この後ワイヤやプロトタイプを作っていくフェーズで「あれ、なんか思ってたのと違うぞ。。。」という場面が更にどんどん出て来ます。
その度にこの工程に戻ってきては要件を見直し、見直した要件を元にまたワイヤを書いてみる。。。といったような、反復試行こそが肝になってきます。とてもリーン的で良いですね。
それ以外にも、ここでは「UI的なデザイン」についてではなく「情報を組み立てるという意味でのデザイン」の大事さや、手法を扱う際に自分の感覚に落とし込むことの難しさも感じました。
最近流行りのデザインスプリント(もう古い?)やリーン開発手法、Dual Track Agileなどにも共通して来ると思うのですが、テンプレートがあるからとそれをただ真似れば上手く行くかと言うと、そういうわけでもないのと同じように、実際に手法を試してみてアウトプットを作ることが、上達への一番の近道だな、ということも改めて実感することが出来ました。
当たり前ですが、インプットとアウトプットはセットじゃないとダメですね。
2. プロダクトカラーを考えるより大事なことはたくさんある
大体の要件が固まってきたら、どういう機能を作るか、どういった見た目にするか、どういった場所に何を配置するのかを具体的に考えていくことになると思います。5段階の中では「骨格」に当たる部分です。
「骨格」のフェーズで一番重視すべきなのは
「どこに何を配置するのか」
「配置したパーツを、どう読み取ってもらってどう使ってもらいたいのか」
を考えることなんじゃないか、と感じました。
それを考えなければならないフェーズで、色をどうしようかな、とか、配色むずいな、などと考えていると、後々配置を変えなきゃいけなくなった場合や、そもそも要件定義の段階に齟齬があったので考え直しです、みたいなことになった場合、無駄になる物量も時間もとんでもないことになります。
色を考える前に考えなきゃいけないことは山ほどあるのです。
まずはそういった部分に時間を使うのではなく
「色が無い状態でひたすらUIのパターン出しをする」
ことに全力を注いで、UIのイメージと要件に齟齬がないかを、ここでもひたすら反復すると、結果的に手戻りしてもダメージが少ないように感じました。
数ある選んだパターンの中からユーザーの課題を解決しやすそうなものはどれなのか、どれが一番ユーザーにとって親しみやすいUIなのか、どれが一番直感的に操作のできるUIなのか、などをひたすらパターン出しをしながら比較検討をして、1個を選び出してみる、というようなことをこのフェーズでは一番重視しました。
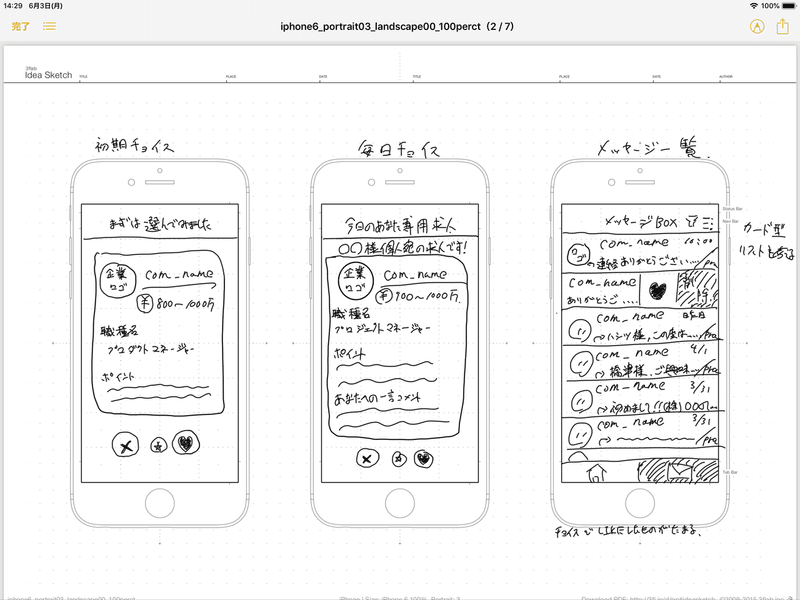
この時は手書きでのラフワイヤでひたすら手書きしてパターン数を出していきます。

※Apple PencilとiOSのメモ帳が大活躍でした。色は無いです。
この後、本当ならこのワイヤを具体的なデザインの一歩手前である白黒状態のプロトタイプに起こしていくと更に最高なのですが、今回は諸事情で時間が無くなってしまったのでスキップしました。。。
3. とにかく既存のUIをひたすら洗い出して比較してみる
ユーザーにこういう動きをさせたい、とか、こういう機能を提供したい、っていうものをUIで表現する時に、ユーザーには既に見慣れたUIや、使い慣れたインタラクションがあるはずです。
また、今までに世の中に出たパターンの中には、自分が表現したいことを再現したものもほぼ間違いなく存在していると思います。
色々な参考サイトをメンターの皆さんからは教えていただきましたが、そこから必要な機能に合いそうなものをバーっとたくさん並べてみて、初めて気づけることや、それらを組み合わせることで今までになかったUIを表現できたりする可能性もあります。
それらをそのまま使うとただのパクリなので良くないですが、その中からパーツの置き方や色の使い方を参考にしてみたり、違うパターン同士を組み合わせて自分なりの表現を作ってみたりと、既存のUIを探しまくることのメリットは計り知れないです。
あとは、こういう使い方もあるんだ、っていう気付きにもなるので、精神衛生的にも落ち着ける効果があるんじゃないかなと個人的には思いました。
ちなみに既存のUIを探す時に重宝したサイトはこんな感じです。
言わずもがなPinterest。
UI投稿型サイトのDribbble。デザインに対して色をタグみたいに設定できるので、色ベースで様々なUIを探すことも出来ますし、パーツ名での検索も問題なし。
UpLabsではUIの検索はもちろん、気に入った物があればXDファイルやfigmaファイル、Aiファイルなどを無料でダウンロードできることもあるので、実際にダウンロードしてどんな風に作っているのかを調べてみたりするのにも使えます。(落とせるファイル種別は製作物によります)
Mobbinでは、サービスカテゴリーだけではなく、表現する情報パターンや、コンポーネント種別などで絞り込みをすることが出来ます。
例えば、Finance系のToolbarってどんなのあるのかなあ?とか、そういう使い方ができますので、具体的なイメージを持ちたい方にはオススメかなと思います。
4. テキスト表現全般が初心者にはめちゃくちゃ難しい
実際にプロトタイプ(実質本番デザイン)を作成し始めてフィードバックをもらうと、自分が思っていたより全体的に文字が小さくて見にくい、と言われることがありました。
XDには作成したプロトタイプをリアルタイムで確認する機能があるのでそれを見ながら実際のファイルを編集していたのですが、それでも文字が全体的に小さくなってしまっていたり、文字間が詰まってしまっていたりしました。
今回はiPhone7,8の画面サイズを基準にプロトタイプを作成するのがミッションだったのですが、自分はiPhone7も8も既に手放してしまっていたので、実際に実機で確認をすることが出来無い状態での制作の難しさを痛感した次第です。
実際思っていたよりも影響が大きく、指摘を一つずつ修正していくと、これまで組み立てた配置が成立しなくなってしまい作り直しになる、などということも多々あったので、やっぱり実機確認って大事やな。。。と身に沁みました。(もともとChromeのDevtoolだけで確認、とか好きじゃないですが)
また最終回のフィードバックでは、動きながら見る機会が多い機能や画面は全体的に文字サイズを意図的に大きくしていたりすることが多いことや、ここを身につけるにはとにかく既存のサービスの文字サイズ感をトレースしてみると良いよね、ということを教えていただけたので、今度からアプリを使う時などの視点が増えた感じがしてとても学びになりました。
5. デザインにも地価がある
これはフィードバックで言われて一番覚えていることなのですが、画面内にはそれぞれのページに一等地があるということです。
使われる頻度の少ない機能やページを、ユーザーがよく見に来るページに配置していいのか、配置していいとしても本当にその場所で良いのか、そういったところまで本来は意識しなければいけない、ということを言われてとてもハッとしました。

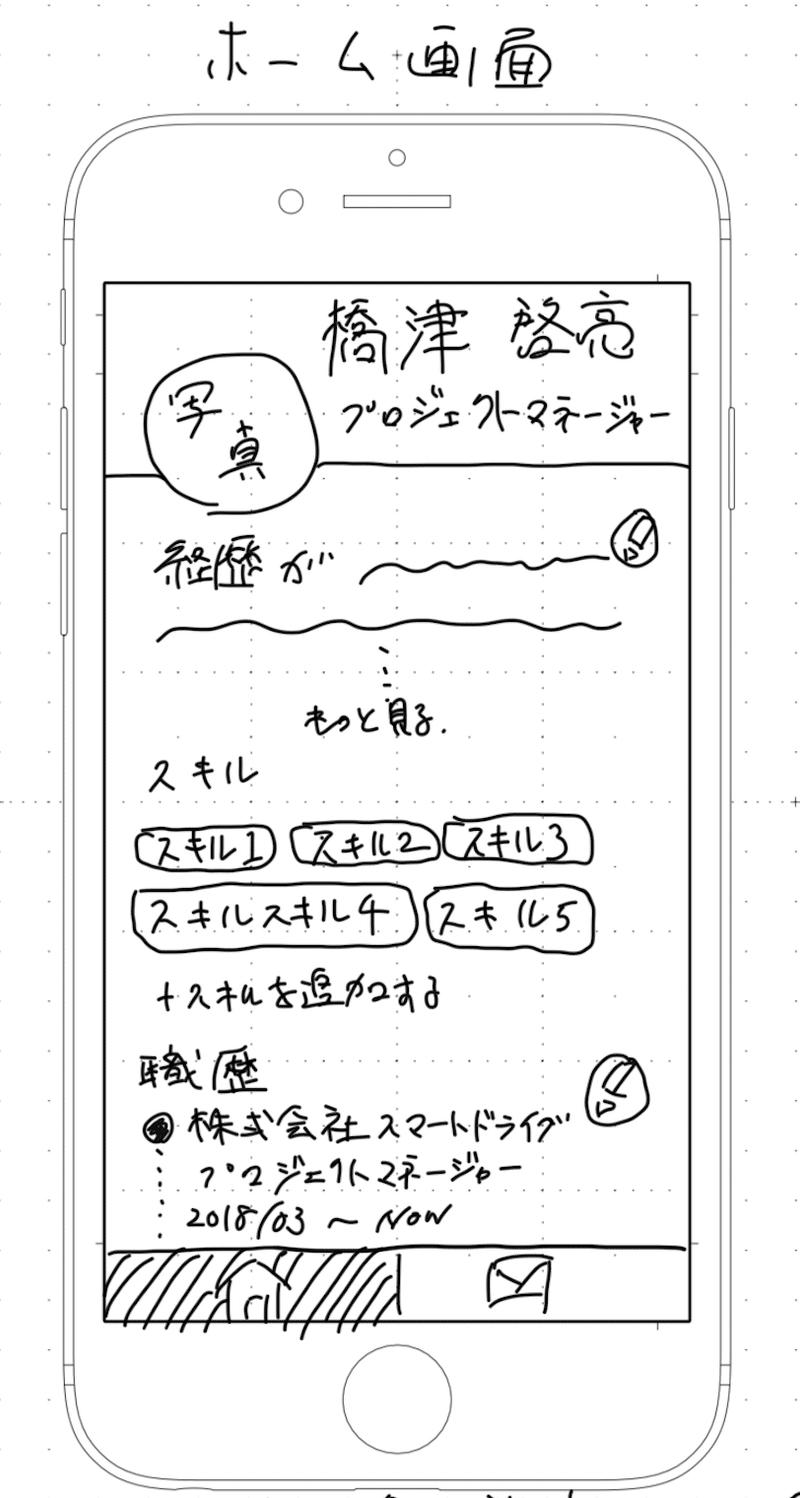
例えば今回作った画面ワイヤの一つがこちらなのですが、このページは画面下のグロナビをタップすることですぐに確認できることを想定して作成していました。
しかし今回のお題の場合、ユーザーのプロフィール画面はそんなにいじる頻度が高くないはずなので、こんな一等地に置く必要が無いよね、という状態になってしまいました。
見た目を意識するあまり優先度が一番高い機能と同等に扱ってしまったというアンチパターン的な状態かなと思っています。
ここには、本来ならもっと優先して配置すべき機能があったかもしれません。
作っている時は全ての機能やパーツ、ページが大事に思えてしまうので、こういったことに気づきにくくなってしまうのですが、こういったことに気づくためにも、第三者のフィードバックの大事さを改めて痛感しました。
こういうのを防ぐためにも、プロダクト定義の設計フェーズとデザイン作成やワイヤ作成のフェーズを行ったり来たりすることはとても重要になってくるんだな、とも思いました。
それと余談なんですが、昔このブログを読んだ時のことが走馬灯のように思い出されたわけです。
そういえば既にインプットしてたんだなあって。
※LINEのことが嫌い、とかそういうことは一切ないです。むしろヘビーユーザー。
6.figmaを使っていればXDは使える(気がした)
僕は仕事柄figmaを毎日使っていたので、XDは全く使ったことがありませんでした。(宗教上の理由とかそういうのは全く無いです)
ただ、正直そこまで苦労すること無くプロダクトの作成などはすることが出来ました。むしろfigmaよりXDのプロトタイピング機能のほうが使いやすいとさえ思いました笑
figmaのプロトタイプツールをそこまで使いこなせてないだけ、感もあるのですが、それを差し引いてもXDのほうが個人的には直感的に細かいことまで出来て気持ちよく使えた感があります。
あと、差分を作成してつなげるだけで自動でアニメーション補完してくれるので、とりあえずこんな感じで〜的な会話をする時にはすごく良いんじゃないかな、と使っていて感じました。まあそれはfigmaもそうなんですが。
ただ、前述したUpLabs や各種サイトでのテンプレートファイルのダウンロードなどは、XDのほうが現状は充実している感があるので、時と場合によってこの2つを使い分けられるようにしておくと、とても仕事が楽になるんじゃないかなと思います。チームでああだこうだ言いながら意見を反映していきたい時はfigma、細かい作業やそれなりのアニメーションを再現したかったらXD使ってみるとか。
XDとfigmaが相互連携してくれれば、行ったり来たりが楽になるので言うこと無いんですが、どのツールもリアルタイムで同時編集できるような機能の開発を進めている、というような話もちょいちょい聞く(完全に風の噂ですが)ので、そのうちfigma独自の強みであるそういった部分も、取り込まれて薄れていくのかなあ、という予想も勝手にしています。
まとめ
バーっと書き連ねてしまいましたが、非デザイナーがデザインを学ぶことで得られた知見というのはとてもたくさんの物がありましたし、より具体性を持ってデザイナーに接するための感覚を得られた気がします。
ここに書ききれていないような気づきもまだまだあります(例えば色使いとか)が、一旦はこのへんで。。。。
結果的に、下記のように大量の画面とプロトタイプを作ることが出来まして、それなりのものが初心者ながら作れたのではないかと、自分でも納得しています。(引きの図はOKもらえたので載せておく)

実際の動かせるプロトタイプも公開したかったですが、大人の事情で非公開にしてます。約束大事。
あと、実はワークショップ中にインフルエンザにかかりまして、その影響で実質作業日が2〜3日無くなってしまったのが大変ショックだった出来事です。。。
6月なのにインフルエンザになるんだ、っていうのも驚きだったんですが、トランス状態に陥っていた要因の一つです。
そのせいもあってフィードバックをもらえる回数も劇的に減ってしまったので、それが無かったらより充実したワークショップに出来ていたのかな、とちょっとした後悔の念みたいなものもありますが、作業日が削られた中でもしっかりと課題作品を作りきれたことはかなり自信になりました。
自分が今後デザイナーとして実際のデザイン業務に関わるかは未知数ですが、間違いなく今回の2週間で表現する力が上がった気がしますし、人間限られた時間の中で自分なりの答えを見つけ出してそれを形にしようとする馬鹿力みたいなものを持っているんだな、というのも発見できました。
今回のワークショップを良いきっかけにして、Cocoda!のコンテンツを独学で進めてみたりしつつ、よりデザインに説得力をもたせられるPdMもしくはPjMになれれば良いなと思っています。
あと、ビズリーチさんの社員の方々もCocoda!の方々も驚くほど優秀な方ばかりだったので、この人達と一緒に働けるとめっちゃ楽しそうだなあ、っていう気持ちが湧きました。
来月から新天地に行くから無理なんですが。
それではこのへんで。
この記事が気に入ったらサポートをしてみませんか?
